急速に進化するeコマースの世界では、シームレスで効率的な検索体験がオンラインストアの成功に不可欠です。Shopifyは人気のあるeコマースプラットフォームで、強力な検索機能を提供していますが、それをさらに最適化することでユーザー満足度を大幅に向上させ、コンバージョンを促進することができます。このガイドでは、Shopifyの検索結果の最適化の重要性を探り、全体的なユーザーエクスペリエンスを向上させるための実用的なヒントを提供します。
Shopifyの検索結果を最適化する重要性:
1. ユーザーエンゲージメントとリテンション:
よく最適化された検索機能は、ユーザーがあなたのウェブサイトを探索し、製品を簡単に見つけ、エンゲージメントを高めることを促します。関連性が高く正確な検索結果を提供することで、ユーザーが探しているものを見つけやすくなり、ユーザーリテンションが向上します。
2. コンバージョン率:
効率的な検索結果はコンバージョン率に直接影響します。ユーザーが迅速に希望する製品を見つけて購入できると、購入プロセスの摩擦が減り、最終的にコンバージョン率が向上します。
3. 顧客満足度:
顧客満足度は、どのオンラインストアの成功においても重要な指標です。ポジティブな検索体験により、顧客はサイトを簡単にナビゲートし、製品を見つけやすくなり、全体的なショッピング体験が向上します。
Shopifyの検索結果を最適化するためのヒント:
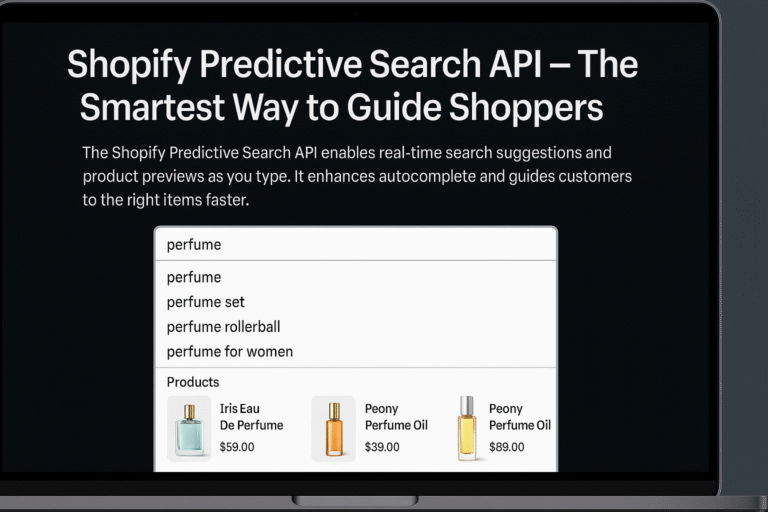
1. オートコンプリート提案を実装:
オートコンプリート提案で検索バーを強化し、ユーザーが製品を迅速に見つけられるようにします。人気のある検索、過去のユーザーインタラクション、トレンドアイテムを考慮したアルゴリズムを利用して関連する提案を提供します。
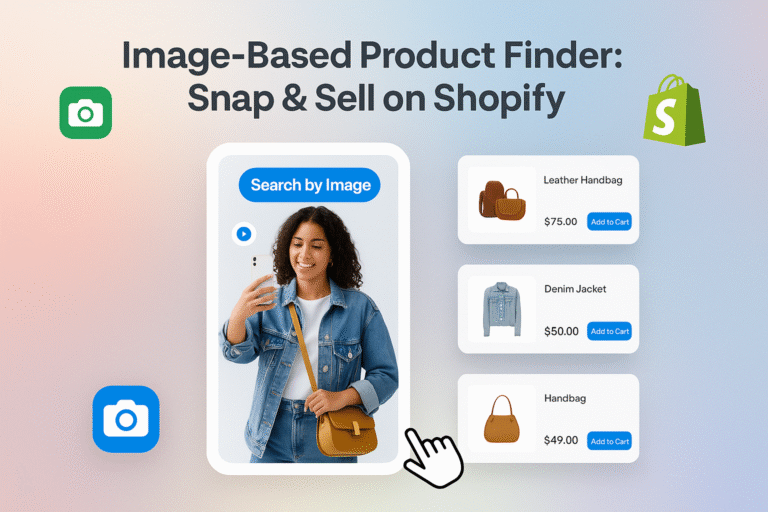
2. ビジュアル検索を統合:
ビジュアル検索機能を使用すると、ユーザーは画像を使用して製品を検索できます。この機能は、特定の視覚的嗜好を持つファッションやホームデコレーションのストアに特に有益です。
3. 同義語とスペルミスの修正を利用:
ユーザーのエラーを考慮し、同義語認識とスペルミスの修正を組み込みます。これにより、ユーザーがタイプミスや異なる用語を使用した場合でも、検索結果が正確で役立つものになります。
4. 関連する結果を優先:
人気、関連性、ユーザー行動に基づいて製品を優先するアルゴリズムを実装します。これにより、最も関連性の高いアイテムが検索結果の上位に表示され、コンバージョンの可能性が高まります。
5. 製品説明とメタデータを最適化:
製品説明とメタデータが適切に作成され、関連するキーワードが含まれていることを確認します。これにより、検索エンジンが製品を効果的にインデックス化し、検索結果の精度が向上します。
6. 検索分析を定期的に分析:
Shopifyの分析ツールを活用して、ユーザーの検索パターンと行動を理解します。検索クエリを定期的に分析し、トレンド、人気製品、検索体験の改善点を特定します。
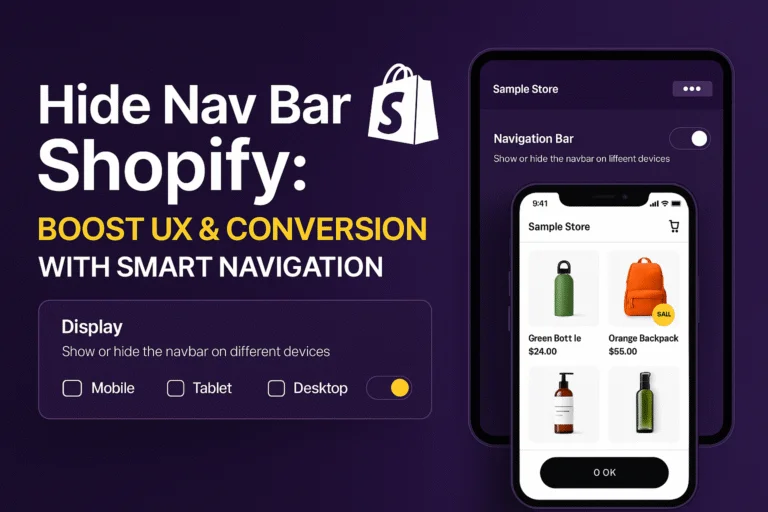
7. Shopifyストアの検索バーを目立たせる:
目立つ検索バーは、ユーザーエクスペリエンスを向上させ、Shopifyストアの検索機能を改善するために重要です。検索バーがヘッダーやトップナビゲーションメニューなど、顧客が簡単に見つけられる場所に目立つように配置されていることを確認してください。対照的な色やデザイン要素を使用して検索バーを際立たせ、注意を引くように考慮してください。さらに、さまざまなデバイスで検索バーのサイズと配置を最適化し、モバイルデバイスでもアクセスしやすくユーザーフレンドリーであることを確認してください。検索バーを目立たせることで、より多くの顧客が検索機能を利用し、迅速に製品を見つけることができ、最終的にコンバージョン率と顧客満足度が向上します。
8. 検索結果に関連製品を表示:
Shopifyストアの検索体験を向上させるために、検索結果と共に関連製品を表示します。顧客の検索クエリに基づいて関連する製品の推奨を表示することで、顧客が追加の興味を持つアイテムを発見し、クロスセルの機会を増やすことができます。関連製品の推奨を実装するには、Shopifyアプリやカスタム開発を通じて、検索クエリと製品データを分析するアルゴリズムを活用してパーソナライズされた推奨を生成します。これにより、検索結果の関連性が向上し、顧客にとっての全体的なショッピング体験が向上し、エンゲージメントと売上が増加します。
9. 顧客を理解する検索(NLPを使用):
ナチュラルランゲージプロセッシング(NLP)技術を取り入れて、Shopifyストアの検索機能を次のレベルに引き上げます。NLPは、顧客のクエリの意味を理解し解釈する能力を検索エンジンに提供し、より正確で関連性の高い検索結果をもたらします。検索クエリのコンテキスト、意図、セマンティクスを分析することで、NLP対応の検索エンジンは顧客の嗜好をよりよく理解し、パーソナライズされた結果を提供します。これにより、オートコンプリート提案、同義語認識、予測検索などの機能が実現し、顧客のニーズを予測し、検索プロセスをスムーズにします。Shopifyストアの検索機能にNLP技術を統合することで、ユーザー満足度、コンバージョン率、および全体的なストアパフォーマンスを大幅に向上させることができます。
10. 検索分析:
検索分析ツールを活用して、Shopifyストアでの顧客行動と検索パターンに関する貴重な洞察を得ます。検索分析は、顧客の検索に関連する詳細なデータと指標を提供し、人気のある検索用語、検索頻度、クリック率、コンバージョン率などを含みます。このデータを分析することで、トレンドを特定し、顧客の嗜好を把握し、検索体験の最適化を行います。
検索分析ツールを活用して、Shopifyストアでの顧客行動や検索パターンについて貴重な洞察を得ましょう。検索分析は、人気の検索キーワード、検索頻度、クリック率、コンバージョン率など、顧客の検索に関連する詳細なデータとメトリクスを提供します。このデータを分析することで、トレンドを特定し、顧客の好みを明らかにし、製品提供と検索機能を最適化できます。検索分析を活用することで、データに基づいた意思決定を行い、検索体験を向上させ、コンバージョンを促進し、Shopifyストアの成功を最大化することができます。
Shopify検索結果をカスタマイズしてパフォーマンスを向上させる方法:
Shopifyは、eコマースストアを立ち上げるのに最適なプラットフォームです。ただし、デフォルトの検索機能はあまり優れていません。したがって、パフォーマンスを向上させるためにはカスタマイズが必要です。この記事では、Shopify検索結果ページを最も簡単に作成する方法について説明します。

Expertrecスマート検索バーをShopifyストアにインストール
テーマコードを使用した手動カスタマイズ:
よりハンズオンなアプローチを好む場合は、テーマコードを編集してストアフロント検索をカスタマイズできます。以下はカスタマイズオプションです:
特定の種類のみを検索する
オンラインストア検索で返されるオブジェクトの種類を制限できます。たとえば、製品のみを返し、ページや記事を返さないように選択できます。返されるオブジェクトを制御するには、typeパラメータを使用します。
オプションは次の通りです:
product– 検索結果には一致する製品のみが含まれます。article– 検索結果には一致するブログ記事のみが含まれます。page– 検索結果には一致するページのみが含まれます。
typeパラメータには、カンマで区切られたproduct、page、およびarticleの任意の組み合わせを含めることができます。たとえば、productとarticleの結果のみを検索する場合、typeはarticle,productとして指定できます。
デフォルトのタイプはarticle,page,productであり、検索結果には一致するブログ記事、ページ、および製品が含まれます。
検索フォーム内のsearch.liquidに隠しフィールドを使用して、typeパラメータを設定できます。
<form method=“get” action=“/search”> <input type=“hidden” name=“type” value=“product” /> … </form>
製品の在庫状況に基づく検索結果の並べ替え
テーマコード内でunavailable_productsオプションを使用して、製品の在庫状況に基づいて検索結果の順序を変更できます。オプションは次の通りです:
show– 検索結果は関連性で並べ替えられます。hide– 検索結果は関連性で並べ替えられ、在庫切れの製品は検索結果に表示されません。last– 検索結果は在庫状況と関連性で並べ替えられます。これにより、在庫切れの製品は他の一致する検索結果の下に移動します。
デフォルト値はlastです。
デフォルト以外の値でunavailable_productsを並べ替えたい場合、検索フォーム内のsearch.liquidに隠しフィールドを追加できます。
<form method=“get” action=“/search”> <input type=“hidden” name=“options[unavailable_products]” value=“show” /> … </form>
部分一致の有効化
検索クエリの最後の単語に部分一致を適用するかどうかを指定できます。これにより、検索はクエリの最後の単語を完了することを試みます。たとえば、winter snowというクエリが入力された場合、winterとsnow、snowboard、snowshoeなどの用語を含むすべてのリソースが検索されます。
部分一致は、テーマコード内でprefixオプションを設定することで有効にできます。オプションは次の通りです:
last– デフォルトの設定です。検索クエリの最後の単語のみに部分一致を適用します。none– 部分一致を無効にします。
デフォルト値はlastです。
部分一致を無効にするには、検索フォーム内のsearch.liquidに隠しフィールドを追加できます。
<form method=“get” action=“/search”> <input type=“hidden” name=“options[prefix]” value=“none” /> … </form>
結論:
Shopifyの検索結果を最適化するために時間と労力を投資することは、戦略的な一手であり、重要なメリットをもたらす可能性があります。ユーザーエクスペリエンスを優先し、高度な検索機能を実装することで、顧客満足度を向上させるだけでなく、エンゲージメントとコンバージョンの増加にも寄与します。検索戦略を継続的に改善し、顧客のフィードバックに耳を傾けることで、競争の激しいeコマースの世界でShopifyストアの成功を見守りましょう。
よくある質問
1. Shopifyの検索機能はどのように機能しますか?
Shopifyの検索機能を使用すると、顧客はShopifyストア内で商品、コレクション、およびページを見つけることができます。通常、ウェブサイトに設置された検索バーを介して機能します。ユーザーがクエリを入力すると、Shopifyの検索アルゴリズムがストアの商品タイトル、説明、タグ、その他の関連メタデータをスキャンし、一致する結果を見つけます。これらの結果は通常、関連性によってランク付けされてユーザーに表示されます。Shopifyの検索機能は、Shopify管理ダッシュボード内のさまざまなアプリや設定を使用してさらにカスタマイズおよび最適化できます。
2. Shopifyに検索バーを追加する方法は?
Shopifyストアに検索バーを追加するのは簡単です。Shopify管理ダッシュボードで「オンラインストア」セクションに移動し、「テーマ」を選択します。使用中のテーマを見つけ、「カスタマイズ」をクリックします。そこから、適切なセクションを選択して検索バーコンポーネントを追加することで、ヘッダーやフッターに検索バーを追加できます。テーマがこの機能をサポートしていない場合、Shopifyのアプリストアで簡単に統合できる検索バーアプリを探すことができます。
3. Shopifyで検索バーを編集する方法は?
Shopifyの検索バーの外観や機能を編集するには、テーマのカスタマイズオプションを使用するか、テーマのコードを修正します。Shopify管理ダッシュボードで「オンラインストア」>「テーマ」>「カスタマイズ」に移動し、検索バーが配置されているセクションを見つけます。テーマによっては、カスタマイズインターフェイス内でサイズ、色、プレースホルダーテキスト、および検索動作などの設定を直接調整できる場合があります。より高度なカスタマイズには、HTML、CSS、およびLiquidを使用してテーマのコードを編集する必要がある場合があります。
4. Shopifyで検索結果から商品を非表示にする方法は?
Shopifyで検索結果から商品を非表示にするには、商品エディター内でその可視性設定を調整できます。Shopify管理ダッシュボードで「商品」に移動し、非表示にしたい商品を選択します。「可視性」セクションまでスクロールダウンし、「オンラインストア」のオプションをオフにします。これにより、その商品はオンラインストア、検索結果から除外され、手動注文や直接リンクではアクセス可能なままになります。あるいは、アプリ統合やコードのカスタマイズを使用して、商品の可視性をより細かく制御することもできます。
5. Shopifyから検索バーを削除する方法は?
Shopifyストアから検索バーを削除するには、テーマのレイアウトやコードをカスタマイズする必要があります。Shopify管理ダッシュボードで「オンラインストア」>「テーマ」>「カスタマイズ」に移動します。テーマによっては、カスタマイズインターフェイス内で検索バーを直接削除するオプションが見つかる場合があります。見つからない場合は、テーマのコードエディターにアクセスし、検索バーを表示するセクションを見つけます。該当するコードを削除またはコメントアウトし、コードエディターを終了する前に変更を保存してください。
6. Shopifyには高度な検索機能がありますか?
Shopifyは基本的な検索機能を標準で提供しており、顧客がストア内の商品、コレクション、およびページを検索できるようにしています。しかし、より高度な検索機能を求める店舗経営者には、Shopify App Storeで入手可能なサードパーティアプリ(例:Expertrec)があります。これらのアプリは、オートコンプリート、タイプミス耐性、ファセット検索、および高度なフィルタリングオプションなどの機能を提供します。店舗のニーズと予算に最適な検索アプリを選択して、顧客の検索体験を向上させることができます。
7. Shopifyの検索バーをカスタマイズする方法は?
Shopifyの検索バーをカスタマイズするには、テーマのカスタマイズ設定を使用するか、テーマのコードを編集します。Shopify管理ダッシュボードで「オンラインストア」>「テーマ」>「カスタマイズ」に移動します。テーマによっては、カスタマイズインターフェイス内で検索バーの外観、サイズ、色、プレースホルダーテキスト、および検索動作をカスタマイズするオプションが見つかる場合があります。オートコンプリートやフィルタリングオプションの追加など、より高度なカスタマイズには、HTML、CSS、およびLiquidを使用してテーマのコードを編集する必要があります。
8. Shopifyで検索バーを作成する方法は?
Shopifyで検索バーを作成するのは通常、テーマのカスタマイズプロセスの一部です。Shopify管理ダッシュボードで「オンラインストア」>「テーマ」>「カスタマイズ」に移動し、検索バーを追加したいヘッダーまたはフッターセクションを見つけます。テーマによっては、カスタマイズインターフェイス内で検索バーコンポーネントを追加するオプションが見つかる場合があります。あるいは、テーマのコードを編集して検索バーHTML要素を挿入し、CSSを使用してストアのデザインやブランドに合わせてスタイルを設定することもできます。
9. Expertrecで在庫切れの商品を検索結果から非表示にする方法。
在庫切れのサインやシンボルを確認するために商品を検索することは、ビジネスオーナーとユーザーの両方にとって気が滅入ることです。そのため、ほとんどのeコマースストアでは、顧客が在庫切れの商品をカートに追加するのを防ぐために、検索結果ページから在庫切れの商品を非表示にします。ただし、顧客に興味を持たせる可能性のある類似商品で売り切れの商品を置き換えることをお勧めします。
これらの戦術により、在庫切れのために顧客を失うことはありません。在庫切れの商品を検索結果から非表示にする方法については、以下の手順に従ってください。
- Expertrecコントロールパネルにアクセスし、「ストアの設定」セクションに移動します。
- 在庫切れの商品を非表示または降格させるには、「Exclude」または「Demote」オプションを選択します。
- 変更を保存するには「Update」をクリックします。
在庫切れの商品は、それに応じて検索結果に表示されなくなるか、降格されます。
10. Shopifyの製品ページを編集する方法?
製品ページは、eコマースストアのオーナーにとって最も重要な販売ポイントです。したがって、製品ページは訪問者の注意を引くようにデザインする必要があります。画像の品質、説明、および配置は製品ページの重要な要素です。
Shopifyは、トップ3のベストeコマースプラットフォームの1つに選ばれており、カスタマイズ可能な製品ページサービスを提供しています。製品ページをあなたの望む通りに編集できます。製品を追加または削除し、製品の説明も編集できます。Shopify製品ページでの変更を実装する方法を学ぶために、以下の手順に従ってください。
- 新しい製品を追加する。
- Shopifyアプリの「商品」および「すべての商品」に移動します。
- プラスアイコンをクリックし、製品のタイトルと説明を入力します。
- 次に、保存をタップします。
- 製品を編集する。
- Shopify管理アカウントの「商品」に移動します。
- 変更を加えたい商品を選択します。
- 希望する変更を加え、「保存」をクリックします。
- タグを追加または削除する。
タグを追加する
- Shopify管理アカウントの「商品」に移動します。
- タグを付けたい商品を選択するか、新しい商品を作成します。
- 組織セクションまでスクロールし、商品にタグを選択します。タグは最大255文字まで含むことができ、コンマで区切られます。
- 完了したら「保存」をクリックします。
タグを削除する
- 上記の手順に従います。
- 新しいタグを書く代わりに、タグの近くの「x」をクリックします。
- そして「保存」をクリックします。
- 製品を削除する。
- 上記の手順に従います。
- 削除したい商品の詳細をクリックします。
- 「商品を削除」を選択し、それで完了です。
- 製品をアーカイブする。
- 上記の手順に従います。
- 「商品を削除」の代わりに「商品をアーカイブ」をクリックします。
Shopifyで商品を削除する場合、それは永久に削除することを意味します。商品を表示したくない、または一時的にページから削除したい場合は、代わりに商品をアーカイブするべきです。アーカイブタブに送信され、必要に応じて復元できます。
ShopifyストアにExpertrecスマート検索バーをインストールする