Woocommerce Layered Nav für WooCommerce bietet eine verbesserte Benutzererfahrung über die Standard Filterung von Produkten nach Attributen hinaus.
Es hilft Kunden, Produkte schneller zu finden und eignet sich gut für Geschäfte mit einer großen Anzahl von Produkten, die dieselben Attribute verwenden, wie z.B. Größe, Farbe usw. Es nutzt Ajax-Aufrufe, um Inhalte auf der Seite neu zu laden, und fügt eine Vielzahl von Benutzeroberflächenelementen und Optionen wie Farbmuster, Selektoren und Kontrollkästchen hinzu.

Installation
- Laden Sie die .zip-Datei von Ihrem WooCommerce-Konto herunter.
- Gehen Sie zu: WordPress-Admin > Plugins > Neu hinzufügen und Plugin hochladen mit der heruntergeladenen Datei Datei auswählen.
- Jetzt installieren und aktivieren Sie die Erweiterung.
Nach der Installation und Aktivierung stehen Ihnen drei neue Widgets auf Ihrem WordPress Widgets Bildschirm zur Verfügung:
- WooCommerce Ajax Layered Nav
- WooCommerce Layered Nav Filters
- WooCommerce Ajax Layered Nav Clear
Einrichtung und Konfiguration
Um Ihre neuen Widgets einzurichten, gehen Sie zu Design > Widgets.
WooCommerce Ajax Layered Nav Widget
- Ziehen und lassen Sie das WooCommerce Ajax Layered Nav in einen Widget-Bereich fallen.
- Wählen Sie das globale Attribut aus, das Sie für diese Instanz verwenden möchten, z.B. Farbe, Größe.
- Wählen Sie eine Anzeigeoption aus, wie unten beschrieben.
- Wählen Sie einen Abfragetyp aus, wie unten beschrieben.
Anzeigeoptionen
Liste
Die Liste gibt Optionen als ungeordnete Liste auf der Vorderseite aus. Die Anzeige und das Styling sind wie bei der Standard-Filterung von Produkten nach Attributen, aber mit Ajax-Rückrufen.
Dropdown
Dropdown präsentiert Attribute in einer Box, in der Kunden klicken und ihre Auswahl hervorheben können.
Checkbox
Checkbox stellt Attribute als ungeordnete Liste von Kontrollkästchen dar.
Größenauswahl
Die Größenauswahl listet Attribute mit einem Eingabefeld auf, in dem ein kurzes Label für die Verwendung auf der Frontend-Seite eingegeben werden kann. Diese Labels werden dann als Reihe von Inline-Tags von links nach rechts dargestellt, wie es typisch für Kleidungsseiten/Geschäfte ist, z.B. XS, S, M, L, XL.
Farbwähler
Der Farbwähler zeigt jedes Attribut als Farbpaletten an. Wenn Sie den Hex-Farbcode kennen, können Sie ihn manuell eingeben, vorangestellt mit #. Andernfalls verwenden Sie den Farbwähler, um einen Wert auszuwählen, der automatisch den richtigen Hex-Code einfügt.
Im Beispiel haben wir ein globales Attribut namens Farbe mit drei Optionen: blau, rot und gelb.
Abfragetyp
Der Abfragetyp bestimmt, wie das Widget verwendet wird und kann auf UND oder ODER festgelegt werden.
Um den Unterschied zu demonstrieren, nehmen wir an, dass wir T-Shirt-Designs in den Farben Rot, Orange, Gelb, Grün, Blau, Indigo und Violett verkaufen. Jedes T-Shirt bieten wir auch in den Größen XS, S, M, L und XL an.
UND
UND ermöglicht eine einzelne Attributsauswahl. Wenn sowohl Farbe als auch Größe ‘UND’ verwendet werden, könnte ein Kunde ‘klein’ und ‘orange’ auswählen – es würden nur T-Shirts in Größe klein und in der Farbe orange angezeigt. Wenn der Kunde dann ‘rot’ auswählt, würde die Anzeige auf T-Shirts mit ‘klein’ und ‘rot’ im Lagerbestand umschalten – orange würde vorübergehend verworfen.
ODER
ODER ermöglicht eine Mehrfachattributsauswahl. Wenn der Kunde ‘klein’ und ‘orange’ auswählt, würden wir wieder die gleichen orangefarbenen T-Shirts mit der Größe klein sehen. Wenn der Kunde dann zusätzlich zu Orange ‘rot’ auswählt, würden beide Farben angezeigt.
Um mehr darüber zu erfahren, wie man Produktattribute einrichtet, siehe: Verwalten von Produktattributen.
WooCommerce Ajax Layered Nav Filters Widget
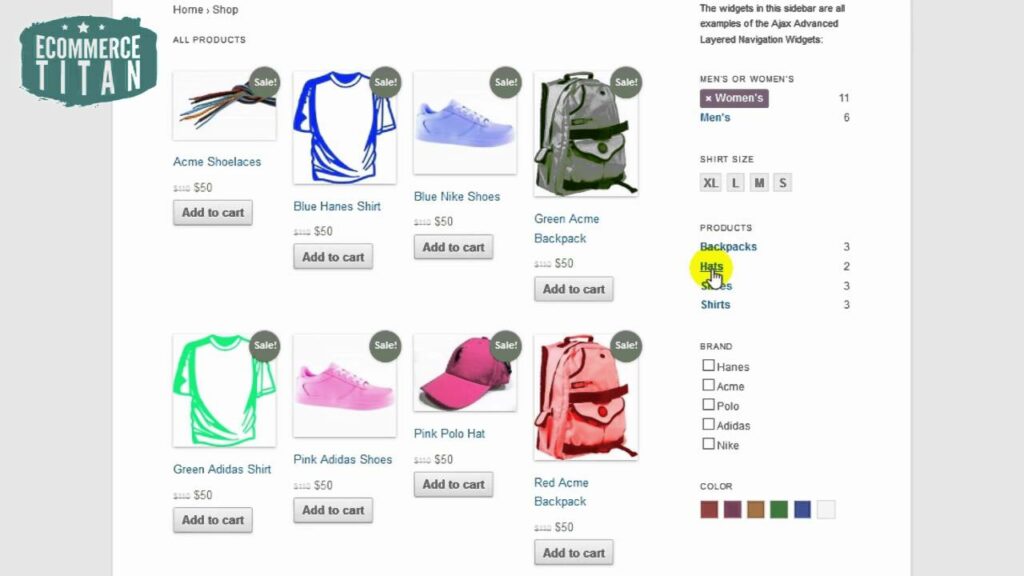
Das WooCommerce Ajax Layered Nav Filters Widget zeigt Optionen für alle Produkte an und listet alle zutreffenden Attribute auf.
Benutzer wählen die Attribute aus, nach denen sie filtern möchten. Dies ändert dynamisch den Inhalt, sodass nur die Produkte angezeigt werden, die den Suchkriterien des Benutzers entsprechen.
WooCommerce Ajax Layered Clear All Widget
In Kombination mit dem Filters-Widget ermöglicht das WooCommerce Ajax Layered Clear All Widget Kunden, ihre Auswahl mit einem Klick zu löschen und zu allen Produkten zurückzukehren.


















