ヘッダーにあるShopifyの検索バーは最も重要な機能の一つです。検索バーはShopifyストア内の商品を検索できるようにし、商品発見と売上の向上に役立ちます。
検索バーがないと、潜在的な顧客であった可能性のある訪問者が直帰率に計上されます。リストされた商品を検索するための適切な検索バーがあれば、単純な水平または垂直のカテゴリの代わりに、ヘッダーの検索バーが有望です。

さあ、Shopify検索バーを作成するためのさまざまな方法を見てみましょう。
Shopifyスマート検索バーアプリを使用する
ExpertrecのShopify検索アプリを数回クリックするだけで、Shopify検索バーアプリを追加できます。アプリはこちらからインストールできます。

カスタム検索コードを使用した検索バー – Expertrec
上記の方法では、ExpertRecの検索機能が自動的にShopify検索バーに追加されます。追加の手順は不要です。
Shopifyが提供する検索バーの代わりにExpertRecの検索バーを追加したい場合
- Expert Smart Search Barアプリをインストールします。
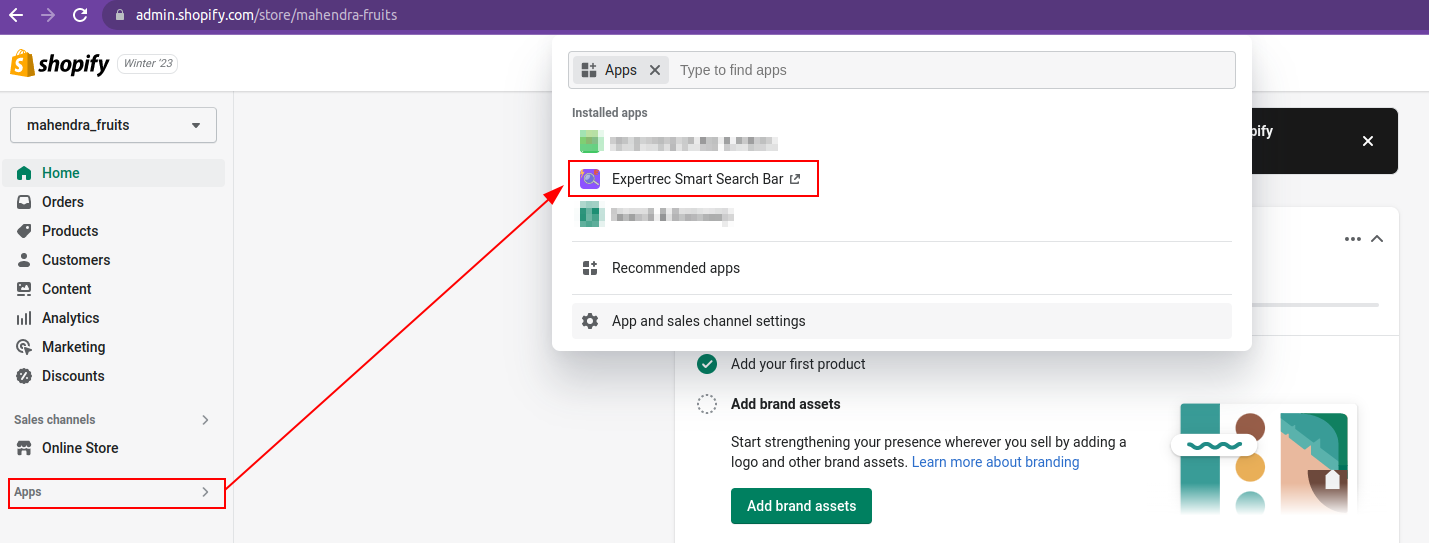
- Shopify管理パネルにログインし、アプリに進み、アプリをクリックします。

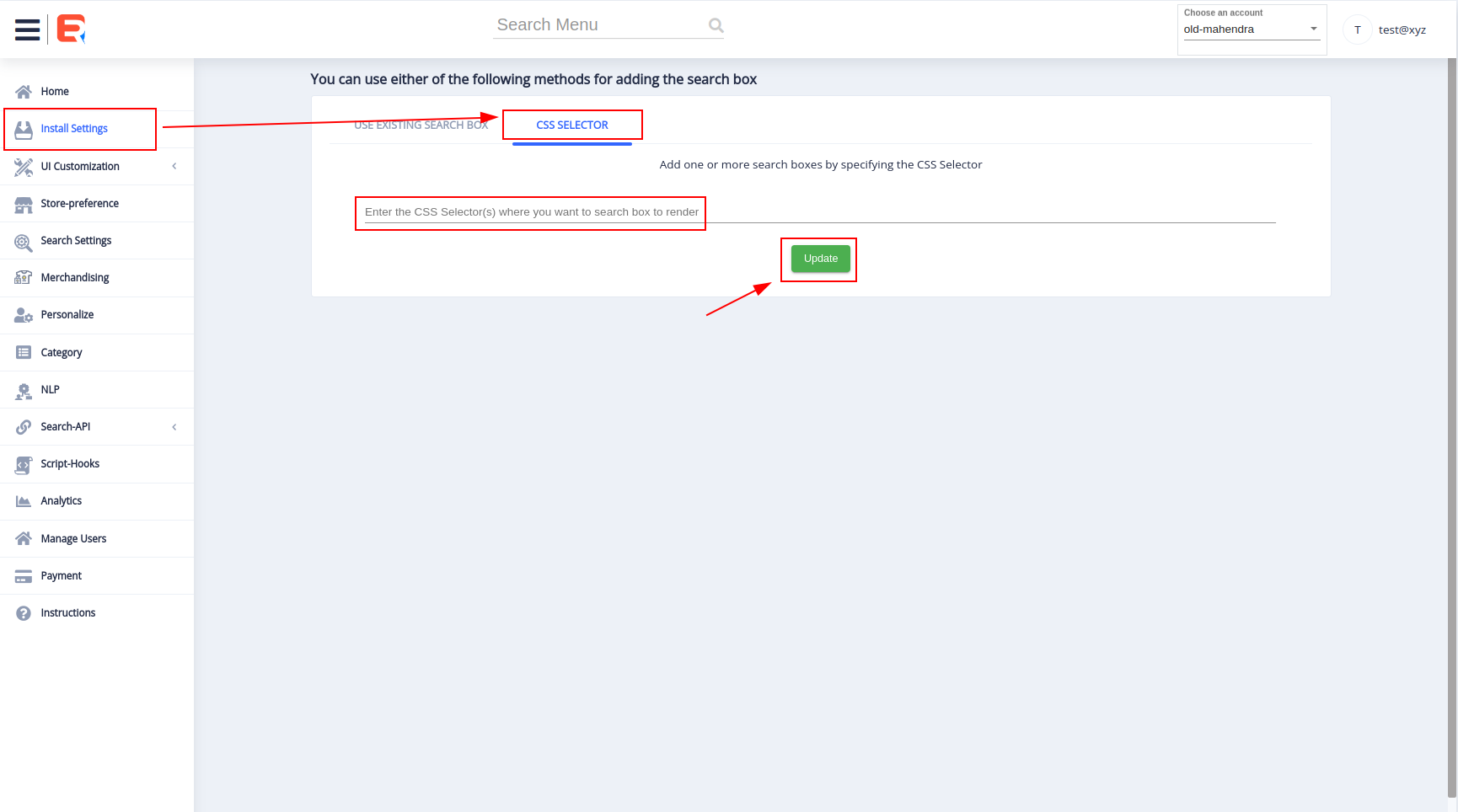
- これによりアプリのコントロールパネルが開きます。インストール設定セクションに移動します。
- HTML要素に検索バーを追加したい場所のCSSセレクタを追加し、更新をクリックします。

5. これで、Shopifyストアに検索バーが追加されます。
Shopifyストアの強化: ヘッダーに検索バーを追加する
急速に進むeコマースの世界では、手間のかからないシームレスなショッピング体験を提供することが重要です。これを実現する一つの方法は、ウェブサイトの検索機能を最適化することです。人気のあるeコマースプラットフォームであるShopifyは、ヘッダーに検索バーを統合する機能を含むさまざまなカスタマイズオプションを提供しています。このガイドでは、ヘッダーにShopify検索バーを追加するためのステップを詳しく説明し、ユーザー体験を向上させるための追加のヒントを探ります。
なぜ検索バーの統合を優先すべきか?
技術的な側面に入る前に、なぜShopifyストアのヘッダーに検索バーを追加することが重要なのかを理解しましょう。検索バーは、顧客が探している商品を迅速に見つけることができる強力なツールであり、時間を節約しユーザー満足度を向上させます。直感的な検索バーがヘッダーに目立つように配置されていると、訪問者がそれを利用する可能性が高まり、コンバージョン率が向上します。
ヘッダーにShopify検索バーを追加するためのステップバイステップガイド
1. Shopify管理パネルにログイン
まず、Shopify管理パネルにログインします。「オンラインストア」セクションに移動し、テーマのカスタマイズオプションにアクセスします。
2. テーマ設定にアクセス
「オンラインストア」セクションにいるときに「テーマ」をクリックします。現在使用しているテーマを特定し、「カスタマイズ」をクリックしてテーマのカスタマイズ設定にアクセスします。
3. ヘッダー設定を見つける
テーマのカスタマイズオプション内で、ヘッダーに関連する設定を探します。これは特定のテーマによって異なりますが、通常「ヘッダー」、「ヘッダーとナビゲーション」などのセクションにあります。
4. 検索バーを追加
ヘッダーレイアウトに関連するオプションが表示されます。ヘッダーに検索バーを追加または有効にするオプションを探します。このオプションを有効にすると、検索バーがヘッダーに表示されるようになります。
5. 検索バーのスタイルをカスタマイズ
ほとんどのテーマには検索バーのスタイルをカスタマイズするオプションがあります。検索バーがウェブサイト全体のデザインとシームレスに統合されるように、さまざまな設定を試してみてください。
6. 変更を保存
必要な調整を行った後、変更を保存することを忘れないでください。これにより、検索バーがヘッダーの恒久的な機能として追加されます。
Shopify検索バーの最適化のためのヒント
1. オートコンプリート提案を実装
オートコンプリート提案を組み込むことで、検索体験を向上させます。この機能は、ユーザーが入力する際に可能な検索クエリを予測し表示し、関連する商品に迅速に導きます。
2. フィルターと並べ替えオプションを有効にする
ユーザーが検索結果を絞り込むことができるように、フィルターと並べ替えオプションを組み込みます。これにより、よりパーソナライズされ効率的なショッピング体験が提供されます。
3. 検索分析を監視
定期的に検索分析をレビューし、顧客の行動に関する洞察を得ます。人気のある検索クエリを特定し、それに応じて商品リストを最適化します。
4. モバイルフレンドリーにする
オンラインショッピングにおけるモバイルデバイスの利用が増加しているため、検索バーがモバイルフレンドリーであることを確認します。レスポンシブデザインは、さまざまなデバイスでシームレスな体験を提供するために重要です。
5. 音声検索を統合
ハンズフリーナビゲーションを好むユーザーに対応するために、音声検索機能の実装を検討してください。この革新的な機能は、競合他社との差別化を図ることができます。
結論
Shopifyストアのヘッダーに検索バーを統合することは、全体的なユーザー体験を向上させるためのシンプルで効果的な方法です。ステップバイステップガイドに従い、最適化のための追加のヒントを実施することで、顧客にとってよりユーザーフレンドリーで効率的なショッピング環境を作成できます。eコマースの新たなトレンドに耳を傾け、オーディエンスの進化するニーズに応えるために検索機能を継続的に改良してください。販売が順調であることを祈ります!