詳細については、WordPressプラグインの拡張検索バーをご覧ください。
通常のWordPress検索フォームにトグル効果を追加するのは簡単です。また、検索フィールドを右から左に表示する方法も考える必要があります。
さらに、メニュー用の検索ボックスを作成する場合、まずメニューに「カスタムリンク」アイコンを追加する必要があります。WordPressを使用して、ウェブサイト内のコンテンツを検索し、正確な結果を返します。

デフォルトの検索ウィジェットを使用すると、WordPressサイトに適切なカスタムタイトル付きの検索ボックスフォームを追加できます。入力がクリックされると、検索要素がフルスクリーンに拡大します。
この記事では、WordPressで拡張検索バープラグインを有効にし、ユーザーがコンテンツを簡単にナビゲートできるようにする方法を探ります。
なぜ拡張検索バーを使用するのですか?
拡張検索バーは単なる視覚的な向上だけでなく、ユーザーにとってシームレスでインタラクティブな検索体験を提供します。直感的なデザインにより、拡張検索バーは全体的なナビゲーション体験を向上させます。
拡張検索バープラグインの有効化
適切なプラグインを選択する
まず、WordPressのダッシュボードから拡張検索バー機能を提供するプラグインを選択してください。人気で信頼性のある選択肢としては、[プラグイン名] があります。WordPressのダッシュボードでそれをインストールして有効にします。
プラグインの設定を構成する
WordPressのダッシュボードでプラグインの設定に移動します。検索バーに関連するオプションを探し、拡張機能が有効になっていることを確認します。アニメーション効果、検索アイコンのデザインなどのカスタマイズオプションがあるかもしれません。
配置とスタイル設定
WordPressサイトで拡張検索バーを表示する場所を決定します。通常、ヘッダーに配置され、簡単にアクセスできるようにします。異なるスタイルやレイアウトを試して、ウェブサイトのデザインとシームレスに統合されるようにします。
ユニークなタッチのためのカスタマイズオプション
カラースキーム:
検索バーのカラースキームをウェブサイト全体のテーマに合わせて調整します。デザインの一貫性は視覚的に魅力的でプロフェッショナルな外観を生み出します。
サイズと形状:
検索バーのサイズと形状を試行し、ウェブサイトで利用可能なスペースを考慮して、他の要素を圧倒せずにデザインに適した寸法を選択します。
アニメーション効果:
多くの拡張検索バープラグインはアニメーション効果を提供しています。ユーザーエクスペリエンスを向上させるために目を引くが、注意をそらさないような繊細なアニメーションを選択します。
魅力的なブログコンテンツを書くためのヒント
拡張検索バーが設定されたら、さらに読者を引き込むためにブログコンテンツを充実させることに焦点を当てましょう。
1. ユーザー中心のトピック:
ターゲットオーディエンスのニーズと興味に直接対応するコンテンツを作成します。彼らの課題を理解し、役立つ解決策、ヒント、または洞察を提供します。
2. 詳細なチュートリアル:
WordPress、検索エンジン最適化(SEO)、またはあなたのニッチに関連する詳細なチュートリアルを作成します。これにより読者に教育を施すだけでなく、あなたのブログを信頼できる情報源として確立します。
3. ケーススタディと成功事例:
WordPressサイトに拡張検索バーを導入することでビジネスや個人がどのように恩恵を受けたかの実際の例を共有します。ケーススタディや成功事例は信頼性を高め、読者にインスピレーションを与えます。
4. ビジュアルコンテンツ:
高品質な画像、インフォグラフィック、またはビデオでブログ記事を充実させます。ビジュアルコンテンツはテキストの単調さを打破し、情報の理解と保持を向上させます。
5. 観客とのエンゲージメント:
質問をしたりフィードバックを求めることでコメントセクションでの議論を促進します。読者とのエンゲージメントはあなたのブログを中心にコミュニティ意識を育むのに役立ちます。
拡張検索バーWordPressプラグイン
これにより、検索ボックスの形状と色を変更できます。ユーザーに表示されるコンテンツを管理するための「展開と折りたたみ」機能もあります。

詳細は次のビデオでご覧ください:

複数のプラグインをインストールする代わりに、ExpertrecのWP最速サイト検索プラグインをご利用ください。
- WordPress管理パネルにログインします。
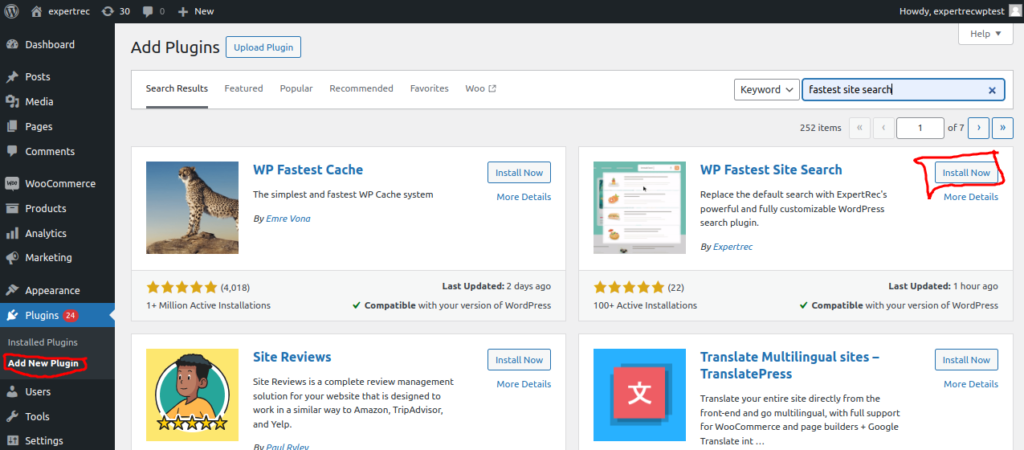
- 左パネルで「プラグイン」をクリックし、「新規追加プラグイン」を選択し、「WP最速サイト検索」を検索します。プラグインをインストールして有効化します。

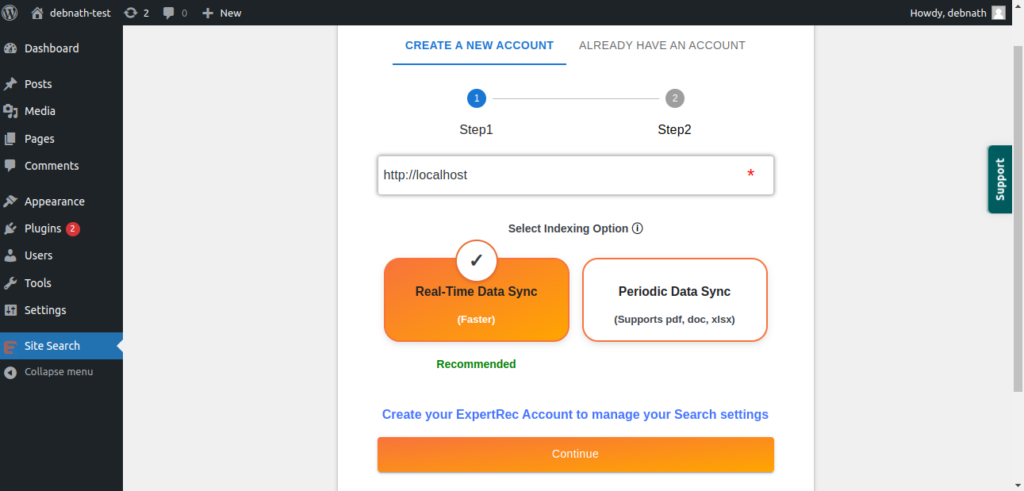
- プラグインを有効化した後、サインアップページに移動します。これは2段階のプロセスです。ステップ1ではサイトURL(デフォルトで自動的に入力されます)を入力し、インデックスオプションを選択します(WooCommerceがアクティブでない場合)。その後、ステップ2の続行ボタンをクリックします。

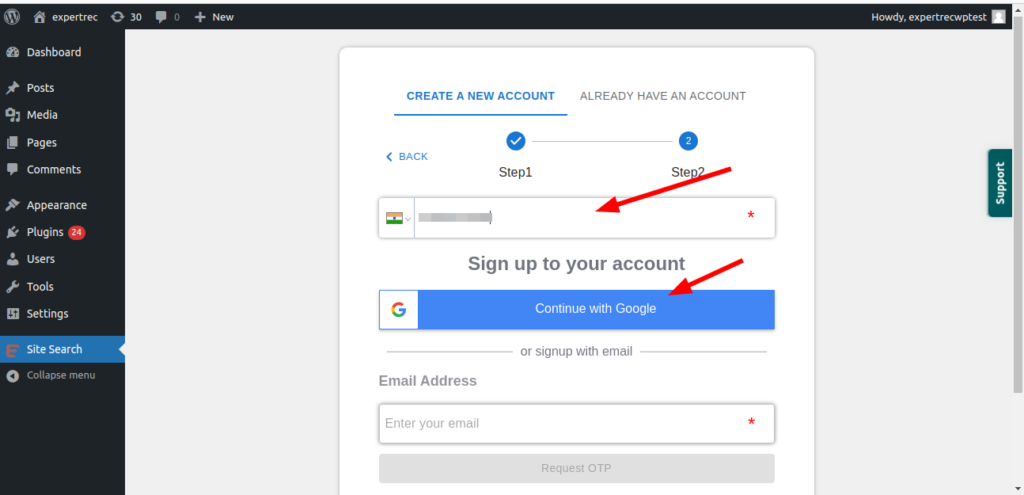
- ステップ2では、Google経由でサインアップするか、OTP経由でサインアップするかを選択します。オプションを選択し、サインアップを完了します。

- 無料トライアルの15日前に有料プランにアップグレードすることを確認してください(価格は月額9ドルから開始します)。
- 当社のプラグイン統合、機能、および検索への役立ち方に関する詳細な説明については、次のブログをご参照ください:WordPress最速サイト検索プラグイン
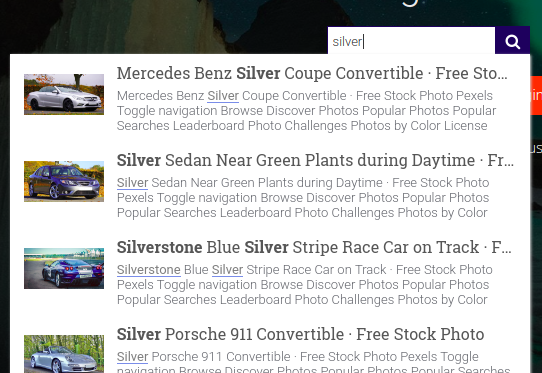
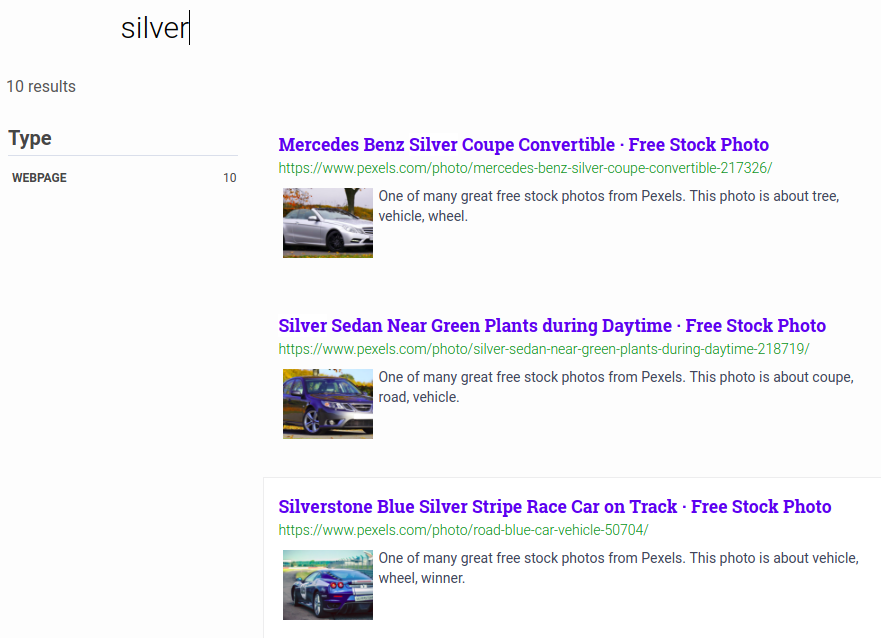
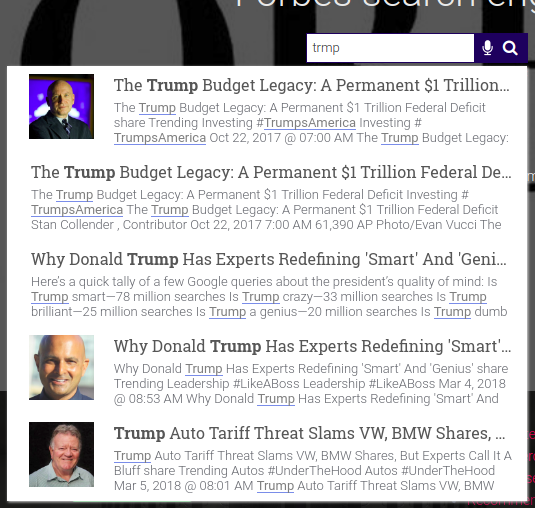
- 以上です!あなたの新しいWordPress検索が設定されました!以下は検索フォームと検索結果ページのスナップショットです。
- WordPress検索の自動補完のスナップショット。

- WordPress検索結果ページのスナップショット。

- WordPress検索スペルエラー許容機能のスナップショット。

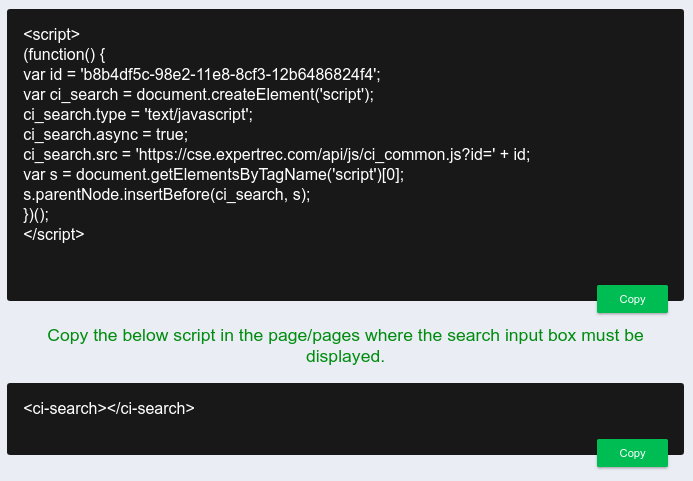
- プラグインの方法がうまくいかない場合は、https://cse.expertrec.com/csedashboard/home/code からコードを取得し、WordPressのPHPコードに追加することができます。検索ボックスを表示したい場所には、別途で “ のコードを追加する必要があります(ヒント!- サポートチームに連絡して対応してもらう)。統合には一度だけの料金が発生する場合があります。
<script> (function() { var id = 'your_api_key'; var ci_search = document.createElement('script'); ci_search.type = 'text/javascript'; ci_search.async = true; ci_search.src = 'https://cse.expertrec.com/api/js/ci_common.js?id=' + id; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ci_search, s); })(); </script> <ci-search></ci-search>
まとめ
以上で、WordPressで拡張検索バーを有効化してカスタマイズすることは、ウェブサイト上でのユーザーエクスペリエンスを向上させる貴重な一歩です。魅力的で情報満載のコンテンツと組み合わせることで、あなたのブログは関連情報を求めるユーザーのための信頼できる情報源となります。
最新のトレンドに常に対応し、ユーザーの行動を分析し、ウェブサイトとコンテンツを適応させることを忘れないでください。ユーザーエクスペリエンスを重視し、価値あるコンテンツを継続的に提供することで、あなたのWordPressブログは競争の激しいオンライン環境でも成長することができます。
WordPressサイトに素晴らしい検索機能を追加、月額9ドルから