WordPressの検索をCSRF攻撃から保護する方法について教えてください

この記事では、WordPressの検索フォームCSRFについて学びます。 CSRF(Cross-Site Request Forgery)は少し複雑ですが、できるだけ分かりやすく解説します。ユーザーの購読、メンバー、またはログインを持つウェブサイトでは、各ユーザーがサイト上で自分のアカウントにログインする特権があります。たとえば、Amazonのアカウント、Gmailのアカウント、または銀行の非銀行のアカウントです。このようなウェブサイトは、ユーザーにログイン資格情報 – ユーザー名とパスワードを提供します。 これによりユーザーの認証が行われます。したがって、ユーザーがログインする場合、自分のユーザー名とパスワードを入力して自分自身を確認します。WordPressはめったに独自で生きていません。 WordPressは、世界中の数百万のウェブサイトを動かす広く利用されているコンテンツ管理システム(CMS)です。ユーザーフレンドリーなプラットフォームを提供しつつ、ウェブサイトの構築と管理を支援しますが、潜在的なセキュリティ脆弱性に対処することが重要です。そのような懸念の一つが、WordPress検索機能に対するクロスサイトリクエストフォージェリ(CSRF)攻撃です。 CSRF攻撃は、攻撃者が被害者をだまして悪意のあるリクエストを送信させる手法です。WordPressの検索に関しては、攻撃者は有害なコードの注入や検索クエリの操作を試みることで脆弱性を突くことがあります。WordPressの検索をCSRF攻撃から保護するためには、以下の対策を検討してください: 1. ノンスの実装: ノンス(一度だけ使用される数値)は、あなたのWordPressサイトに追加のセキュリティ層を提供する暗号トークンです。ノンスを検索フォームに統合することで、各リクエストが一意であり、あなたのサイトから発信されたものであることを確認し、攻撃者が悪意のある操作を行うのを防ぎます。 WordPressの検索フォームにノンスを実装するには、wp_nonce_field()関数を使用します。この関数はフォームに含めるノンスフィールドを生成します。サーバーサイドでは、検索クエリを処理する前にwp_verify_nonce()関数を使用してノンスを確認できます。 php コードのコピー // 検索フォームにノンスフィールドを追加 function custom_search_form() { echo ‘<form method=”get” action=”‘ . esc_url( home_url( ‘/’ ) ) . ‘”>’; wp_nonce_field( ‘custom_search_nonce’, ‘custom_search_nonce_field’ ); // 他の検索フォーム要素をここに追加 echo ‘</form>’; } // 検索クエリを処理する前にノンスを検証 function process_custom_search() { if ( isset( $_GET[‘custom_search_nonce_field’] ) && wp_verify_nonce( $_GET[‘custom_search_nonce_field’], […]
[WP] | プラグインなしでのWordPressライブサーチAjax
![[WP] | Wordpress live search ajax without plugin](https://blog.expertrec.com/wp-content/uploads/2018/07/forbes-search-demo-1.png)
詳細については、こちらのWordPressライブサーチAjax(プラグイン不要)のブログ記事をご覧ください。 良いデザインは目立たないものです!それは自動温度制御付きのエアコンのようなものです。暑いか寒いか感じるまで、その存在には気づきません。代わりに、手元の仕事に集中したり、楽しんだりします。 ウェブサーフィンをするユーザーにとって、Ajaxは自動エアコンのような存在です。それにより、ウェブサイトはよりスムーズで高速になり、快適な体験が可能になります。そして何より、それはただ動作するだけです! Ajaxは非同期JavaScriptとXMLの略で、動的でインタラクティブなウェブアプリケーションを作成するために使用されます。Ajaxを使用すると、ページの再読み込みを待たずに変更を即座に表示できます。これにより、バックグラウンドで自動的に処理され、操作を中断することなくユーザーエクスペリエンスが向上します。 WordPressのコアでは既にAjaxが使用されていますが、それは管理画面でのみです。たとえば、コメントのモデレートやカテゴリや投稿の追加/削除時に、Ajaxによる即時の更新が見られます。また、自動保存機能の背後にある技術でもあります。 コーディングなしでWordPress用のライブAjaxサーチを作成する Ajaxは、WordPressで一般的にはjQuery関数と一緒に使用されます。これはVanillaJSよりもシンプルです。さらに、WordPressのコアには既にjQueryライブラリが読み込まれています。 通常、WordPressはプラグインの使用を奨励しています。しかし、ここではプラグインを使用せずに代替方法を探っていきます。もちろん、プラグインの方法を希望される場合は、最後にボーナスとして言及します! プラグインを使用せずにWordPressでAjaxを使用したライブサーチを作成する方法 ライブサーチは、入力中に検索クエリの結果を表示する検索フォームです。適切に行われると、非常に使いやすいものになります。WordPressでプラグインを使用せずにライブサーチを作成する方法は次のとおりです: https://cse.expertrec.com/newuser?platform=cseにアクセスし、Googleアカウントでサインアップします あなたのウェブサイトのURLを入力し、クロールが完了するのを待ちます JavaScriptスニペットを追加することで、あなたのウェブサイトでライブサーチを利用できます。 これにより、簡単にWordPressサイトにAjaxライブサーチが追加されます。 プラグインを使用してWordPressでAjaxを使用したライブサーチを作成する方法 多くのWordPressライブサーチプラグインがあり、ウェブサイトにAjaxサーチを追加することを謳っています。その中でも、このプラグインを使用することをお勧めします。これにより、デフォルトのWordPress検索がAjaxライブサーチに置き換わり、オートコンプリート、音声検索、フィルタリングなどの機能が追加されます! コーディングなしでWordPress用のライブAjaxサーチを作成する
フローティング検索バーWordPressプラグイン

詳細については、このフローティング検索バーWordPressプラグインのブログをご覧ください。 現代のウェブサイトにおいて、機能する検索システムを持つことは絶対に不可欠です。ブログ、オンラインストア、ビジネスサイトなどを運営している場合でも、訪問者が求めているコンテンツを見つける手段を提供する必要があります。インターネットがコンテンツで溢れかえっている現代において、機能に遅れをとっているわけにはいきません。実際、ただ検索システムを持っているだけでは不十分です。訪問者がGoogleに慣れている今日では、非常によく設計された検索システムが最低限必要です。良い検索システムがないと、多くの訪問者を失うことになり、バウンス率やSEOに大きな影響を与える可能性があります。幸いなことに、このような場合に役立つ多くの素晴らしいWordPress検索プラグインがあります。 フローティング検索バーWordPressプラグインの追加方法 WordPress管理パネルにログインします。 左側のパネルでプラグインをクリックし、新しいプラグインを追加して「wp fastest site search plugin」をインストールします。インストール後、有効化を忘れずに行います。 プラグインを有効化した後、サインアップページに移動します。これは2段階のプロセスです。ステップ1では、サイトURL(デフォルトで自動的に入力されます)を入力し、インデックスオプションを選択します(WooCommerceがアクティブでない場合)。次に、ステップ2の「続行」ボタンをクリックします。 ステップ2では、Google経由でサインアップするか、OTP経由でサインアップするかを選択し、サインアップを完了します。 無料トライアルの14日前に有料プランにアップグレードすることを確認してください(価格は月額9米ドルから開始します)。 プラグインの統合、機能、および検索の支援方法に関する詳細な説明については、このブログWordPress fastest site searchを参照してください。 以上です!あなたの新しいWordPress検索が稼働しています! ExpertRecダッシュボードから、コーディングなしで検索結果ページをカスタマイズできます。
WordPress-Suchanalyse mit GA

WordPress-Suchanalyse – Die Verfolgung von Seitensuchen auf Ihrer WordPress-Website kann wertvolle Einblicke in die Gedanken Ihrer Kunden liefern. Glücklicherweise können Sie Ihre WordPress-Suchanfragen in wenigen Minuten problemlos überwachen, indem Sie Google Analytics verwenden. Hier sind die Schritte, die Sie befolgen müssen. Die Voraussetzung ist, dass Sie Google Analytics in Ihre WordPress-Website integriert haben. Ein leistungsstarkes […]
Erweiterndes Suchleisten WordPress Plugin

Lesen Sie erweiterndes Suchleisten WordPress Plugin für weitere Informationen. Jetzt ist es einfach, den Toggle-Effekt zum regulären WordPress Suchformular hinzuzufügen. Außerdem sollten Sie darüber nachdenken, wie Sie das Suchfeld von rechts nach links erscheinen lassen können. Darüber hinaus, wenn Sie eine Suchbox für das Menü erstellen möchten, müssen Sie zuerst das Symbol „Benutzerdefinierter Link“ zum […]
「[WORDPRESS] WordPress 検索フォーム PHP コード」

WordPressの検索フォームを追加するには、さまざまな仕様があります。一方で、WordPressはプラグインやテーマがWordPressの動作を変更するための多くのフィルター(およびアクション)を提供しています。その中で、’get_search_form’は検索フォームを変更するために使用できるフィルターの一つです。 もしテーマの作者がこのフィルターを通らない検索フォームをコーディングした場合、その検索フォームはプラグインに認識されず、その目的のためにプラグインはそれを修正することができません。 興味深いことに、多くの人々が投稿やページの内容でPHPコードを使用してWordPressの検索フォームを修正できるかどうか知りたがっています。 その質問の答えはYesです。この記事では、WordPressの検索フォームを投稿やページの内容にショートコードを作成して追加する方法をご紹介します。 この記事では、WordPressで拡張検索バーのプラグインを有効化し、カスタマイズする方法を探ります。これにより、ユーザーがウェブサイトのコンテンツを簡単に検索できるようになります。 なぜ拡張検索バーを利用するのか? 拡張検索バーは視覚的な向上だけでなく、ユーザーにとってシームレスでインタラクティブな検索体験を提供します。直感的なデザインにより、全体のナビゲーション体験が向上します。 拡張検索バープラグインの有効化 適切なプラグインを選択する まず、WordPressのダッシュボードから拡張検索バー機能を提供するプラグインを選択します。人気があり信頼性の高い選択肢としては、[プラグイン名] があります。WordPressのダッシュボードでそれをインストールして有効にします。 プラグインの設定を構成する WordPressのダッシュボードでプラグインの設定に移動します。検索バーに関連するオプションを探し、拡張機能が有効になっていることを確認します。アニメーション効果、検索アイコンのデザインなどのカスタマイズオプションがあるかもしれません。 配置とスタイリング ウェブサイトのどこに拡張検索バーを配置するかを決定します。通常、ヘッダーに配置してアクセスしやすくします。さまざまなスタイルとレイアウトを試して、ウェブサイトのデザインにシームレスに統合できるようにします。 ユニークなタッチのためのカスタマイズオプション カラースキーム: 検索バーのカラースキームをウェブサイト全体のテーマに合わせてください。デザインの一貫性が視覚的に魅力的でプロフェッショナルな外観を生み出します。 サイズと形状: 検索バーのサイズと形状を試してみてください。ウェブサイト上の利用可能なスペースを考慮し、他の要素を圧倒しないデザインを選びましょう。 アニメーション効果: 多くの展開型検索バープラグインにはアニメーション効果があります。ユーザーエクスペリエンスを向上させる目を引くけれども気にならないアニメーションを選んでください。 魅力的なブログコンテンツを作成するためのヒント 展開型検索バーが設定されたら、さらに読者を引きつけるためにブログコンテンツを豊かにすることに焦点を当てましょう。 1. ユーザー中心のトピック: ターゲットオーディエンスのニーズと興味に直接対応するコンテンツを作成してください。彼らの課題を理解し、価値のある体験を提供する解決策、ヒント、または洞察を提供します。 2. 詳細なチュートリアル: WordPress、検索エンジン最適化(SEO)、またはあなたのニッチに関連するトピックに関連した詳細なチュートリアルを作成してください。これにより読者に教育を施すだけでなく、あなたのブログを必須のリソースとして確立します。 3. ケーススタディと成功事例: 実際のビジネスや個人がWordPressサイトで展開型検索バーを導入することでどのように利益を得たかを共有してください。ケーススタディと成功事例は信頼性を高め、読者に刺激を与えます。 4. ビジュアルコンテンツ: 高品質な画像、インフォグラフィック、またはビデオを使用してブログ投稿を強化してください。ビジュアルコンテンツはテキストの単調さを打破するだけでなく、情報の理解と記憶を向上させます。 5. 読者との交流: コメントセクションで質問をしたりフィードバックを求めたりして、読者との交流を促進してください。読者との交流はあなたのブログを中心にコミュニティ意識を育むことにつながります。 PHPコードを使用したWordPress検索フォーム テーマのfunctions.phpファイルまたはサイト固有プラグインを開き、以下のコードを貼り付けてください: 1 add_shortcode(‘wpbsearch’, ‘get_search_form’); このコードは主に検索フォームをハードコーディングするために使用されます。これにより、サイドバーと検索ウィジェットを使用してWordPressサイトに変更できます。 次に、以下のように投稿/ページのコンテンツでショートコードを使用します:[wpbsearch] これによりデフォルトの検索フォームが表示されます。カスタム検索フォームを表示したい場合は、次のようにします: 1 2 3 4 5 6 7 8 […]
wordpress search operators

Die Suchfunktion ist ein entscheidender Aspekt jeder Website, und wenn es um WordPress geht, können fortgeschrittene Suchoperatoren signifikant zur Verbesserung der Benutzererfahrung beitragen. In diesem umfassenden Leitfaden werden wir tiefer in verschiedene Suchoperatoren eintauchen, die es Ihnen ermöglichen, Ihre WordPress-Suche zu verfeinern und zu optimieren. Verständnis der Grundlagen der WordPress-Suche Bevor wir uns mit fortgeschrittenen […]
WordPressの検索アナリティクスをGoogle Analytics(GA)を使用して行う

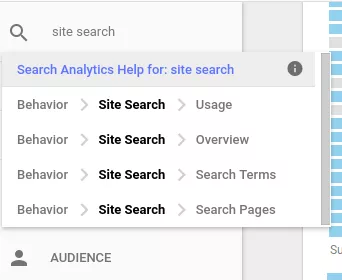
WordPressの検索アナリティクス – WordPressサイト内の検索をトラッキングすることで、顧客の心理に関する重要な洞察を得ることができます。幸いなことに、WordPressサイトにGoogle Analyticsを簡単に統合して数分でWordPressの検索クエリをモニタリングすることができます。以下はその手順です。前提条件として、WordPressサイトにGoogle Analyticsが統合されている必要があります。 このプロセスを支援する強力なツールの1つがGoogle Analytics(GA)です。この拡張ブログ投稿では、GAを使用してWordPressの検索アナリティクスの世界に深く入り込み、ウェブサイトの検索パフォーマンスを強化するための高度な戦略と洞察を探求します。 ユーザーの行動の理解: Google Analyticsを使用すると、WordPressサイトでのユーザーの行動に関する貴重な洞察を得ることができます。特に、検索パターンの分析に関しては非常に有益です。GA内の「サイト検索」セクションに移動することで、ユーザーがあなたのウェブサイトで何を検索しているかのデータにアクセスできます。 キーワード分析の拡張: WordPressの検索アナリティクスを強化するためには、基本的なキーワード追跡を超えることが重要です。GAを活用して、最も人気のある検索用語を特定し、ユーザーの意図を理解し、コンテンツの潜在的なギャップを見つけることができます。ユーザーは特定の製品、情報、またはサポートを求めていますか?これらのニーズに合わせてコンテンツを調整することで、ユーザー満足度を大幅に向上させることができます。 検索フィルターの活用: Google Analyticsのよく見落とされる機能の1つが、検索フィルターの設定です。これにより、特定の用語やパラメータを分析から除外し、ユーザーの行動をより正確に反映させることができます。例えば、サイト開発中にチームによって実行された内部検索をフィルタリングして、データが本物のユーザーのインタラクションを反映していることを確認できます。 検索パフォーマンスメトリクスの分析: GAをさらに深く掘り下げて、検索ボリューム、クリック率(CTR)、およびユーザーが検索結果ページで過ごす平均時間などのメトリクスを調査してください。これらのメトリクスは、検索機能の効果を評価する上で貴重な洞察を提供します。特定の検索結果を頻繁にクリックするユーザーがいる場合、それは関連性が高いことを示しています。逆に、低いCTRはコンテンツの最適化や検索結果の表示改善が必要であることを示唆しています。 コンテンツ推奨の実装: Google Analytics(GA)のデータを活用して、検索結果内にコンテンツ推奨を実装します。ユーザーがよく特定のトピックを検索する場合、関連記事、製品、またはリソースを目立たせて表示することを検討してください。これにより、ユーザーエクスペリエンスが向上し、コンテンツへの深い関与が促進されます。 検索からの変換トラッキング: ユーザーが何を検索しているかを理解するだけでなく、これらの検索がウェブサイト全体の目標にどのように貢献しているかを追跡することが重要です。GAで変換トラッキングを設定して、検索クエリからのフォーム送信、製品購入、またはニュースレターのサインアップなどのアクションを測定します。このデータはコンテンツの効果を理解するための貴重な洞察を提供し、より良い結果を得るための検索戦略を改善するのに役立ちます。 モバイル検索の最適化: モバイルの利用が増加する中で、WordPressサイトをモバイル検索に最適化することが非常に重要です。GAはモバイル検索の行動に特化した洞察を提供し、モバイルユーザーの嗜好に合わせてコンテンツを調整することができます。さまざまなデバイスでシームレスでユーザーフレンドリーな検索機能を確保してください。 WordPressの検索アナリティクス戦略にGoogle Analyticsを組み込むことで、ウェブサイトの検索機能を洗練させるための数々の可能性が開かれます。ユーザーの行動を理解し、検索メトリクスを分析し、データ駆動の改善を実施することで、観客にとって直感的で魅力的な検索体験を提供できます。最新のトレンドに適応し、WordPressの検索アナリティクスがオンライン成功に向けて強力な資産に変わる様子を見守ってください。 デフォルトで検索クエリのアナリティクスを提供するWordPressサイト向けの検索エンジンもあります。 Google Analyticsの設定 Google Analyticsをインストールします(まだインストールしていない場合は、WordPressにGoogle Analyticsをインストールする方法に関する記事を参照してください)。 管理をクリックします ビュー設定をクリックします サイト検索のトラッキングを有効にする。 クエリパラメータの設定 クエリパラメータを入力します。通常、WordPressサイトではクエリパラメータは「s」です。検索クエリを行い、クエリパラメータが何かを確認してください。「?」と「=」の間の用語がクエリパラメータです。以下の画像では「s」がクエリパラメータです。 サイト検索カテゴリの有効化 検索結果ページにWordPressカテゴリフィルタがある場合、カテゴリパラメータを追加できます。通常、WordPressサイトでは「cat」が使用されます。以下の画像では、選択されたカテゴリが「Garden-stand」で、クエリパラメータが「s」であることがわかります。 URLからクエリパラメータとカテゴリパラメータを削除するオプションの有効化 以上です!数日以内に、WordPressサイトの検索メトリクスが利用可能になります。 検索用語 検索用語を確認するには、Google Analyticsの検索バーを使用してサイト検索を検索します。行動→検索用語→検索用語をクリックしてください。 Google Analytics これで、サイト検索のアナリティクスデータが表示されます。WordPressの検索用語は「検索用語」という列名で、件数は「合計ユニーク検索数」として利用可能です。 WordPressサイトにまだ検索ボックスを追加していない場合は、カスタム検索フォームプラグインを追加できます。プラグインを使用すると、提供されている検索ボックスを使用するか、WordPressで検索フォームを構築するかの選択肢があります。検索プラグインには、カスタムフィールドでユーザーを検索したり、タイトルで検索したりするためのさまざまなオプションがあります。WordPressにGoogle検索ボックスを追加して、それを使用してブログを検索したり、コンテンツを検索あなたのページ上での検索ボックスの位置や配置も、ユーザーがウェブサイト上で情報を簡単に見つけるかどうかを決定する上で重要な役割を果たします。一般的に、検索ボックスはウェブサイトのヘッダーセクションに存在するべきです。WordPressヘッダー検索ボックスについて詳しくはこちらを読んでください。ほとんどの検索エンジンプラグインには、検索結果をフルスクリーンの検索ページに表示するオプションがあります。WordPressで検索結果ページを変更するには、それに対応する検索結果ページコードを追加する必要があります。
WordPress Suchformular Platzhalter ändern

Lesen Sie WordPress-Suchformular Platzhalter ändern für weitere Informationen. Wenn es darum geht, die Benutzererfahrung auf Ihrer WordPress-Website zu optimieren, zählt jedes Detail. Die Anpassung des Platzhaltertexts in Ihren Suchformularen ist eine subtile, aber effektive Möglichkeit, die Benutzerinteraktion zu verbessern und sie nahtlos durch Ihre Website zu führen. In diesem Leitfaden gehen wir näher auf die […]