シンプルで使いやすい検索ツールは、成功するeCommerceサイトに欠かせません。ユーザーが製品を見つけられなければ、購入することはありません。使いにくい検索バーは、ユーザーにストレスを与え、競合他社にブランドを乗り換える原因となります。eCommerceにおいてユーザーエクスペリエンス(UX)は非常に重要であり、顧客がウェブサイトを簡単に閲覧し、探しているものを見つけ、購入することなどを確実にするためです。
オンラインストアでのポジティブなショッピング体験に貢献する要因は何でしょうか?検索UXにおいて、速度、関連性、使いやすさはすべて重要な要素です。たとえオンサイト検索が完璧に機能していても、ユーザーが使いにくいと感じた場合、サイトを離れ、二度と戻ってこない可能性があります。オンラインで販売したい場合、製品が自動的に売れることを期待してはいけません。購入を簡単にし、頻繁に購入してもらうための優れたユーザーエクスペリエンス(UX)を提供しなければなりません。
ウェブサイトのためのeCommerce検索UXをどのように設計するか?
eCommerceウェブサイトを運営している場合、ビジネスを拡大するための最強の武器の一つとして、ウェブサイトをどのように開発するかに常に関心を持っているはずです。売上を効果的に生み出すウェブサイトは、まず良いユーザーエクスペリエンス(UX)を提供しなければなりません。つまり、ウェブサイトを持つオンラインビジネスオーナーは、ブランドとのやり取りを簡単にし、顧客のニーズを満たすために、UXデザインを最優先に考える必要があります。要するに、ユーザーに有意義で関連性のある体験を提供することです。
eCommerceウェブサイトを作成する際に考慮すべきことがいくつかあります。
カテゴリーの構造
カテゴリーは製品カタログの階層の一部であり、製品を説明するものであるべきです。それは製品が何であるかのアイデアを提供するべきです。製品タイプはフィルターとして使用すべきであり、カテゴリーとしてではありません。
フィルターとカテゴリー
カテゴリーとフィルターは相互排他的なものではありません。フィルターは製品タイプに適用されるべきであり、カテゴリーには適用されません。アイテムが30未満の場合は、カテゴリーをフィルターとして使用することを検討してください。
サブカテゴリー化
ユーザーを圧倒させないために、サブカテゴリーを1つのカテゴリーに対して最大10に制限してください。最も細かいカテゴリーのレベルで少なくとも10の製品を目指してください。
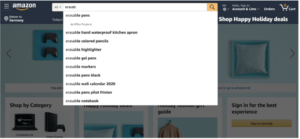
オートコンプリートデザイン
オートコンプリートの提案が、ユーザーの検索クエリをより良くサポートし導く方法は、ユーザーエクスペリエンスの価値と影響を示しています。これにより、ユーザーは結果に集中することができます。

ウィジェットを目立たせる
ページに深みを加えるために、微妙な枠線や影を使用してください。これにより、ユーザーは結果に集中できます。検索履歴やトップ検索のリストを含めてください。以前の検索履歴を示すために、異なるスタイルを使用することを検討してください。これにより、ユーザーの体験に価値が加わります。

矢印でスクロールし、’enter’キーで選択
消費者が矢印キーを使用してリストをナビゲートし、enterキーで提案を選択できるようにします。
スクロールバーの使用を避ける
オートコンプリートウィジェット内のスクロールバーの代わりに、単にすべての可能な提案を表示するようにウィジェットを拡張し、ユーザーにとってより良く、ナビゲートしやすい体験を提供してください。
提案の制限
デスクトップバージョンでは提案を10行以内、モバイルバージョンでは4〜8行以内に表示します。ユーザーがより長いクエリを入力しているときは、2文字入力後にキーを押した後にオートコンプリートの提案を要求し、約50〜150msのキー押し遅延を持たせてちらつきを避けます。

違いを強調する
ユーザーが既に入力した内容を強調するのではなく、検索結果の違いをハイライトすることを考えてください。
クエリの提案を検索結果で置き換えない
オートコンプリート結果は、直接商品ページに移動する製品の提案です。オートコンプリートのクエリ提案は、通常の検索結果ページに移動します。オートコンプリートの結果はオートコンプリートのクエリ提案を補完することができますが、それらを置き換えるために使用するべきではありません。
スコープを含める
検索中に、スコープを使用してユーザーが検索オプションを絞り込むことができます。スコープを店舗の通路と考え、スコープを異なる色で強調し、「In」という言葉を追加して、それがクエリ提案ではなくスコープに関するものであることを明確にすることを検討してください。
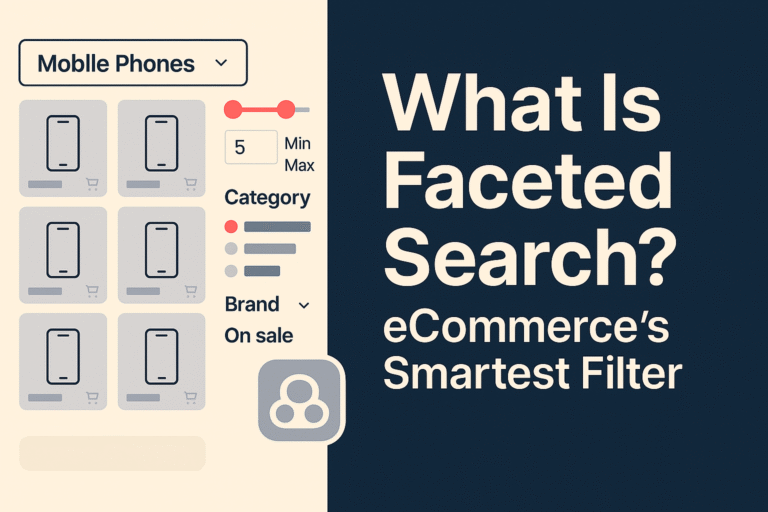
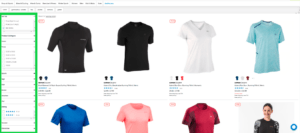
フィルターとアスペクト
フィルターは、訪問者が検索クエリを絞り込むために使用できる特定の製品メタデータを表示します。ファセットフィルターは、ユーザーが複数の次元で結果を同時に絞り込むことができるようにすることで、さらに一歩進んでいます。

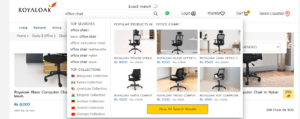
製品リストのデザイン
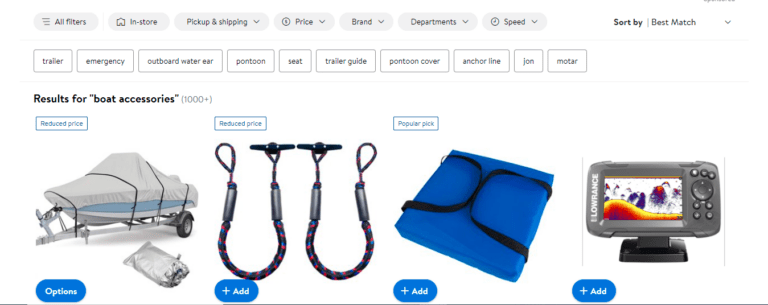
検索結果リストのアイテムをデザインする際には、ほとんどのユーザーが必要とする必要な製品属性を含めることと、情報が多すぎてユーザーが探索する気を失うほどリストを圧倒しないようにすることとの間のバランスを取ることが重要です。サムネイルには、価格、バリエーション、評価、タイトル、価格、画像などの一般的な属性が含まれている必要があります。
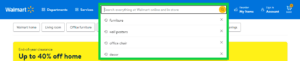
検索ボックスのデザイン
検索ボックスを目立たせるために、オープンテキストフィールドの後に検索ボタンを使用します。検索フィールドを開くリンク要素の使用は避けてください。検索ボックスに「製品、カテゴリ、またはブランドを検索」といった役立つテキストを含めます。ユーザーが入力を開始すると、そのテキストは自動的に消えるようにします。

関連する結果
関連する結果は製品の発見を支援し、平均注文額(AOV)の向上に役立ちます。関連する結果を使用することで、製品間の関係をマッピングし、単純なテキストマッチング検索では発見されなかった関連する結果の補完的なリストを自動的に生成することができます。
ExpertRecでeコマース検索UXをカスタマイズ
ExpertRecは、eコマース検索UXのカスタマイズを簡単に行えるようにしました。私たちのカスタム検索ソリューションを使用すると、eコマースストアを簡単に見つけることができます。その結果、検索CTRやコンバージョンが常に向上し、検索バーを最大限に活用することができます。
私たちのカスタマイズされたeコマース検索UXサービスを使用して:
- 顧客が製品を迅速かつ簡単に見つけるのを支援します。
- 簡単なインストール、迅速な検索、美しい体験
- カスタマイズされた検索体験を提供します
私たちのeコマース検索UXの専門知識には次のものが含まれます:
- 迅速な検索結果
- スペルチェッカー
- ファセットとフィルター
- 商品展開
- すべてのプラットフォームに対応
- 30以上の言語に対応
FAQ
eコマースにおけるUXとは何ですか?
ユーザーエクスペリエンスデザインは、エンドユーザーの頭の中に入り込み、シンプルで論理的で楽しいショッピング体験を提供することを目指しています。
eコマースにおけるUXが重要な理由は何ですか?
eコマースウェブサイトのユーザーエクスペリエンスは、顧客に記憶に残るショッピング体験を提供し、エンゲージメント、ロイヤルティ、および購入を増加させることができます。UXは、顧客が簡単にウェブサイトをナビゲートし、必要なものを見つけ、購入することができるようにするため、eコマースにおいて非常に重要です。
顧客が簡単に購入できるようにすれば、彼らはあなたからより頻繁に購入するでしょう。したがって、あなたのウェブサイトやモバイルアプリが最高のユーザーエクスペリエンスを提供することを確認する必要があります。
eコマースストアのUXデザインを最適化するにはどうすればよいですか?
以下の実践が、eコマースストアのコンバージョンを向上させるのに役立ちます。
- ヒーローエリアをデザインする際には、ミニマリズムを目指してください。
- 便利な検索バーをよく配置して確保することを忘れずに
- 高解像度の製品画像を使用する
- 情報の正確さと明瞭さを保つ
- フォントサイズを優先する
- 製品のサムネイルは必須です
- 見出しを太字にして注目を集める
- コンテンツの最適化に焦点を当てる
- 全体的にパーソナライズされた体験を提供する
- カタログをカテゴリに分割する