Gestion des métachamps Shopify
Vous pouvez gérer les métachamps Shopify en quelques secondes et être témoin du changement en quelques minutes. Il existe trois façons simples d’ajouter la barre de recherche Shopify à votre boutique en ligne.
1. Barre de recherche Expertrec Shopify
2. Plugin de recherche Expertrec Shopify
3. Moteur de recherche personnalisé Expertrec
De plus, vous pouvez toujours ajouter du code et modifier la barre de recherche par défaut. Comme c’est plus difficile pour les non-codeurs, nous en parlerons dans la section suivante. Commençons par le moyen le plus simple :

Gérer les métachamps de recherche Shopify à l’aide de la barre de recherche intelligente Expertrec
Modifier les champs méta avec des applications
Avoir une bonne compréhension des métachamps aidera beaucoup. Mais nous pouvons déjà constater que l’ajout de métachamps nécessitait une bonne connaissance de Liquid. Cela signifie que vous devez être un développeur d’une manière ou d’une autre. Droite? Pas plus. Il est compréhensible que ce ne soit pas une solution pratique à la portée de tous. C’est là que les applications Shopify entrent dans la fenêtre d’affichage. La meilleure chose à propos de l’utilisation d’une application est qu’elle fournit une interface utilisateur graphique. Il simplifie la façon dont vous créez et gérez les champs méta pour vos produits.
Bien que les champs méta puissent apparaître comme une fonctionnalité top secrète à laquelle seul un nombre sélectionné de développeurs chanceux peuvent accéder, ce n’est pas le cas. Vous pouvez commencer à l’utiliser dès aujourd’hui. Voici comment modifier les champs méta à l’aide de la barre de recherche intelligente Expertrec.
1. Application de recherche Expertrec Shopify
Remarque : La barre de recherche Expertrec Shopify est répertoriée sur Shopify App Store.
1. Cliquez sur Expertrec Smart Search Bar pour installer l’application.
2. Après l’installation, veuillez activer l’extension de recherche et vous êtes prêt à utiliser une barre de recherche modifiée qui vous écoute vraiment !
Maintenant, installez la barre de recherche intelligente Expertrec en cliquant sur le bouton d’installation. Maintenant, cliquez sur Démarrer l’essai gratuit pour accéder à la barre de recherche Shopify. Assurez-vous que la barre de recherche intelligente Expertrec est activée. Ici, vous obtenez la barre de recherche intelligente Expertrec sur votre boutique Shopify.
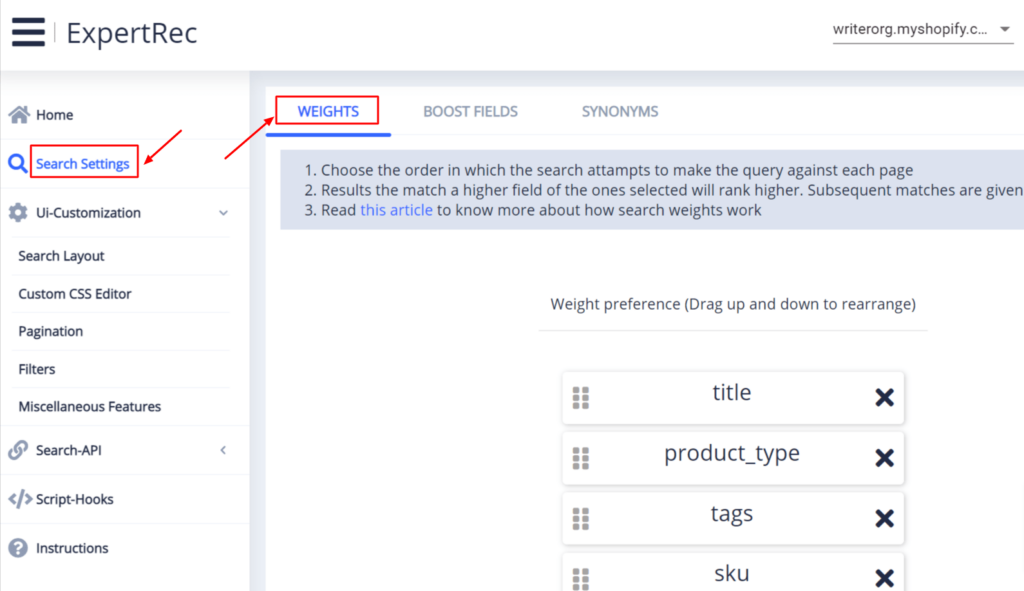
Lorsque vous ouvrez la barre de recherche intelligente Expertrec, dans le tableau de bord -> paramètres de recherche -> poids, vous pouvez voir la méta extraite. Ici, vous pouvez modifier les pondérations et décider d’afficher ou de masquer la méta dans la recherche. Mais, pour les cas plus avancés, comme l’extraction de davantage de champs méta qui ne sont pas déjà extraits, vous pouvez contacter l’équipe d’assistance Expertrec. Ils le feront depuis le backend. C’est la solution la plus simple pour modifier et gérer les métachamps Shopify.

2. Plugin de recherche Expertrec Shopify
La deuxième méthode est assez similaire à la première. Je suis sûr que l’application sera déjà installée via la première méthode.
1. Cliquez sur Plugin de recherche Expertrec Shopify.
2. Saisissez l’URL de votre boutique Shopify dans le domaine Shop.
3. Cliquez sur le bouton d’installation.
4. Connectez-vous à votre boutique Shopify et cliquez sur installer.
5. Le plugin de recherche Expertrec est installé.
6. Vérifiez la section des applications pour confirmer que l’application Expertrec Search est installée.
3. Moteur de recherche personnalisé Expertrec
1. Tout d’abord, connectez-vous à votre boutique Shopify pour accéder au panneau d’administration.
2. Cliquez sur Boutique en ligne et sélectionnez l’option Thème. Sur le côté droit, cliquez sur Actions. Un menu déroulant apparaîtra. Sélectionnez l’option Modifier le code située en deuxième position en haut à partir du bas.
3. Dans la mise en page, cliquez sur theme.liquid pour ajouter le code. Vous verrez une section de code sur le côté droit.
4. Cliquez maintenant sur le moteur de recherche personnalisé Expertrec pour accéder au code. Connectez-vous avec votre compte Google et continuez à ajouter du code à votre boutique Shopify.
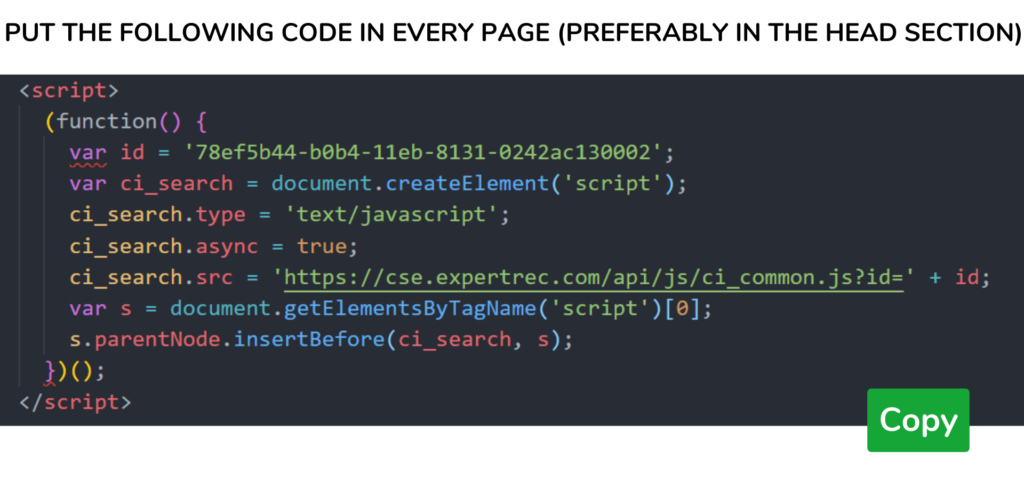
5. Copiez le code et le tag. Les copier tous les deux est indispensable.


6. Collez le code dans la section <head> comme indiqué ci-dessous. Assurez-vous qu’il se trouve juste en dessous de la section de tête. Collez également la balise HTML dans la section <body> entre les deux <div>.
7. Enregistrez le code et vous êtes prêt à accéder à la barre de recherche Expertrec Shopify dans votre boutique. Vous obtiendrez la barre de recherche Expertrec qui est très rapide. Il comprend avec succès les requêtes dans plus de 30 langues. Cela en fait une barre de recherche qui comprend les mots des utilisateurs. Il prend en charge la saisie semi-automatique et recommande les recherches. Il offre des analyses de recherche impressionnantes, et oui, il y a bien plus d’avantages. Tout ce dont vous avez besoin est d’installer la barre de recherche Expertrec. L’intégrer à votre boutique Shopify aidera à lancer votre boutique Shopify au niveau supérieur.
FAQ
Qu’est-ce que le métachamp de recherche Shopify ?
Les métachamps sont des données supplémentaires dans chaque objet de votre vitrine qui fournissent des informations supplémentaires sur l’objet. La structure commune d’un métachamp se compose d’un espace de noms, d’une clé, d’une valeur et d’une description (elle peut être facultative). L’espace de noms permet de regrouper plusieurs métachamps formant un sur-ensemble de métachamps sélectionnés. La clé agit comme une étiquette ou un identifiant pour un métachamp spécifique. La valeur entre la valeur réelle du champ méta. Et vous pouvez décrire votre métachamp dans la description qui est généralement un champ facultatif.
Pourquoi devriez-vous utiliser des champs méta ?
Avez-vous un certain nombre de produits uniques sur votre boutique Shopify ? Ensuite, vous savez peut-être déjà que la création de plusieurs modèles de produits Liquid personnalisés pour chaque produit est très difficile à gérer efficacement. Et, sans aucun doute, de nombreux problèmes vont se poser. Certains d’entre eux sont du code incohérent entre les pages, confrontés à des bugs, et oui, vos précieuses heures passeront comme de petits moments.
Alors, quelle peut être une meilleure option ? Comment pouvez-vous surmonter tous ces problèmes potentiels et obtenir une solution équilibrée ? Si vous le recherchez, vous atterrissez au bon endroit. Nous utiliserons donc des métachamps pour stocker toutes les informations uniques sur le produit au lieu d’utiliser des modèles Liquid personnalisés. La meilleure partie de l’utilisation des métachamps est qu’ils peuvent grandement vous aider à étendre les fonctionnalités de votre boutique Shopify. Ils vous donnent la possibilité de stocker toutes les informations supplémentaires sur les blogs, les produits, les pages, les commandes et les collections. Notez qu’en utilisant Liquid, vous pouvez afficher ces informations supplémentaires sur les métachamps sur votre vitrine Shopify.
Comment modifier les champs méta depuis le panneau d’administration Shopify ?
Comme vous le savez déjà, les champs méta se composent de trois composants. Il s’agit d’un espace de noms, d’une clé et d’une valeur. Une fois que vous avez reconnu l’espace de noms et la clé de votre métachamp, vous pouvez facilement les afficher dans l’éditeur groupé. Maintenant, commencez à apporter des modifications à l’URL de la page d’édition groupée dans le panneau d’administration Shopify.
Disons que vous souhaitez modifier un champ méta ISBN. Ainsi, dans l’URL suivante, vous devez modifier les champs méta ISBN sur la page d’édition groupée du panneau d’administration Shopify.
https://shopify.com/admin/bulk?resource_name=Product&edit=metafields.global.isbn:string
Notez cette URL. Comme vous pouvez le voir, l’espace de noms du métachamp est global et la clé est isbn. La principale leçon est que vous pouvez toujours remplacer ces valeurs par des valeurs qui correspondent à votre version du cas d’utilisation. L’URL de la partie qui indique à Shopify le type de données que vous souhaitez stocker dans le méta-champ n’est autre qu’une chaîne. Dans l’éditeur groupé, vous pouvez afficher cinq types de méta-champs. Il s’agit d’une chaîne, d’un argent, d’un booléen, d’une sélection et d’un nombre.
Si vous souhaitez afficher plusieurs champs méta dans la page d’édition groupée du panneau d’administration, vous pouvez le faire en séparant les champs méta par des virgules.
Les métachamps peuvent sembler pleins de complexités, mais une fois que vous aurez compris les bases, ils vous feront gagner beaucoup de temps, nécessiteront moins de lignes de code et étendront les fonctionnalités. Vous pouvez devenir plus efficace en utilisant plusieurs techniques, outils et, oui, applications, car cela rend la tâche plus facile que jamais. C’est assez génial qu’une seule ligne de code puisse ouvrir de nouveaux domaines pour votre boutique Shopify.
Quelle est la différence entre les balises Shopify et les champs méta Shopify ?
Les balises constituent le moyen le plus courant de gérer les données par rapport aux propriétés. Il est stocké et demandé sous forme de valeurs séparées par des virgules. Les balises sont le principal moyen utilisé par Shopify pour gérer les données. Ils sont pris en charge par la plupart des tiers et des applications répertoriées sur la boutique d’applications Shopify. Ils sont également disponibles via diverses API et jouent un rôle crucial dans la plupart des fonctions de Shopify. Nous avons différents types de balises. Les balises de produit, les balises client et les balises de commande (celles-ci fonctionnent comme la forme principale de la balise) aident les utilisateurs à filtrer la commande et à suivre des fonctionnalités similaires et étendues.
En termes plus simples, les balises sont des « objets » très simples. Mais ce qui les distingue des autres, c’est qu’ils sont très polyvalents en termes d’utilisation et de portée au sein de Shopify et de tiers. Les balises sont utilisées pour stocker des données très simples et piloter des actions. Ils constituent un excellent moyen de catégoriser les données. Mais ce qui est remarquable, c’est qu’ils ne sont pas identiques à un « attribut de produit ». Vous ne pouvez pas avoir différents types d’entrées, portées variables, et ils ne sont pas du tout conçus pour stocker des données ou des informations. C’est là que les métachamps viennent en aide.
Un métachamp est un champ personnalisé qui peut être attribué aux produits, aux commandes et aux clients. La meilleure chose est que vous pouvez stocker des données et contrôler activement différentes actions à l’aide de métachamps. Il s’agit d’un formulaire de données plus complexe et vous pouvez le demander et le gérer via des API. Vous pouvez l’utiliser pour des actions complexes ou chaque fois que vous avez besoin de stocker des informations. Par exemple, vous pouvez stocker des informations qu’une application tierce peut exiger, comme une image supplémentaire ou, par exemple, des données de référencement. Vous pouvez définir un certain nombre d’options prédéfinies et en proposer un choix. Vous pouvez ajouter un champ de texte supplémentaire sur la page de détail de votre produit. Et vous pouvez définir des options afin d’ajouter des étiquettes ou des images spécifiques.
Vous pouvez utiliser des applications pour gérer les champs méta. Mais il y a un inconvénient au champ méta et c’est la même raison pour laquelle les gens comptent toujours sur les balises plutôt que sur les champs méta. Il est vrai que les API Shopify peuvent aider à accéder à la fois aux balises et aux champs méta, les problèmes proviennent généralement des champs méta qui prenaient beaucoup plus de temps auparavant. C’est pourquoi, partout où les choses sont faites à l’aide de balises, les gens le préfèrent. En plus de cela, tous les tiers prennent en charge les balises, mais tous ne prennent pas en charge les métachamps. Les raisons en sont un accès plus lent et l’impact critique sur la mise à jour d’un index. C’est pourquoi même les tiers et les applications préfèrent les balises aux champs méta.
Comment gérer les métachamps Shopify sans utiliser d’application ?
Comme indiqué, le moyen le plus simple de gérer les métachamps Shopify consiste à utiliser Une application. Cependant, voici un guide détaillé pour créer, mettre à jour et supprimer vos métachamps Shopify.
Comment créer des métachamps ?
Lorsque vous utilisez la chaîne de requête pour ouvrir la page de modification groupée dans le panneau d’administration de Shopify, vous pouvez voir cette URL :
https://myshop.shopify.com/admin/bulk?resource_name=Product&edit=metafields.global.isbn:string
Vous savez déjà que myshop est le nom de votre boutique. Le type de contenu est le produit. L’espace de noms est global avec un nom de champ méta tel que isbn et le type de données est une chaîne. Ainsi, la meilleure façon de modifier les métadonnées est de jouer avec les chaînes. Vous aurez également besoin de JavaScript pour concaténer différentes chaînes dans l’URL afin de générer de nouveaux champs. Notez que le formulaire de champ méta ne comporte qu’une seule page, vous devrez donc utiliser JavaScript en ligne au bas de ce fichier.
Structureons vos données
Comme celui-ci, disons, vous disposez d’une série de FAQ sur un produit particulier. Ainsi, vous pouvez structurer vos données comme ceci :
FAQ (espace de noms)
q-one “La barre de recherche intelligente Expertrec propose-t-elle une recherche vocale ?”
a-one “Oui, la barre de recherche intelligente Expertrec propose une recherche vocale ainsi qu’une recherche Ajax illimitée, des facettes et des filtres ainsi que des analyses de recherche.”
q-deux “Est-il vrai qu’Expertrec propose un essai gratuit de 14 jours ?”
a-two “Oui, Expertrec propose un essai de 14 jours afin que les utilisateurs puissent pleinement comprendre et constater les avantages de l’installation de la barre de recherche intelligente Expertrec depuis la boutique d’applications Shopify.”
Nous utilisons des lettres au lieu de chiffres. En effet, vous pouvez également utiliser des nombres sur l’écran d’édition groupée, mais le problème est que les données que vous saisissez dans ce champ ne seront pas enregistrées. C’est la principale raison pour laquelle nous utilisons des lettres. Si vous avez essayé d’ajouter un champ méta déjà existant, vous verrez ces données une fois que vous aurez atteint l’éditeur en masse. L’URL sera la même. Vous pouvez masquer le lien pour les autres utilisateurs, laissant ceux qui doivent travailler avec l’interface d’administration.
Pour ajouter du contenu pour les utilisateurs administrateurs de Shopify dans layout/theme.liquid, consultez le code suivant :
{{ content_for_header }}
Il générera un certain nombre de balises méta et JS à utiliser dans le <head> de votre site qui contrôle la fonctionnalité Shopify. Vous pouvez le transformer en chaîne. Il est mondial, cela signifie donc qu’il ne se limite pas à theme.liquidonly. Étant donné que dans la plupart des cas, vous ne pouvez pas modifier les valeurs des variables dans Liquid, nous attribuons une variable temporaire à la valeur de l’extrait de contrôle administrateur. Vous pouvez l’utiliser comme suit :
{% si admin == ‘vrai’ %}
<p>
<a href=”/admin/bulk?resource_name=Product&edit=metafields.faq.q-one%3Astring%2Cmetafields.faq.a-one%3Astring%2Cmetafields.faq.q-two%3Astring%2Cmetafields.faq.a- two%3Astring%2Cmetafields.faq.q-trois%3Astring%2Cmetafields.faq.a-trois%3Astring%2Cmetafields.faq.q-four%3Astring%2Cmetafields.faq.a-four%3Astring”>
Modifier les métadonnées
</a>
</p>
{% fin si %}
Cette URL est générée à partir du formulaire que nous avons créé précédemment. Comme ce balisage apparaît dans theproduct.liquid, notre URL est spécifique uniquement au métachamp. Vous pouvez également générer un lien de modification à partir d’un autre ensemble de métadonnées à l’aide du formulaire d’ajout de champ méta. Comme vous le savez, la chaîne de requête générée par le champ méta va dans les deux sens. Tout d’abord, vous pouvez le transmettre à l’éditeur groupé Shopify. Il générera une manière semblable à une feuille de calcul pour modifier le contenu. De plus, si vous souhaitez pré-remplir les valeurs correctes, vous pouvez le faire en les renvoyant à ce formulaire de champ méta. Par exemple, si vous souhaitez ajouter une cinquième FAQ, il vous suffit de prendre la véritable chaîne de requête, puis de l’ajouter à la fin de l’endroit où vous stockez la page de champ méta. Vous pouvez apporter des modifications au formulaire. C’est ainsi qu’en continuant, vous pouvez générer une nouvelle URL. Notez que les auteurs de contenu qui l’utilisent peuvent voir toutes les données existantes. En outre, les nouvelles cellules pour eux permettent d’ajouter la nouvelle FAQ avec des questions et des réponses.
Performance
Il y a de fortes chances que votre boutique Shopify soit remplie de nombreux produits et il n’est pas étonnant que plusieurs produits puissent avoir près de dix variantes. Cela générera probablement d’énormes boîtes de sélection. Peu importe si cette page ou cette version n’est pas destinée à vos clients, les performances sont quelque chose auquel vous devez toujours être prudent. C’est la raison principale pour laquelle chacune des cases de sélection apparaît dans un extrait distinct. Il vous permet de les répartir sur différentes pages et si nécessaire, vous pouvez les diviser selon vos préférences.
Sécurité
Vous ne voulez peut-être pas que les clients tombent sur les pages d’édition de métachamps, et tout ce que ces pages font essentiellement est de générer les liens qui pointent vers la section /admin/ de votre boutique Shopify. Ainsi, si par erreur ou délibérément, les clients ou les concurrents tombent sur ces pages, ils auront besoin d’accéder à des informations d’identification absolument valides afin de modifier ou de voir les données du magasin. Ainsi, de cette façon, vous donnez uniquement une liste de vos produits et leurs numéros d’identification. Cependant, la page de catalogue de votre boutique Shopify fournit déjà ces informations. Si vous le souhaitez, vous pouvez masquer le contenu derrière la variable admin de manière à ce que vos clients ne voient qu’une page vierge et rien d’autre. ‘
{% si admin == ‘vrai’ %}
(les formulaires de métachamp vont ici)
{% fin si %}
Nous pouvons ajouter des métachamps à plusieurs types de contenu. Il s’agit notamment des blogs, des images de produits, des clients, des projets de commandes et des commandes. Il vous permet également de voir tous les champs méta pour tout contenu spécifique au format JSON. Vous pouvez modifier le modèle product.liquid pour les obtenir sur le frontend comme :
{% commentaire %}
Vérifiez s’il y a quelque chose dans notre espace de noms FAQ
{% commentaire de fin %}
{% si product.metafields.faq.size > 0 %}
{% sauf si product.metafields.faq.q-one == vide %}
<h2>{{ product.metafields.faq.q-one }}</h2>
{% sans fin %}
{% sauf si product.metafields.faq.a-one == vide %}
<p>{{ product.metafields.faq.a-one }}</p>
{% sans fin %}
{% fin si %}
Vous utilisez peut-être la méthode get pour trier tous les faux accès à l’API. Comme vous le savez, les méthodes get et post reflètent les fonctionnalités de HTTP et incluent une méthode supplémentaire qui est la suppression. Il fut un temps où Firefox prenait en charge la méthode delete, mais maintenant, il y a très peu de probabilité qu’elle fasse partie d’un standard pour le moment. Cependant, si vous souhaitez modifier un ancien champ méta, il vous suffit de supprimer son contenu et il disparaîtra du JSON dès que possible.
Commencez un essai gratuit de 14 jours pour gérer les métachamps de recherche Shopify