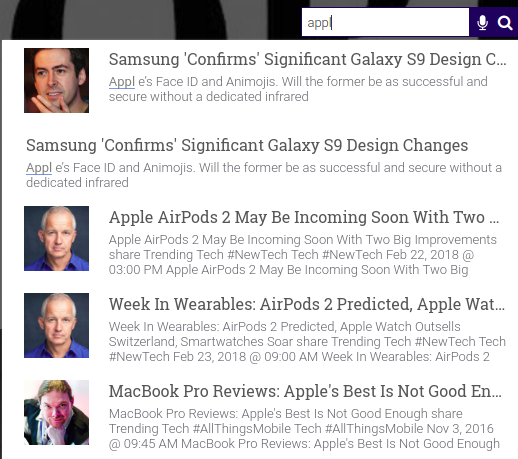
In this article, we will see how to create a custom search bar using HTML and CSS. The custom search bar will look like this. If you are not into coding, you can add the following search for sites that make it easy to integrate site search in your website.
Steps to add HTML custom search
- Add custom search HTML-
<body> <form class="search-container"> <input type="text" id="search-bar" placeholder="What can I help you with today?"> <a href="#"><img class="search-icon" src="https://blog.expertrec.com/search-icon-1/"></a> </form> </body> - Add custom search CSS-
body{ padding-top: 75px; } .search-container{ width: 490px; display: block; margin: 0 auto; } input#search-bar{ margin: 0 auto; width: 100%; height: 45px; padding: 0 20px; font-size: 0.75rem; border: 1px solid orange; outline: none; &:focus{ border: 1px solid #008ABF; transition: 0.35s ease; color: #008ABF; &::-webkit-input-placeholder{ transition: opacity 0.45s ease; opacity: 0; } &::-moz-placeholder { transition: opacity 0.45s ease; opacity: 0; } &:-ms-placeholder { transition: opacity 0.45s ease; opacity: 0; } } } .search-icon{ position: relative; float: right; width: 75px; height: 75px; top: -62px; right: -45px; }
The above code, adds just a search box. (meaning you cant search using it). Create your custom search bar, go here.