eコマースのShopifyオートコンプリート検索ボックスを作成する手順
方法1 – ExpertrecのShopify検索アプリを使用する
- ExpertrecのShopify検索拡張機能をこちらからインストールします。

- 拡張機能をインストールすると、コントロールパネルに移動します。ここで、検索エンジンを有効にするために、検索拡張機能をオンにする必要があります。
方法2 – ExpertrecのShopify検索バー・プラグインを使用する
- Shopifyストアにログインします。
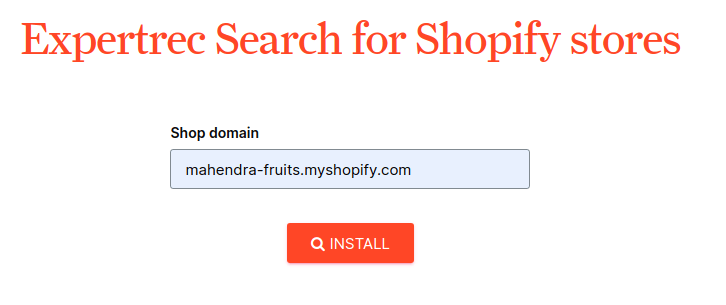
- https://www.expertrec.com/shopify/

- ShopifyストアのURLを入力します。
- 「インストール」をクリックします。
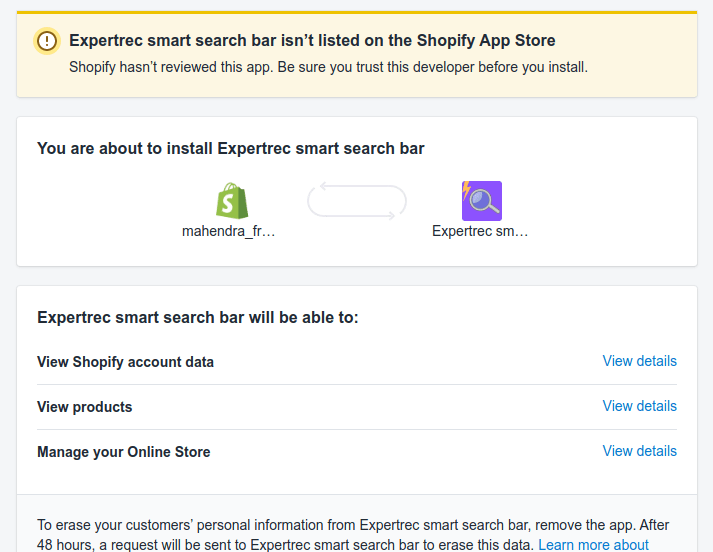
- 「未公開アプリをインストール」をクリックします。

- Shopifyストアの検索を確認します。
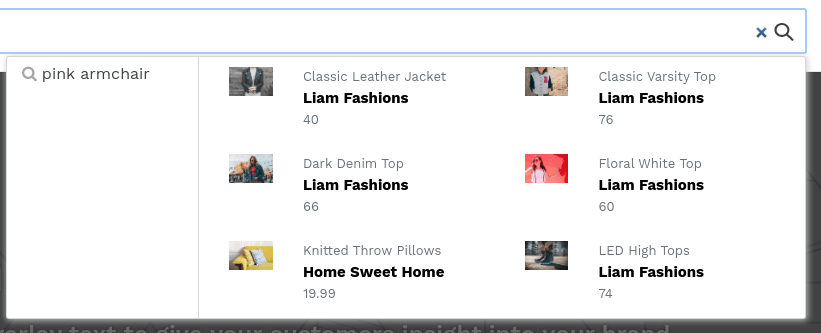
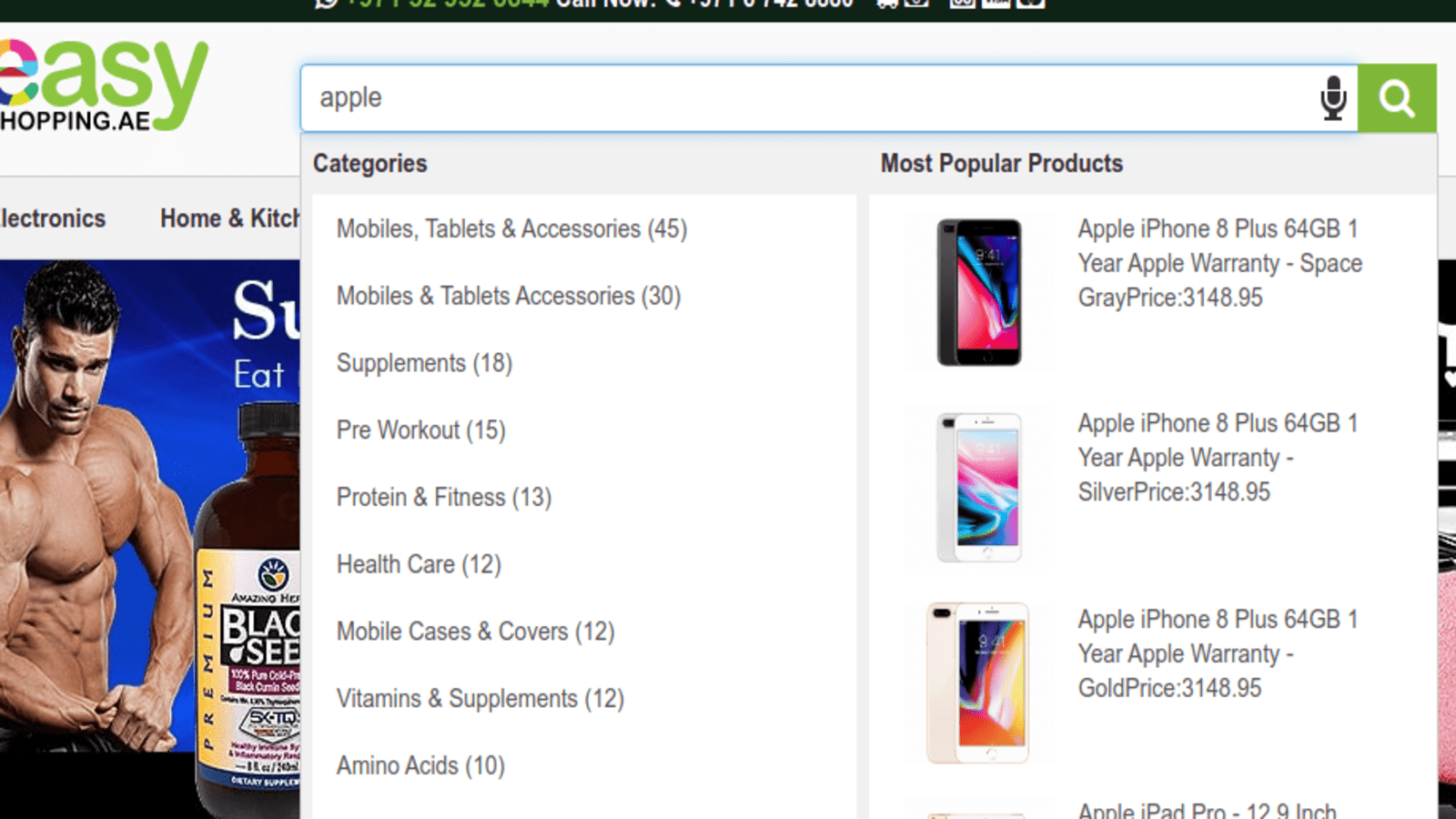
- Shopifyオートコンプリートバーは、以下の画像のようになります。

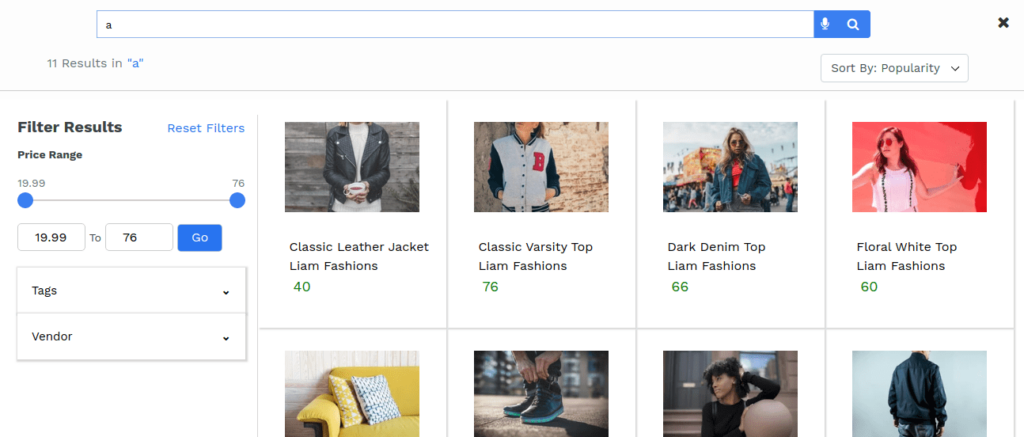
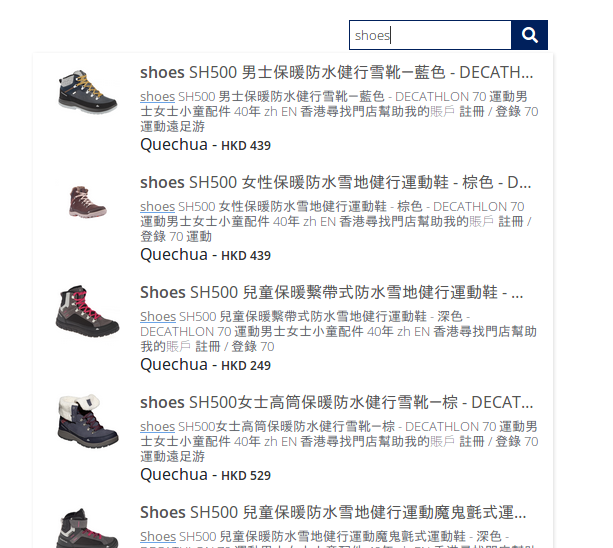
- Shopify検索結果ページはこのようになります。

- この方法では、Shopifyストアに音声検索を追加することもできます。
方法3 – コードを調整する
Shopifyのオンラインストア検索機能は強力で、完全に機能するツールです。買い手は、特定の製品、ページ、記事を検索するためにこのツールを使用できます。さらに重要なのは、クライアントや顧客が検索を最適化したい場合、またはビジネスオーナーがShopifyストアで検索オプションを改善したい場合、買い手が望ましい結果を見られるようにするためには、このガイドが必要です。基本的には、Shopify検索オートコンプリートを作成するプロセスや方法を詳しく解説しています。

ビジネスを次のレベルに引き上げたい個人や企業は、通常、検索バーにオートコンプリートを設定する方法を探しています。これは確実に効果があります。しかし、適切な方法を知っている人もいますが、初心者には多くの選択肢がほとんど効果を発揮しない場合があります。幸いなことに、Shopifyの検索ボックス用のオートコンプリートは、Shopify Docにカスタマイズされていれば機能します。
また、大規模な製品在庫や多様な非製品コンテンツを持つクライアントにとっても重要です。ストアが複雑になるにつれて、より詳細な検索方法が必要になることがあります。これにより、特定の結果をフィルタリングしたり、通常のページよりも製品に優先順位を付けたりできます。この素晴らしい機能を活用している少数の例の一つが Expertrecです。Expertrecのカスタム検索エンジンは、Shopify検索オートコンプリートを作成する信頼できるプラットフォームです。
彼らは、個人や企業がすべての内在的な機会を活用できる簡単なアプローチを提供しています。Expertrecの機能には、超高速、広告なし、PDF、画像検索、クイックセットアップなどがあります。月額9ドルからの料金で、他のオプションもあり、Expertrecはあなたのウェブサイトに必要な優れた検索ツールです。
Shopify検索オートコンプリートを構築するためには、DIYアプローチが非常に推奨されます。言い換えれば、Shopifyストアにオートコンプリート検索ボックスを追加することは、自分で行うことができます。簡単にでき、間違いなく素晴らしい機能です。
Shopifyストアから、管理画面に移動し、次に
オンラインストア > テーマ > アクション > コードを編集
たとえば、jQueryとjQuery UIライブラリを使用してオートコンプリート検索を実装するという概念があります。これはShopify検索、Liquid、JavaScript/jQueryを利用し、Expertrecによって採用されています。どのアプローチを取るにしても、jQueryとLiquidの適度な理解が重要です。
jQuery UIオートコンプリートプラグインはデータソースが必要で、すべてのページに多くのデータをロードするのは現実的ではありません。ページソースにすべての製品を巨大なJSONオブジェクトとしてダンプすることは可能ですが、Shopifyストアフロントがここで役立ちます。Shopifyは検索を強化するためにApacheを使用しています。つまり、あなたの製品、ブログ投稿、記事はすでにインデックスされています。
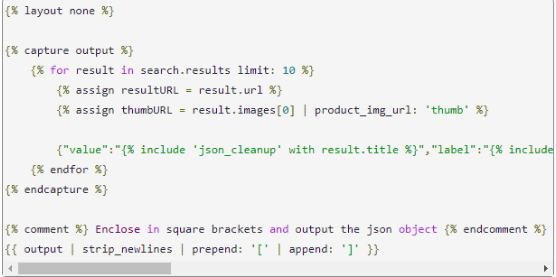
LIQUID
Shopifyには、URLを表示し、それに対応する特別なLiquidテンプレートに移動するというクールな機能があります。これが「Liquid」です。ここでは、search.json.liquidという名前のファイルを持つテンプレートを作成する必要があるかもしれません。
訪問者がストアフロントの検索ボックスに入力する際、彼らには期待があります。これらを無視すると、ビジネスに悪影響を及ぼす可能性があります。そのため、訪問者をクリック一つで製品ページに移動させる能力は非常に重要です。場合によっては、代替検索テンプレートを作成するだけで十分です。
手順:
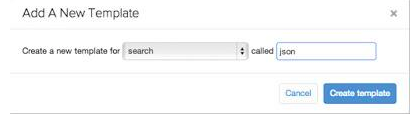
- 新しい検索ページのテンプレートを作成します – search.json.liquid。ここで、テンプレートディレクトリで「新しいテンプレートを追加」リンクをクリックし、新しいテンプレートのオプションタイプを選択します。代替検索テンプレートの場合は、検索をクリックしてJSONと名前を付けます。
- 「テンプレートを作成」をクリックします。コードエディタが表示され、ファイルがデフォルトのコードで populated されます。

- search-autocomplete.liquidファイルを作成します。これはSnippetsディレクトリにあります。ポップアップで「スニペットに名前を付ける: search-autocomplete」と表示されます。スニペットを作成をクリックします。

- 次に、theme.liquidファイルを編集します。Layoutsフォルダー内のtheme.liquidファイルを探し、オンラインコードエディタで開きます。下にスクロールすると、閉じタグが見つかります。
この概念をeコマースの製品検索に導入することで、素晴らしいユーザー体験が実現できます。Shopify検索オートコンプリートは、目標を達成し改善するための優れた方法の一つです。実装すると、ユーザーは検索ボックスから推奨される製品を選択し、その製品のランディングページに移動できます。
さらに、Shopifyでの製品検索を改善するための簡単なヒントをいくつか紹介します。
- 検索ボックスを識別しやすくする – カスタムShopifyアプリ開発プロジェクトに以前関わったことがある人は、製品検索の重要性を理解しています。検索ボックスを使用する人が簡単に見つけられるようにすることが、UXを向上させる最良の方法です。検索ボックスを最初に探すのが一般的かつ合理的であるため、オンラインストアのオーナーとして、Shopify検索設定を実装する際には、検索ボックスに重点を置くことが重要です。
- メタフィールドエディタの使用を採用する。 これは、Shopifyビジュアル検索を改善するための最も一般的で効果的な方法の一つです。無料で、特定の製品に関連するメタフィールドを追加して検索を改善できます。
- 迅速な検索の実装が必要です。 時間はお金です。これは製品検索にも当てはまり、製品の詳細を数秒以内に取得する必要があります。検索ボックスが詳細を取得するのに時間がかかると、本当にイライラし、結果としてひどいユーザー体験につながる可能性があります。したがって、検索機能が高速であることを確認し、この場合、優れたクラウドベースのホスティングソリューションは悪くありません。
- オートコンプリートはどうですか? ユーザーは最近、Googleによって導入されたオートサジェストやオートコンプリートの概念の大ファンになっています。名前が示すように、Google検索ボックスに何かを入力し始めると、関連する検索クエリが表示されます。この機能により、完全な質問を入力せずに、望ましい結果を得ることができます。
最後に、Expertrecカスタム検索は、Shopify検索オートコンプリートを構築するための優れたプラットフォームです。セットアップが簡単で、高速、効率的、手頃な価格で、望ましい検索トラフィックを提供します。Expertrecを使用してShopify検索オートコンプリートを作成できます。こちらから。
参考文献
https://community.shopify.com/c/Shopify-Design/Auto-complete-for-search-boxes/m-p/419285
https://www.shopify.com.ng/partners/blog/custom-search
https://community.shopify.com/c/Shopify-Design/DIY-Implementing-Autocomplete-with-Search/m-p/59750
http://unofficialshopify.blogspot.com/2016/09/how-to-enable-autocomplete-for-search.html