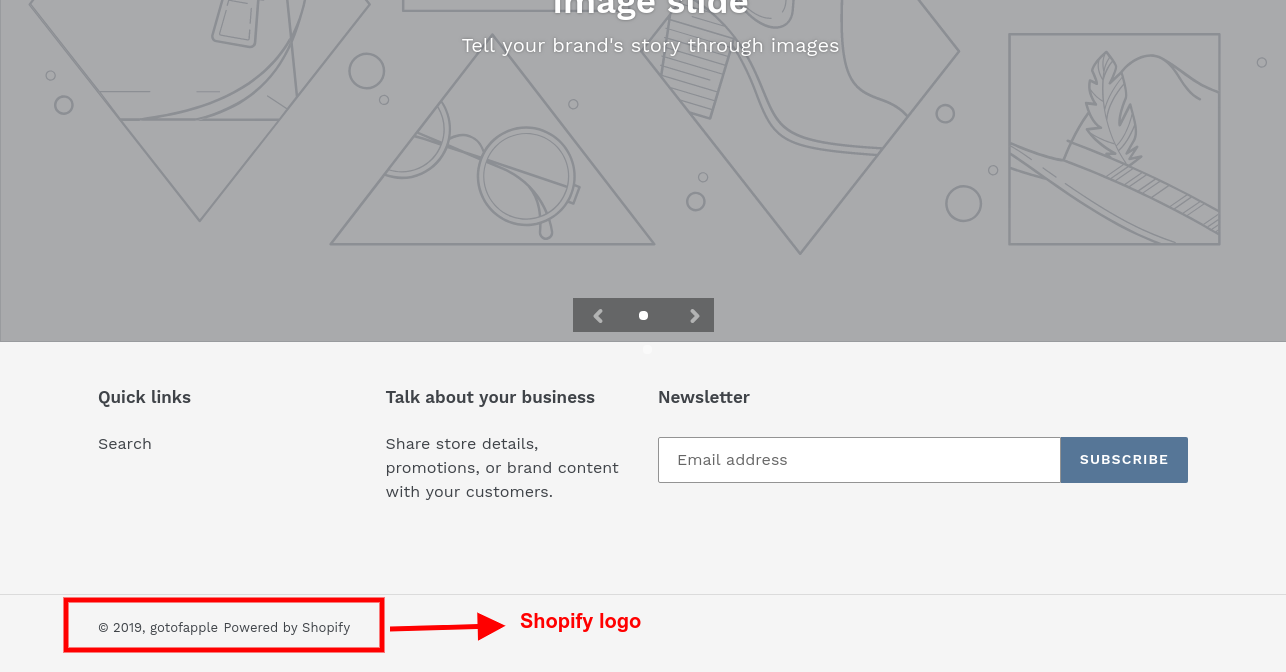
Usually, the powered by shopify logo is present in the footer section of your page. To remove this, you have to access the code for the footer page and remove the <div> that contains it. This can be done by accessing the footer.liquid file.

Here are detailed steps to remove Shopify logo-
- Login to your shopify admin panel.
- Go to online stores-> themes->actions->edit code
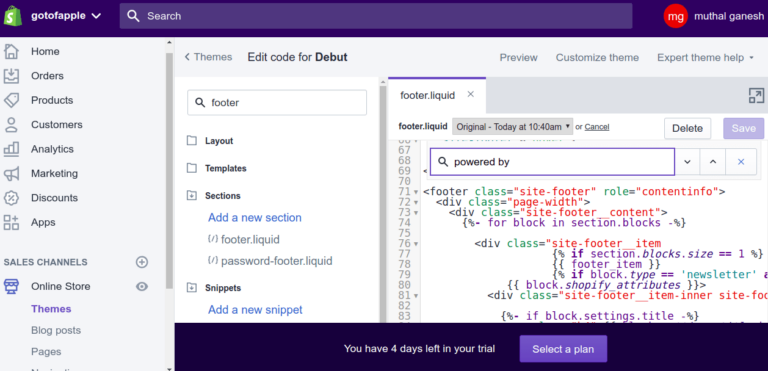
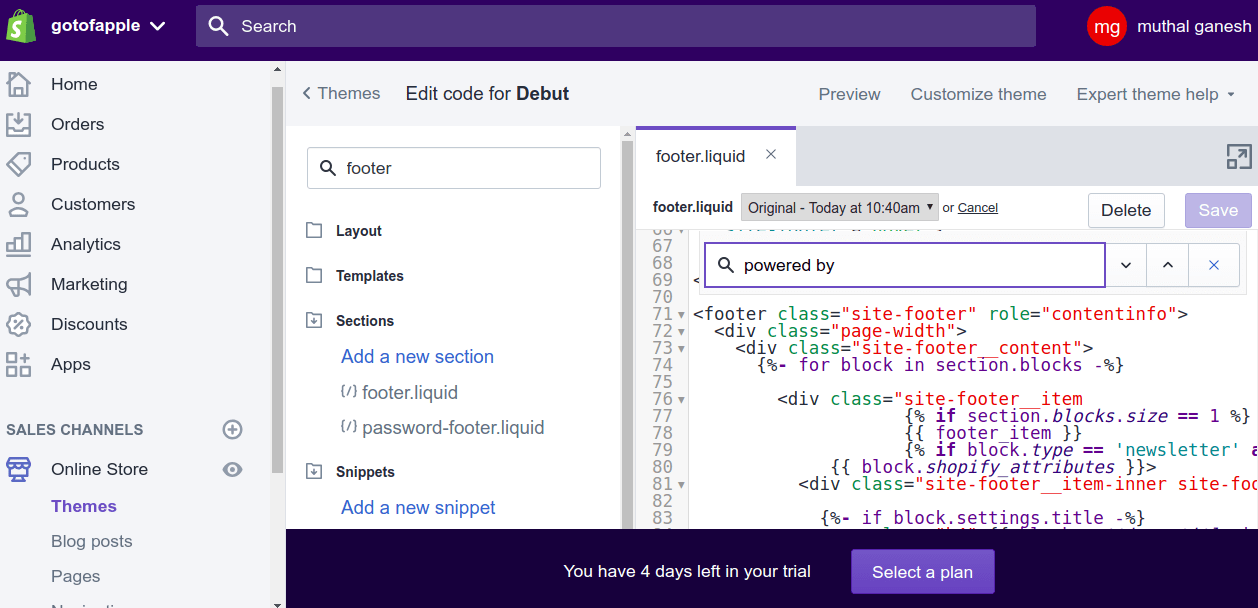
- Go to sections-> footer.liquid and click on the file.
- Search for “powered by” inside the code.
- Remove the following lines of code.
<div class="small--hide"> <small class="site-footer__copyright-content">© {{ 'now' | date: "%Y" }}, {{ shop.name | link_to: '/' }}</small> <small class="site-footer__copyright-content site-footer__copyright-content-powered-by">{{ powered_by_link }}</small> </div>
- Click on save
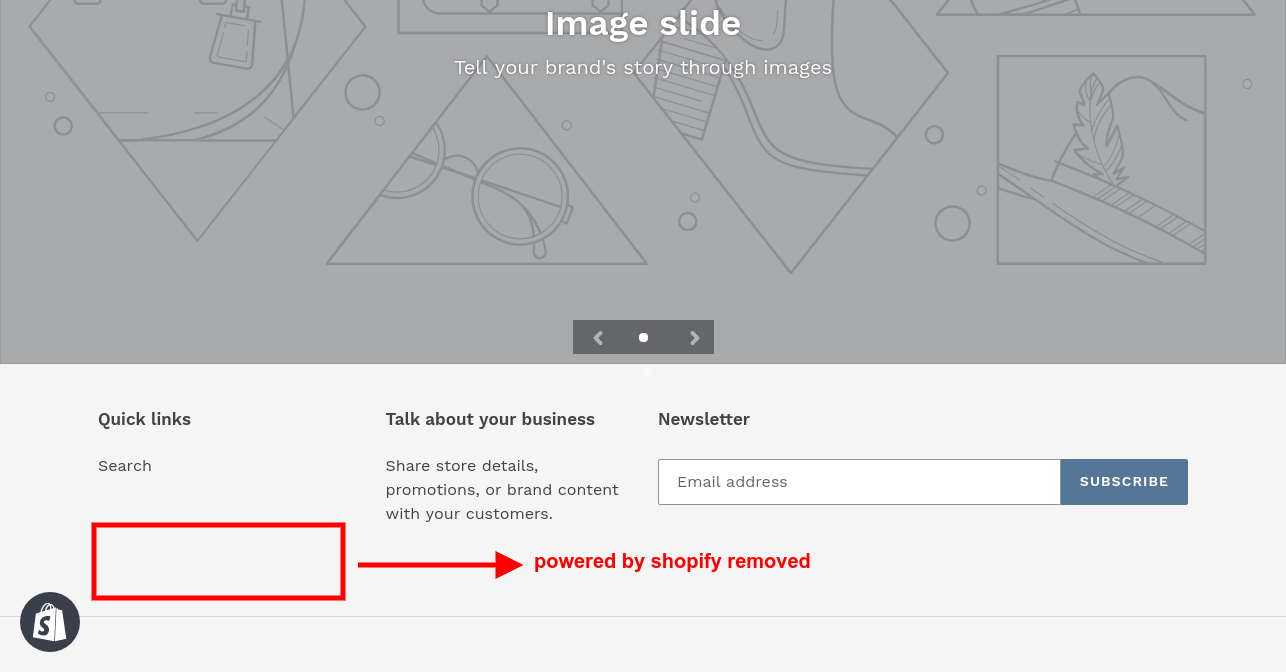
- Now the “powered by shopify” logo should have been deleted from your shopify store.

Shopify is a popular e-commerce platform that empowers businesses to create and manage their online stores with ease. While it offers a range of customization options, some store owners prefer a more branded look without the default “Powered by Shopify” logo in the footer. In this guide, we’ll explore different methods to remove or customize this label, giving your store a more personalized touch.
Different Methods to remove the “powered by Shopify” logo
Method 1: Using the Shopify Theme Editor
Log in to your Shopify Admin:
Start by logging into your Shopify admin dashboard.
Navigate to the Online Store Section:
In the left-hand menu, click on “Online Store” and then select “Themes.”
Access the Theme Editor:
Locate and click on the “Customize” button next to the theme you want to edit. This will open the Theme Editor.
Edit the Footer:
Look for the “Footer” section in the Theme Editor. Depending on your theme, this might be under “Sections” or “Theme Settings.”
Locate the Powered by Shopify Label:
Within the Footer section, find the “Powered by Shopify” text. Click on it or look for an option to edit the footer content.
Remove or Customize:
Depending on your theme, you might have the option to delete the text, replace it with your own, or add custom HTML/CSS. Save your changes.
Preview and Publish:
Preview your store to ensure the changes look as expected. If everything looks good, click “Publish” to make the changes live.
Method 2: Editing Code in the Shopify Theme
Access the Code Editor:
For more advanced customization, you can edit your theme’s code directly. In the Theme Editor, click on “Actions” and choose “Edit Code.”
Locate the Footer Section:
Look for the file containing your theme’s footer code. This is often found in the “Sections” or “Templates” folder.
Find the Powered by Shopify Code:
Search for the code snippet that includes “Powered by Shopify.” This might be in the footer. liquid or theme.liquid file.
Remove or Customize the Code:
Once you’ve located the code, delete or modify the “Powered by Shopify” section. Save your changes.
Test and Deploy:
Test your store to ensure the changes didn’t break any functionality. If everything looks good, save the changes and refresh your live store.
Method 3: Using Apps or Third-Party Services
Explore Shopify Apps:
Shopify has a marketplace with various apps that can help you customize your store. Look for apps specifically designed to remove or replace the “Powered by Shopify” text.
Install and Configure the App:
Choose an app that fits your needs, install it, and follow the app’s instructions to configure the settings.
Test and Confirm:
After configuring the app, test your store to ensure the changes are applied correctly. Adjust any additional settings if necessary.
Final Thoughts:
Customizing your Shopify store by removing the “Powered by Shopify” label can give your brand a more polished and professional appearance. Whether you opt for the Theme Editor, direct code edits, or third-party apps, make sure to test the changes thoroughly before making them live. With these methods, you can create a seamless and branded shopping experience for your customers.
Remember to regularly check for updates and changes in Shopify, as the platform may introduce new features or methods for customization over time. Happy customizing!