JavaScript search box is a search box that can be added by adding a simple search box and a div to any website. If it can be done without any code adjustments, it makes the deal all the juicier. It should also have basic search features such as auto suggest, spell correct, search features, and more. Most JavaScript codes available on the internet give basic codes on how to add a JS search box, but the search box hardly is functional and usable for your website users.
You can create a JavaScript search box on the webpage and the users can search your page content with their keywords; it’s easy to use and very fast. We will discuss different methods of creating a JavaScript search box.

JavaScript search box using ExpertRec
Before starting out to make a JavaScript search box using ExpertRec, make sure that is your website is live and not behind a login (you can add a search box for pages behind a login ). Have your sitemap URL handy. Also, make sure you have code access to your website. Follow the below steps
- Go to https://cse.expertrec.com/?platform=cse.
- Login with your Gmail id. (SSO is enabled).
- Enter your website URL. (enter your website URL in the format https://www.yourwebsite.som).
- Enter your sitemap URL. ( if you don’t have a sitemap, you can leave this empty).
- Initiate a website crawl. (Now ExpertRec crawlers will start crawling your website. This could take some time depending on the size and number of pages on your website). If in case your crawl is stuck, drop an email to support@expertrec.com or use the ticketing feature to raise a support ticket).
- While the crawl is running, you can make changes to your search engine’s look and feel and also to the search engine’s ranking algorithm by using the control panel. There are more advanced features like search weights, promotions, synonyms, and more.
- Search weights let you tinker with the search ranking algorithm. You can give weights to different portions of the search engine results such as title, meta-description, URL, and more. This is a good way to do A/B testing for different search weights and find out which version gives the best conversion rates or sales.
- Once the crawl completes, check out your demo. Play around with the search engine, try different search queries to see if it suits your website content.
- Voice search is something that ExpertRec offers in chrome browsers. We will be rolling it out in other browsers such as Firefox and opera when the browsers start supporting voice search.
- If you would like to change the search engine ranking algorithm, you can do so by editing the weights of the search engine. In the search engine weights section, you can assign weights to portions of your search engine such as the URL, title, description, and others.
- Go to the code section and add it to your website. You can also email the code to your developer and ask him to add it to your website
- the code contains two portions ( one within <script></script> and another piece of code <ci-search></ci-search>).
- The <script></script> is just the JavaScript component and can be added using Google tag manager or using the code editor.
- The <ci-search></ci-search> code adds the search box to your website. The place where you add this code determines the location of the search box.
- It is advisable to make the code changes in a test mode or development website before taking live in your live/ production site.
- As a final step, remove any website cache that you might have.
- Now your site search engine is live. You can check out the search analytics after a few days of search engine usage to check out what users are searching for and reorganize your content strategy accordingly.

Insert ExpertRec Search Engine HTML Code into your website
JavaScript Search Box from Scratch:
Creating your search form
https://gist.github.com/expertrec/15da84af77a01eb7a5e4a28a5e31f608#file-search-snippet-html
Through JavaScript add the event handlers
https://gist.github.com/expertrec/15da84af77a01eb7a5e4a28a5e31f608#file-search-js
This will create a JavaScript search box on the webpage as :

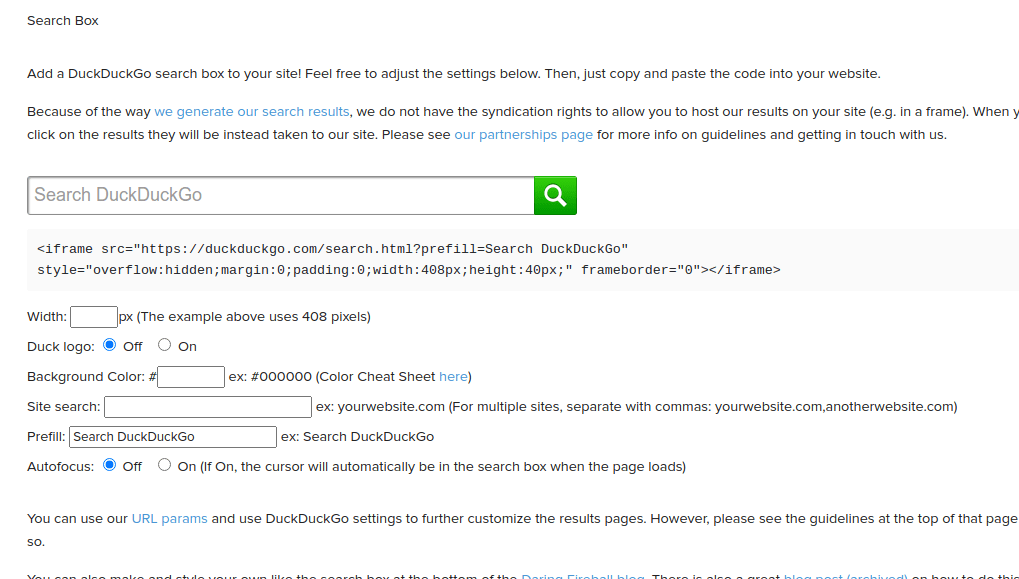
JavaScript search box using Duckduckgo

To add a JavaScript search box using duckduckgo go here.
- Enter your website URL,
- choose a width in px,
- choose a background color.
- Enter the website URL you want to search for. If you have multiple URLs, enter each website separated by a comma.
- Enter a placeholder value (for example, search my website).
- Set Autofocus to on or off. (If On, the cursor will automatically be in the search box when the page loads)
- You can change DuckDuckGo settings via URL parameters by adding them after the search query, for example:
https://duckduckgo.com/?q=search&kp=-1&kl=us-en
These parameters are intended for individual use. They can also be used along with the site search to customize results pages more closely to your site. However, if using them for that purpose or any other beyond individual use (e.g. for apps/extensions), please do not remove the branding (ko, kr params, etc.) or advertising (k1, k4 params, etc.) as we have contracts in place that we would be violating if you did so. You can find more URL parameters here.
https://gist.github.com/expertrec/4e0a4d4a37154fdb974b37f1530f916c#file-duckduckgo-html
JavaScript search using Google custom search

Google custom search is probably one of the most popular methods of adding a JavaScript search box to your website. It comes with ads. Here are steps to create a Google custom search engine.
- Go to https://cse.google.com
- Sign in with your Gmail id (get one if you don’t have a Gmail id).
- Click on new search engine.
- Under the basics, tab enter the name of the search engine.
- Under the search engine description, give brief decryption about your search engine.
- Under search engine keywords, add keywords that describe your search engine (for SEO purposes).
- Under sites to search, enter the list of URLs you want to search.
- If in case you want to search the entire web, turn on the search the entire web option.
- You can restrict Pages using Knowledge Graph Entities.
- You can also restrict Pages using Schema.org Types.
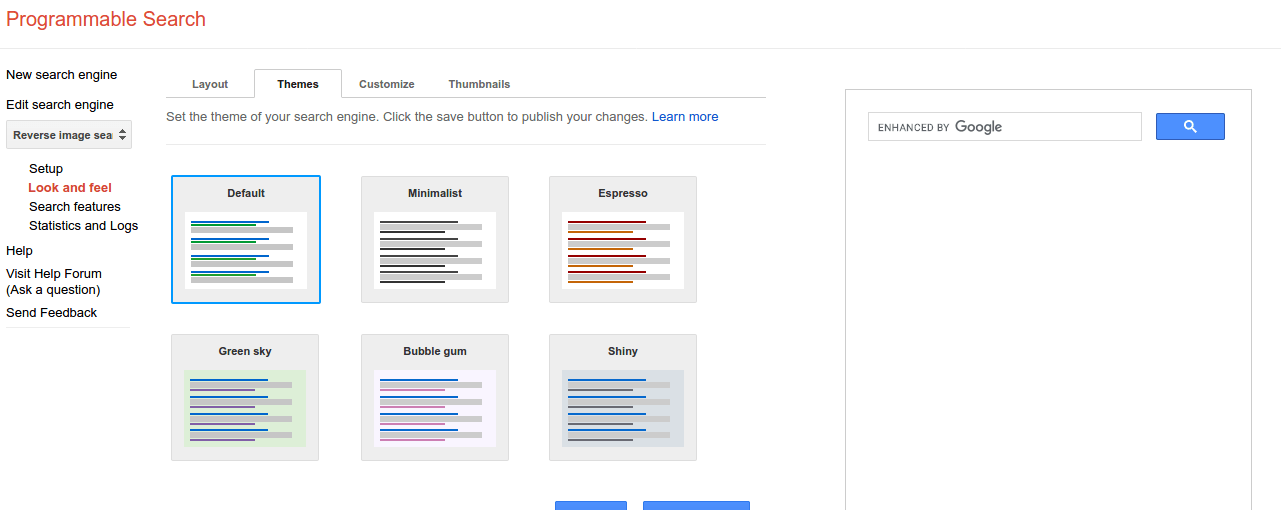
- Go to look and feel, choose a layout that suits your website, and click on save and get code.
- Under themes, you can also choose a theme for your search engine.
- Under the basics tab under edition, click on get code and add this to your website.
- Once you add it to your website, you must be able to see the Google custom search JavaScript box on your website.
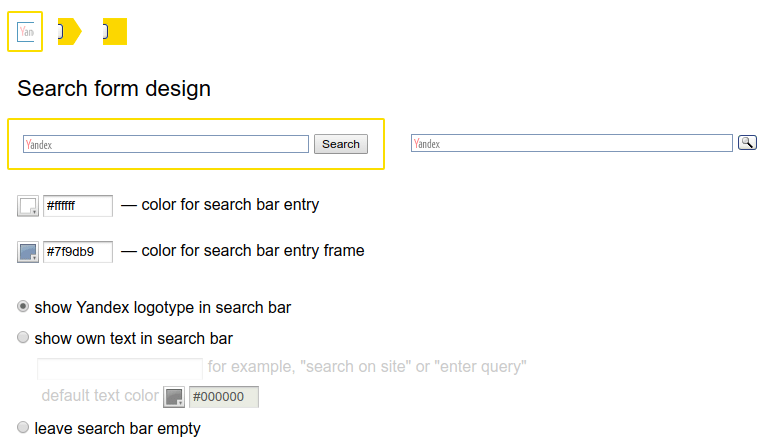
JavaScript search box using Yandex site search
- Go to https://site.yandex.ru/?lang=en. You can change the language based on your preference.
- Sign in with or create a Yandex account.
- Give a technical name for your search engine. This will help in identifying your search engine in later stages.
- Under the search area, add sites to search. Here you can enter a single URL or multiple URLs.
- Edit the search form design. You can also edit the search placeholder text from “Yandex” to whatever you want to. Here you can change the look and feel of the search box.
- Display results– You can choose to show the search results on a particular URL. If not, search results will be taken to Yandex.

- You can also edit the main page properties.
- The search results feature helps in editing the number of search results to be shown and edit the look and feel of the search results page
- Sort By- You can choose to edit sort search results by date or by relevance.
- Code- In the code section, you get the code that has to be added to your website to take live Yandex custom search. You can add it using Google tag manager or send it to your developer who will be able to add it to your website.
- Search query statistics– You can see the top search statistics on your website. You will also be able to see queries that resulted in zero searches. You can use this report`
- Synonyms– You can add search synonyms. For example, if no (or only a few) documents contain the word “marriage”, the search will offer documents with the word “wedding”. You can add your own synonyms to the search base characteristic of your site and users. In the left column, add the words in question, and in the right column insert the synonyms from the site pages. In this case, you will have to add marriage as a synonym for the word wedding. Usually, it is a good practice to refer to your search statistics for top search queries that didn’t have any results and try adding synonyms to such words.
- Constraints-This will add filters to your website for users to filter the search results (for example- PDF, image, etc). This feature will help people to filter search results by category. This is similar to the filter by the brand feature that you find on e-commerce websites.
Try Super Fast JS Search Box on your website
Build your JS Search Box on your Website
If you are looking to build a simple search box that does search data from your database, then read on. There are three important pieces of code that you need.
File: index.html
The code that displays the search box on the website and displays the result ( Frontend code index.html )
https://gist.github.com/expertrec/0a9c8698392940347bd6225cd9274991#file-index-html
File: database.sql
Actual database with the data set to show on the result, without the actual data, none of your code is useful.
https://gist.github.com/expertrec/0a9c8698392940347bd6225cd9274991#file-database-sql
File: simple-search.js
Code that grabs the search text and sends it to the server for getting the result, and once the result has arrived from the server displays it to the user. ( Frontend JS code)
[gist id=”0a9c8698392940347bd6225cd9274991″ file=”simple-search.js” oembed=”1″]
File: backend.php
Code that talks to the database and fetches the results that match with the search keyword given by the user (backend / serverside code).
https://gist.github.com/expertrec/0a9c8698392940347bd6225cd9274991#file-backend-php
But I would strongly recommend you to go for one of the services mentioned above for adding a Search Box to your website, Creating a search feature may go very complex if your search is from different fields or columns and it becomes too complex if you want to search spanning multiple tables. Creating a search for a website may be a great engineering exercise for an individual, but it’s a very resource, time involved if you are a website owner and you want to have a sophisticated search for your website..
FAQs
Why is my Search Box not Working
If you or your customers are having difficulty typing in your search box, one of the most common issues is having too many plugins on your website. To fix this, uninstall each plugin, and use the search box after every uninstall to know the plugin affecting the search box.
Other factors that might also cause your search box not to work include:
- If your cache is overloaded, it starts affecting some of your features. So, you should constantly clear your cache history.
- When your ctfmon.exe stops running. Ctfmon.exe is a Microsoft process that controls the alternative user input and the office language bar.
- Unresponsive Cortana. Cortana helps save time and focus attention on the most important thing.
- When you have a corrupted MaCtfMonitor scheduled task. Suppose you are unable to type or use your search bar. In that case, it can be that the MsCtfMonitor scheduled task responsible for monitoring the TextServiceFramework system service related to text input is corrupted or starred.
Why Search box is Important for E-commerce
Research has revealed that search boxes generate 50% of the total revenue for e-commerce stores. However, without a search box, you leave your customers the tedious task of checking each page for what they want, and that experience can make you lose prospective customers.
Here are some reasons why a search box is important for your e-commerce
- It Increases the Conversion Rate of your Website Visits
It is more difficult for customers to purchase on your website when there is no search box to help them locate what they want to buy. A search box on your e-commerce store ensures that website visits are not just visits but leads to sales. With a search box, customers can search for whatever they want, and if they have one, it increases their chance of making a purchase.
- It Improves the Usability of your Website.
Search box improves website usability. Usability measures the ease of use of a website or product. With a search box, customers can navigate your website without complexities, creating a user-friendly environment for them when using your website. In addition, a usable website has a higher chance of being ranked by search engines for visibility, which is paramount for every e-commerce store.
- The Search Box Helps you Know What Your Customers Want.
The search box is your customer telling you what they want from you. This helps you to know what to include in your stock and the products to prioritize. The search box can be your go-to strategy for production if you are producing or making your wholesale purchase. You only need to check the volume of requests for each product, which informs the quantity you will produce or purchase.
- You Can Leverage the Search Box Feature for Marketing Strategies.
The search box feature can help you with the focus of your marketing strategies. The search box saves your customers’ search history to the database. The search history can help you devise a means for your marketing strategy if the search for a particular product is high. You know you will concentrate your marketing strategies more on that product.
Enhancing User Experience with JavaScript Search Boxes for Websites
In today’s fast-paced digital landscape, providing an efficient and user-friendly website experience is paramount. One key element contributing to an improved user experience is the search functionality. A well-implemented JavaScript search box can significantly enhance navigation, making it easier for visitors to find the information they seek. In this article, we’ll delve deeper into the nuances of JavaScript-powered search boxes and explore how they can elevate your website’s functionality.
The Power of Real-Time Search
JavaScript’s real-time search capabilities have revolutionized the way users interact with websites. Unlike traditional search boxes that require users to press the “Enter” key to initiate a search, JavaScript enables real-time updates as users type. This dynamic approach provides instant results, creating a more interactive and responsive experience. As users input their queries, the search box filters and displays relevant results, eliminating the need for multiple clicks and page reloads.
Customization for Seamless Integration
One of the significant advantages of using JavaScript for search boxes is the flexibility it offers in terms of customization. With a few lines of code, developers can tailor the search box’s appearance, behaviour, and functionality to align with the website’s design and user interface. From simple styling adjustments to advanced features like autocomplete suggestions, JavaScript allows for a seamless integration that complements the overall aesthetics of the website.
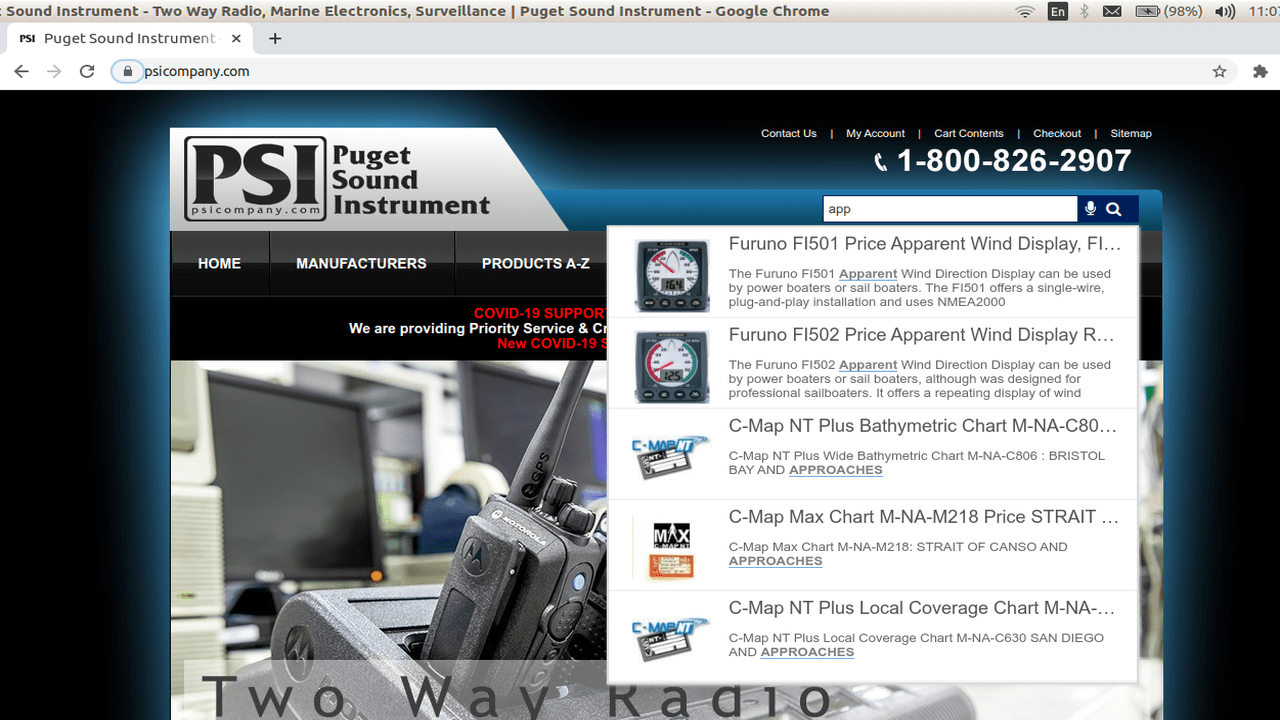
Autocomplete Suggestions for Efficient Navigation
Autocomplete suggestions are a game-changer when it comes to enhancing the search experience. By leveraging JavaScript, you can implement an autocomplete feature that predicts and displays potential search queries as users type. This not only accelerates the search process but also helps users discover relevant content more efficiently. Additionally, autocomplete suggestions reduce the likelihood of typos or misspelt queries, ensuring accurate and timely results.
Integration with Backend Services
JavaScript search boxes can be seamlessly integrated with backend services, enabling comprehensive search functionality. Whether your website relies on static content or dynamic data from a database, JavaScript can bridge the gap between the front end and back end, ensuring a robust search mechanism. This integration facilitates the retrieval of up-to-date information, making the search experience more reliable and comprehensive.
Responsive Design for Mobile Optimization
In an era where mobile devices dominate internet usage, ensuring a responsive design is crucial. JavaScript search boxes can be optimized for various screen sizes and resolutions, providing a consistent and user-friendly experience across devices. Mobile users can enjoy the same real-time search capabilities and customization options, ensuring that the website caters to the diverse preferences of its audience.
Best Practices for Implementing JavaScript Search Boxes
While JavaScript offers a plethora of possibilities for enhancing search boxes, it’s essential to adhere to best practices to ensure optimal performance and user satisfaction. Here are some key considerations:
- Efficient Algorithm: Implement an efficient search algorithm to handle large datasets and deliver quick results.
- Accessibility: Ensure that the search box is accessible to users with disabilities by incorporating proper ARIA roles and attributes.
- Cross-Browser Compatibility: Test the search box across different browsers to guarantee a consistent experience for all users.
- User Feedback: Provide clear and concise feedback to users, such as loading indicators or error messages, to enhance the overall transparency of the search process.
In conclusion, a well-implemented JavaScript search box is a valuable asset for any website aiming to prioritize user experience. By embracing real-time search, customization options, and seamless integrations, your website can stand out in the digital landscape, offering visitors a hassle-free and efficient way to discover the content they seek. So, go ahead, leverage the power of JavaScript, and elevate your website’s search functionality to new heights.