Bei der Verwaltung eines Online-Shops auf dem Shopify-Online-Marktplatz müssen Sie möglicherweise mehrere Aufgaben ausführen. Eines der Hauptprobleme besteht darin, herauszufinden, wie ich meine Shopify-Header-Suchleiste ändern kann.
Das Bearbeiten der Header-Suchleisten von Shopify ist für einige E-Commerce-Shop-Besitzer sehr kompliziert. Wenn Sie jedoch unsere schrittweisen Prozessanweisungen befolgen, können Sie schnell eine Lösung finden. Außerdem erhalten Sie viel Einblick in die Header-Probleme und erfahren, wie Sie die Header-Suchleiste von Shopify bearbeiten.
Teilweise Wortübereinstimmungen sind jetzt möglich
Sie können wählen, ob eine teilweise Wortübereinstimmung auf den letzten Begriff in einer Suchabfrage angewendet werden soll oder nicht. Dies zeigt an, dass die Suche versuchen wird, den letzten Begriff der Suchanfrage zu vervollständigen.
Sie können wählen, ob eine teilweise Wortübereinstimmung auf den letzten Begriff in einer Suchabfrage angewendet werden soll oder nicht. Dies zeigt an, dass die Suche versuchen wird, den letzten Begriff der Suchanfrage zu vervollständigen.
Sie können wählen, ob eine teilweise Wortübereinstimmung auf den letzten Begriff in einer Suchabfrage angewendet werden soll oder nicht. Dies zeigt an, dass die Suche versuchen wird, den letzten Begriff der Suchanfrage zu vervollständigen.
Wenn Sie sich zum Beispiel „Nike-Jacke“ ansehen, finden Sie alle Produkte, die das Wort „Nike“ und einen Satz enthalten, der mit „Jacke“ beginnt, wie etwa „Jacke für Herren“, „Jacke für Damen“ oder „Jacke für Kinder“.
Hinweis: Für diese Änderung werden nur Themes unterstützt, die Englisch als Sprache verwenden. Tatsächlich werden Teilwortübereinstimmungen nur dann verwendet, wenn die Suchabfrage keine Suchsyntax hat.
Sie können im Suchformular innerhalb von search.liquid ein verstecktes Feld hinzufügen, um teilweise Wortübereinstimmungen mit der letzten Phrase zu ermöglichen.

Suchen Sie einfach nach einem bestimmten Artikeltyp
Sie können die Reihenfolge, in der Suchergebnisse zurückgegeben werden, basierend auf der Produktverfügbarkeit anpassen, indem Sie die Option „Nicht verfügbare Produkte“ in Ihrem Theme-Code verwenden.
Die Auswahlmöglichkeiten sind wie folgt:
- Produkt – Nur passende Produkte erscheinen in den Suchergebnissen.
- Seite – Nur übereinstimmende Seiten werden in den Suchergebnissen angezeigt.
- Artikel – Nur passende Blog-Beiträge werden in den Suchergebnissen angezeigt.
„Artikel, Seite, Produkt“ ist der Standardtyp, was bedeutet, dass die Suchergebnisse ähnliche Blog-Artikel, Seiten und Produkte umfassen.
Sie können den Typparameter in search.liquid auch manuell festlegen, indem Sie das ausgeblendete Feld im Suchformular verwenden.
Schritte zur Verwendung von Designcode zum Anpassen der Suchergebnisse in der Suchleiste
Für Desktops und Laptops befolgen Sie bitte dieses Verfahren:
- Gehen Sie in Ihrem Shopify-Adminbereich zu Ihrem Dashboard > Online-Shop > Themes
- Nachdem Sie das Design gefunden haben, das Sie ändern möchten, gehen Sie zu Aktionen > Code bearbeiten.
- Sie müssen das Suchformular Ihres Themes finden und aktualisieren. Der Suchtypcode kommt in einigen Themes nur einmal vor, während er in anderen zweimal vorkommt. Sie müssen alle Instanzen des Codes bearbeiten, wenn Sie ein Theme aus zwei Themes verwenden. Sie müssen das Suchformular Ihres Themes finden und aktualisieren. Der Suchtypcode kommt in einigen Themes nur einmal vor, während er in anderen zweimal vorkommt. Sie müssen alle Instanzen des Codes bearbeiten, wenn Sie ein Theme aus zwei Themes verwenden. Wenn Sie ein kostenloses Shopify-Theme verwenden, finden Sie Ihren Suchformularcode in den folgenden Dateien:
Brooklyn
- Suchen Sie im Snippets-Verzeichnis nach search-bar.liquid.
Grenzenlos
- Im Abschnittsverzeichnis finden Sie die Datei „boundless search-template.liquid“.
Minimal
- Suchen Sie im Snippets-Verzeichnis nach search-bar.liquid. „Diese Datei enthält zwei Beispiele für Suchcode. Um die Suchergebnisse effizient einzugrenzen, müssen Sie beide bearbeiten.“
Debüt
- Suchen Sie im Verzeichnis „Vorlagen“ nach „search.liquid“.
- Suchen Sie im Snippets-Verzeichnis nach search-form.liquid.
Versorgung, Erzählung und Pop
- Suchen Sie im Snippets-Verzeichnis nach search-bar.liquid.
Wagen
- Suchen Sie im Verzeichnis „Vorlagen“ nach „search.liquid“.
- Suchen Sie im Abschnittsverzeichnis nach search.liquid.
Einfach
- Suchen Sie im Verzeichnis „Vorlagen“ nach „search.liquid“.
- im Abschnittsverzeichnis, header.liquid.
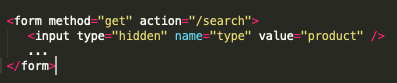
- Fügen Sie die Formularfelder unten zwischen dem öffnenden <form>-Tag und dem schließenden </form>-Tag ein, wenn Sie Änderungen vornehmen möchten.
Um nach bestimmten Typen zu suchen

In diesem Beispiel werden die Suchergebnisse nur auf Produkte beschränkt.
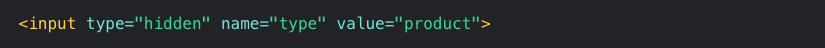
Um die Ergebnisse basierend auf der Verfügbarkeit eines Produkts zu filtern
![]()
In diesem Beispiel werden Suchergebnisse ausschließlich nach Relevanz und nicht nach Produktverfügbarkeit sortiert.
Um teilweise Wortübereinstimmungen zu ermöglichen

In diesem Fall sind teilweise Wortübereinstimmungen zum letzten Suchbegriff möglich.
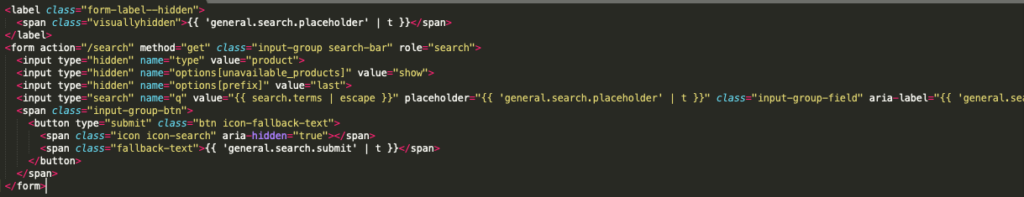
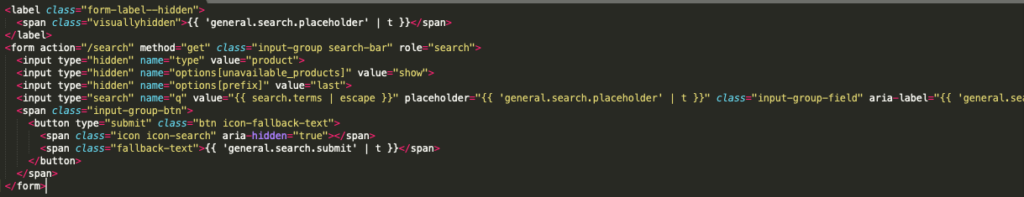
- Überprüfen Sie den eingegebenen Code. Es sollte in etwa so aussehen, obwohl der genaue HTML-Code, der für Ihr Suchformular verwendet wird, je nach Thema variieren kann.

Für iOS und Android befolgen Sie bitte dieses Verfahren:
- Tippen Sie in der Shopify-App auf Store.
- Klicken Sie nun im Bereich Vertriebskanäle auf Online-Shop.
- Gehen Sie zur Themenverwaltung.
- Nachdem Sie das Design gefunden haben, das Sie ändern möchten, gehen Sie zu Aktionen > Code bearbeiten.
- Sie müssen das Suchformular Ihres Themes finden und ändern. Der Suchtypcode kommt in einigen Themes nur einmal vor, während er in anderen zweimal vorkommt. Sie müssen alle Instanzen des Codes bearbeiten, wenn Sie ein Theme aus zwei Themes verwenden. Wenn Sie ein kostenloses Shopify-Theme verwenden, finden Sie Ihren Suchformularcode in den folgenden Dateien:
Brooklyn
- Suchen Sie im Snippets-Verzeichnis nach search-bar.liquid.
Grenzenlos
- Im Abschnittsverzeichnis finden Sie die Datei „boundless search-template.liquid“.
Minimal
- Suchen Sie im Snippets-Verzeichnis nach search-bar.liquid. „Diese Datei enthält zwei Beispiele für Suchcode. Um die Suchergebnisse effizient einzugrenzen, müssen Sie beide bearbeiten.“
Debüt
- Suchen Sie im Verzeichnis „Vorlagen“ nach „search.liquid“.
- Suchen Sie im Snippets-Verzeichnis nach search-form.liquid.
Versorgung, Erzählung und Pop
- Suchen Sie im Snippets-Verzeichnis nach search-bar.liquid.
Wagen
- Suchen Sie im Verzeichnis „Vorlagen“ nach „search.liquid“.
- Suchen Sie im Abschnittsverzeichnis nach search.liquid.
Einfach
- Suchen Sie im Verzeichnis „Vorlagen“ nach „search.liquid“.
- im Abschnittsverzeichnis, header.liquid.
- Fügen Sie die Formularfelder unten zwischen dem öffnenden <form>-Tag und dem schließenden </form>-Tag ein, wenn Sie Änderungen vornehmen möchten.
Um nach bestimmten Typen zu suchen

In diesem Beispiel werden die Suchergebnisse nur auf Produkte beschränkt.
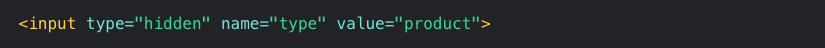
Um die Ergebnisse basierend auf der Verfügbarkeit eines Produkts zu filtern
![]()
In diesem Beispiel werden Suchergebnisse ausschließlich nach Relevanz und nicht nach Produktverfügbarkeit sortiert.
Um teilweise Wortübereinstimmungen zu ermöglichen

In diesem Fall sind teilweise Wortübereinstimmungen zum letzten Suchbegriff möglich.
- Überprüfen Sie den eingegebenen Code. Es sollte in etwa so aussehen, obwohl der genaue HTML-Code, der für Ihr Suchformular verwendet wird, je nach Thema variieren kann.

Abschließende Gedanken
Nachdem Sie unseren bebilderten Schritt-für-Schritt-Artikel gelesen haben, können Sie hoffentlich die Shopify-Header-Suchleiste problemlos ändern und Ihr Online-E-Commerce-Geschäft auf der Shopify-Plattform effektiv und effizient betreiben.




