Search bar in HTML
Here is how you can add a search button within the text box using simple HTML code. If you are not a coder, you can also have a look at these search engines for sites, that give you the option to edit the search bar button using their control panel without any coding.
The HTML code
Below is the HTML code for setting up simple search UI
<div class="search-container"> <input type="text" name="search-text" class="search-input"/> <button class="search-button">🔍</button> </div>
The Trick
We’ll focus on the search text box with the class “search-input” and the button with the class “search-button”
The trick is to have no borders at all and have a negative margin
Below is the CSS code for making the button appear within the search text box
.search-container {
width: 240px;
margin-left:auto;
padding: 10px;
}
.search-input {
height: 15px;
width: 200px;
padding: 5px;
margin: 0;
border: none;
background: white;
}
.search-button {
cursor: pointer;
height: 25px;
width: 30px;
border: none;
margin-left: -5px;
background: white;
}
Removing the border
Removing the border for the search text and search button makes them look alike and adding a margin-left of -5px makes them appear as one entity.
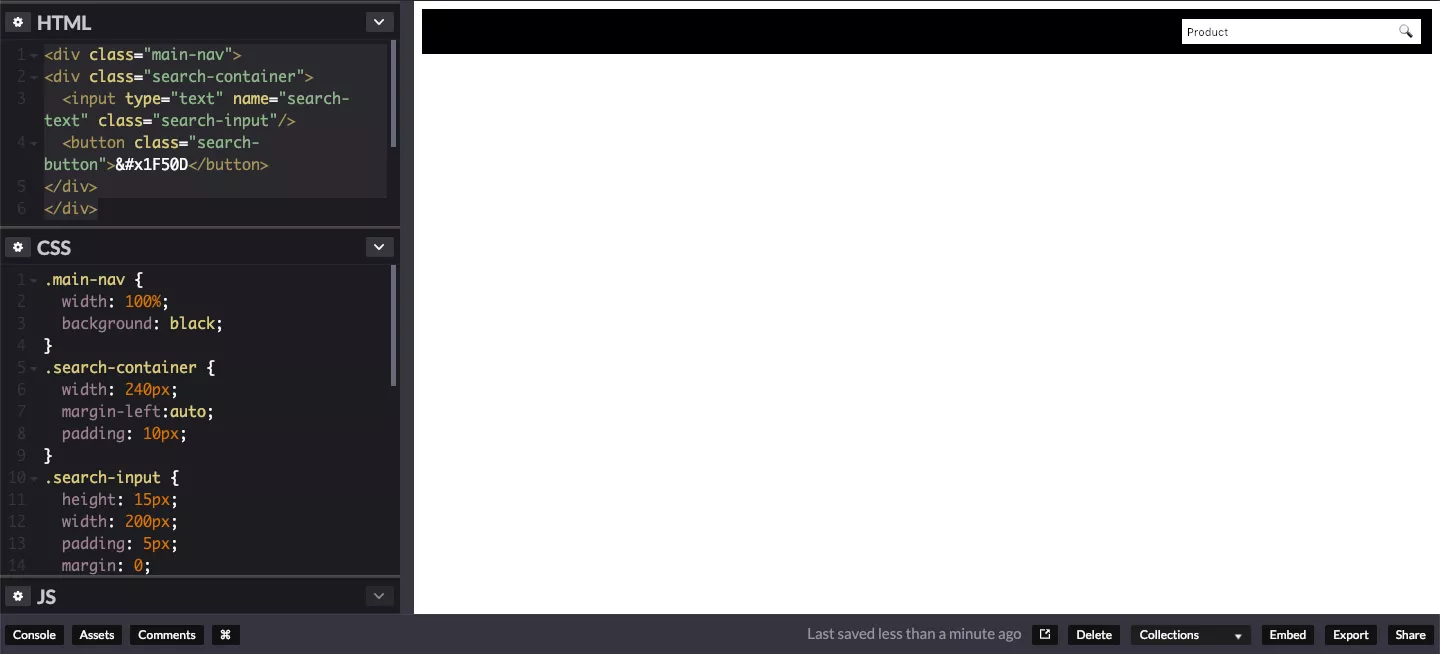
After adding the above code in an empty page, you will have a search box that will look like this

The search appears as if the search button is within the text box.
If you have a white background, the text box will be invisible as there is no border at all. Look at the image below
Fixing the visibility issue
You can hardly see the search text box.
To fix this we will add border on top and bottom for search text and search button along with left border for the search text and right border for search button
.search-input {
height: 15px;
width: 200px;
padding: 5px;
margin: 0;
background: white;
border: 1px solid black;
border-right: none;
}
.search-button {
cursor: pointer;
height: 27px;
width: 30px;
border: 1px solid black;
border-left: none;
margin-left: -5px;
background: white;
}

Now we can clearly see that the search button is present within the search box