Woocommerce Layered Nav for WooCommerce provides a richer user-experience beyond the standard Filter Products by Attribute.
Helping customers to find products faster, and well-suited to stores with a large number of products using the same attributes, such as size, color, etc., it uses Ajax calls to reload content on the page and adds a number of user interface elements and options like color swatches, selectors and checkboxes.

Installation
- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin with the file you downloaded with Choose File.
- Install Now and Activate the extension.
After installing and activating, three new widgets are available in your WordPress Widgets Screen:
- WooCommerce Ajax Layered Nav
- WooCommerce Layered Nav Filters
- WooCommerce Ajax Layered Nav Clear
Setup and Configuration
To set up your new widgets, go to Appearance > Widgets.
WooCommerce Ajax Layered Nav Widget
- Drag and drop the WooCommerce Ajax Layered Nav into a widget area.
- Select the global attribute you want to use for that instance, e.g., Color, size.
- Select a display option, described below.
- Select a query type, described below.
Display Options
List
The List outputs options as an unordered list on the front end. The display and styling are the same as the default Filter Products by Attribute, but with Ajax callbacks.
Dropdown
Dropdown presents attributes in a box, where customers click and highlight their selection.
Checkbox
Checkbox presents attributes as an unordered list of checkboxes.
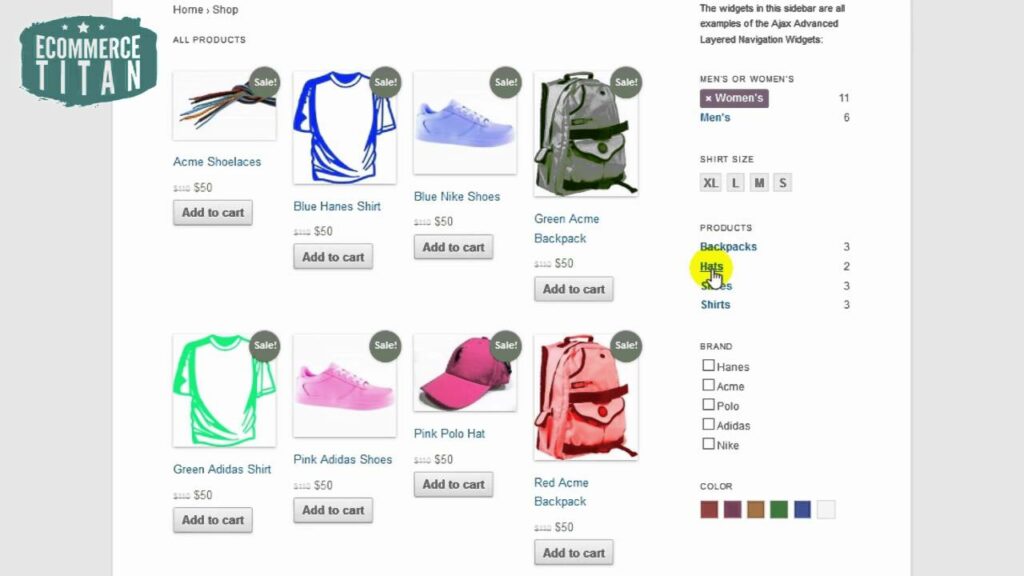
Size Selector
The Size Selector lists attributes with an input field where a short label can be entered for use on the front end. These labels are then presented as a series of inline tags from left to right, which is typical on clothing sites/stores, e.g., XS, S, M, L, XL.
Color Picker
The Color Picker shows each attribute in color swatches. If you know the hex color code, you can manually enter it, prefixed with #. Otherwise, use the color picker to select a value and it automatically inputs the correct hex code.
In the example, we have a Global Attribute called color, with three options: blue, red, and yellow.
Query Type
Query Type determines how the widget is used, and can be set to AND or OR.
To demonstrate the difference, let’s assume we’re selling T-shirt designs in the following colors: Red, orange, yellow, green, blue, indigo, and violet. We also sell each T-shirt in the following sizes: Extra small, small, medium, large, extra large.
AND
AND allows for a single attribute selection. If both color and size used “AND”, a customer could select ‘small’ and ‘orange’ – only shirts with size small in orange would appear. If the customer then selected ‘red’, the display would change to shirts with ‘small’ and ‘red’ in stock – orange would be temporarily discarded.
OR
OR allows for a multiple attribute selection. If the customer selected ‘small’ and ‘orange’, again we would see the same orange shirts with small available. However, when a customer then selected ‘red’ in addition to orange, both colors would display.
To learn more about how to set up product Attributes, see: Managing Product Attributes.
WooCommerce Ajax Layered Nav Filters Widget
The WooCommerce Ajax Layered Nav Filters widget displays options for all products and lists all attributes that apply.
Users would select the attributes for which they want to filter. This dynamically changes the content so the only products shown are those that fit the user’s search criteria.
WooCommerce Ajax Layered Clear All Widget
Used in combination with the Filters widget, the WooCommerce Ajax Layered Clear All widget enables customers to clear their selection and return to All Products with one click.