Los blogs desempeñan un papel esencial ya que funcionan como una fuente increíble para generar tráfico. Las personas que investigan ciertos productos pueden toparse con publicaciones de su blog que los dirigen a su sitio web. Pero, ¿qué pasa con la búsqueda de blogs de Shopify? Bueno, es bien sabido que la barra de búsqueda predeterminada de Shopify está bastante desactualizada. Además, necesita conocer al menos algunos conceptos básicos sobre Liquid para realizar cambios en la plantilla del formulario de búsqueda. Entonces, si estás buscando una búsqueda en el blog de Shopify sin preocuparte por corregir errores y códigos conflictivos, entonces estás en el lugar correcto.
Aquí entenderemos cómo realizar una búsqueda de blog en Shopify junto con una búsqueda por voz. Profundicemos en ello.

Métodos para obtener la búsqueda de blogs en Shopify
Una función de búsqueda es crucial para el propietario de una tienda Shopify. Y entendemos lo difícil que es navegar a través del voluminoso menú para obtener el producto deseado deslizándose a través de varias categorías. Pero sabemos lo que estás pensando. Es algo así como, “Hola equipo de Expertrec, ¿por qué no me dicen la solución más sencilla para agregar la barra de búsqueda de Shopify a mi tienda?” ¡Está bien! Te presentamos 3 soluciones rápidas y sencillas para realizar la búsqueda de blogs en Shopify.
Instale la aplicación de búsqueda inteligente Expertrec
- Instala la barra de búsqueda inteligente de Expertrec desde la tienda de aplicaciones Shopify y haz clic en Agregar aplicación.
- Haga clic en Instalar la aplicación -> Iniciar la prueba gratuita.
- Actualiza tu tienda Shopify.
Eso es todo lo que necesitas para agregar una barra de búsqueda personalizada. Muy rápido. ¿Bien? Mira, una barra de búsqueda de Shopify puede incluir fragmentos para incluir una barra de búsqueda en cualquier parte de tu tema. Sin una barra de búsqueda, cualquier visitante que podría haber sido un cliente potencial se calculará en la tasa de rebote de los usuarios. Bueno, si hay una barra de búsqueda adecuada para buscar los productos enumerados, en lugar de simples categorías horizontales o verticales, una barra de búsqueda de encabezado parece prometedora. Por lo tanto, puede personalizar casi todo navegando por la sección de personalización de la interfaz de usuario en el panel de Expertrec. Aún así, si desea obtener el “código de barras de búsqueda de blogs de Shopify”, pasemos al segundo método.
Copie el código de barras de búsqueda de Shopify desde el panel de Expertrec
1. Como siempre, primero inicia sesión en tu tienda Shopify y accede al panel de administración.
2. Haga clic en Tienda en línea -> Temas -> Acciones ->Editar código.
3. En la carpeta de diseño, seleccione el archivo theme.liquid . Verá una sección de código a la derecha. Agregaremos el código Expertrec aquí para obtener análisis de búsqueda de Shopify.
4. Ahora, haga clic en Expertrec Custom Site Search e inicie sesión con su cuenta de Google.
5. Ingresa la URL de tu tienda Shopify y haz clic en Siguiente para continuar.
6. Haga clic en la sección Código en el menú Instalar del panel. Copie el código y la etiqueta HTML.
<!–Análisis de búsqueda de Shopify – Expertrec(.js – head)–>
<guión>
(función() {
var id = ‘Su_API_Key’;
var ci_search = document.createElement(‘script’);
ci_search.type = ‘texto/javascript’;
ci_search.async = verdadero;
ci_search.src = ‘https://cse.expertrec.com/api/js/ci_common.js?id=’ + id;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(ci_search, s);
})();
</script>
<!– Análisis de búsqueda de Shopify – Expertrec(etiqueta HTML – cuerpo)–>
<ci-búsqueda></ci-búsqueda>
7. Obtendrá su clave API una vez que inicie sesión en el panel de Expertrec. Pegue el código en la sección <head> de theme.liquid y la etiqueta HTML en la sección <body> justo entre los dos <div>. Al final, guarda el código.
Actualiza tu tienda.

Has agregado con éxito el código de barra de búsqueda del blog de Shopify. Todo lo que necesitaba era copiar el código del panel de Expertrec y pegarlo en el archivo Shopifytheme.liquid. ¿Adivina qué? Hay una forma más de agregar el código de búsqueda. Sigamos adelante.
Código de búsqueda de Shopify usando el motor de búsqueda personalizado de Google
Tenga en cuenta que es absolutamente gratuito, pero el principal inconveniente es que muestra muchos anuncios. Aunque los anuncios no son buenos desde el punto de vista visual, el problema es que puedes perder a tus valiosos clientes con un solo clic en estos anuncios. No se recomienda si está buscando una acumulación genuina de tiendas a largo plazo. Aún así, si desea una barra de búsqueda en una tienda Shopify diseñada solo para fines de prueba, entonces el motor de búsqueda personalizado de Google es la opción perfecta. Estos son los pasos para obtener el código del motor de búsqueda personalizado de Google:
1. Haga clic en https://cse.google.com y haga clic en Comenzar para continuar.
Después de eso, ingrese la URL de su sitio web.
2. También puedes nombrar tu CSE. Haga clic en crear.
3. Podrás acceder a un nuevo motor de búsqueda para tu sitio web. Haga clic en Obtener código.
4. Copie el código.
5. Ve al panel de administración de Shopify. Haga clic en Acciones -> Editar código.
6. En Diseño -> theme.liquid -> <body>, copie el código entre los dos <div> como se muestra a continuación:
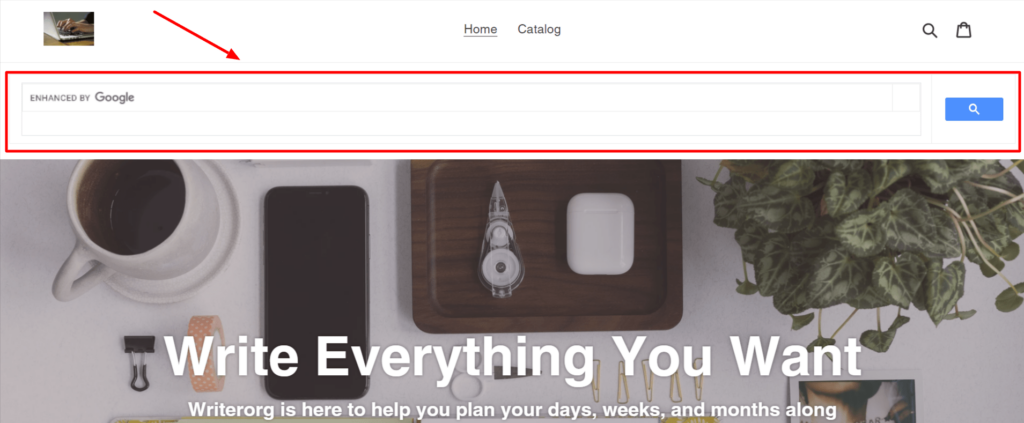
7. Ha agregado Google CSE de inmediato.
Abra su sitio web y mostrará algo como “mejorado por Google” en la parte superior izquierda de la barra de búsqueda personalizada de Google.

Preguntas más frecuentes
Cuando utiliza la barra de búsqueda inteligente de Expertrec, los resultados de la búsqueda mostrarán los productos y ocultarán la búsqueda del blog. Eso es bueno para los propietarios de tiendas Shopify sin tener blogs. Ayudará a los usuarios a obtener directamente los productos de la tienda.
Por otro lado, si tiene blogs y desea que se muestren en los resultados de búsqueda, la mejor manera de hacerlo es obtener el motor de búsqueda personalizado Expertrec para un sitio web de comercio electrónico. Puedes decidir qué páginas quieres que aparezcan en los resultados de búsqueda. Puede mejorar los campos para que el campo deseado aparezca en la parte superior mientras obtiene resultados de búsqueda.
Si visita el panel de la barra de búsqueda inteligente de Expertrec, verá muchas opciones. Puede explorarlos todos uno por uno y ver cambios instantáneos en el sitio web. Ahora, analicemos algunos requisitos previos que debes tener antes de habilitar la búsqueda de blogs de Shopify.
Inicie la búsqueda de blogs de Shopify a $9/mes
Requisitos previos:
Método para publicar una entrada de blog en Shopify.
Como sabes, Shopify es una de las plataformas de comercio electrónico más populares. Al agregar publicaciones de blog a su tienda en línea, puede generar mucho tráfico a su sitio web. Dará como resultado un aumento exponencial en términos de participación del cliente y mejorará rápidamente el SEO de la tienda. Puede compartir reseñas, experiencias y conocimientos sobre el producto que intenta vender de una manera elegante. De esta manera, los visitantes de su blog tienen altas posibilidades de conectarse y convertirse en clientes.
Entendamos cómo crear un blog y publicarlo en Shopify.
Agregando el blog
En tu tienda online, hay un blog predeterminado llamado Noticias. Depende de usted si desea conservar el blog o crear uno nuevo con su nombre personalizado. Debes seguir estos pasos:
- En tu panel de administración de Shopify, haz clic en Tienda en línea -> Publicaciones de blog
- Haga clic en Administrar blogs -> Agregar blog.
- Ahora, debes darle un título a tu blog y seleccionar de qué manera deseas administrar la sección de comentarios. Esto es importante porque depende de tu tienda si deseas activar los comentarios o no. Ambas situaciones tienen su versión de pros y contras.
- Es opcional, pero si ya ha creado una plantilla personalizada para escribir blogs, puede seleccionar una plantilla. Para hacerlo, en el menú desplegable de plantillas, debes seleccionar la plantilla que se utilizará para el blog. Después de eso, todas las publicaciones del blog usarán automáticamente esa plantilla.
- Al final, haga clic en guardar para guardar el blog.
Dado que ha creado un blog increíble, puede agregarlo a su menú de navegación principal.
Editando el nombre de tu blog
- En el panel de administración de la tienda Shopify, haz clic en Tienda en línea -> publicaciones de blog.
- Aquí, haga clic en administrar blogs.
- Ahora, para editar el nombre del blog, haz clic en él.
- En la página Editar blog, debe ingresar el nuevo nombre que desea establecer para su blog en el campo de título.
- Al final, haga clic en Guardar.
Edición del listado del motor de búsqueda del blog.
¿Sabes que puedes editar el texto que aparece en el resultado del motor de búsqueda de tu blog? Puede utilizar un título descriptivo junto con una descripción. Ayudará a sus nuevos clientes a encontrar fácilmente su tienda en línea. Puedes convencerlos de que hagan clic en el enlace ya que les estás dando una descripción muy elaborada. Puede aprender más sobre SEO a medida que comience a concentrarse en el proceso del blog.
Lo mejor es que siempre puedes obtener una vista previa del listado del motor de búsqueda de tu blog. Puedes realizar cambios que ayudarán a los clientes a descubrir tu tienda Shopify rápidamente. Todo lo que necesitas es seguir estos pasos:
- En el panel de administración de Shopify, haz clic en Tienda en línea -> Publicaciones de blog.
- Haga clic en administrar blogs y haga clic en el nombre del blog para editarlo.
- Haga clic en Editar SEO del sitio web en la sección de vista previa del listado del motor de búsqueda.
- En el campo de título de la página, debe ingresar un título atractivo y descriptivo. Este es el título que se mostrará en forma de enlace en los resultados del motor de búsqueda. Tenga en cuenta que sólo tiene 55 caracteres en el título. Así que úsalo sabiamente.
- Después de eso, debe ingresar una descripción para la lista del motor de búsqueda. Debe asegurarse de que su descripción incluya las palabras clave relevantes que ayudarán a los clientes a encontrar su enlace y hacer clic en él. Además, incluya el nombre de su empresa. En la sección de descripción, puede ingresar hasta 320 caracteres. La clave es mostrarles a los clientes que está brindando una solución genuina a sus demandas.
- Además, puede editar la dirección web en la URL y en la sección de manejo. En la mayoría de los casos, no es necesario realizar ningún cambio significativo en la dirección web. Aún así, si es necesario cambiar la dirección web, una cosa de la que debes estar seguro es que configuras redireccionamientos URL desde la dirección web anterior. Como sabes, la URL no puede contener espacios. Y los tiradores son útiles en el diseño temático.
- Al final, guarde sus cambios haciendo clic en Guardar.
Cambiar la dirección web de un blog
Como se mencionó anteriormente, puede cambiar la dirección web de su blog en la sección de vista previa del listado del motor de búsqueda desde la página Editar blog. La cuestión es que cuando creas un blog, automáticamente se generan dos cosas. Estos son una URL y un identificador. Es posible que desee cambiar o acortar su dirección web. En la mayoría de los casos, no es necesario realizar cambios y puede dejar el valor predeterminado como está. Para cambiar la dirección web de un blog, sigue estos pasos:
- Para abrir la vista previa del listado del motor de búsqueda, haga clic en Editar SEO del sitio web en la página Editar blog.
- Ahora puede editar la URL y el campo de identificador en la vista previa del listado del motor de búsqueda.
- El punto notable es que si desea que las URL del blog antiguo redirijan a los clientes a las nuevas URL, debe dejar marcadas las opciones de redireccionamiento. Al final, haga clic en Guardar.
Agregar un enlace a un blog externo
Puede agregar fácilmente un enlace en la navegación de su tienda en línea a algún otro blog que pueda estar alojado en algunas plataformas de terceros como Tumblr, Blogger o WordPress. El enlace agregado puede aparecer en su navegación principal o dentro de un menú. Depende de lo que vayas a elegir. Puedes configurar estos menús y enlaces en el área de navegación de Shopify. Aquí tienes los pasos para hacerlo.
- Ve a tu panel de administración de Shopify y haz clic en Tienda en línea -> Navegación.
- Aquí, haga clic en el nombre del menú donde se supone que debe agregar el enlace.
- Ahora, haga clic en el elemento de menú Agregar o elija cualquier elemento de menú existente para editarlo.
- En el campo Nombre, debe ingresar el nombre del enlace. Por ejemplo, blog.
- Al final, pegue el enlace al blog que desee en el campo Enlace. Haga clic en el menú Guardar.
Siempre debes asegurarte de que el enlace que agregues desde tu blog a tu tienda Shopify anime a los lectores del blog a visitar la tienda. Además, puede buscar en el centro de ayuda de su plataforma de blogs para encontrar instrucciones cuando tenga que agregar un enlace externo. Quizás te preguntes por qué deberías instalar la barra de búsqueda inteligente de Expertrec, ¿verdad? Aquí están las razones:
¿Por qué instalar la aplicación Expertrec Smart Search?
- Es una barra de búsqueda similar a la de Google que promete cero anuncios. Tus clientes serán simplemente tuyos.
- No hay límite para las consultas de búsqueda. A continuación, Expertrec ofrece búsquedas ilimitadas.
- Desde el día en que Google lanzó la función de autocompletar, es imprescindible para cada barra de búsqueda. Es muy importante si se trata de un motor de búsqueda en su sitio web.
- La barra de búsqueda de Expertrec es compatible con todos los dispositivos. Ya sea una computadora portátil, PC, tableta, iPad, iPhone o el popular Android, la barra de búsqueda de Expertrec encontrará su camino al tener una interfaz de usuario de búsqueda receptiva.
- Puedes editar fácilmente la interfaz de usuario de la barra de búsqueda arrastrando y soltando ciertas opciones. No es necesario que se rompa la cabeza con ningún tutorial de codificación y corrija los errores bienvenidos de mala gana.
- Cada actualización en la configuración se reflejará en su sitio web original en un destello de luz. Significa que Expertrec admite la indexación de productos en tiempo real. Actualice su producto que está en stock viendo la demanda. Se mostrará casi instantáneamente en la página de su producto con la indexación adecuada.
- ¿Desconcertado por conseguir un corrector ortográfico? Bueno, Expertrec Smart Search Bar tiene un corrector ortográfico incorporado. Es una curva mágica de búsquedas, análisis, filtros y búsqueda por voz ilimitadas de Ajax.
- El soporte de la API de búsqueda de Expertrec está fácilmente disponible con la documentación adecuada.
- Las autosugestiones son algo que juega varios roles. A veces, se utilizan para informar a los usuarios sobre productos similares y, por otro lado, también ayudan a que los visitantes del sitio web conozcan sus nuevos lanzamientos y otros dominios de productos




