Adding Expertrec’s smart search bar to Squarespace websites is easy. Below are 2 easy steps with screenshots that guide you on how to add a search bar to Squarespace websites in just 5 minutes.
Quick Steps
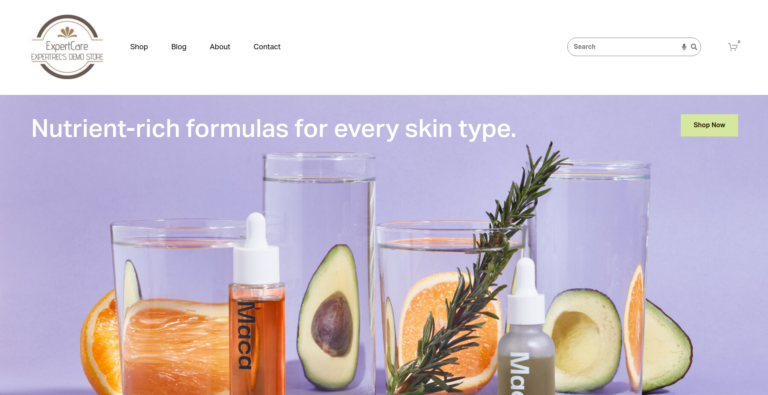
Below is the view of the demo Squarespace commerce website homepage we are going to use for this tutorial that doesn’t have a search bar. Let’s add the Expertrec search bar just before the cart icon in the header.

1. Copy the code from the dashboard
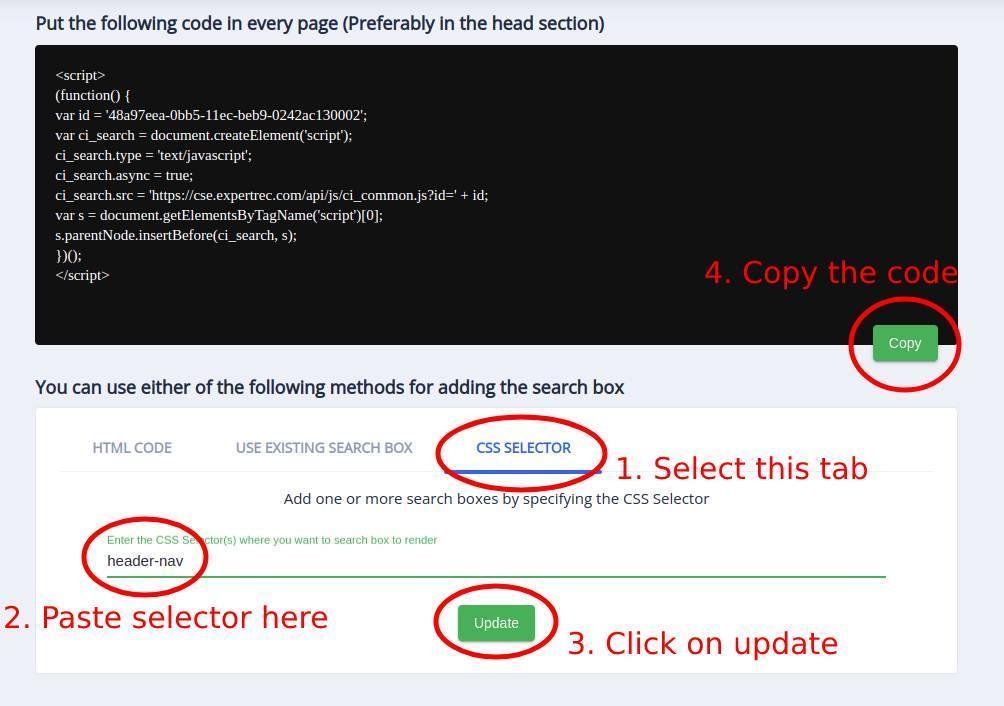
Login to Expertrec or if you have not signed up yet, you can signup from here. Go to ‘Install code’ section in Expertrec dashboard, you should now see the below view.

In the ‘Install code’ section, select ‘CSS SELECTOR’ tab, add the selector ‘.header-nav’ in the input field, click on update and copy the code.
2. Paste the code to your website
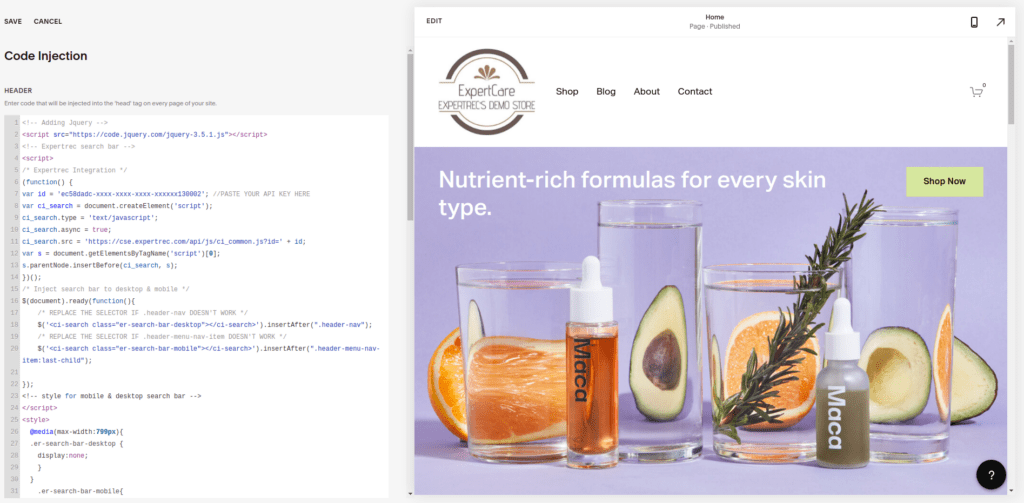
Now, go to the Squarespace dashboard of your website where you are installing Expertrec search bar, go to Settings > Advanced > Code Injection > Header field. Now you should see a view like below, add the code copied from step 1 of this tutorial in the ‘Header field’.

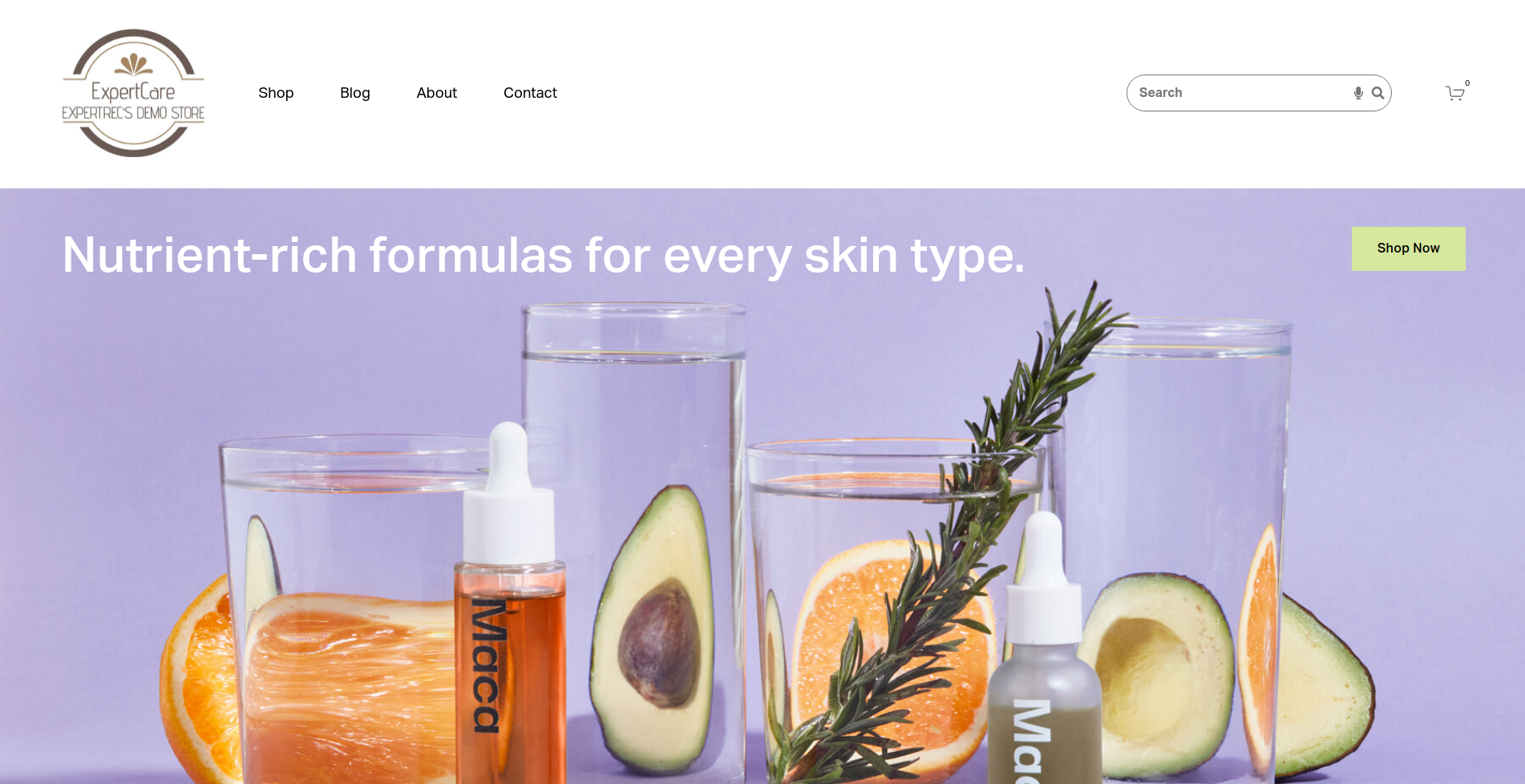
Click on the ‘Save’ button on the top left corner of the Squarespace dashboard and reload your website. You can now see the Expertrec search bar on your Squarespace website.

Note: If it didn’t work, you can try replacing the CSS Selector that you added in step one in the Expertrec dashboard with ‘.header-menu-nav-item:last-child’ or a custom CSS Selector of your theme’s header menu.