Pensez à vous rendre dans un magasin de vêtements. Vous voyez dans la zone de liquidation une chemise que vous aimez vraiment, mais vous l’aimeriez si elle était blanche plutôt que rouge. Oui, le magasin propose ce vêtement en blanc, il s’avère qu’il vous faudra prendre quelques minutes pour vous promener jusqu’au deuxième étage et localiser la chemise dans la zone des vêtements pour femmes. Ne serait-il pas beaucoup plus simple pour vous si les étiquettes de prix des deux chemises étaient placées l’une à côté de l’autre ?
Vous pouvez désormais le faire dans votre boutique en ligne grâce aux échantillons de couleurs Shopify. La fonction Échantillon de couleurs vous permet de sélectionner parmi toutes les couleurs disponibles du même produit sur la même page sans avoir à naviguer vers une autre page ou à la recharger. Les clients savent désormais exactement quelles couleurs sont proposées, ce qui leur évite d’utiliser le bouton « retour » de leur navigateur ou de rechercher dans plusieurs catégories de sites Web pour voir toutes les couleurs disponibles du produit !
Que signifient les échantillons de couleurs sur les sites Web de commerce électronique ?

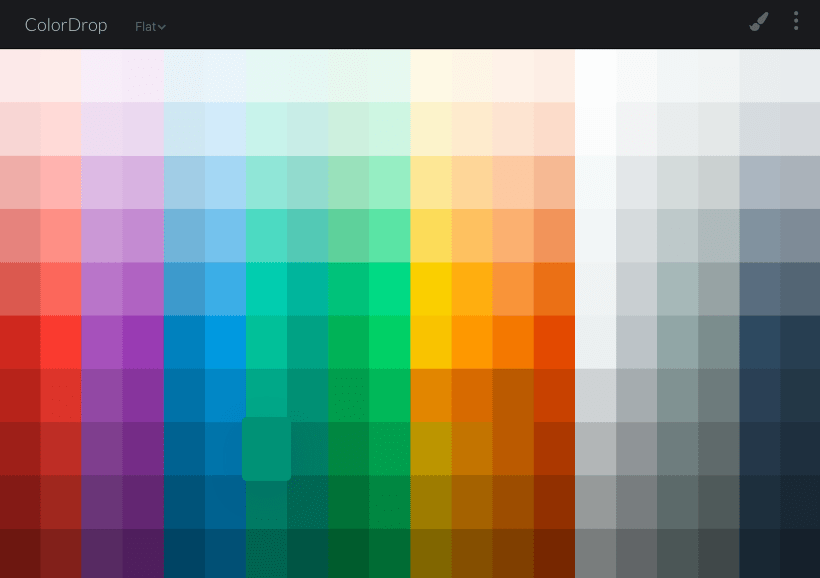
Sur les sites de commerce électronique, les échantillons de couleurs sont un élément crucial de l’expérience utilisateur car ils permettent aux consommateurs de trouver rapidement et facilement les couleurs des produits disponibles. Cependant, un réglage minutieux des échantillons est nécessaire pour une expérience utilisateur optimale, et la même chose est obtenue grâce à la fonction d’échantillons de couleurs Shopify.
Pourquoi inclure des échantillons de couleurs est-il avantageux ?
Les clients qui achètent en ligne peuvent choisir parmi différentes couleurs pour le même article grâce à la fonction d’échantillons de couleurs de Shopify !
Contrôler les sélections de produits avec des échantillons de couleurs de produits est l’option idéale pour quiconque cherche à offrir la meilleure expérience utilisateur possible sur un site de commerce électronique. Les échantillons de couleurs facilitent la navigation en permettant aux acheteurs de sélectionner plusieurs couleurs sur la même page sans avoir à revenir au catalogue puis aux pages produits ou à forcer le rechargement du site Web. Les échantillons fournissent également aux acheteurs des suggestions sur les produits accessibles en fournissant d’excellentes informations visuelles.
De nombreux consommateurs s’appuient fortement sur des échantillons de couleurs lorsqu’ils achètent dans des catégories telles que les vêtements, les articles d’ameublement et les produits cosmétiques.
De plus, le nombre de clics requis pour que les clients découvrent les produits qu’ils désirent est diminué par les échantillons de couleurs du site Web, ce qui affecte les conversions. Un consommateur est plus susceptible de se convertir si son parcours vers le produit souhaité est plus rapide et plus facile.
Comment ajouter des échantillons de couleurs à un produit Shopify ?
Lorsque les échantillons sont choisis comme style de variation de produit dans l’éditeur de thème Shopify, il existe de nombreux choix pour personnaliser la couleur de l’échantillon.
Détection automatique à l’aide du nom de la couleur
La plupart du temps, le thème traduira les noms des variantes de couleur en couleurs CSS fonctionnant automatiquement. Tous les navigateurs contemporains prennent en charge 140 noms de couleurs automatiquement associés aux noms.
Configurez manuellement vos propres couleurs

En apportant des modifications au fichier snippets/swatch colours.liquid, il est possible de mettre des noms de couleurs personnalisés ou même de remplacer les valeurs HEX de couleur d’une couleur CSS existante. Pour obtenir de l’aide sur la création de couleurs personnalisées, reportez-vous aux exemples ci-dessous :
“Swatch color” est un préfixe obligatoire pour les noms de couleurs personnalisés.
Ajoutez le nom de la couleur de la variante du produit en minuscules, sans aucun espace.
En ajoutant un nom de couleur CSS existant à la fin de « swatch_color_ », la couleur CSS par défaut est écrasée.
Voici quelques illustrations pour les teintes suivantes :
Jaune beurre – {%- assign swatch_color_butteryellow = ‘#F3EF7D’ -%}
Raisin – {%- assign swatch_color_grape = ‘#5F5387’ -%}
Navy – (écrasement de la valeur de couleur CSS #000000 par défaut pour ‘navy’) – {%- assign swatch_color_navy = ‘#0d0d73’ -%}
Comment afficher des photos Swatch ?
Vous pouvez soumettre vos propres photos uniques lorsque ce paramètre est activé. Il est conseillé d’utiliser une image 100 x 100px.png pour de meilleurs résultats. La poignée et le format de trait d’union du choix de couleur que vous choisissez pour la variation doivent être suivis dans le nom du fichier image. Par exemple, pour afficher, Heather Gray a besoin du nom de fichier heather-gray.png. Pour apparaître, le nom du fichier doit correspondre aux différents choix de couleurs dans ce format.
Vous devez donc faire attention à ces choses-là.
- Les images des échantillons doivent correspondre aux noms des sélections de couleurs.
- Enregistrez l’image avec toutes les lettres minuscules et les espaces séparés par des tirets (-).
- Enregistrez l’image sous forme de fichier png avec une taille préférée de 100 x 100 pixels.
Étapes pour télécharger vos fichiers image :
- Accédez à la page Thèmes de l’administrateur Shopify.
- Sélectionnez Modifier le code dans le menu déroulant Actions en cliquant.
- Accédez au dossier Actifs et choisissez Ajouter un nouvel actif
- Choisissez Télécharger l’élément
Chaque image d’échantillon que vous souhaitez appliquer nécessitera une répétition de cette procédure.
Bonnes pratiques liées aux échantillons de couleurs

Passons maintenant aux meilleures pratiques pour savoir ce qu’il faut prendre en compte lors de la création d’échantillons de couleurs.
Échantillons dynamiques
Le principal avantage des échantillons interactifs est la possibilité de comparer plusieurs teintes sans avoir à visiter la page produit.
Les clients doivent visiter la page produit pour utiliser des échantillons non interactifs, ce qui diminue leur valeur en termes d’expérience utilisateur. Pensez à inclure des échantillons interactifs pour une expérience utilisateur optimale, surtout si vous proposez des produits visuellement attrayants comme des vêtements, des chaussures, des cosmétiques, des meubles ou de la décoration intérieure.
Un changement notable dans les échantillons
Assurer aux clients que l’image du produit a changé lorsqu’ils choisissent un nouvel échantillon améliorera l’expérience utilisateur (UX) avec les échantillons de produits. Autrement, les clients n’obtiendront rien des échantillons interactifs. Assurez-vous que l’image du produit est suffisamment grande avant de garantir une modification claire. Et deuxièmement, pensez à utiliser des photographies de produits prises sous différents angles pour montrer les écarts entre les produits. Pour les vêtements, par exemple, il peut s’agir de différentes postures de mannequins.
Teintes et teintes de couleur
Montrez à vos consommateurs toutes les options de couleurs, même si elles sont identiques si vous vendez des articles avec des teintes et des teintes complexes. Utilisez des familles de couleurs pour ce faire. Cette fonctionnalité vous permet d’ajouter de nouvelles couleurs portant des noms difficiles à une palette commune et de les afficher sous forme d’échantillons.
Résumé
Maintenant, si vous avez lu le blog jusqu’à présent, vous savez exactement comment un outil d’échantillons de couleurs peut dynamiser votre site Web. Voici pourquoi vous devriez absolument utiliser les échantillons de couleurs Shopify :
Si vous proposez des articles avec de nombreuses options de couleurs, pensez à les vendre comme un seul article avec des échantillons de couleurs.
L’expérience utilisateur améliorée est le principal avantage de l’incorporation d’échantillons.
Les échantillons doivent inclure des nuances et des teintes de couleur et être interactifs, grands et bien espacés pour produire la meilleure UX possible.
Ainsi, outre d’excellents produits, un service client et des tactiques de marketing, il est essentiel pour les entreprises d’ajouter cette fonctionnalité avancée appelée échantillon de couleur. Cela facilitera certainement la plus grande satisfaction des clients et des taux de conversation plus élevés !