Les blogs jouent un rôle essentiel car ils constituent une formidable source de trafic. Les personnes recherchant certains produits peuvent tomber sur vos articles de blog qui les dirigent vers votre site Web. Mais qu’en est-il de la recherche sur le blog Shopify ? Eh bien, il est bien connu que la barre de recherche par défaut de Shopify est assez obsolète. De plus, vous devez connaître au moins quelques notions de base sur Liquid pour apporter des modifications au modèle de formulaire de recherche. Donc, si vous recherchez une recherche de blog Shopify sans vous soucier de la correction des bugs et des codes contradictoires, alors vous êtes au bon endroit.
Ici, nous comprendrons comment obtenir une recherche de blog Shopify ainsi qu’une recherche vocale. Plongeons-y.

Obtenez la barre de recherche du blog Shopify (aucun codage requis)
Méthodes pour obtenir la recherche de blog Shopify
Une fonctionnalité de recherche est cruciale pour un propriétaire de boutique Shopify. Et nous comprenons à quel point il est difficile de naviguer dans le menu volumineux afin de faire glisser le produit souhaité dans les différentes catégories. Mais nous savons ce que vous pensez. C’est un peu comme : « Hé, équipe Expertrec, pourquoi ne me dites-vous pas la solution la plus simple pour ajouter la barre de recherche Shopify à ma boutique ? Bien! Nous vous présentons 3 solutions rapides et simples pour obtenir une recherche de blog Shopify.
Installez l’application de recherche intelligente Expertrec
- Installez la barre de recherche intelligente Expertrec depuis la boutique d’applications Shopify et cliquez sur Ajouter une application.
- Cliquez sur Installer l’application -> Démarrer l’essai gratuit.
- Actualisez votre boutique Shopify.
C’est tout ce qu’il faut pour ajouter une barre de recherche personnalisée. Assez rapide. Droite? Vous voyez, une barre de recherche Shopify peut inclure des extraits pour inclure une barre de recherche n’importe où dans votre thème. Sans barre de recherche, tout visiteur qui aurait pu être un client potentiel sera comptabilisé dans le taux de rebond des utilisateurs. Eh bien, s’il existe une barre de recherche appropriée pour rechercher les produits répertoriés, au lieu de simples catégories horizontales ou verticales, une barre de recherche d’en-tête semble prometteuse. Ainsi, vous pouvez presque tout personnaliser en parcourant la section de personnalisation de l’interface utilisateur du tableau de bord Expertrec. Néanmoins, si vous souhaitez obtenir un « code à barres de recherche de blog Shopify », passons ici à la deuxième méthode.
Copiez le code à barres de recherche Shopify à partir du tableau de bord Expertrec
1. Comme toujours, connectez-vous d’abord à votre boutique Shopify et accédez au panneau d’administration.
2. Cliquez sur Boutique en ligne -> Thèmes -> Actions -> Modifier le code.
3. Dans le dossier de mise en page, sélectionnez le fichier theme.liquid . Vous verrez une section de code sur la droite. Nous ajouterons le code Expertrec ici pour obtenir les analyses de recherche Shopify.
4. Maintenant, cliquez sur Expertrec Custom Site Search et connectez-vous avec votre compte Google.
5. Entrez l’URL de votre boutique Shopify et cliquez sur suivant pour continuer.
6. Cliquez sur la section Code dans le menu Installer du tableau de bord. Copiez le code et la balise HTML.
<!–Analyse de recherche Shopify – Expertrec(.js – head)–>
<script>
(fonction() {
var id = ‘Votre_API_Key’;
var ci_search = document.createElement(‘script’);
ci_search.type = ‘texte/javascript’;
ci_search.async = vrai ;
ci_search.src = ‘https://cse.expertrec.com/api/js/ci_common.js?id=’ + identifiant ;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(ci_search, s);
})();
</script>
<!– Analyses de recherche Shopify – Expertrec (balise HTML – corps)–>
<ci-recherche></ci-recherche>
7. Vous obtiendrez votre clé API une fois connecté au tableau de bord Expertrec. Collez le code dans la section <head> de theme.liquidet la balise HTML dans la section <body> juste entre les deux <div>. À la fin, enregistrez le code.
Actualisez votre boutique.

Vous avez ajouté avec succès le code à barres de recherche du blog Shopify. Il suffisait de copier le code du tableau de bord Expertrec et de le coller dans le fichier Shopifytheme.liquid. Devinez quoi? Il existe une autre façon d’ajouter le code de recherche. Allons de l’avant.
Code de recherche Shopify à l’aide du moteur de recherche personnalisé Google
Notez qu’il est absolument gratuit mais l’inconvénient majeur est qu’il diffuse beaucoup de publicités. Bien que les publicités ne soient pas bonnes du point de vue visuel, le problème est que vous risquez de perdre vos précieux clients en un seul clic sur ces publicités. Cela n’est pas recommandé si vous recherchez une véritable création de magasin à long terme. Néanmoins, si vous souhaitez une barre de recherche sur une boutique Shopify conçue uniquement à des fins de test, le moteur de recherche personnalisé de Google est parfaitement adapté. Voici les étapes pour obtenir le code du moteur de recherche personnalisé Google :
1. Cliquez sur https://cse.google.com et cliquez sur Commencer pour continuer.
Après cela, entrez l’URL de votre site Web.
2. Vous pouvez également nommer votre CSE. Cliquez sur créer.
3. Vous pourrez accéder à un nouveau moteur de recherche pour votre site Web. Cliquez sur Obtenir le code.
4. Copiez le code.
5. Accédez au panneau d’administration Shopify. Cliquez sur Actions -> Modifier le code.
6. Dans Layout -> theme.liquid -> <body>, copiez le code entre les deux <div> comme indiqué ci-dessous :
7. Vous avez immédiatement ajouté le Google CSE.
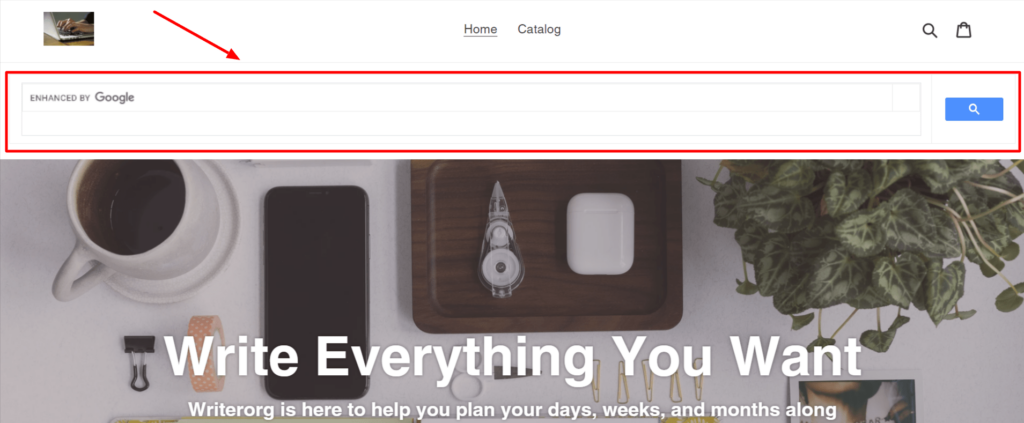
Ouvrez votre site Web et il affichera quelque chose comme « amélioré par Google » en haut à gauche dans la barre de recherche personnalisée de Google.

FAQ
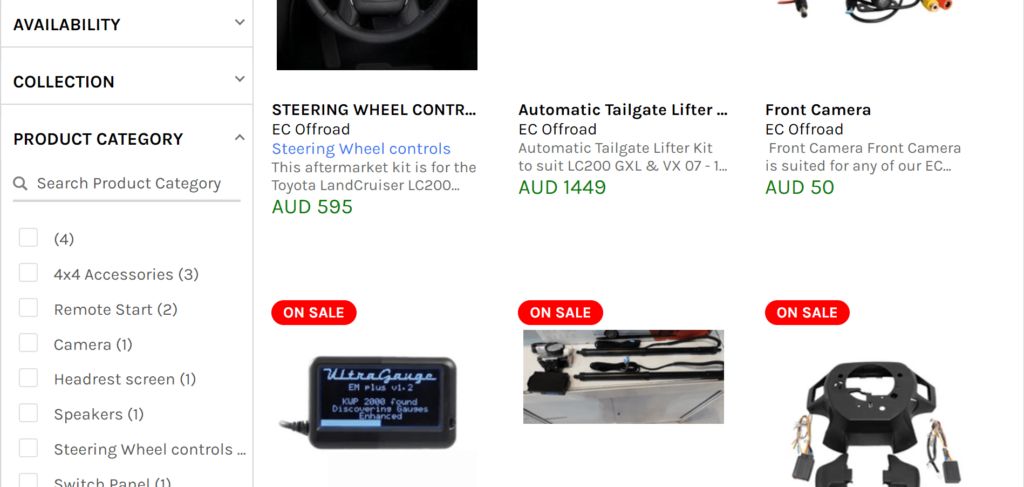
Lorsque vous utilisez la barre de recherche intelligente Expertrec, les résultats de la recherche afficheront les produits et masqueront la recherche du blog. C’est une bonne chose pourr Propriétaires de magasins Shopify sans avoir de blogs. Cela aidera les utilisateurs à obtenir directement les produits du magasin.
D’un autre côté, si vous avez des blogs et que vous souhaitez qu’ils apparaissent dans les résultats de recherche, la meilleure façon de le faire est d’obtenir le moteur de recherche personnalisé Expertrec pour un site Web de commerce électronique. Vous pouvez décider quelles pages vous souhaitez afficher dans les résultats de recherche. Vous pouvez augmenter les champs afin que le champ souhaité apparaisse en haut lors de l’obtention des résultats de recherche.
Si vous visitez le tableau de bord de la barre de recherche intelligente Expertrec, vous verrez de nombreuses options. Vous pouvez tous les explorer un par un et voir les changements instantanés sur le site Web. Voyons maintenant quelques conditions préalables que vous devez remplir avant d’activer la recherche de blog Shopify.
Conditions préalables:
Méthode pour publier un article de blog dans Shopify.
Comme vous le savez, Shopify est l’une des plateformes de commerce électronique les plus populaires. En ajoutant des articles de blog à votre boutique en ligne, vous pouvez générer un trafic important vers votre site Web. Cela se traduira par une augmentation exponentielle en termes d’engagement client et améliorera rapidement le référencement du magasin. Vous pouvez partager des avis, des expériences et des connaissances sur le produit que vous essayez de vendre de manière élégante. De cette façon, les visiteurs de votre blog ont de grandes chances de se connecter et de se convertir en clients.
Voyons comment créer un blog et le publier sur Shopify.
Ajout du blog
Dans votre boutique en ligne, il existe un blog par défaut nommé Actualités. C’est à vous de décider si vous souhaitez conserver le blog ou créer un nouveau blog avec votre nom personnalisé. Vous devez suivre ces étapes :
- Dans votre panneau d’administration Shopify, cliquez sur Boutique en ligne -> Articles de blog
- Cliquez sur Gérer les blogs -> Ajouter un blog.
- Maintenant, vous devez donner un titre à votre blog et sélectionner de quelle manière vous souhaitez gérer la section des commentaires. Ceci est important car cela dépend de votre vitrine si vous souhaitez ou non activer les commentaires. Les deux situations ont leur version des avantages et des inconvénients.
- C’est facultatif mais si vous avez déjà créé un modèle personnalisé pour rédiger des blogs, vous pouvez sélectionner un modèle. Pour ce faire, dans le menu déroulant des modèles, vous devez sélectionner le modèle qui sera utilisé pour le blog. Après cela, tous les articles du blog utiliseront automatiquement ce modèle.
- À la fin, cliquez sur Enregistrer pour enregistrer le blog.
Puisque vous avez créé un superbe blog, vous pouvez l’ajouter à votre menu de navigation principal.
Modification du nom de votre blog
- Dans le panneau d’administration de la boutique Shopify, cliquez sur Boutique en ligne -> articles de blog.
- Ici, cliquez sur gérer les blogs.
- Maintenant, pour modifier le nom du blog, cliquez dessus.
- Sur la page Modifier le blog, vous devez saisir le nouveau nom que vous souhaitez définir pour votre blog dans le champ titre.
- À la fin, cliquez sur Enregistrer.
Modification de la liste des moteurs de recherche du blog
Savez-vous que vous pouvez modifier le texte apparaissant dans les résultats des moteurs de recherche de votre blog ? Vous pouvez utiliser un titre descriptif avec une description. Cela aidera vos nouveaux clients à trouver facilement votre boutique en ligne. Vous pouvez les convaincre de cliquer sur le lien puisque vous leur donnez une description très élaborée. Vous pouvez en apprendre davantage sur le référencement en commençant à vous concentrer sur le processus de blogging.
La meilleure chose est que vous pouvez toujours prévisualiser la liste des moteurs de recherche de votre blog. Vous pouvez apporter des modifications qui aideront les clients à découvrir rapidement votre boutique Shopify. Tout ce dont vous avez besoin est de suivre ces étapes :
- Dans le panneau d’administration Shopify, cliquez sur Boutique en ligne -> Articles de blog.
- Cliquez sur gérer les blogs et cliquez sur le nom du blog pour le modifier.
- Cliquez sur Modifier le référencement du site Web dans la section Aperçu de la liste des moteurs de recherche.
- Dans le champ titre de la page, vous devez saisir un titre descriptif et accrocheur. C’est le titre qui s’affichera sous forme de lien dans les résultats des moteurs de recherche. Notez que vous n’avez que 55 caractères dans le titre. Alors, utilisez-le à bon escient.
- Après cela, vous devez saisir une description pour la liste des moteurs de recherche. Vous devez vous assurer que votre description inclut les mots-clés pertinents qui aideront les clients à trouver votre lien et à cliquer dessus. Incluez également le nom de votre entreprise. Dans la section description, vous pouvez saisir jusqu’à 320 caractères. La clé est de montrer aux clients que vous apportez une véritable solution à leurs demandes.
- En outre, vous pouvez modifier l’adresse Web dans la section URL et poignée. Dans la plupart des cas, il n’est pas nécessaire d’apporter une modification significative à l’adresse Web. Néanmoins, s’il est nécessaire de modifier l’adresse Web, vous devez être assuré que vous configurez des redirections d’URL à partir de l’ancienne adresse Web. Comme vous le savez, l’URL ne peut contenir aucun espace. Et les poignées sont utiles dans la conception de thèmes.
- Au final, enregistrez vos modifications en cliquant sur Enregistrer.
Changer l’adresse Web d’un blog
Comme indiqué précédemment, vous pouvez modifier l’adresse Web de votre blog dans la section d’aperçu de la liste des moteurs de recherche de la page Modifier le blog. Le fait est que lorsque vous créez un blog, deux éléments sont automatiquement générés. Il s’agit d’une URL et d’un handle. Vous souhaiterez peut-être modifier ou raccourcir votre adresse Web. Dans la plupart des cas, il n’est pas nécessaire de modifier et vous pouvez laisser la valeur par défaut telle quelle. En ordrepour modifier l’adresse Web d’un blog, procédez comme suit :
- Pour ouvrir l’aperçu de la liste des moteurs de recherche, cliquez sur Modifier le référencement du site Web sur la page Modifier le blog.
- Vous pouvez désormais modifier l’URL et le champ d’identification dans l’aperçu de la liste des moteurs de recherche.
- Le point notable est que si vous souhaitez que les anciennes URL de blog redirigent les clients vers les nouvelles URL, vous devez alors laisser les options de redirection cochées. À la fin, cliquez sur Enregistrer.
Ajouter un lien vers un blog externe
Vous pouvez facilement ajouter un lien dans la navigation de votre boutique en ligne vers un autre blog qui peut être hébergé sur certaines plateformes tierces comme Tumblr, Blogger ou WordPress. Le lien ajouté peut apparaître soit dans votre navigation principale, soit dans un menu. Cela dépend de ce que vous allez choisir. Vous pouvez configurer ces menus et liens dans la zone de navigation de Shopify. Voici les étapes pour le faire.
- Accédez à votre panneau d’administration Shopify et cliquez sur Boutique en ligne -> Navigation.
- Ici, cliquez sur le nom du menu dans lequel vous êtes censé ajouter le lien.
- Maintenant, cliquez sur l’élément de menu Ajouter ou choisissez n’importe quel élément de menu existant afin de le modifier.
- Dans le champ Nom, vous devez saisir le nom du lien. Par exemple, bloguer.
- Enfin, collez le lien vers le blog souhaité dans le champ Lien. Cliquez sur le menu Enregistrer.
Vous devez toujours vous assurer que le lien que vous ajoutez depuis votre blog vers votre boutique Shopify encouragera les lecteurs du blog à visiter la boutique. Vous pouvez également rechercher dans le centre d’aide de votre plateforme de blog des instructions lorsque vous devez ajouter un lien externe. Vous vous demandez peut-être pourquoi vous devriez installer la barre de recherche intelligente Expertrec, n’est-ce pas ? Voici les raisons :
Pourquoi installer l’application Expertrec Smart Search ?
- Il s’agit d’une barre de recherche de type Google qui ne promet aucune publicité. Vos clients seront simplement les vôtres.
- Il n’y a aucune limite sur les requêtes de recherche. A sa suite, Expertrec propose des recherches illimitées.
- Depuis le jour où Google a lancé la fonctionnalité de saisie semi-automatique, elle est indispensable pour chaque barre de recherche. Cela est particulièrement important s’il s’agit d’un moteur de recherche sur votre site Web.
- La barre de recherche Expertrec est compatible avec tous les appareils. Qu’il s’agisse d’un ordinateur portable, d’un PC, d’une tablette, d’un iPad, d’un iPhone ou du populaire Android, la barre de recherche Expertrec trouvera son chemin grâce à une interface utilisateur de recherche réactive.
- Vous pouvez facilement modifier l’interface utilisateur de la barre de recherche en faisant glisser et en déposant certaines options. Vous n’avez pas besoin de vous casser la tête sur un didacticiel de codage et de corriger les bugs involontairement accueillis.
- Chaque mise à jour dans les paramètres se reflétera sur votre site Web d’origine en un éclair de lumière. Cela signifie qu’Expertrec prend en charge l’indexation des produits en temps réel. Mettez à jour votre produit en stock en voyant la demande. Il s’affichera quasi instantanément sur votre page produit avec une indexation appropriée.
- Vous êtes intrigué par l’idée d’obtenir un correcteur orthographique ? Eh bien, Expertrec Smart Search Bar dispose d’un correcteur orthographique intégré. Il s’agit d’un virage magique composé de recherches, d’analyses, de filtres et de recherche vocale Ajax illimités.
- La prise en charge de l’API de recherche Expertrec est facilement disponible avec une documentation appropriée.
- Les autosuggestions jouent plusieurs rôles. Parfois, ils sont utilisés pour informer les utilisateurs sur des produits similaires tandis que, d’un autre côté, ils aident également à informer les visiteurs du site Web de vos nouveaux lancements et d’autres domaines de produits.