Administrar los metacampos de Shopify
Puedes administrar los metacampos de Shopify en segundos y presenciar el cambio en pocos minutos. Hay tres formas sencillas de agregar la barra de búsqueda de Shopify a tu tienda en línea.
1. Barra de búsqueda de Shopify de Expertrec
2. Complemento de búsqueda Expertrec Shopify
3. Motor de búsqueda personalizado Expertrec
Además, siempre puedes agregar código y modificar la barra de búsqueda predeterminada. Dado que es más difícil para los no codificadores, hablaremos de ello en la sección posterior. Comencemos con la forma más sencilla:

Modificar metacampos con aplicaciones
Tener una comprensión adecuada de los metacampos será de gran ayuda. Pero ya podemos ser testigos de que agregar metacampos requería una familiaridad decente con Liquid. Significa que necesitas ser desarrollador de alguna manera. ¿Bien? Ya no. Es comprensible que no sea una solución práctica que todo el mundo pueda utilizar. Ahí es donde las aplicaciones de Shopify entran en la ventana gráfica. Lo mejor de usar una aplicación es que solía proporcionar una interfaz gráfica de usuario. Simplifica la forma de crear y mantener metacampos para sus productos.
Aunque los metacampos pueden parecer una característica ultrasecreta a la que sólo un número seleccionado de desarrolladores afortunados puede acceder, no lo es. Puedes empezar a usarlo desde hoy. Así es como puedes modificar los metacampos usando la barra de búsqueda inteligente de Expertrec.
1. Aplicación de búsqueda Expertrec Shopify
Nota: La barra de búsqueda de Expertrec Shopify aparece en Shopify App Store.
1. Haga clic en la barra de búsqueda inteligente de Expertrec para instalar la aplicación.
2. Después de la instalación, habilite la extensión de búsqueda y estará listo para usar una barra de búsqueda modificada que realmente lo escuchará.
Ahora, instale la barra de búsqueda inteligente de Expertrec haciendo clic en el botón de instalación. Ahora, haga clic en Iniciar prueba gratuita para acceder a la barra de búsqueda de Shopify. Asegúrese de que la barra de búsqueda inteligente de Expertrec esté habilitada. Aquí obtienes la barra de búsqueda inteligente Expertrec en tu tienda Shopify.
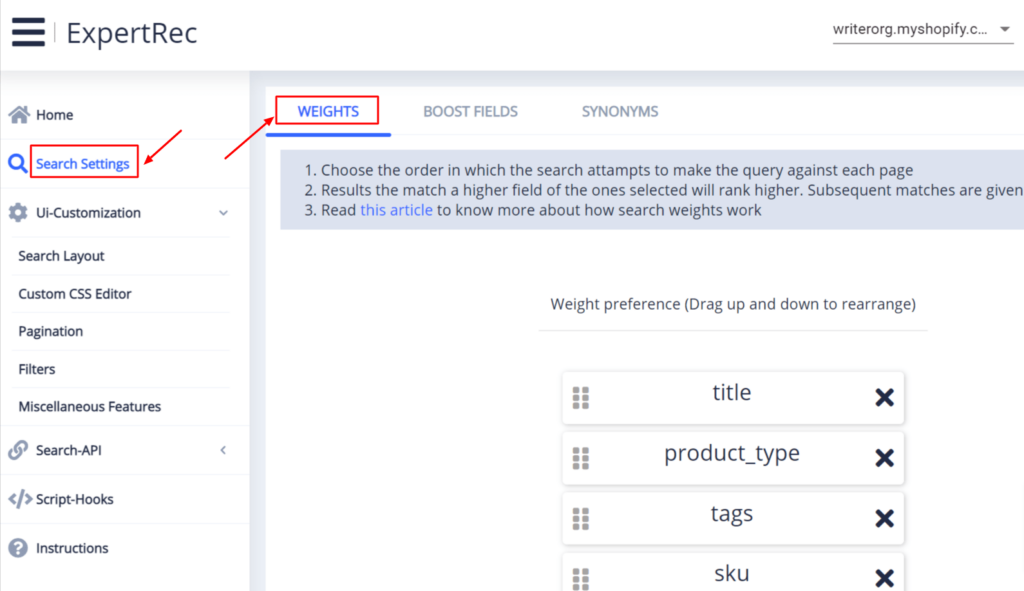
Cuando abre la barra de búsqueda inteligente de Expertrec, en el panel -> configuración de búsqueda -> pesos, puede ver el meta extraído. Aquí puedes cambiar los pesos y decidir si mostrar u ocultar el meta en la búsqueda. Pero, para casos más avanzados, como extraer más metacampos que aún no están extraídos, puede comunicarse con el equipo de soporte de Expertrec. Lo harán desde el backend. Es la solución más sencilla para editar y administrar los metacampos de Shopify.

2. Complemento de búsqueda Expertrec Shopify
El segundo método es bastante similar al primero. Estoy seguro de que ya instalarás la aplicación mediante el primer método.
1. Haga clic en Complemento de búsqueda Expertrec Shopify.
2. Ingresa la URL de tu tienda Shopify en el dominio Tienda.
3. Haga clic en el botón de instalación.
4. Inicie sesión en su tienda Shopify y haga clic en instalar.
5. Se instala el complemento de búsqueda Expertrec.
6. Consulte la sección de aplicaciones para confirmar que la aplicación Expertrec Search esté instalada.
3. Motor de búsqueda personalizado Expertrec
1. En primer lugar, inicia sesión en tu tienda Shopify para acceder al panel de administración.
2. Haga clic en Tienda en línea y seleccione la opción Tema. En el lado derecho, haga clic en Acciones. Aparecerá un menú desplegable. Seleccione la opción Editar código ubicada en la segunda parte superior desde abajo.
3. En el diseño, haga clic en theme.liquid para agregar el código. Verá una sección de código en el lado derecho.
4. Ahora haga clic en Motor de búsqueda personalizado Expertrec para acceder al código. Inicia sesión con tu cuenta de Google y continúa agregando código a tu tienda Shopify.
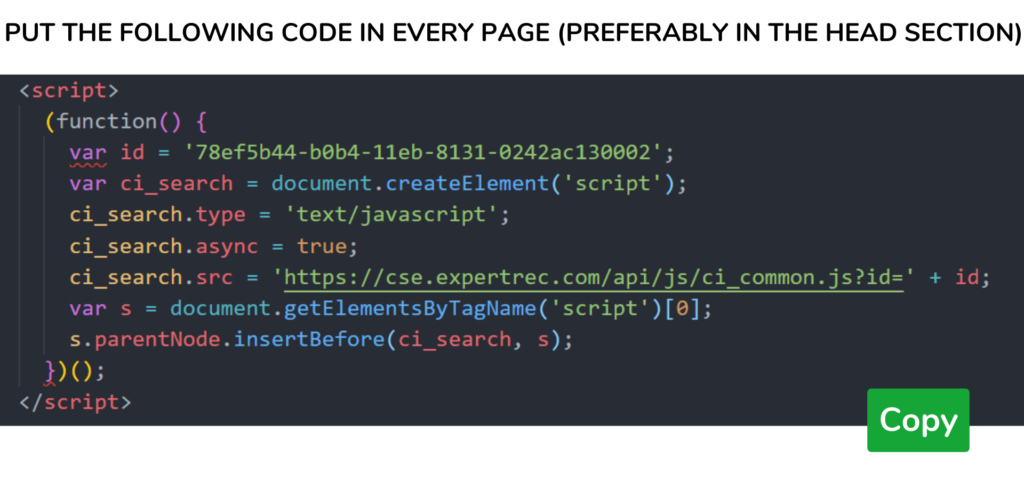
5. Copie el código y la etiqueta. Copiarlos a ambos es imprescindible.


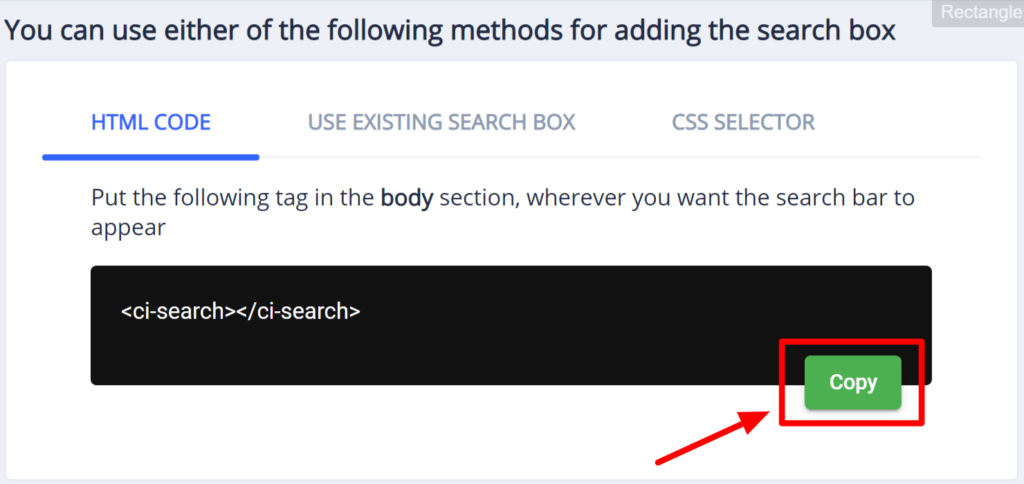
6. Pegue el código en la sección <head> como se muestra a continuación. Asegúrate de que esté justo debajo de la sección de la cabeza. Además, pegue la etiqueta HTML dentro de la sección <body> entre los dos <div>.
7. Guarde el código y estará listo para acceder a la barra de búsqueda de Expertrec Shopify en su tienda. Obtendrá la barra de búsqueda de Expertrec que es realmente rápida. Entiende con éxito consultas en más de 30 idiomas. Esto la convierte en una barra de búsqueda que comprende las palabras de los usuarios. Admite búsquedas de autocompletar y recomendaciones. Ofrece análisis de búsqueda increíbles y sí, hay muchos más beneficios. Todo lo que necesitas es instalar la barra de búsqueda de Expertrec. Integrarlo con tu tienda Shopify te ayudará a llevar tu tienda Shopify al siguiente nivel.
Preguntas más frecuentes
¿Qué es el metacampo de búsqueda de Shopify?
Los metacampos son datos adicionales en cada objeto de su escaparate que brindan información adicional sobre el objeto. La estructura común de un metacampo consta de un espacio de nombres, una clave, un valor y una descripción (puede ser opcional). El espacio de nombres ayuda a agrupar varios metacampos formando un superconjunto de metacampos seleccionados. La clave actúa como una etiqueta o un identificador de un metacampo específico. El valor ingresa el valor real del metacampo. Y puede describir su metacampo en la descripción que suele ser un campo opcional.
¿Por qué deberías utilizar metacampos?
¿Tienes varios productos únicos en tu tienda Shopify? Entonces, es posible que ya sepa que crear múltiples plantillas de productos Liquid personalizadas para cada producto es muy difícil de administrar de manera eficiente. Y, sin duda, son muchas las cuestiones que surgirán. Algunos de ellos son códigos inconsistentes entre las páginas, enfrentan errores y sí, tus preciosas horas volarán como pequeños momentos.
Entonces, ¿cuál puede ser una mejor opción? ¿Cómo se pueden superar todos estos problemas potenciales y obtener una solución equilibrada? Si lo buscas, aterrizarás en el lugar correcto. Por lo tanto, usaremos metacampos para almacenar toda la información única del producto en lugar de usar plantillas de Liquid personalizadas. La mejor parte de usar metacampos es que pueden ayudarte enormemente a ampliar la funcionalidad de tu tienda Shopify. Le brindan la posibilidad de almacenar toda la información adicional sobre blogs, productos, páginas, pedidos y colecciones. Ten en cuenta que al usar Liquid, puedes mostrar esa información de metacampos adicionales en tu tienda Shopify.
¿Cómo editar metacampos desde el panel de administración de Shopify?
Como ya sabes, los metacampos constan de tres componentes. Estos son un espacio de nombres, una clave y un valor. Una vez que reconozca el espacio de nombres y la clave de su metacampo, podrá mostrarlos fácilmente en el editor masivo. Ahora, comienza a realizar los cambios en la URL de la página de edición masiva en el panel de administración de Shopify.
Digamos que desea editar un metacampo de ISBN. Entonces, en la siguiente URL, debes editar los metacampos de ISBN en la página de edición masiva del panel de administración de Shopify.
https://shopify.com/admin/bulk?resource_name=Product&edit=metafields.global.isbn:string
Tenga en cuenta esta URL. Como puede ver, el espacio de nombres del metacampo es global y la clave es isbn. La lección principal es que siempre puede reemplazar estos valores con valores que coincidan con su versión del caso de uso. La URL parcial que le indica a Shopify qué tipo de datos desea almacenar en el metacampo no es otra que una cadena. En el editor masivo, puede mostrar cinco tipos de metacampos. Estos son cadena, dinero, booleano, selección y número.
Si desea mostrar más de un metacampo en la página de edición masiva del panel de administración, puede hacerlo separando los metacampos mediante comas.
Los metacampos pueden parecer llenos de complejidades, pero una vez que comprenda los conceptos básicos, le ahorrarán mucho tiempo, requerirán menos líneas de código y ampliarán las funcionalidades. Puede volverse más eficiente utilizando varias técnicas, herramientas y, sí, aplicaciones, ya que esto hace que la tarea sea más fácil que nunca. Es bastante sorprendente que una sola línea de código pueda abrir nuevos dominios para tu tienda Shopify.
¿Cuál es la diferencia entre las etiquetas de Shopify y los metacampos de Shopify?
Las etiquetas son la forma más común de manejar datos contra propiedades. Se almacena y solicita en forma de valores separados por comas. Las etiquetas son la forma principal que utiliza Shopify para administrar los datos. Son compatibles con la mayoría de terceros y aplicaciones que figuran en la tienda de aplicaciones Shopify. También están disponibles a través de varias API y desempeñan un papel crucial en la mayoría de las funciones de Shopify. Disponemos de diferentes tipos de etiquetas. Las etiquetas de producto, etiquetas de cliente y etiquetas de pedido (que funcionan como la forma principal de la etiqueta) ayudan a los usuarios a filtrar el pedido y seguir funcionalidades similares y ampliadas.
En términos más simples, las etiquetas son “objetos” muy simples. Pero lo que los hace destacar entre la multitud es que son muy versátiles en cuanto a su uso y alcance dentro de Shopify y terceros. Las etiquetas se utilizan para almacenar datos muy simples e impulsar acciones. Son una excelente manera de categorizar los datos. Pero lo notable es que no son lo mismo que un “atributo de producto”. No puede tener diferentes tipos de entrada, alcances variables y no están diseñados en absoluto para almacenar datos o información. Ahí es donde los metacampos vienen a ayudar.
Un metacampo es un campo personalizado que se puede asignar a productos, pedidos y clientes. Lo mejor es que puedes almacenar datos y controlar activamente diferentes acciones utilizando metacampos. Es un formulario de datos más complejo y puede solicitarlo y administrarlo a través de API. Puedes usarlo para acciones complejas o siempre que necesites almacenar alguna información. Por ejemplo, puede almacenar información que una aplicación de terceros pueda requerir, similar a una imagen adicional o, por ejemplo, datos de SEO. Puede configurar una serie de opciones preestablecidas y elegir entre ellas. Puede agregar un campo de texto adicional en la página de detalles de su producto. Y puede configurar opciones para agregar etiquetas o imágenes específicas.
Puede utilizar aplicaciones para gestionar metacampos. Pero hay una desventaja de los metacampos y esa es la misma razón por la que la gente todavía confía en las etiquetas en lugar de los metacampos. Es cierto que las API de Shopify pueden ayudar a acceder tanto a las etiquetas como a los metacampos; los problemas tienden a surgir de los metacampos que solían tardar mucho más. Por eso, dondequiera que se hagan cosas mediante etiquetas, la gente lo prefiere. Además de esto, todos los terceros admiten etiquetas, pero no todos admiten metacampos. Las razones son un acceso más lento y el impacto crítico de la actualización de un índice. Es por eso que incluso los terceros y las aplicaciones prefieren las etiquetas a los metacampos.
¿Cómo gestionar los metacampos de Shopify sin utilizar una aplicación?
Como se mencionó, la forma más sencilla de administrar los metacampos de Shopify es mediante el uso de una aplicación. Sin embargo, aquí hay una guía detallada para crear, actualizar y eliminar tus metacampos de Shopify.
¿Cómo crear metacampos?
Mientras usas la cadena de consulta para abrir la página de edición masiva en el panel de administración de Shopify, puedes ver esta URL:
https://myshop.shopify.com/admin/bulk?resource_name=Product&edit=metafields.global.isbn:string
Ya sabes que myshop es el nombre de tu tienda. El tipo de contenido es el producto. El espacio de nombres es global con un nombre de metacampo como isbn y el tipo de datos es una cadena. Entonces, la mejor manera posible de editar los metadatos es jugar con las cadenas. También necesitarás JavaScript para concatenar diferentes cadenas en la URL para generar nuevos campos. Tenga en cuenta que el formulario de metacampo es solo una página, por lo que deberá usar JavaScript en línea en la parte inferior de ese archivo.
Estructuramos tus datos
Como este, por ejemplo, tiene una serie de preguntas frecuentes sobre un producto en particular. Entonces, puedes estructurar tus datos de esta manera:
preguntas frecuentes (espacio de nombres)
q-one “¿La barra de búsqueda inteligente de Expertrec tiene búsqueda por voz?”
a-one “Sí, la barra de búsqueda inteligente de Expertrec tiene búsqueda por voz junto con búsqueda Ajax ilimitada, facetas y filtros, y análisis de búsqueda”.
q-two “¿Es cierto que Expertrec ofrece una prueba gratuita de 14 días?”
a-two “Sí, Expertrec ofrece una prueba de 14 días para que los usuarios puedan comprender y presenciar completamente los beneficios de instalar la barra de búsqueda inteligente de Expertrec desde la tienda de aplicaciones Shopify”.
Estamos usando letras en lugar de números. Esto se debe a que también puedes usar números en la pantalla de edición masiva, pero el problema es que los datos que ingresas en ese campo no se guardarán. Esa es la razón principal por la que utilizamos letras. Si intentó agregar un metacampo ya existente, verá esos datos una vez que llegue al editor masivo. La URL será la misma. Puede ocultar el enlace para otros usuarios, dejando a los que tienen que trabajar con la interfaz de administración.
Para agregar contenido para los usuarios administradores de Shopify en el diseño/theme.liquid, consulta el siguiente código:
{{ content_for_header }}
Generará una cantidad de metaetiquetas y JS para usar dentro del <head> de tu sitio que controla la funcionalidad de Shopify. Puedes convertirlo en una cuerda. Es global, por lo que significa que no se limita a theme.liquidonly. Dado que en la mayoría de los casos no se pueden cambiar los valores de las variables en Liquid, asignamos una variable temporal al valor del fragmento de verificación del administrador. Puedes usarlo de la siguiente manera:
{% si administrador == ‘verdadero’ %}
<p>
<a href=”/admin/bulk?resource_name=Product&edit=metafields.faq.q-one%3Astring%2Cmetafields.faq.a-one%3Astring%2Cmetafields.faq.q-two%3Astring%2Cmetafields.faq.a- dos%3Astring%2Cmetafields.faq.q-tres%3Astring%2Cmetafields.faq.a-tres%3Astring%2Cmetafields.faq.q-cuatro%3Astring%2Cmetafields.faq.a-cuatro%3Astring”>
Editar metadatos
</a>
</p>
{% terminara si %}
Esa URL se genera a partir del formulario que creamos anteriormente. Como este marcado aparece en theproduct.liquid, nuestra URL se refiere únicamente al metacampo. También puede generar un enlace de edición a partir de otro conjunto de metadatos utilizando el formulario para agregar metacampos. Como sabes, la cadena de consulta generada por el metacampo va en ambos sentidos. Primero, puedes pasarlo al editor masivo de Shopify. Generará una forma similar a una hoja de cálculo para editar el contenido. Además, si desea completar previamente los valores correctos, puede hacerlo pasándolos nuevamente a ese formulario de metacampo. Por ejemplo, si desea agregar una quinta pregunta frecuente, todo lo que necesita es tomar la cadena de consulta real y luego agregarla al final de donde almacene la página de metacampos. Puede realizar ajustes en el formulario. Así es como, a partir de ahí, podrás generar una nueva URL. Tenga en cuenta que los autores de contenido que utilizan esto pueden ver todos los datos existentes. Además, las nuevas celdas para agregar las nuevas preguntas frecuentes con preguntas y respuestas.
Actuación
Existe una alta probabilidad de que tu tienda Shopify esté repleta de numerosos productos y no es sorprendente que varios productos puedan tener más de diez variaciones. Probablemente generará algunos cuadros de selección enormes. No importa si esta página o aquella versión no está destinada a sus clientes, el rendimiento es algo con lo que siempre debe tener cuidado. Esa es la razón principal por la que cada uno de los cuadros de selección aparece en un fragmento separado. Le permite dividirlos en diferentes páginas y, si es necesario, puede dividirlos según sus preferencias.
Seguridad
Es posible que no quieras que los clientes se topen con las páginas de edición de metacampos, y lo único que esas páginas hacen básicamente es generar enlaces que apuntan a la sección /admin/ de tu tienda Shopify. Por lo tanto, si por error o deliberadamente los clientes o competidores se topan con estas páginas, necesitarán acceso a credenciales absolutamente válidas para poder editar o ver cualquiera de los datos de la tienda. Así, de esta forma, solo das una lista de tus productos y sus números de identificación. Sin embargo, la página del catálogo de tu tienda Shopify ya proporciona esta información. Si lo desea, puede ocultar el contenido detrás de la variable admin de tal manera que sus clientes solo vean una página en blanco y nada más. ‘
{% si administrador == ‘verdadero’ %}
(los formularios de metacampo van aquí)
{% terminara si %}
Podemos agregar metacampos a varios tipos de contenido. Estos incluyen blogs, imágenes de productos, clientes, borradores de pedidos y pedidos. También te permite ver todos los metacampos de cualquier contenido específico en formato JSON. Puede editar la plantilla product.liquid para colocarlos en la interfaz como:
{% comentario %}
Compruebe si hay algo en nuestro espacio de nombres de preguntas frecuentes
{% comentario final %}
{% si product.metafields.faq.size > 0 %}
{% a menos que product.metafields.faq.q-one == en blanco %}
<h2>{{ producto.metafields.faq.q-one }}</h2>
{% interminable %}
{% a menos que product.metafields.faq.a-one == en blanco %}
<p>{{ producto.metafields.faq.a-one }}</p>
{% interminable %}
{% terminara si %}
Es posible que esté utilizando el método get para ordenar todos los accesos API falsos. Como sabes, los métodos get y post reflejan la funcionalidad de HTTP e incluyen un método más que es eliminar. Hubo un tiempo en que Firefox solía admitir el método de eliminación, pero ahora hay muy pocas probabilidades de que se convierta en parte de un estándar por ahora. Sin embargo, si desea editar un metacampo antiguo, todo lo que necesita es eliminar su contenido y desaparecerá del JSON lo antes posible.




