以下は、WordPressのヘッダーに検索バーを追加する簡単な手順です。この検索バーを使用することで、サイトの訪問者は必要な情報をすぐに見つけることができます。この投稿では、WordPressサイトに検索バーを作成する方法を紹介します。

ほとんどのWordPressテーマでは、デフォルトで検索ボックスが含まれています。しかし、テーマにそれがない場合や独自のカスタム検索ボックスを作成したい場合でも、簡単に行うことができます。
ウェブサイトに検索ボックスが重要な理由
すべてのウェブサイトには、消費するための情報が豊富にあります。したがって、すべてのユーザーが使用できる検索ボックスを用意することが非常に重要です。WordPressウェブサイトに検索ボックスを追加する方法は複数あります。
-
- WordPressウィジェットを使用して検索ボックスを追加する
- WordPress検索プラグインを使用して検索ボックスを追加する
- 検索サービス(SaaSサービスとして検索機能を提供)
WordPressウィジェットを使用して検索ボックスを追加する
これは、WordPressウェブサイトに検索機能を追加する最も簡単な方法です。
- yourwebsite.com/wp-admin/セクションにログインする
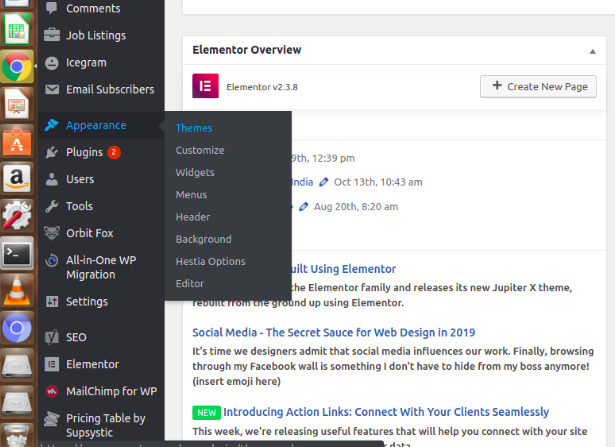
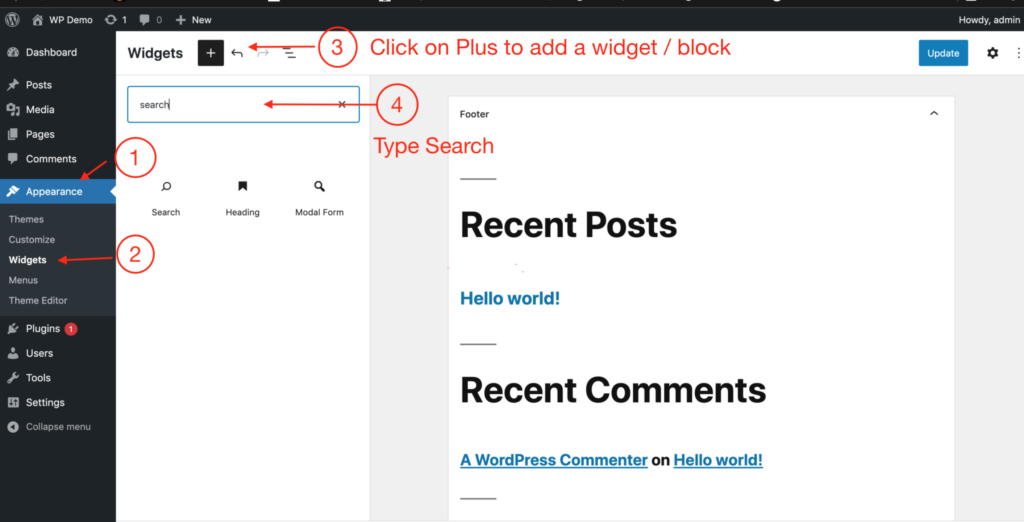
- 外観 >> ウィジェット >> +(プラスアイコンをクリック)>> 検索を選択
- 検索ウィジェットまたはモーダル検索ウィジェットを選択する
以下の画像はWordPress 5.8.1のものですが、メニューのナビゲーションはすべてのバージョンのWordPressで同じです。

メリット:
- 検索機能を簡単に追加する最速で最も簡単な方法です。
- ウェブサイトが比較的シンプルで検索対象の情報が少ない場合には非常に便利です。
デメリット:
- 非常に単純な検索です。シンプルな検索しか行いません。
- 知識ベースの記事が多い場合にはあまり有用な情報を提供しません。
- この検索は情報検索には適していません。
- この種の検索を使用すると、基本的にLIKE検索のSQLクエリを実行します。これにより、結果を取得するためにすべての行を読み取る必要があり、レコード数が増えると検索が遅くなります。
WordPress検索プラグインを使用して検索ボックスを追加する
無料および有料の検索プラグインが多数あります。これらの検索プラグインは、前述のデフォルトの検索ウィジェットよりも優れています。
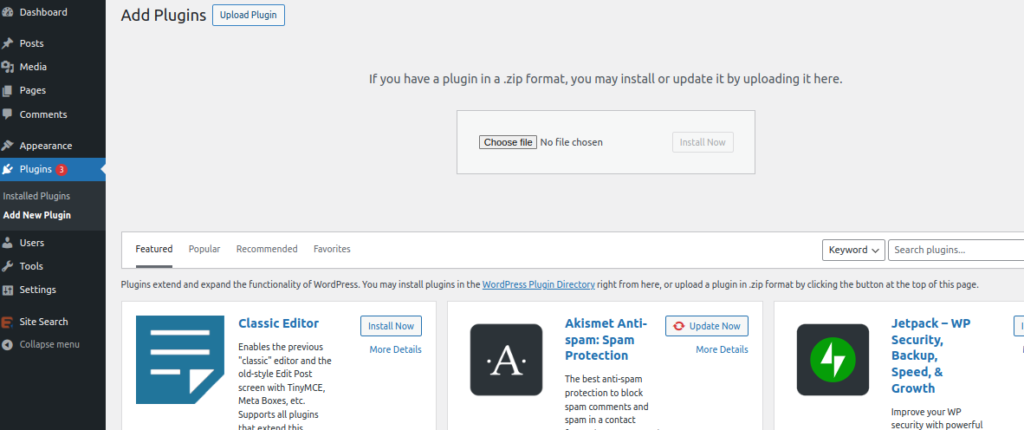
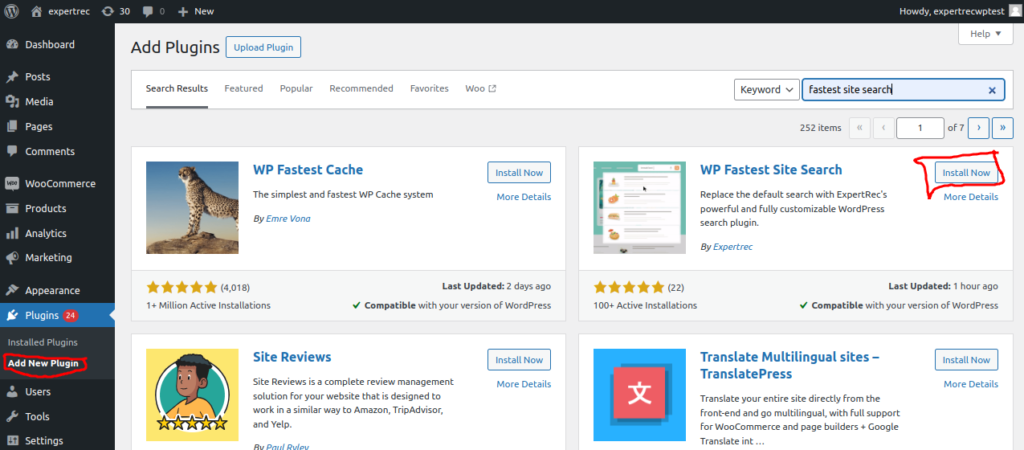
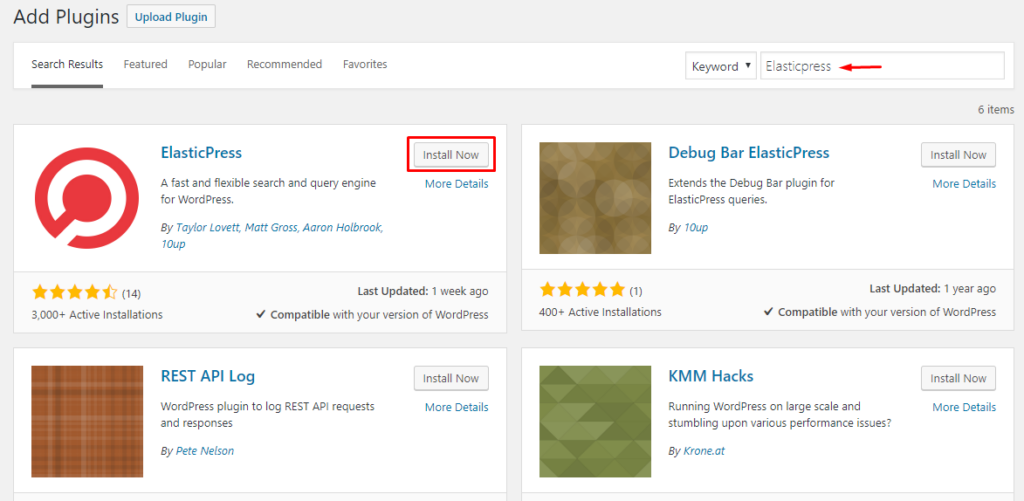
これらのプラグインは、プラグイン > 新規追加を訪れて他のWordPressプラグインと同様にインストールできます
Relevanssi
Relevanssiは、標準のWordPress検索をより優れた検索エンジンに置き換え、多くの機能と設定オプションを提供します。より良い結果と結果のプレゼンテーションが得られ、ユーザーから感謝されるでしょう。
Relevanssiを使用するには、大量のデータベーススペース(数百メガバイト)が必要になる場合があることに注意してください(合理的な見積もりとして、wp_postsデータベーステーブルのサイズを3倍にします)。ホスティング設定でデータベーステーブルのスペースが限られている場合、Relevanssiの使用は問題を引き起こす可能性があります。その場合、Relevanssiの使用は推奨されません。
Ivory Search
Ivory Searchは、使いやすい高度なWordPress検索プラグインです。デフォルトのWordPress検索を強化し、新しいカスタム検索フォームを作成することもできます。
Ivory Searchを使用すると、無制限の検索フォームを作成し、各検索フォームを個別に設定してWordPress検索をカスタマイズし、サイトコンテンツに対して異なる種類の検索を実行できます。
カスタム検索フォームをサイトのヘッダー、フッター、サイドバー、ウィジェットエリア、ナビゲーションまたはメニュー、ページ、投稿、カスタム投稿タイプ、またはサイトのどこにでもショートコードを使用して表示できます。
AJAX SEARCH LITE
Ajax Search Liteは、WordPress用のライブ検索プラグインです。このレスポンシブライブ検索エンジンは、Ajaxによって動作するユーザーフレンドリーな検索フォームを提供し、ユーザーエクスペリエンスを向上させます。また、カテゴリと投稿タイプのフィルターボックスで結果をフィルタリングすることもできます。Googleの自動補完とキーワード提案も含まれています。
非常にスムーズなアニメーションとモバイルデバイスのサポート、定期的な更新が特徴です。デフォルトのWordPress検索の代替としてAjax Search Liteを使用し、より見た目が良く、効率的な検索エンジンを提供します。カスタム投稿タイプとカスタムフィールドをサポートし、サイト検索エンジンを強化します。
ACF Better Search
このプラグインは、Advanced Custom Fieldsプラグインの選択されたフィールドのコンテンツによる検索機能をデフォルトのWordPress検索エンジンに追加します。
すべて自動的に動作し、追加のコードを追加する必要はありません。このプラグインは検索結果ページを作成しませんが、SQLデータベースクエリを修正して検索エンジンをより良く機能させます。
さらに、単語ごとではなく、フレーズ全体で検索することもできます。その結果、検索がより正確になります。
検索サービス(SaaSサービスとして検索機能を提供)
機械学習/人工知能検索を提供するものは数少ないです。
Google Custom Search
あなたは簡単にカスタマイズ可能な検索ボックスをウェブページに追加し、Google検索のパワーで素早く適切な結果を表示することができます。これは常に改善されているGoogleのコア検索技術によって支えられており、迅速で適切な結果を得ることができます。検索エンジンをプログラムする自由があるため、検索するコンテンツとその表示方法を決めることができ、ウェブサイトに簡単に統合することができます。
WordPressにGoogleカスタム検索を追加するにはこちらを読んでください
Algoliaサイト検索

Algoliaはウェブサイトやモバイルアプリ向けのサイト検索および発見APIです。彼らは、強力で関連性のあるスケーラブルな発見体験をユーザーに提供します。月間50億件の検索クエリを処理するために、6,000社以上がAlgoliaを利用しています。
Algolia検索の特徴
- 前例のない検索速度 – ユーザーが入力するとすぐに結果が表示され、リアルタイムで製品やカテゴリが更新されるインスタント検索結果ページが表示されます。即座の結果は、モバイルでも素晴らしい体験を提供します。
- 関連性と同義語 – ランキングオプションにより、ユーザーをベストセラーや人気のある製品に優先的に案内します。高度な誤字訂正と同義語マッチングにより、常にユーザーが求めているものに誘導します。
- 信頼性 – 99.99% SLA:常に稼働している検索を保証します。分散検索ネットワークの52のデータセンターのいずれかにデータを複製することで、どこからでも同じ高度なMagento検索パフォーマンスをユーザー全員に提供します。
- フィルターとファセット – カスタマイズされたフィルターとファセットは、ユーザーが検索するにつれて更新され、強力な検索体験ツールに変わります。
- 高度な分析 – 顧客が検索している内容や使用されている検索クエリに関する簡単な洞察を、1つの中央ダッシュボードで提供します。
WordPressにAlgolia検索を追加する詳細はこちら
Elastic Search
ElasticsearchはLuceneに基づく検索エンジンです。オープンソースと有料版の両方があります。データベースの文書やウェブサイトを検索するために使用できます。この記事では、ホステッド版Elasticsearchの利点と欠点について見ていきます。Elasticsearchには、Kibanaとログスタッシュ(ログの収集、解析、変換)という分析プラットフォームも付属しています。

WordPressにElastic Searchを追加する詳細はこちら
WordPressにExpertRecサイト検索を追加する方法

- WordPress管理パネルにログインします。
- 外観→エディターに移動します。

- WordPress管理パネルにログインします。新しいプラグインを追加し、ZIPファイルをアップロードします。

- または、WordPress管理パネルからプラグインを直接インストールすることもできます。プラグイン名を検索し、インストールします。プラグインをアクティブにするのを忘れないでください。

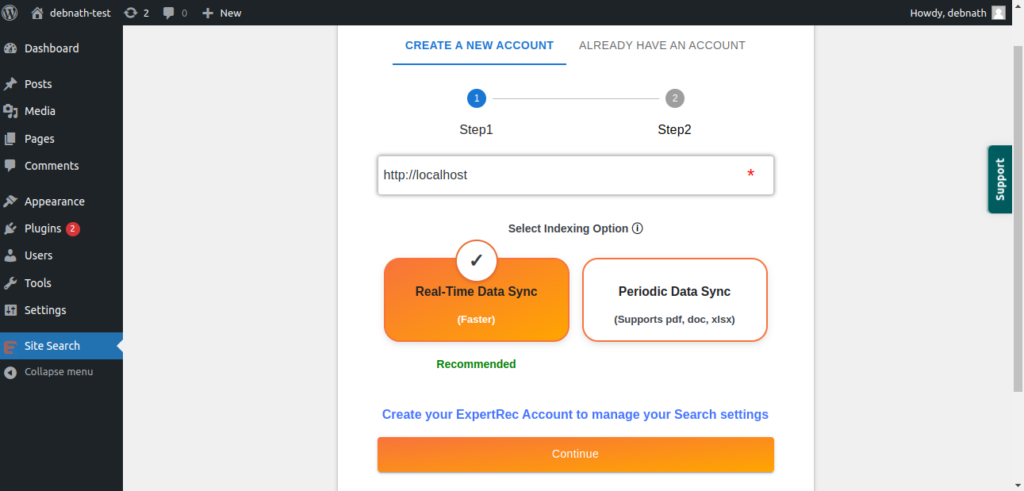
- プラグインをアクティブにした後、サインアップページに移動します。これは2段階のプロセスです。ステップ1では、サイトのURLを入力します(デフォルトでは自動的に入力されます)し、インデックスオプションを選択します(WooCommerceが非アクティブな場合)。ステップ2の続行ボタンをクリックします。

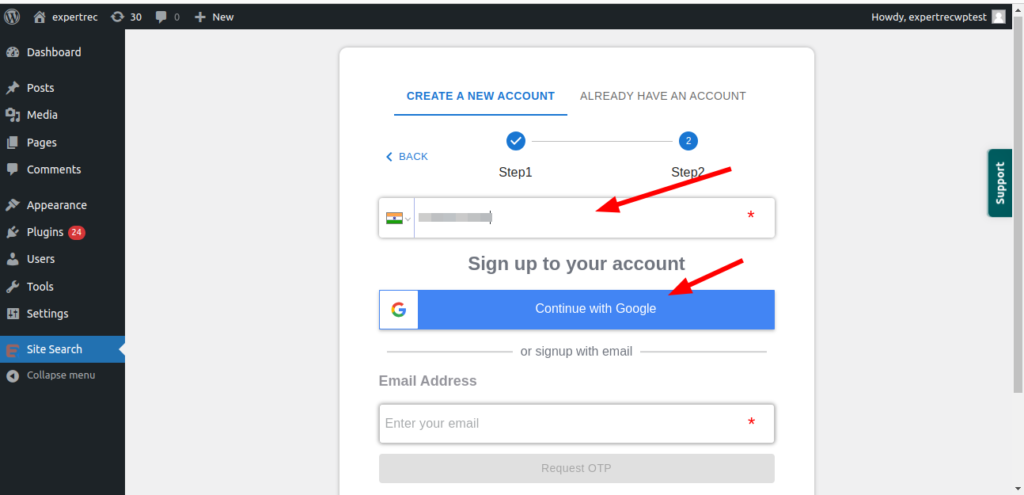
- ステップ2では、Googleを介してサインアップするか、OTPを使用してサインアップするかの2つのオプションがあります。どちらかを選んでサインアップを完了します。

- 新しい検索エンジンの使用準備ができました。
- ランキングやUIを変更したい場合は、簡単にコントロールパネルで行うことができます。
- プラグインの統合、機能、および検索の役立ち方に関する詳細な説明については、次のブログを参照してくださいWordPress最速サイト検索
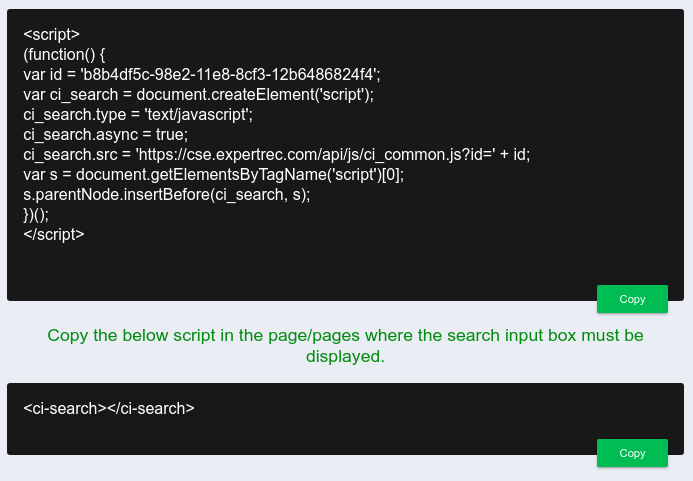
- プラグインの方法が機能しなかった場合は、WordPress管理パネル内のコードセクションに移動し、WordPressのPHPコードに追加します。このコードをサイトに追加するために、WordPress開発者にコードをメールすることもできます。<ci-search><ci-search>タグはWordPressヘッダーに検索バーを追加し、<script></script>内のコードは検索機能(自動補完、スペル修正、画像検索など)を追加します。

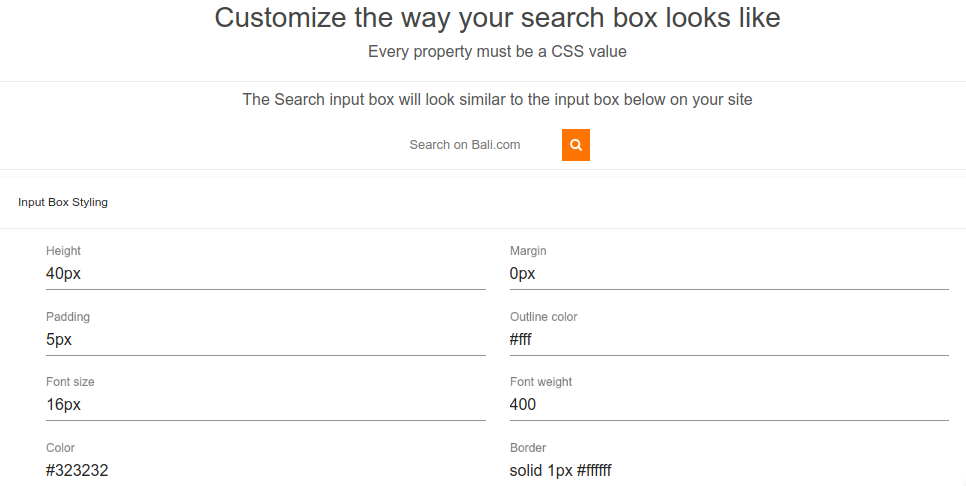
- WordPressカスタム検索ボックスの外観と感触を編集するには、コーディングが不要ですhttps://cse.expertrec.com/csedashboard/looknfeel/inputboxで属性を変更します。

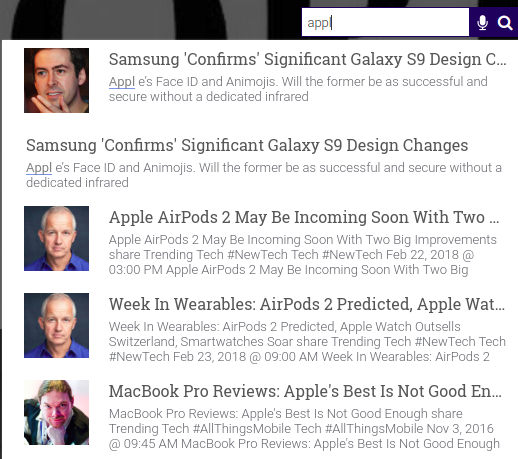
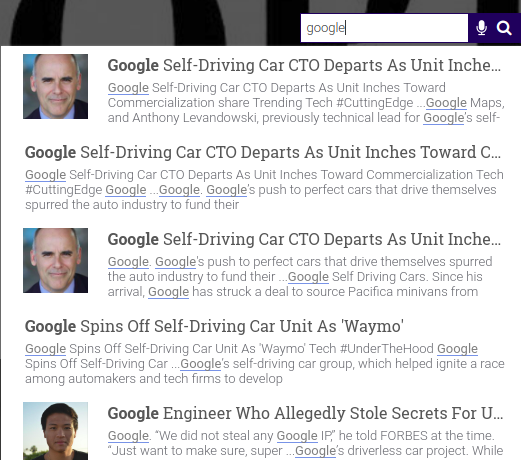
- WordPressのカスタム検索ボックスは以下の画像に似ています