Here are steps to add internal site search using HTML code for free.
Steps to add internal site search

- Add the following code to your website.
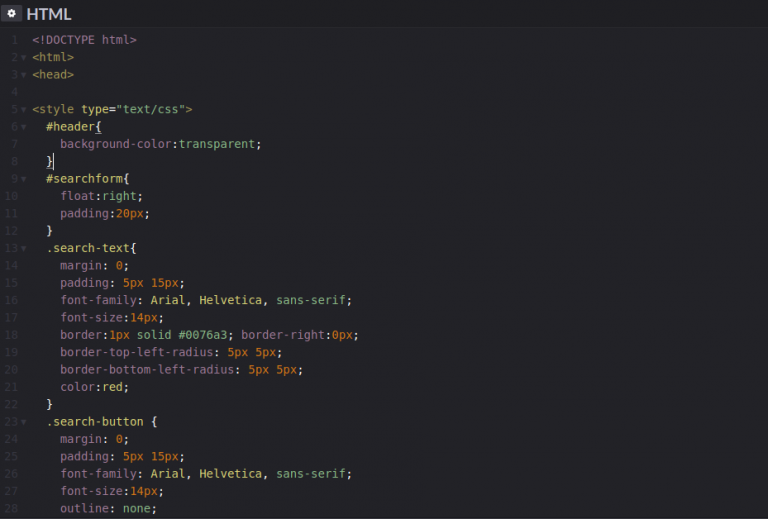
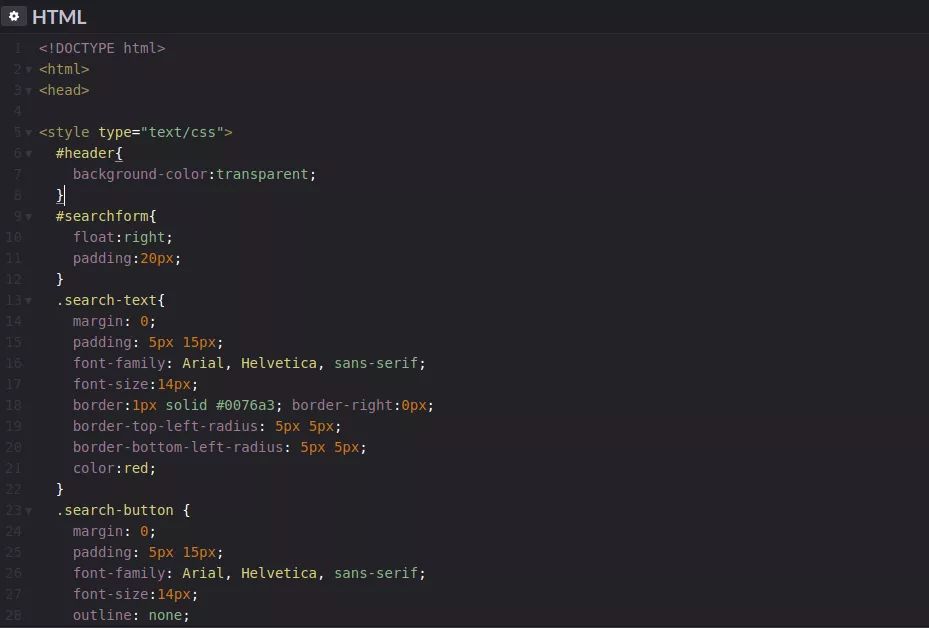
<!DOCTYPE html> <html> <head> <style type="text/css"> #header{ background-color:transparent; } #searchform{ float:right; padding:20px; } .search-text{ margin: 0; padding: 5px 15px; font-family: Arial, Helvetica, sans-serif; font-size:14px; border:1px solid #0076a3; border-right:0px; border-top-left-radius: 5px 5px; border-bottom-left-radius: 5px 5px; color:red; } .search-button { margin: 0; padding: 5px 15px; font-family: Arial, Helvetica, sans-serif; font-size:14px; outline: none; cursor: pointer; text-align: center; text-decoration: none; color: #ffffff; border:1px solid orange; background: orange; border-top-right-radius: 5px 5px; border-bottom-right-radius: 5px 5px; } .search-button:hover { text-decoration: none; background: #007ead; } /* Fixes submit button height problem in Firefox */ .search-button::-moz-focus-inner { border: 0; } .clear{ clear:both; } </style> </head> <body> <!-- HTML for SEARCH BAR --> <div id="header"> <form id="searchform" method="get" action="http://www.google.com"> <input type="text" class="search-text" name="q" size="21" maxlength="120"><input type="submit" value="🔍" class="search-button"> </form> <div class="clear"></div> </div> </body> </html> - You can edit the positioning by editing the search form code .
- You can change the look and feel of the search text by editing the code under search-text
- You can change the look and feel of the search button by editing the code under search-button
- You can change the look and feel of the search button hover by editing the code under search-button:hover
Here is a snapshot of the search box after pasting the code on your website