Shopifyのヘッダーにある検索バーは、最も重要な機能の1つです。この検索バーを使うことで、Shopifyストア内の商品を検索でき、商品発見や販売の向上に役立ちます。
検索バーがないと、潜在的な顧客であったかもしれない訪問者がバウンス率に計算されてしまいます。リストされた商品を検索できる適切な検索バーがあれば、単純な水平または垂直のカテゴリよりも、ヘッダーの検索バーが有望です。

Shopifyの検索バーを作成するためのさまざまな方法を見てみましょう。
Shopifyスマート検索バーアプリを使用する
ExpertrecのShopify検索アプリを使って、数回のクリックで検索バーアプリを追加できます。アプリはこちらからインストールできます。

カスタム検索コードを使用した検索バー – Expertrec
上記の方法では、ExpertRecの検索機能が自動的にShopifyの検索バーに追加されます。追加の手順は不要です。
Shopify提供の検索バーではなく、ExpertRecの検索バーを追加したい場合は
- Expert Smart Search Barアプリをインストールします。
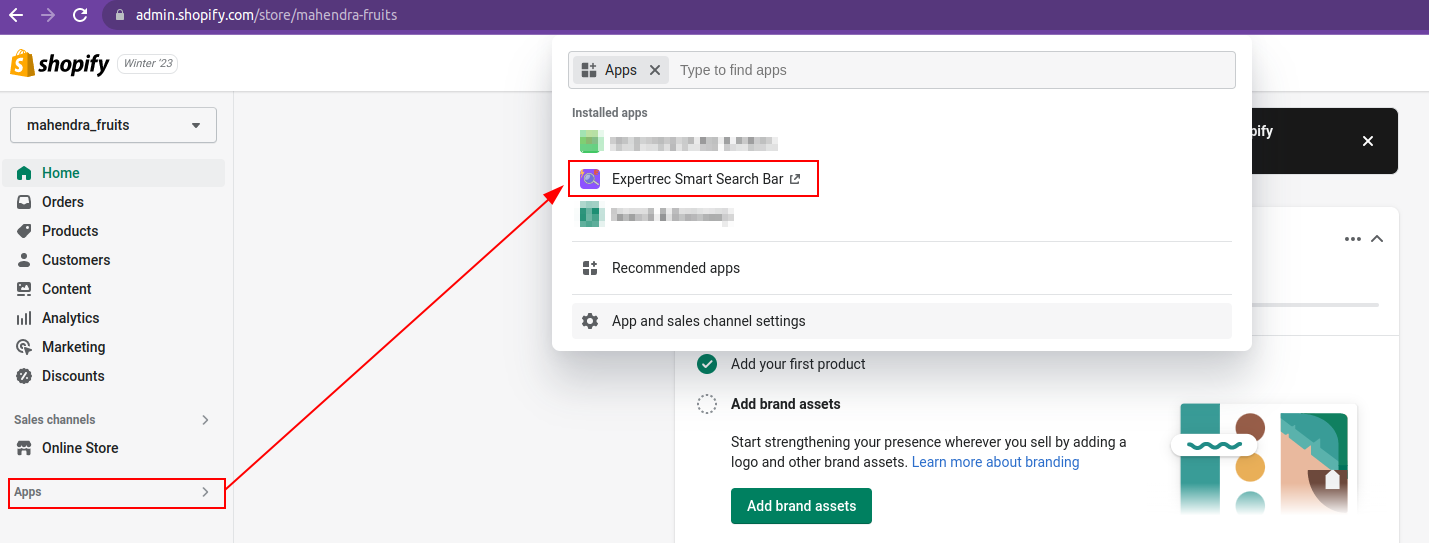
- Shopifyの管理パネルにログインし、「アプリ」へ移動して、アプリをクリックします。

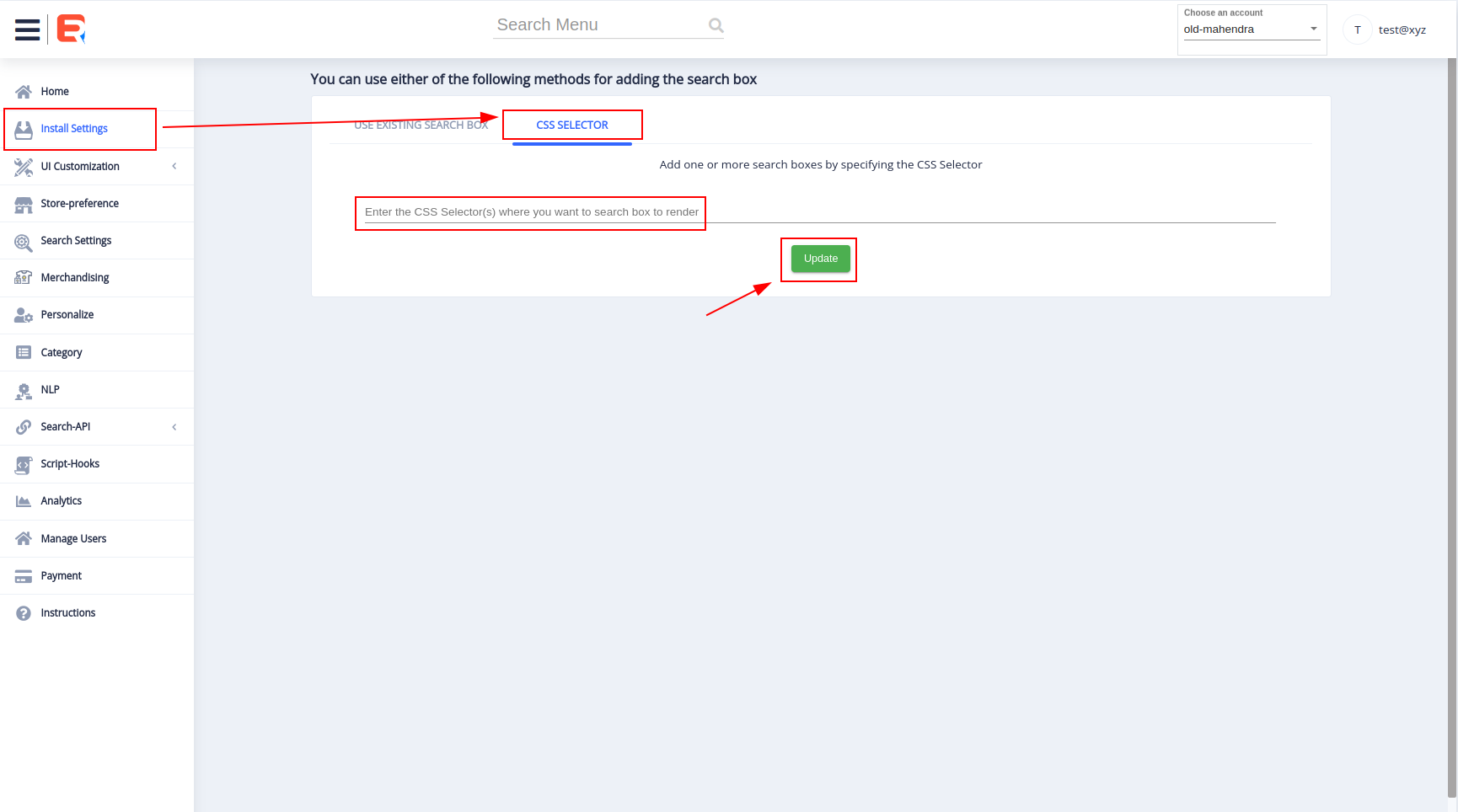
- これにより、アプリのコントロールパネルが開きます。「インストール設定」セクションに移動します。
- 「CSSセレクター」タブに移動し、検索バーを追加したいHTML要素のCSSセレクターを追加し、「更新」をクリックします。

5. これで、Shopifyストアに検索バーが追加されます。
Shopifyストアの強化: ヘッダーに検索バーを追加する
急速に進化するeコマースの世界では、簡単でシームレスなショッピング体験を提供することが最も重要です。その方法の1つが、ウェブサイトの検索機能の最適化です。Shopifyは人気のeコマースプラットフォームで、ヘッダーに検索バーを直接統合する機能を含むさまざまなカスタマイズオプションを提供しています。このガイドでは、Shopifyの検索バーをヘッダーに追加する手順と、ユーザーエクスペリエンスを向上させるための追加のヒントを詳しく説明します。
検索バーの統合を優先する理由
技術的な側面に入る前に、なぜShopifyストアのヘッダーに検索バーを追加することが重要なのかを理解しましょう。検索バーは、顧客が探している商品を迅速に見つけるための強力なツールで、時間を節約し、ユーザーの満足度を向上させます。ヘッダーに直感的な検索バーを目立たせて配置することで、訪問者がそれに積極的に関与し、コンバージョン率が向上する可能性が高くなります。
Shopify検索バーをヘッダーに追加するためのステップバイステップガイド
1. Shopify管理画面にログインする
まず、Shopifyの管理パネルにログインします。「オンラインストア」セクションに移動し、テーマのカスタマイズオプションにアクセスします。
2. テーマ設定にアクセスする
「オンラインストア」セクションで「テーマ」をクリックします。現在使用しているテーマを特定し、「カスタマイズ」をクリックしてテーマのカスタマイズ設定にアクセスします。
3. ヘッダー設定を見つける
テーマのカスタマイズオプション内で、ヘッダーに関連する設定を探します。これはテーマによって異なる場合がありますが、「ヘッダー」や「ヘッダーとナビゲーション」などのセクションに見つかることが一般的です。
4. 検索バーを追加する
ヘッダーのレイアウトに関連するオプションが表示されるはずです。ヘッダーに検索バーを追加または有効にするオプションを探します。このオプションを有効にすると、検索バーがヘッダーに表示されます。
5. 検索バーのスタイルをカスタマイズする
ほとんどのテーマには検索バーのスタイルをカスタマイズするオプションがあります。さまざまな設定を試して、検索バーが全体的なウェブサイトデザインとシームレスに統合されるようにします。
6. 変更を保存する
必要な調整を行ったら、変更を保存することを忘れないでください。これにより、検索バーがヘッダーに常に表示されるようになります。
Shopify検索バーを最適化するためのヒント
1. オートコンプリートの提案を実装する
オートコンプリートの提案を取り入れて、検索体験を向上させましょう。この機能は、ユーザーが入力する際に可能な検索クエリを予測して表示し、関連する商品に迅速に案内します。
2. フィルタリングと並べ替えオプションを有効にする
フィルタリングと並べ替えオプションを取り入れて、ユーザーが検索結果を絞り込めるようにします。これにより、より個別化された効率的なショッピング体験が実現します。
3. 検索分析を監視する
定期的に検索分析をレビューして、顧客の行動に関する洞察を得ましょう。人気のある検索クエリを特定し、それに応じて商品リストを最適化します。
4. モバイルフレンドリーにする
オンラインショッピングのためのモバイルデバイスの使用が増えているため、検索バーがモバイルフレンドリーであることを確認します。異なるデバイスでシームレスな体験を提供するために、レスポンシブデザインが重要です。
5. 音声検索を統合する
音声検索機能を実装して、ハンズフリーでのナビゲーションを好むユーザーに対応しましょう。この革新的な機能は、競合との差別化を図ることができます。
結論
Shopifyストアのヘッダーに検索バーを統合することは、全体的なユーザーエクスペリエンスを向上させる簡単で効果的な方法です。ステップバイステップガイドに従い、最適化のための追加のヒントを実装することで、顧客にとってより使いやすく効率的なショッピング環境を作りましょう。eコマースの新しいトレンドに常に注意を払い、検索機能を継続的に改善して、オーディエンスの進化するニーズに応えていきましょう。ハッピーセリング!