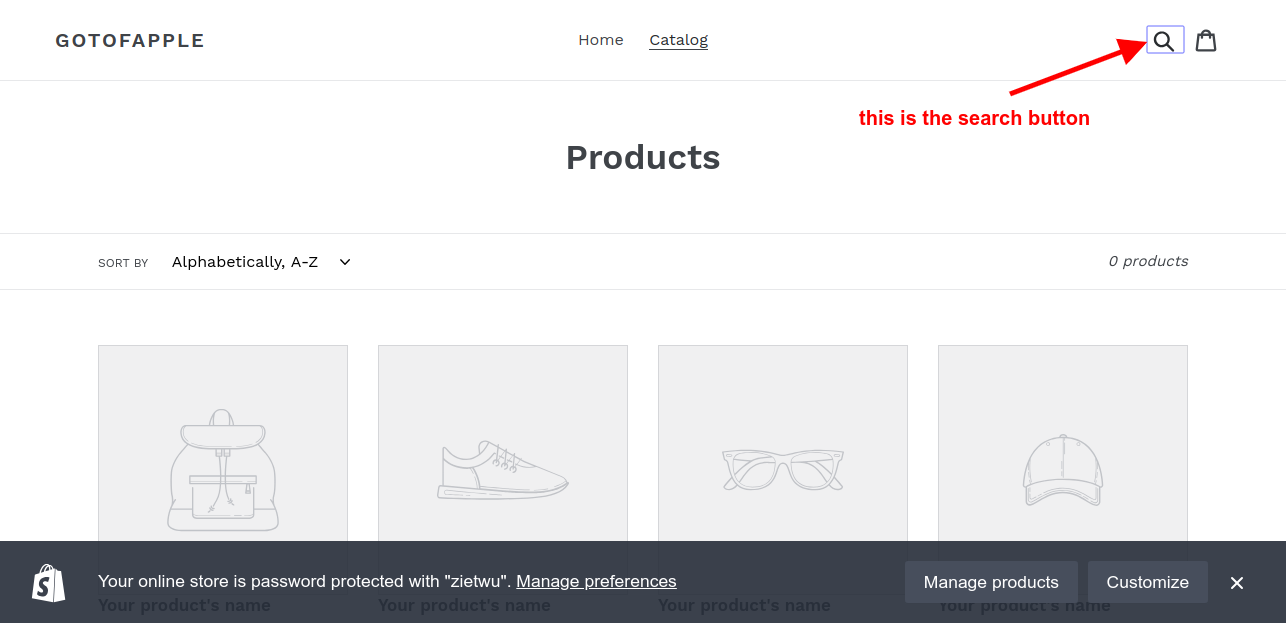
一部のShopifyサイトの所有者は、ウェブサイトにShopify検索ボックスを表示したくないかもしれません。以下の画像は、Shopifyストア内の検索ボタンを明確に示しています。
Shopifyで検索アイコンを削除または無効にするには、以下の手順に従ってください:
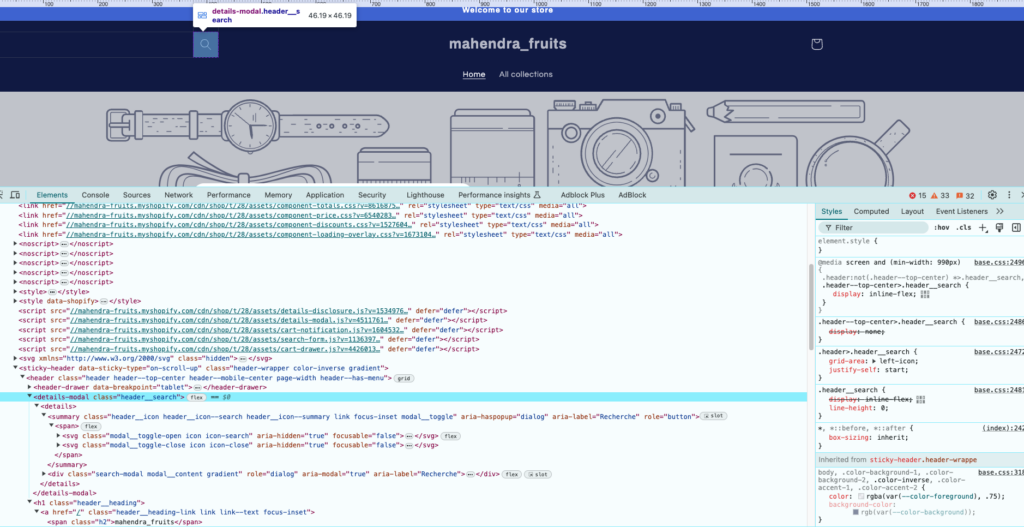
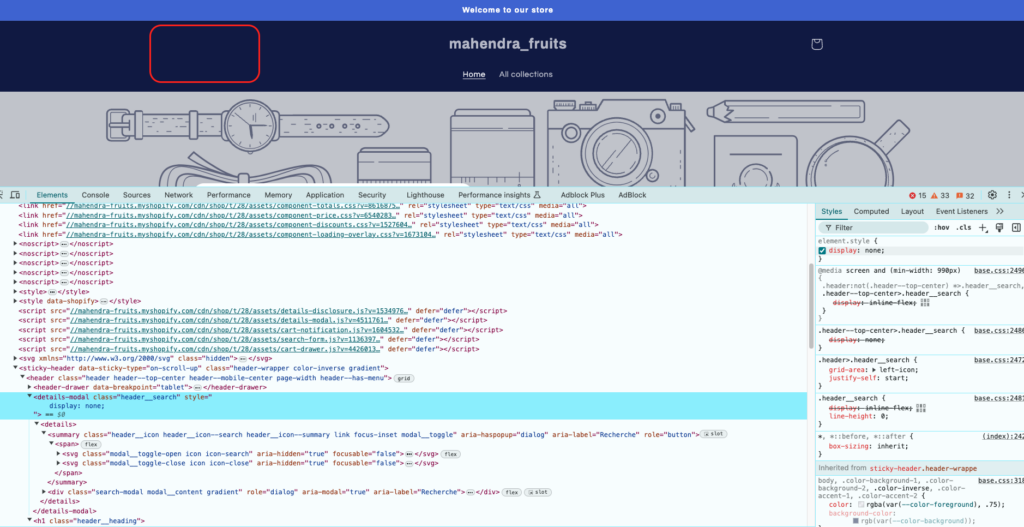
ステップ1:まず、ストアのホームページから検索アイコン要素を見つけます。

ステップ2:表示:noneに設定すると表示されなくなることを確認し、検索アイコンに使用されるセレクタをコピーします。

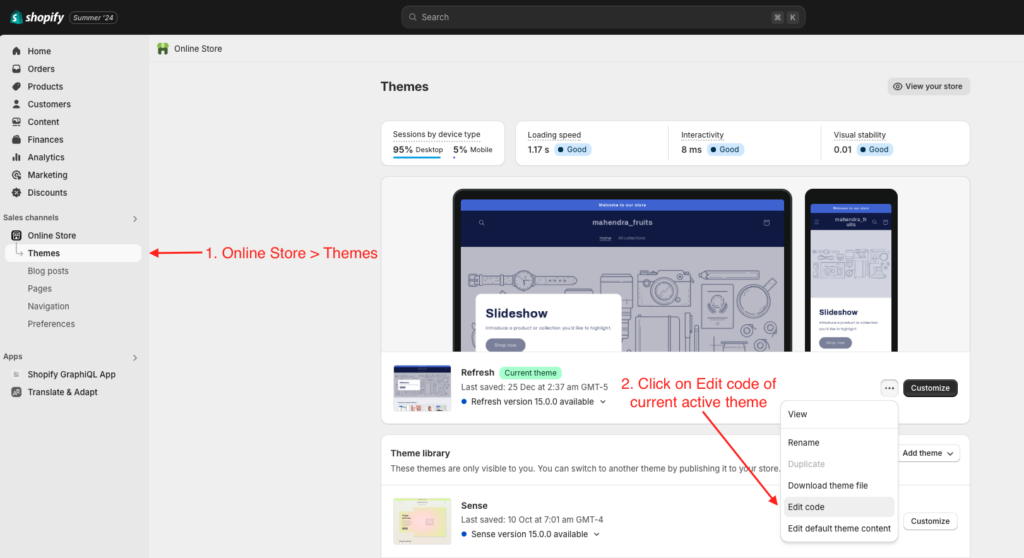
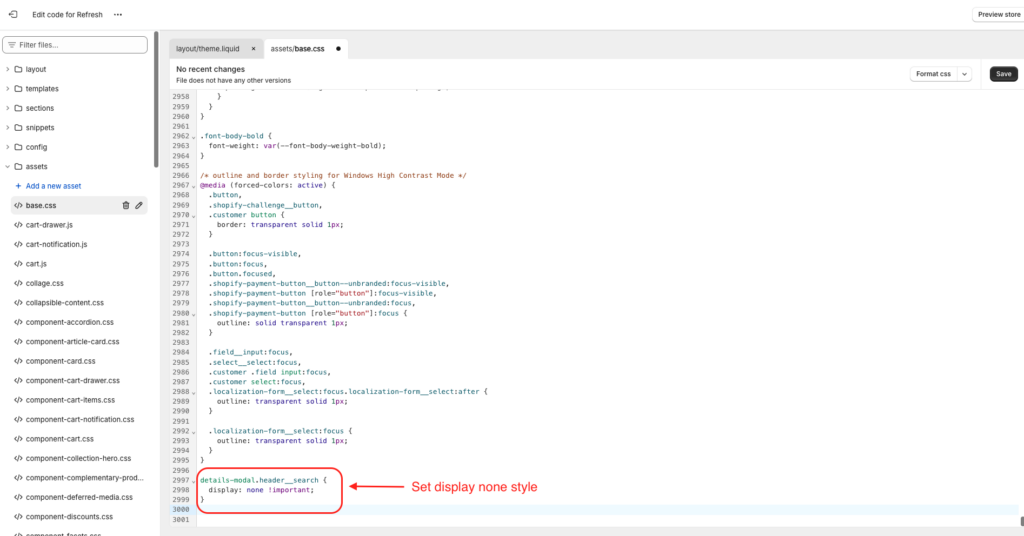
ステップ3:Shopify管理パネルのアセットの下にあるbase.cssファイルを見つけます。

details-modal.header__search { display: none !important;}

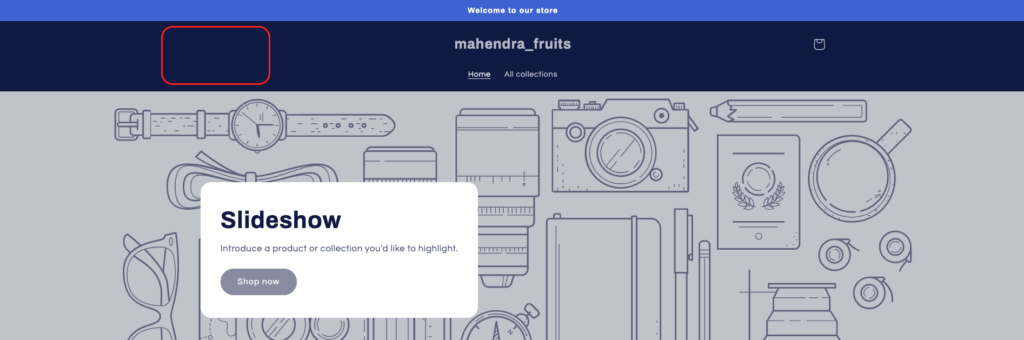
ステップ4:保存してストアのホームページで確認します。

上記の手順に従うことで、任意のテーマの検索アイコンを削除できます。ほとんどの場合、このソリューションは機能します。正確なDOM要素を使用するためです。