HTML、CSS、JSを使って独自の検索エンジンを構築することは、数百ページ程度の小さなウェブサイトには簡単であるように見えるかもしれません。しかし、ページ数が非常に多い(数千から数百万ページに及ぶ)eコマースサイトの場合、管理するのが難しく、特別な技術スタックが必要です。

検索技術の概要:
- クローラー:GoogleBotがウェブサイトを定期的にクロールします。
- パーサー:クローラーからのデータを処理し、メタデータ、リッチスニペット、schema.orgオブジェクトなどを保存します。
- インデクサー:解析されたデータを読み取り、逆インデックス(書籍の末尾にあるものに似たもの)を作成し、検索エンジンの結果を<強>速く取得できるようにします。
- 検索結果<強>ランカー:検索エンジンは、すべての検索クエリに対して多数のドキュメント/結果を取得します。このランカーは、これらの結果をスコアに基づいて並べ替えます。Googleはページランクアルゴリズムとして知られるアルゴリズムを使用しています。独自のスコアリングアルゴリズムを考案することもできます。
- 検索ユーザーインターフェース:ほとんどのユーザーは、検索エンジンのインターフェースを介してブラウザやモバイルアプリで検索します。これは通常、JavaScriptフレームワークを使用して構築されます。
Googleサイト検索では、ウェブサイトに含めることができるデモを作成しました。HTMLコードも含まれています。しかし、Googleの結果には広告が含まれ、競合他社にトラフィックを失う可能性があります。
ExpertRecは、広告のない検索サービスソリューションを提供しており、わずか5分以内でウェブサイトの検索に簡単に組み込むことができます。
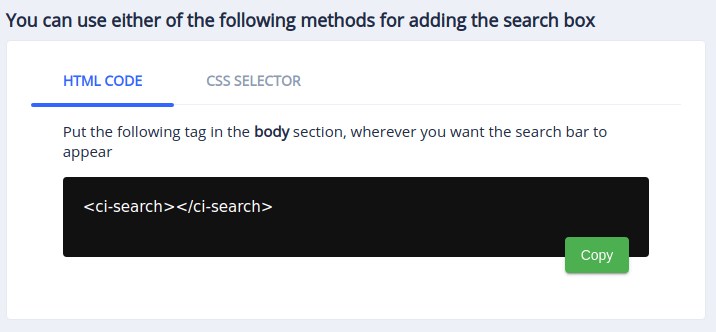
ExpertRec検索エンジンHTMLコードをウェブサイトに挿入する
ExpertRec検索サービスを利用して検索エンジンを取得する手順
- https://cse.expertrec.com?platform=cseにアクセスし、Gmail IDでサインアップします。
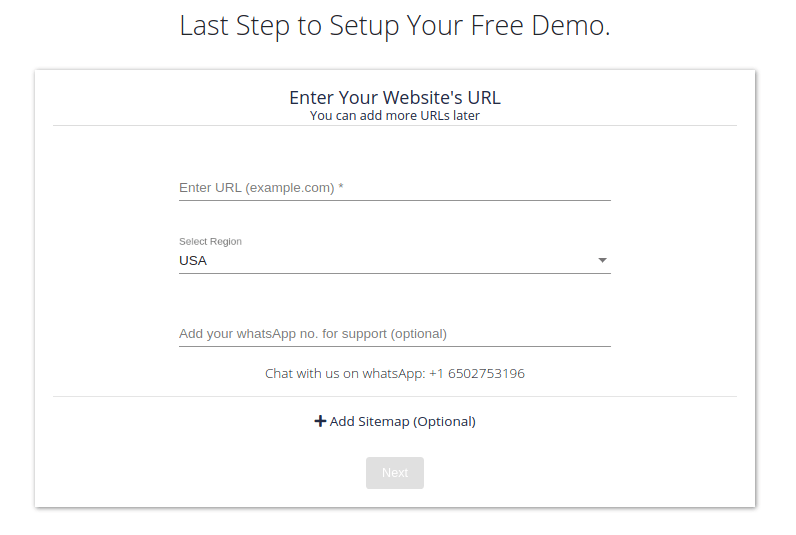
- 検索を作成するURLを入力します。システムは自動的に検索を構築し、ウェブサイトに追加する必要があるコードを作成します。

- サイトマップURLを入力します(存在する場合)。これは任意です。これによりクローラーがウェブサイトのすべてのページをより効果的に見つけることができますが、スキップすることもできます。
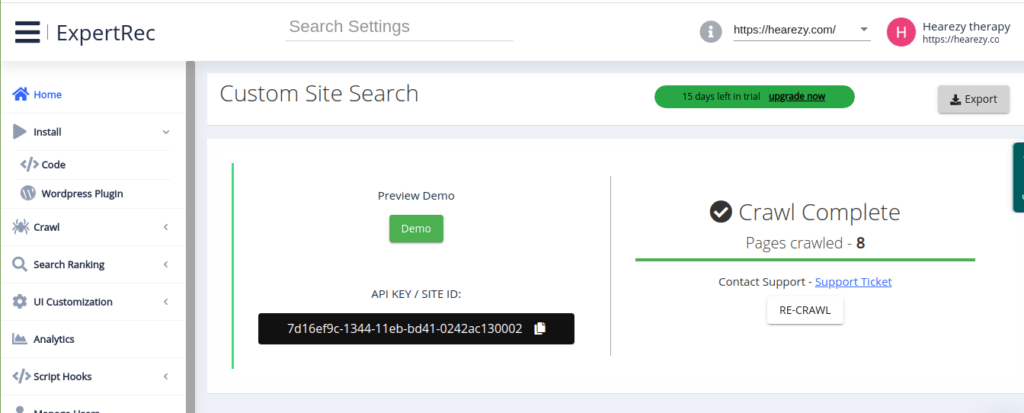
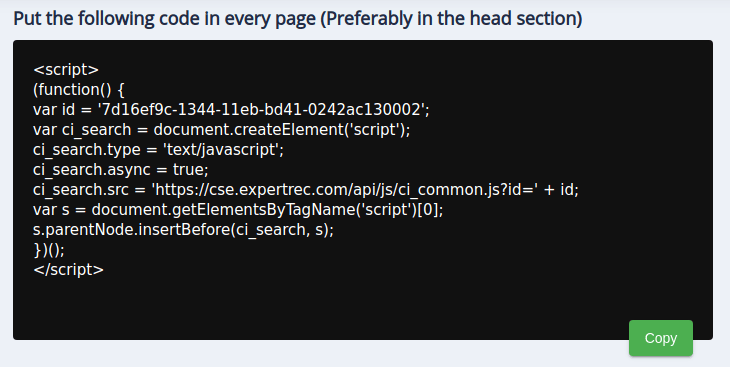
- 次に、サイトのすべてのページに追加するための検索エンジンHTMLコードを取得します。

- サイトに既存の検索ボックスを使用するか、新しいものを完全に追加することができます。

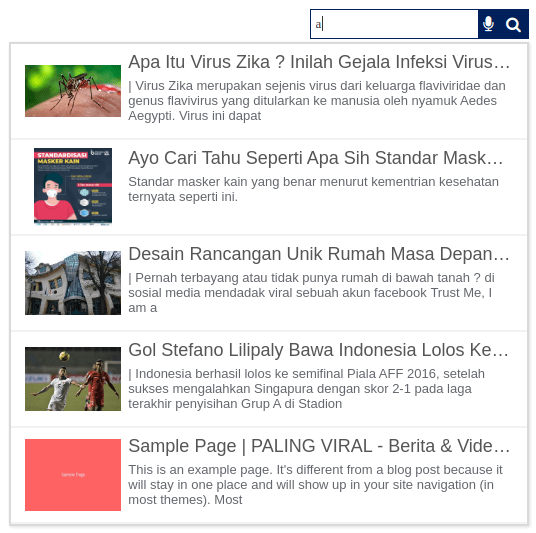
- 検索をサイトに追加する前に確認できるデモがあります。

このコードをウェブサイトに追加すると、以下のように検索機能が統合されます:

検索設定を制御することができます – 外観、提案、画像、ハイライト、検索ランキング、フィルタリングなど。Expertrecはさらに、ルールベースの製品プロモーション、AIマーチャンダイジング、高度な分析、完全にカスタマイズ可能なパーソナライズなどで検索機能を強化します。