音声検索 HTML コード
音声コマンド認識をウェブサイトやアプリケーションに追加することで、よりユーザーフレンドリーでインタラクティブになります。ウェブサイトに音声検索 HTML コードを追加することで、ユーザーはタッチタイピングの経験なしで即座に検索リクエストを行うことができます。また、ブラウザがコマンドを理解するのに時間がかからないため、多くの時間を節約できます。


その簡単さと使いやすさのため、Google は音声コマンド認識機能を備えた検索テキストボックスを含めています。これにより、ユーザーは長いフレーズや難しい単語を入力コマンドとして話すことができ、タイピングする必要がなくなります。マイクの画像を検索ボックスに挿入するには、シンプルな CSSコードとJavaScriptを使用し、音声認識用の入力ボタンをフォームコードに追加します。
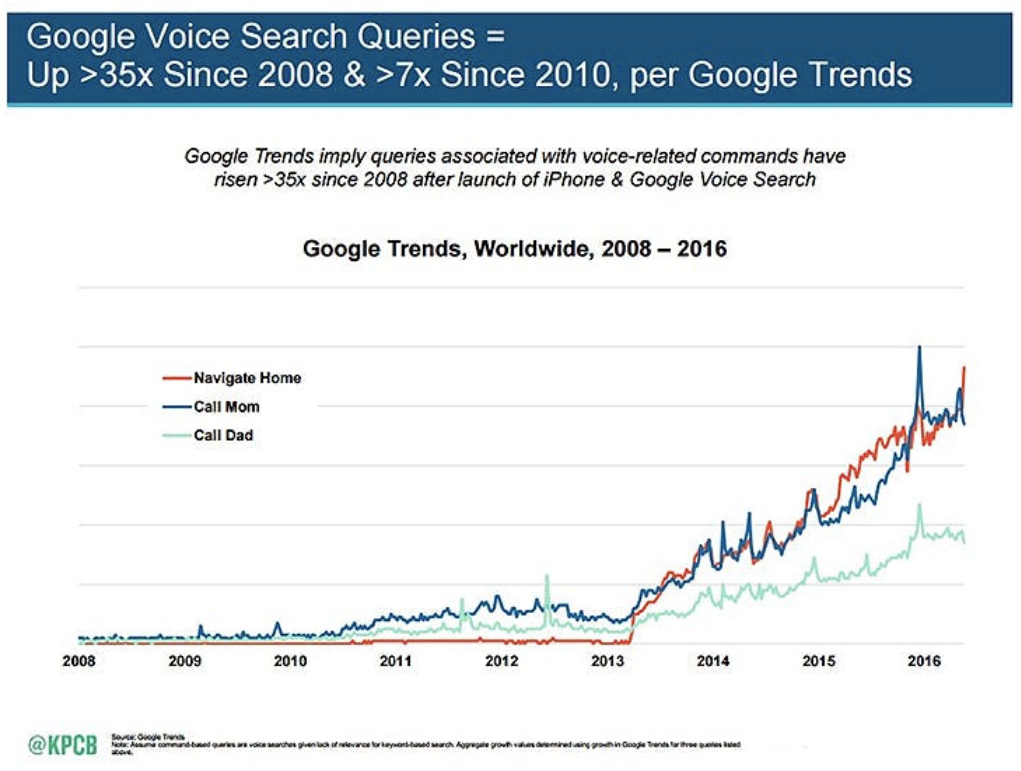
音声検索 HTML コードは、スマートフォンが最も一般的に使用されるデバイスとなった後、広く実装されています。HTML5音声認識APIを既に知っている開発者は、任意のフォームフィールドに「x-WebKit speech」属性を簡単に追加し、音声コマンド認識を有効にできます。また、JavaScript APIを追加して、任意のフォームフィールドを音声認識のパスに導くこともできます。
音声検索 HTML コードの制限として、この機能は現時点ではGoogle ChromeのデスクトップおよびAndroidでのみサポートされています(2021年現在)。
「JavaScriptライブラリの代替」もチェックできます。x-webkit-speech APIは廃止されました。
完全なプラグアンドプレイ音声入力ベースの検索をお探しの場合は、下記にサインアップしてExpertRec Site Searchを試してみてください。
ウェブサイトのためのSuperFast Search 14日間無料トライアルを始める
よくある質問
HTMLで音声入力を追加するにはどうすればよいですか?
音声認識と合成をサポートするWeb Speech APIを使用して、HTMLに音声入力を追加できます。手順は次のとおりです:
まず、ユーザーが使用しているブラウザがWeb Speech APIをサポートしていることを確認します。これには、window.Window.speechSynthesisおよびSpeechRecognitionプロパティが利用可能であるかを確認します。サポートされていないプログラムにはバックアップオプションを提供するための識別を含めることもできます。
ブラウザがWeb Speech APIをサポートしている場合、SpeechRecognitionオブジェクトを言語、途中結果、連続認識などのオプションで構成できます。認識イベントを処理するためにイベントリスナーを追加することもできます。
ユーザーが音声入力をトリガーしたときに、SpeechRecognitionオブジェクトのstart()メソッドを呼び出して認識を開始できます。
最後に、speechSynthesisオブジェクトを使用して合成音声でユーザーにフィードバックを提供できます。SpeechSynthesisUtteranceオブジェクトを作成し、そのテキスト、声、速度を設定します。その後、speak()メソッドを呼び出して合成音声を再生できます。
ウェブサイトでの音声検索の利点は何ですか?
ウェブサイトでの音声検索は、ユーザーがタイプしたりクリックしたりする代わりに話すことができるようにします。ウェブサイトでの音声検索には以下の利点があります:
- 便利さ:音声検索により、ウェブサイトで情報を検索するのが簡単で迅速になります。ユーザーは質問をタイピングする代わりに、単に話すだけで済みます。
- アクセシビリティ:音声検索により、キーボードやマウスの使用が困難な人々にとって、ウェブサイトの使いやすさが向上します。
- ユーザー体験の向上:ウェブサイトは、音声検索機能を提供することで、より自然で直感的なユーザー体験を実現できます。
- 参加の増加:インタラクティブで会話的な体験を提供することで、音声検索はユーザーのエンゲージメントとウェブサイトでの滞在時間を増加させることができます。
- 競争優位性:音声検索機能を提供するウェブサイトは、より最先端で革新的な体験をユーザーに提供するため、提供しないウェブサイトに対して競争優位性があります。
- SEOの強化:音声検索に最適化されたコンテンツを提供することで、音声検索の人気が高まっているため、ウェブサイトのトラフィックを増加させ、検索エンジンランキングを向上させることができます。
Google アシスタントをウェブサイトに追加するにはどうすればよいですか?
自然言語処理(NLP)と機械学習(ML)技術をWeb Speech APIと組み合わせて、ウェブサイト用の音声アシスタントを作成できます。ウェブサイト用の音声アシスタントを作成するための一般的な手順は次のとおりです:
- 音声アシスタントの機能と特徴についての計画を立てます。ユーザーが音声アシスタントでできること、ウェブサイトとの連携方法、提供する情報について考えます。
- 音声入力と出力を処理するために、Web Speech APIを使用します。音声応答を提供するためにspeechSynthesisオブジェクトを使用し、ユーザーの音声コマンドを認識するためにSpeechRecognitionオブジェクトを使用します。
- ユーザーの音声コマンドから目的を理解するために、自然言語処理(NLP)を利用します。Dialogflow、Wit.ai、またはIBM WatsonなどのNLPライブラリを使用して、ユーザーの入力を分析し、関連データを見つけます。
- ユーザーのコンテキストと好みに基づいて、音声アシスタントの応答をパーソナライズします。協調フィルタリングやコンテンツベースのフィルタリングなどのアルゴリズムを使用して、ユーザーの過去のウェブサイトとのやり取りに基づいて関連する製品やコンテンツを推薦します。
- 音声アシスタントをウェブサイトのバックエンドシステムと統合して、タスクを実行しデータを取得します。例えば、APIを利用してウェブサイトのデータベースやサードパーティサービスにアクセスし、ユーザーの代理でデータを取得したりアクションを実行したりできます。
- 音声アシスタントのユーザーテストを実施し、ユーザーフィードバックを収集してパフォーマンスを向上させます。音声アシスタントの効果を評価し、改善点を特定するために、A/Bテストやユーザー調査を行います。
サイトに音声認識を追加する方法については、以下の動画で詳しく説明しています。


ウェブサイトのためのSuperFast Search 14日間無料トライアルを始める