Shopify es una gran plataforma de comercio electrónico. Pero, lamentablemente, la barra de búsqueda predeterminada no ofrece mucho control. Es por eso que discutiremos cómo podemos crear una mejor página de búsqueda de Shopify.

Get Shopify Search Bar 14-day free trial
Personaliza la página de búsqueda de Shopify
Puedes personalizar la página de búsqueda de Shopify usando la barra de búsqueda inteligente de Expertrec o editando el código en el líquido. Si eres alguien que no está familiarizado con el código de Shopify y quiere la solución más fácil y rápida, aquí vamos:
Administre la página de búsqueda de Shopify usando la barra de búsqueda de Expertrec
Puede obtener la barra de búsqueda inteligente de Expertrec de tres maneras:
Aplicación de búsqueda Expertrec Shopify
La barra de búsqueda inteligente de Expertrec aparece en la tienda de aplicaciones Shopify. Entonces, puedes ir a la tienda de aplicaciones, buscar la aplicación e instalarla. Así es como puedes hacerlo:
- Haz clic en la barra de búsqueda inteligente de Expertrec para instalar la aplicación de búsqueda Shopify.
- Haga clic en agregar aplicación -> instalar la aplicación -> iniciar una prueba gratuita.
- Una vez instalada, asegúrese de que la extensión de búsqueda esté habilitada. De lo contrario, puedes activarlo simplemente cambiándolo.
Eso es todo. La barra de búsqueda inteligente de Expertrec está instalada y puedes verla visitando la sección Aplicaciones en el panel de administración de Shopify.

Hay dos métodos más para instalar la aplicación. Analicemos ambos.
Complemento de búsqueda Expertrec Shopify
También es una forma buena y sencilla de instalar la aplicación. Así es como puedes hacerlo:
- Haga clic en Complemento de búsqueda Expertrec Shopify.
- Ahora, debes ingresar la URL de tu tienda Shopify en la sección de dominio.
- Haz clic en el botón de instalación e inicia sesión en tu tienda Shopify para instalar la aplicación.
Ahora, la barra de búsqueda inteligente de Expertrec está lista con una búsqueda por voz. Puede realizar una consulta de búsqueda y ver los resultados.
Motor de búsqueda personalizado Expertrec
Si quieres jugar con el código, intenta copiar el código desde el panel de Expertrec. Bueno, Expertrec ya tiene la aplicación incluida en la Shopify App Store. Sin embargo, si quieres lo contrario, aquí lo tienes:
i. Haga clic en https://cse.expertrec.com e inicie sesión con su cuenta de Google.
ii. Ahora, ingresa la URL de su sitio web y, una vez hecho esto, avanza al panel.
III. Copie el código del panel de Expertrec y no olvide copiar la etiqueta HTML como se muestra a continuación:
IV. Aquí tienes un recordatorio. Tienes tres opciones para agregar a la barra de búsqueda.
- Código HTML
- Usar el cuadro de búsqueda existente
- Selector de CSS
Si desea utilizar su cuadro de búsqueda existente, haga clic en él y asegúrese de que esté habilitado.
v. Ahora, inicia sesión en tu tienda Shopify y abre el panel de administración.
vi. Aquí, haga clic en la opción Tienda en línea y obtendrá la opción Tema en la parte superior.
vii. En el lado derecho, está el botón Acciones.
viii. Una vez que hagas clic en él, aparecerá un menú desplegable, como puedes ver. Aquí, haga clic en la opción Editar código ubicada en la segunda parte superior desde abajo.
IX. En la sección Diseño, debe hacer clic en theme.liquid para agregar el código Expertrec.
X. Aquí, haga clic en la sección Código en el menú Instalar del panel. Copie el código y la etiqueta HTML.
<!--Análisis de búsqueda de Shopify - Expertrec(.js - head)-->
<guión>
(función() {
var id = 'Su_API_Key';
var ci_search = document.createElement('script');
ci_search.type = 'texto/javascript';
ci_search.async = verdadero;
ci_search.src = 'https://cse.expertrec.com/api/js/ci_common.js?id=' + id;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ci_search, s);
})();
</script>
<!-- Análisis de búsqueda de Shopify - Expertrec(etiqueta HTML - cuerpo)-->
<ci-búsqueda></ci-búsqueda>
Obtendrá su clave API una vez que inicie sesión en el panel de Expertrec. Pegue el código en la sección <head> de theme.liquid y la etiqueta HTML en la sección <body> justo entre los dos <div>.
xi. Si no está utilizando una barra de búsqueda existente, habrá copiado la etiqueta HTML.
xii. Guarde el código.
xiii. Haz clic en el ícono de ese ojo para obtener una vista previa de tu tienda Shopify. Aquí puede ver el cuadro de búsqueda de Expertrec.
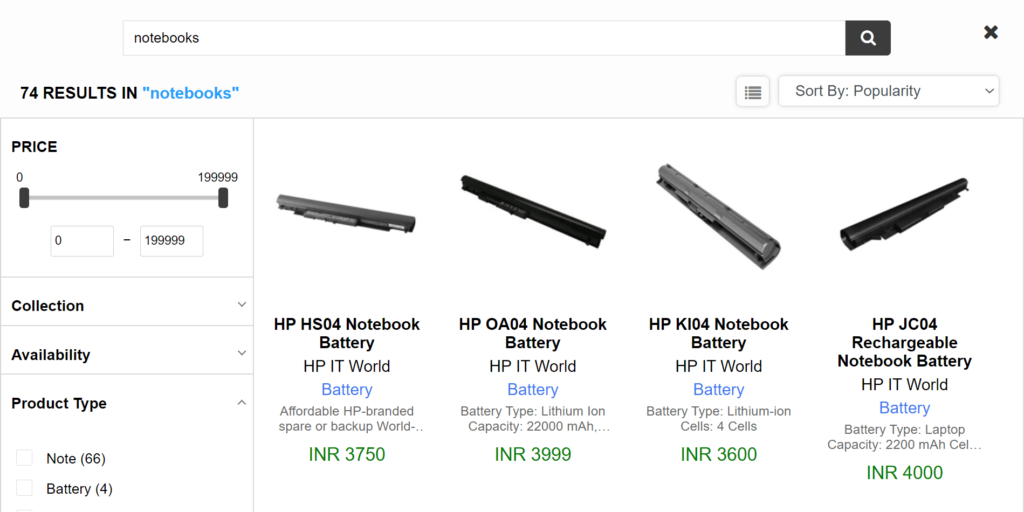
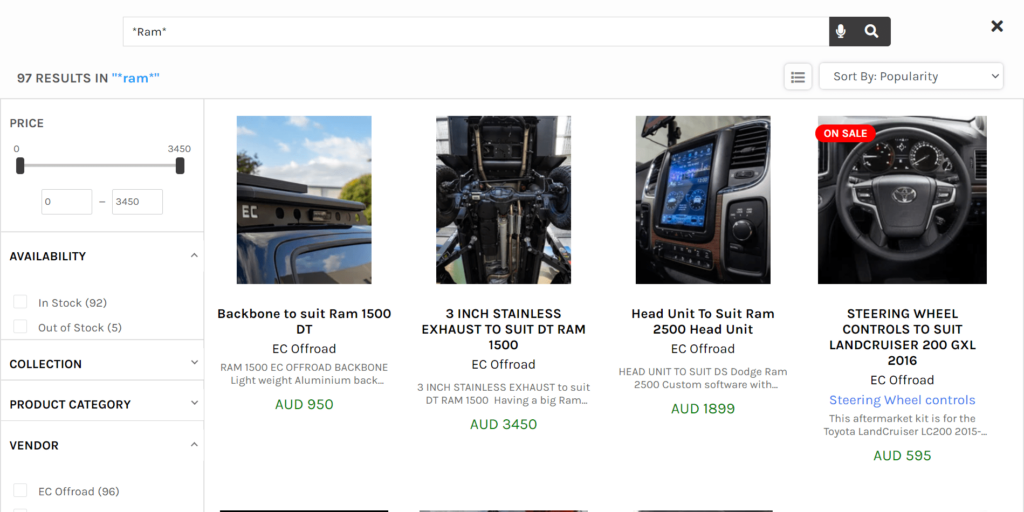
Pruebe la demostración
Haga clic en la barra de búsqueda y escriba una consulta como se muestra a continuación: La barra de búsqueda de Expertrec aparecerá con una búsqueda por voz incorporada. Y sé que ya conoce el repentino crecimiento de la tecnología de voz. Después de todo, instalar la barra de búsqueda de Expertrec garantizará que los visitantes del sitio web no tengan que forzar los dedos para escribir el producto cuando pueden deletrearlo y obtener el listado.

Preguntas más frecuentes
¿Cómo agrego, edito y publico una página en Shopify?
Al crear una tienda en línea Shopify, obtendrás muchas funciones. Una de ellas es que puedes crear páginas web en tu panel de administración de Shopify. Lo que queremos decir con páginas web es que contienen información que rara vez cambia o que se utilizará como referencia para el cliente. Por ejemplo. La página Acerca de nosotros o la página Contáctenos es una de las páginas web que puede crear para su tienda en línea Shopify.
También puede agregar un blog a su tienda en línea que necesitará actualizaciones periódicas. Por ejemplo, es posible que esté publicando nuevas publicaciones de blog o que deba actualizar las publicaciones de blog existentes, ya sea una imagen o una meta descripción. También puede intentar agregar una página web para fomentar la retroalimentación. También puedes habilitar comentarios para saber qué esperan los lectores de tu blog.
Agregar una nueva página a tu tienda en línea Shopify
Para agregar una nueva página web a tu tienda en línea Shopify, debes seguir estos pasos:
- En el panel de administración de Shopify, haz clic en Tienda en línea -> Páginas -> Agregar página.
- Ahora, debe ingresar el título y el contenido de la página web. Ten en cuenta que debes ser descriptivo y claro en lo que respecta al título de la página web. El título de la página web se muestra en la pestaña o barra de título de los navegadores. También aparece como título de la página en los resultados del motor de búsqueda. Puede obtener más información sobre el SEO de un sitio web para crear una página de blog optimizada para SEO.
- Cualquiera que sea la página que desee publicar, selecciónela en Visibilidad. Tenga en cuenta que, de forma predeterminada, su nueva página web será visible cada vez que haga clic en el botón Guardar. Si desea ocultar una página web nueva o existente de la tienda en línea Shopify, puede hacerlo seleccionando la opción Oculto. También puedes controlar la fecha en la que se debe publicar tu página web. Para ello, establezca una fecha de publicación específica y su página web se publicará en esa fecha.
- Al final, haga clic en Guardar.
- Esto es completamente opcional, pero si quieres que una página web publicada aparezca en la navegación de tu tienda online, puedes añadirle un enlace en el menú.
Agregar contenido a la página web
Quizás sepa que puede cambiar fácilmente el formato y el color del texto eligiendo opciones en el editor de texto enriquecido. El punto notable es que el editor de texto enriquecido muestra el texto en el campo Contenido que tiene el mismo estilo que se mostrará en línea. También puedes insertar estos cuatro elementos (enlaces, vídeos, imágenes, tablas) en una página web. Para editar el código HTML de la página web, debe hacer clic en el botón Mostrar HTML para ver el HTML y realizar los cambios apropiados.
Debe asegurarse de que todos los cambios realizados en el contenido de la página web se guarden haciendo clic en Guardar cada vez que realice cambios que desee conservar. Aquí tienes un consejo más. Puede insertar medios en una página web. Puede ser un vídeo, un gif, una publicación de Blogger, WordPress o un blog de Tumblr.
Agregar enlace a una página web
Agregar enlaces a una página web puede tener varios motivos. Una de las razones populares para agregar un enlace a una página web es dirigir a los clientes a otra página web en su tienda Shopify o en cualquier otro lugar de Internet. Aprendamos cómo se pueden agregar enlaces a una página web.
- Ingrese el texto para transformarlo en un enlace en el campo Contenido. Ahora, resalte el texto del enlace y haga clic en el botón Insertar enlace.
- En ese espacio, ingresa la dirección web en el campo Enlace al. Puede ingresar un título de enlace descriptivo que ayudará con la accesibilidad web y la optimización de motores de búsqueda.
- Haga clic en el botón Guardar.
Agregar un mapa de Google a una página web
Es una buena idea agregar un mapa a su página Acerca de nosotros para que pueda mostrar su ubicación minorista. Estos son los pasos para hacerlo:
- Abra Google Maps e ingrese la dirección que desea mostrar en el mapa.
- Haga clic en el icono Compartir para abrir las opciones para compartir. Aquí, haga clic en Insertar mapa para crear su código de inserción.
- Puede elegir el tamaño del mapa según sus necesidades. Debe copiar el código en el cuadro de texto. Ese código comienza con <iframe src= y es una etiqueta escrita en HTML que incrusta el mapa de Google.
- Ahora, ve al panel de administración de Shopify y haz clic en Tienda en línea -> Páginas.
- Aquí, debe hacer clic en el título de la página web donde se supone que debe mostrar el mapa. En la barra de herramientas de Contenido, debe hacer clic en el botón Mostrar HTML para ver el código HTML de su página web.
- Ahora, pegue el código que copió recientemente de los mapas de Google en el cuadro Contenido. Puede incrustar el mapa de Google en la parte inferior de su página web pegando el código después de cualquier contenido existente o en cualquier lugar de su página web. Debe hacer clic en Mostrar editor para volver al editor de páginas web desde el visor HTML y poder obtener una vista previa de su mapa.
- Haga clic en el botón Guardar.
Editar una página web
Existen numerosas razones para editar una página web en Shopify. Puede incluir corregir errores tipográficos, agregar nueva información o realizar cambios en el contenido existente. Estos son los pasos para editar una página web:
- Abra el panel de administración de Shopify y haga clic en Tienda en línea -> Páginas.
- Haga clic en el título de la página web y realice cambios en el contenido de la página web existente o en la configuración existente.
- Clic en Guardar. Puedes visitar la página web de tu tienda Shopify para asegurarte de que aparecen los cambios. Es posible que tengas que recargar el navegador para ver los cambios guardados recientemente.
Eliminar una página web
- Vaya al panel de administración de Shopify, Tienda en línea -> Páginas.
- Haga clic en el título de la página web que se supone que desea eliminar.
- Haga clic en Eliminar página -> Eliminar.
Nota: Si elimina una página web que utiliza en la navegación de su tienda en línea, también se elimina el elemento del menú asociado con esa página en particular. Para entenderlo mejor, es como si eliminara una página web de Política de privacidad que se está utilizando como elemento del menú de Política de privacidad, ambas se eliminarán.
También puedes utilizar acciones masivas para eliminar más de una página a la vez.
Publicar o cancelar la publicación de páginas web de forma masiva
Shopify ofrece mucha flexibilidad. Puedes controlar las páginas web que se publican en tu tienda Shopify en línea usando el menú desplegable Acciones. Es una opción súper sencilla que permite al administrador publicar o cancelar la publicación de numerosas páginas web a la vez. Es muy útil, especialmente si llegas a Shopify desde otro sitio web o plataforma de comercio electrónico. También resulta beneficioso cuando cargas una serie de documentos ya escritos.
Para publicar páginas web de forma masiva, siga estos pasos:
- Abra el panel de administración de Shopify, haga clic en Tienda en línea -> Páginas.
- Ahora, seleccione o marque la casilla de verificación en cada casilla junto a cada página web que desee publicar.
- Haga clic en Acciones en el menú desplegable y luego seleccione Publicar páginas seleccionadas. Ahora deberías poder ver tu página web tal como está publicada en tu tienda Shopify.
También puede agregar un enlace a su página web recién publicada en un menú. Ayudará a los clientes a encontrar fácilmente esa página web en particular.
Anular la publicación de páginas web de forma masiva
Para cancelar la publicación de las páginas web de forma masiva, siga estos pasos:
- Vaya al panel de administración de Shopify, haga clic en Tienda en línea -> Páginas.
- Como hicimos al publicar las páginas web, debes marcar la casilla junto a cada página web que deseas cancelar la publicación de tu tienda Shopify.
- Haga clic en Acciones en el menú desplegable, luego haga clic en Anular publicación de páginas seleccionadas.
¿Hay alguna forma de obtener la barra de búsqueda de Shopify gratis?
Hay una forma más de obtener la barra de búsqueda de Shopify de forma gratuita, como se explica a continuación:
Búsqueda personalizada de Google
Es una herramienta gratuita para agregar una barra de búsqueda de Shopify. Todo lo que necesitas es instalar la Búsqueda personalizada de Google y eso es todo. Pero, como sabes, todo tiene un precio. Lo mismo sucede al instalar la Búsqueda personalizada de Google.
A diferencia de la búsqueda personalizada de Expertrec, la búsqueda personalizada de Google mostrará anuncios. Muchos anuncios. Y nunca es una buena idea perder a sus valiosos clientes haciendo clic en estos anuncios. Además, estos anuncios pueden incluso transferir a los visitantes del sitio web a otro sitio web que podría ser su competidor potencial.
Dejando a un lado estas pérdidas, es una herramienta gratuita que se puede utilizar al empezar. Pero no es adecuado para un crecimiento a largo plazo. A continuación se explica cómo instalar GCS:
i. Haga clic en https://cse.google.com y haga clic en Comenzar para continuar.
Después de eso, ingrese la URL de su sitio web.
ii. También puede nombrar su CSE. Haga clic en crear.
III. Podrás acceder a un nuevo motor de búsqueda para tu sitio web. Haga clic en Obtener código.
IV. Copia el código.
v. Vaya al panel de administración de Shopify. Haga clic en Acciones -> Editar código.
vi. En Diseño -> theme.liquid -> <body>, copie el código entre los dos <div> como se muestra a continuación:
vii. Ha agregado Google CSE de inmediato.
Abra su sitio web y mostrará algo como “Desarrollado por Google”.




