Read jquery autocomplete keydown select for more information.
The keydown() is an inbuilt method in jQuery which is used to trigger the keydown event whenever User presses a key on the keyboard. If the key is kept pressed, the event is sent every time the operating system repeats the key. So, Using keydown() method we can detect if any key is on its way down.
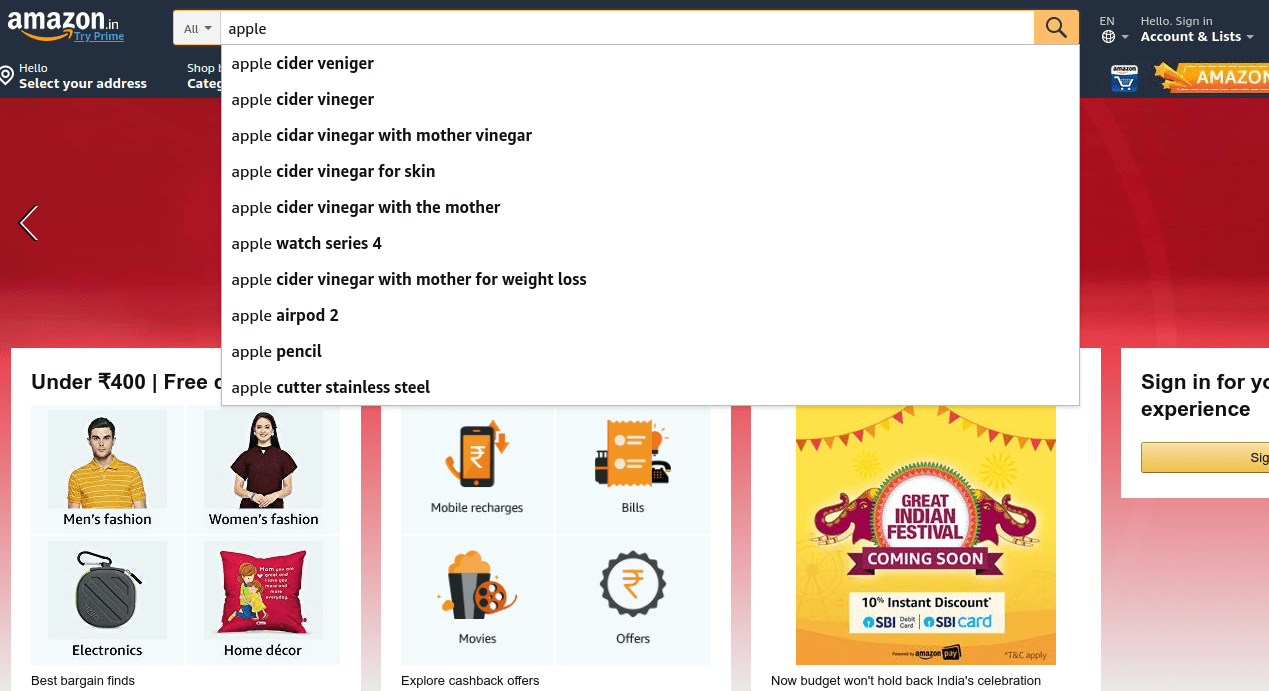
Make a search with autocomplete without any coding
Syntax:
$(selector).keydown(function)
Here selector is the selected element.
Parameter: It accepts an optional parameter as a function that gives the idea whether any key is pressed or not.
Return values: It returns whether any key is pressed or not or which key is pressed.
This method is a shortcut for .on( "keydown", handler ) in the first and second variations, and .trigger( "keydown" ) in the third.
The keydown event is sent to an element when the user presses a key on the keyboard. If the key is kept pressed, the event is sent every time the operating system repeats the key. It can be attached to any element, but the event is only sent to the element that has the focus. Focusable elements can vary between browsers, but form elements can always get focus so are reasonable candidates for this event type.