El autocompletado de búsqueda de Shopify es la mejor manera de fomentar el descubrimiento de un producto. Además, existen innumerables beneficios, como reducir el alcance de la consulta de búsqueda del usuario por categoría de producto, disponibilidad, corregir errores ortográficos o incluso ayudarlo a promocionar productos recién lanzados. Todos los créditos se destinan a las funciones de autocompletar de búsqueda de Shopify. Puede agregarlo usando un complemento o introduciendo algún código pesado en el editor de código.

3 mejores formas de agregar el autocompletado de búsqueda de Shopify
Estos son los dos pasos para habilitar o agregar el autocompletado para tu barra de búsqueda en la tienda Shopify.
- Usando el complemento Expertrec
- Copiar código desde el panel de Expertrec
- Aplicar código en el editor de código de Shopify
Sepamos cómo agregar el autocompletado de búsqueda de Shopify con más detalle.
Instale la barra de búsqueda Expertrec para su tienda Shopify
Usando el complemento Expertrec
Instale la barra de búsqueda inteligente Expertrec desde Shopify App Store. Y sí, esta es la mejor y más sencilla forma de habilitar la función de autocompletar de búsqueda de Shopify en menos de 2 minutos. ¿Que estas esperando? Toma tu Maggie y comienza a instalar la barra de búsqueda inteligente Expertrec. (Está oficialmente incluido en Shopify App Store)
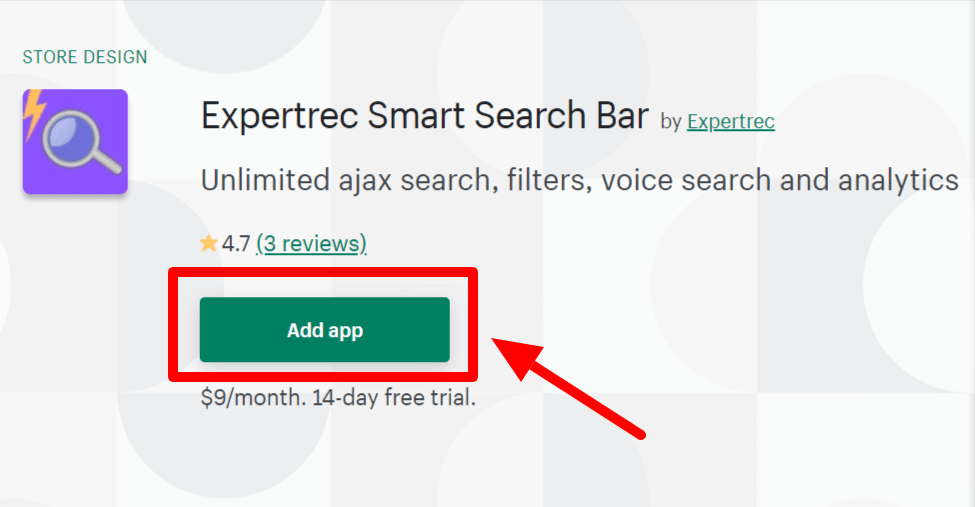
1. Haga clic en https://apps.shopify.com/expertrec-smart-search-bar y presione el botón verde Agregar aplicación.

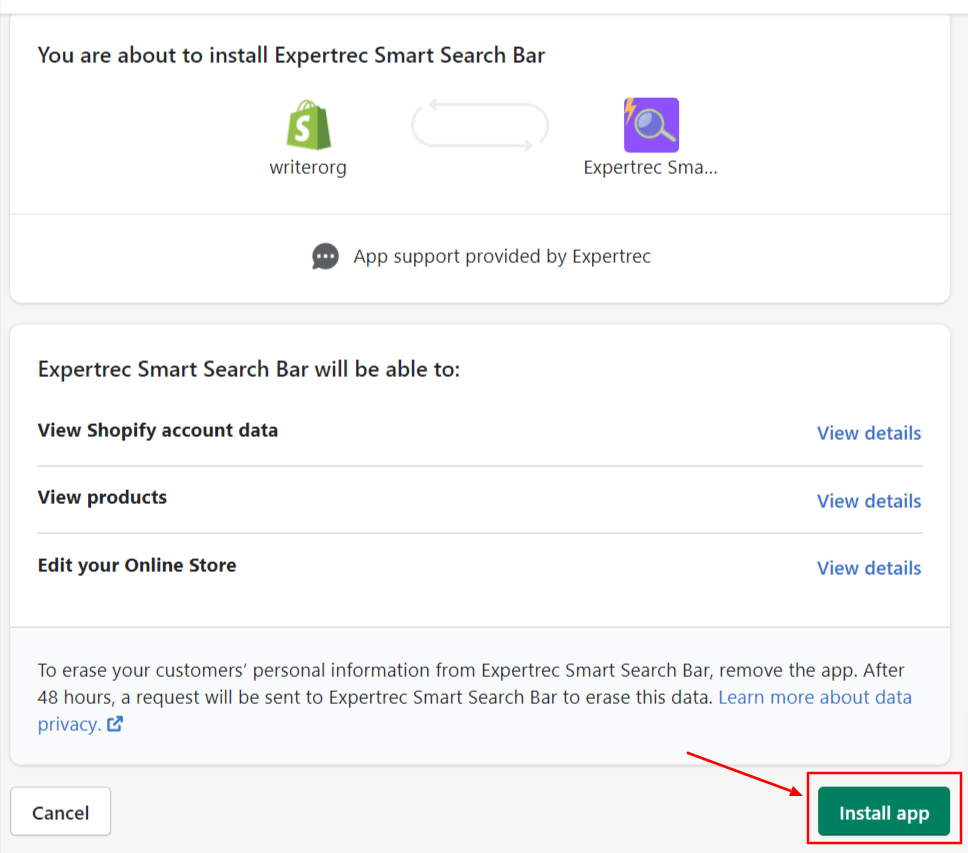
2. Ahora, debes hacer clic en instalar la aplicación en la parte inferior derecha.

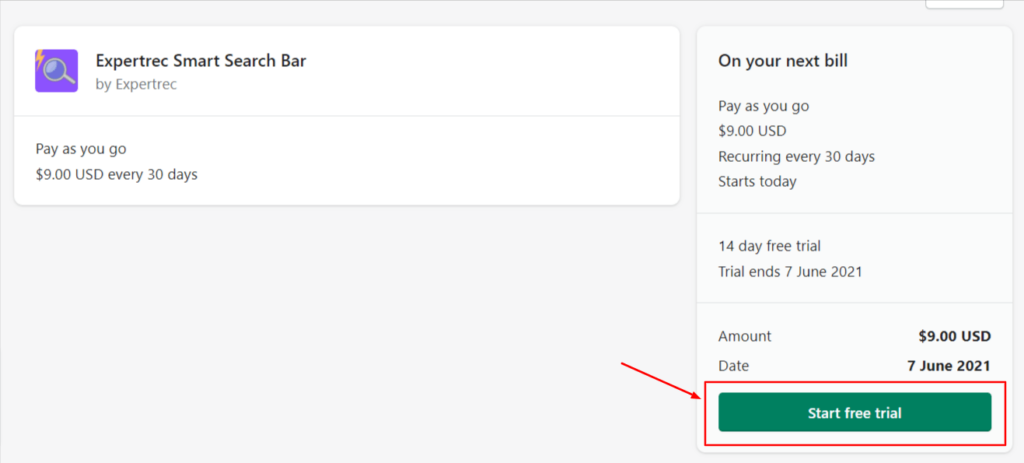
3. Esa es la mejor parte. ¡Me encanta! Expertrec te ofrece una prueba gratuita de 14 días. ¿Y sabes la mejor parte? No es necesario agregar ningún dato de tarjeta de crédito. Es absolutamente gratis. Todo lo que necesitas es hacer clic en “Iniciar prueba gratuita” y listo.

La barra de búsqueda inteligente Expertrec se ha instalado correctamente en tu tienda Shopify. Ahora, tiene acceso no solo a la función de autocompletar, sino también a varias más, como búsqueda por voz, sugerencias automáticas, indexación en tiempo real, cero anuncios, búsqueda súper rápida y ¿qué no? Para explorar más sobre los beneficios de la barra de búsqueda inteligente de Expertrec, puedes visitar Shopify Search Products – Manejo de la tienda en línea.
¿Quieres hacer un pago rápido?
- Inicia sesión en tu panel de administración de Shopify.
- Vaya a la sección de Aplicaciones.
- Puede ver la barra de búsqueda inteligente de Expertrec como se muestra a continuación:
¡Disfruta y explora la aplicación!
Copiar código desde el panel de Expertrec
Bueno, copiar el código del panel de Expertrec es el siguiente mejor método para habilitar la función de autocompletar de búsqueda de Shopify después de agregar el complemento de la barra de búsqueda inteligente de Expertrec en su tienda. Para ello, tienes que seguir estos sencillos pasos:
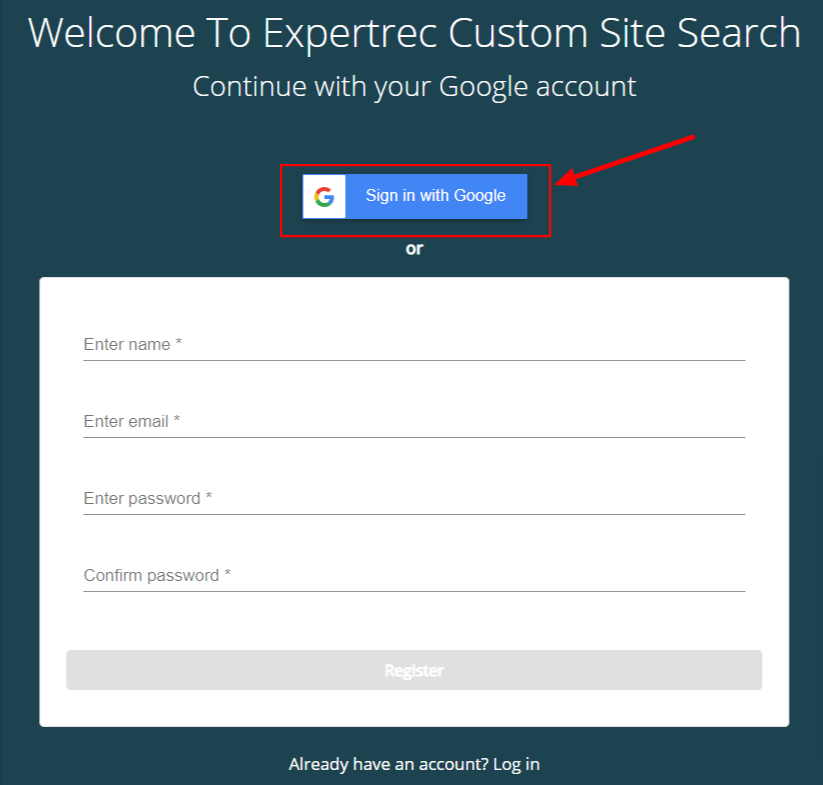
1. Haga clic en https://cse.expertrec.com e inicie sesión con su cuenta de Google.


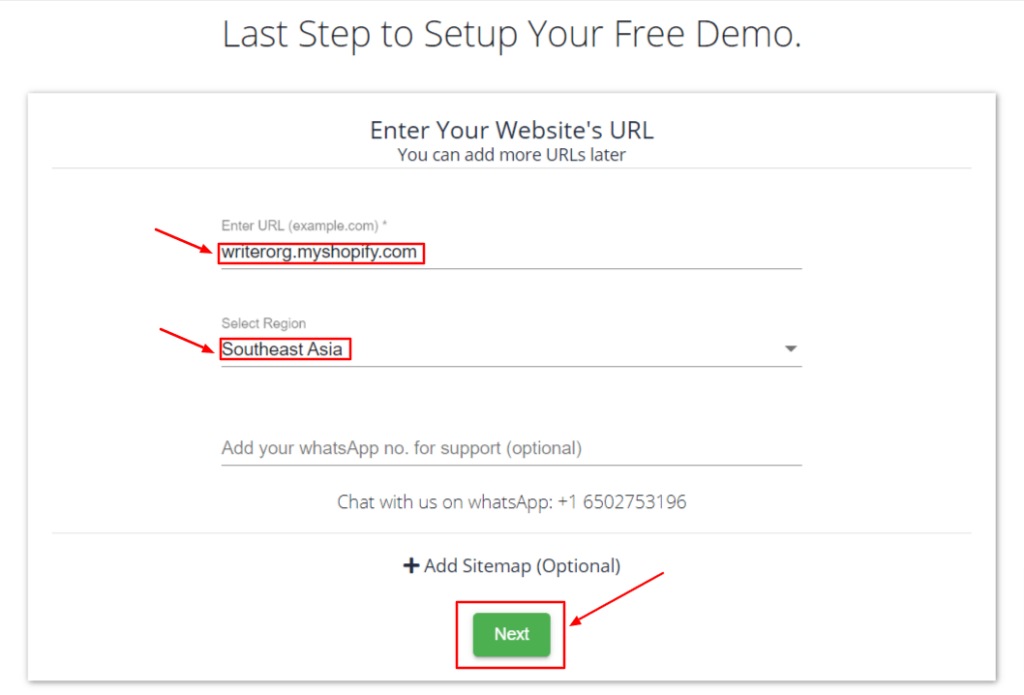
2. Ingrese la URL de la tienda Shopify y diríjase al panel de Expertrec.


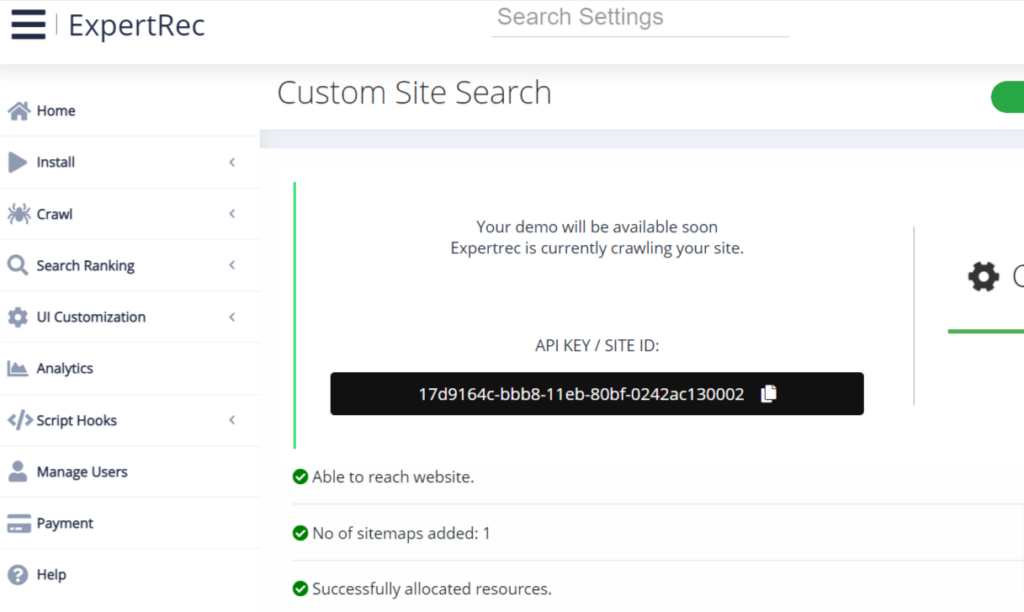
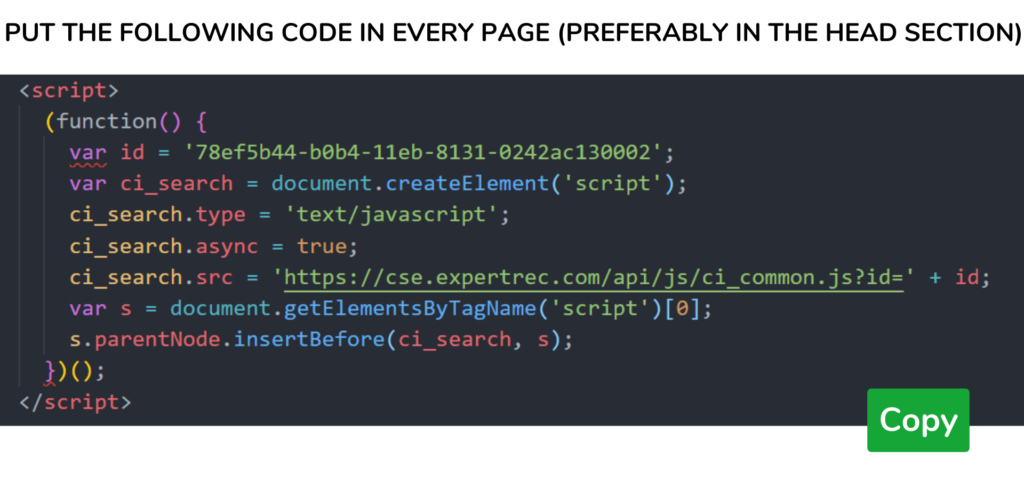
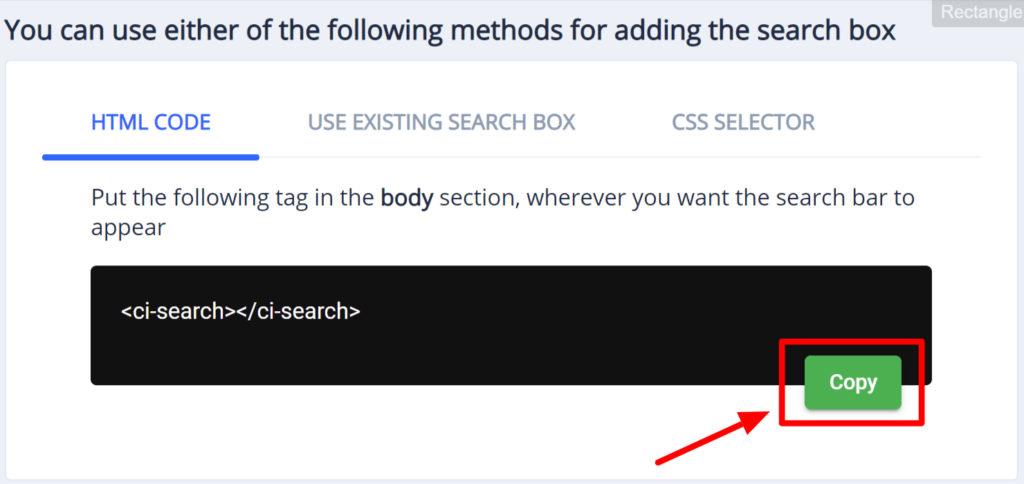
3. En la sección Instalar del panel de Expertrec, haga clic en el código y copie el código y la etiqueta que aparece en el lado derecho. Por ejemplo, si desea utilizar su barra de búsqueda existente pero desea integrar la función de autocompletar en ella, haga clic en “Usar cuadro de búsqueda existente”.


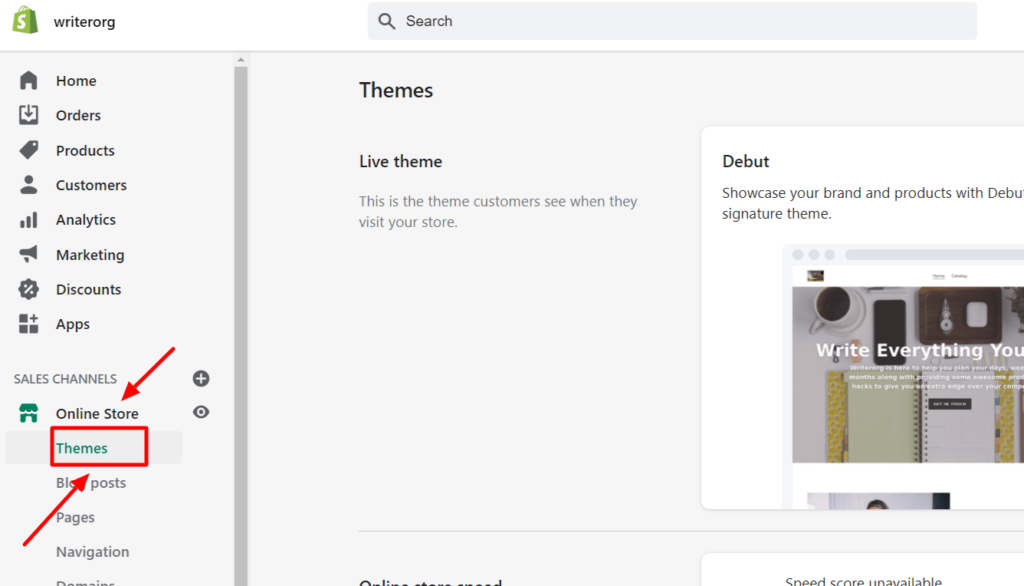
4. Ahora, inicia sesión en tu tienda Shopify y abre el panel de administración. Aquí, haga clic en la opción Tienda en línea como se muestra a continuación y haga clic en Temas.

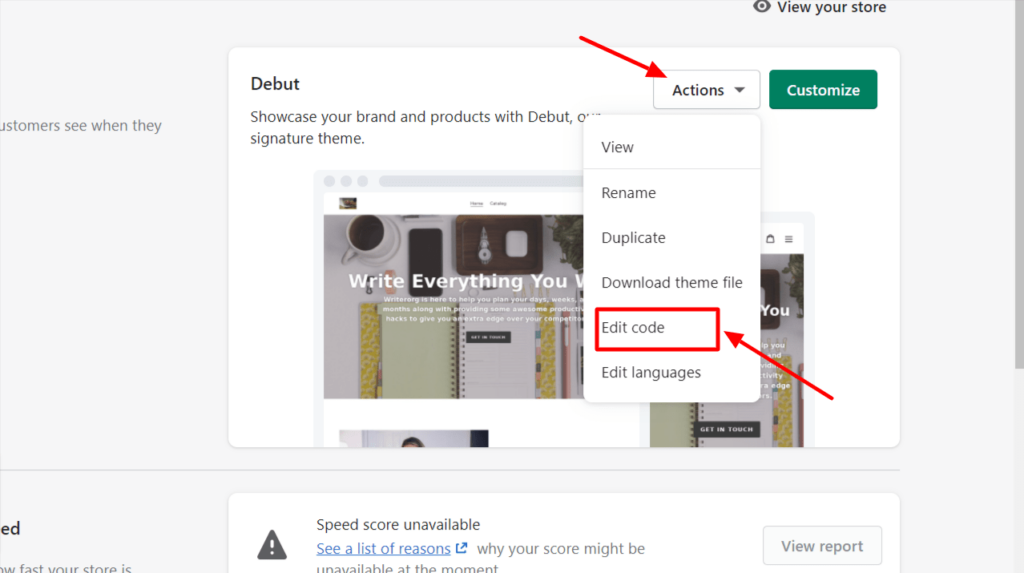
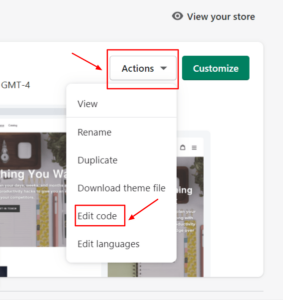
5. Está el botón Acciones en el lado derecho. Haga clic en él y aparecerá un menú desplegable. Como puede ver, haga clic en la opción Editar código ubicada en la segunda parte superior desde abajo.

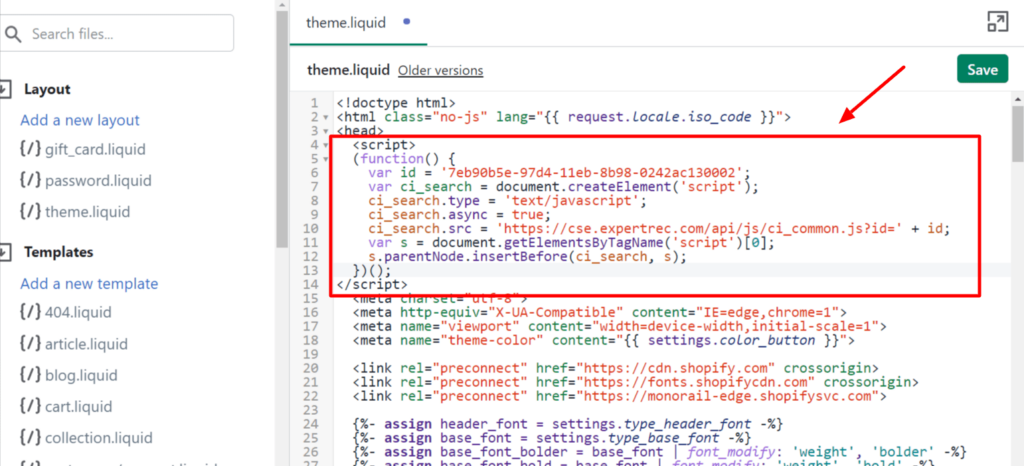
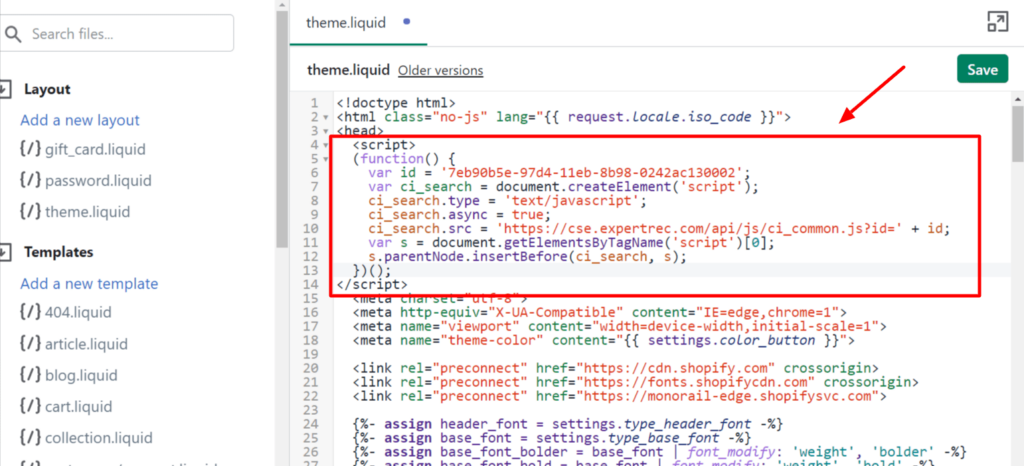
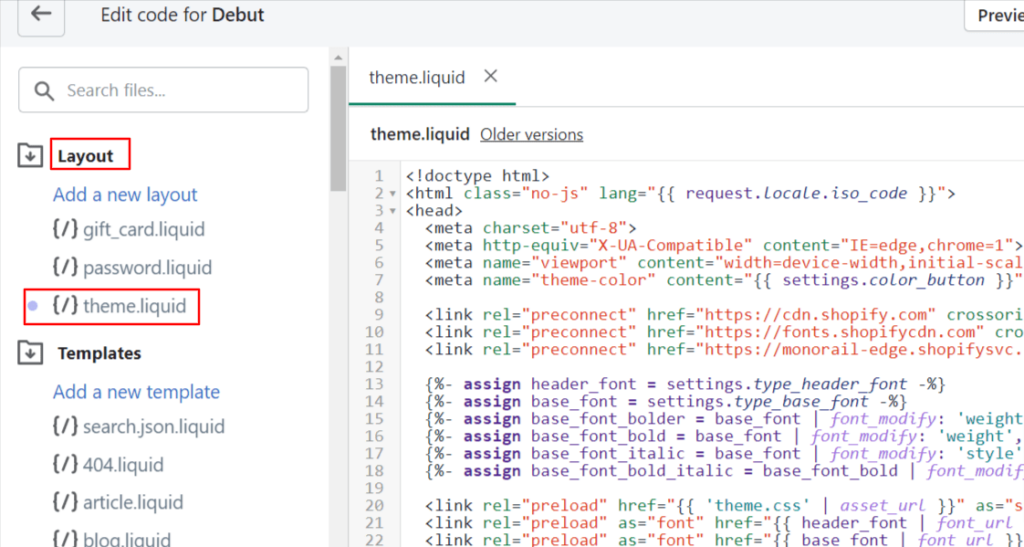
5. En la carpeta Diseño, haga clic en theme.liquid en la parte inferior para agregar el código Expertrec que copió recientemente desde el panel.

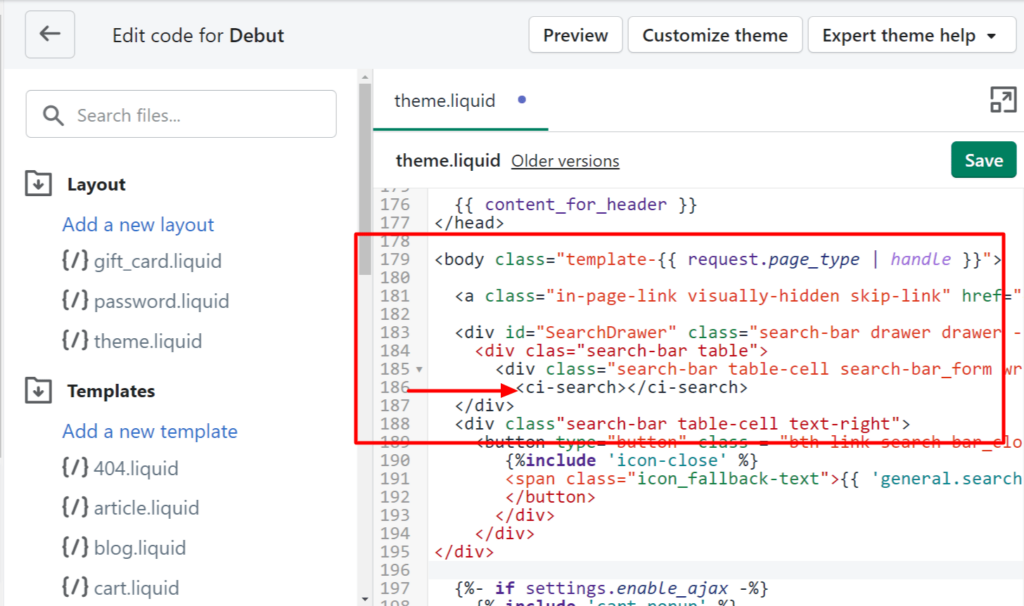
6. Pegue el código en la sección <head> y la etiqueta HTML en la sección <body> entre los dos <div> como se muestra a continuación:


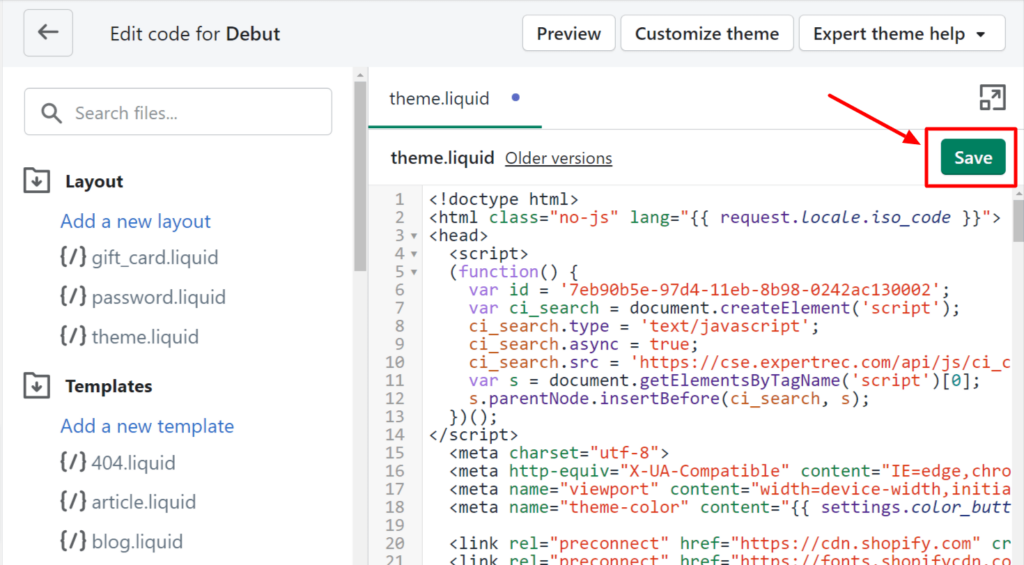
7. Guarde el código.

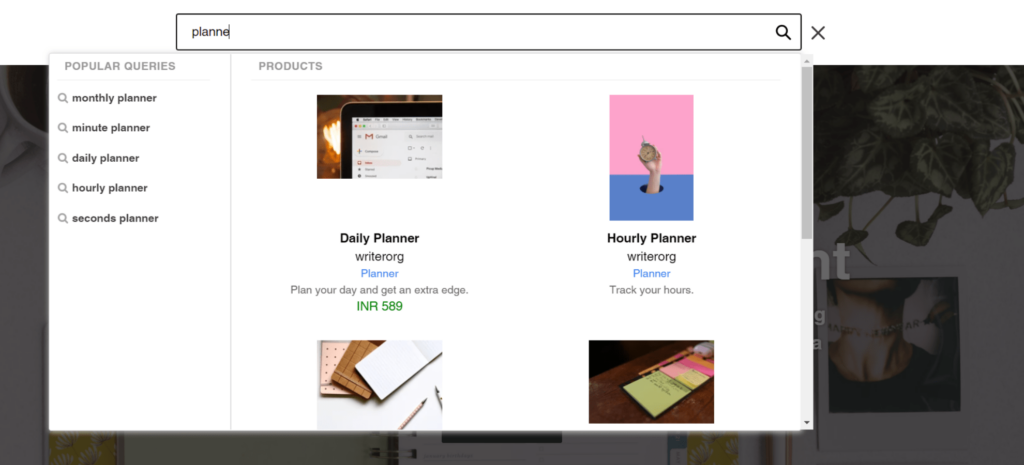
Tiene la barra de búsqueda de Expertrec con función de autocompletar simplemente copiando el código del panel de Expertrec. Puede abrir su tienda en línea haciendo clic en el botón del ojo y aquí obtendrá la barra de búsqueda de Expertrec que es altamente personalizable.
Sitio web de demostración:

Así es como se verá su tienda en línea después de instalar la barra de búsqueda inteligente de Expertrec. Sé que es una experiencia realmente apasionante. Cambia la apariencia del sitio web. Por cierto, también puedes cambiar la interfaz de usuario de tu barra de búsqueda simplemente dirigiéndote al panel de Expertrec y explorando las diversas posibilidades.
Instale la barra de búsqueda Expertrec para su tienda Shopify
Aplicar código en el editor de código de Shopify
Usar la barra de búsqueda de Expertrec es una experiencia completamente diferente. Aún así, si desea simplemente completar automáticamente la funcionalidad, puede aplicar el código para autocompletar. Es posible que necesites un poco de inclinación a la codificación porque así es como funciona el código.
Estos son los pasos para agregar el autocompletado de búsqueda de Shopify agregando código en el editor de código en línea.
I). Cree una nueva plantilla en la sección Editar código de la página de búsqueda.
1. Vaya a la Tienda en línea -> Temas.
2. En el lado derecho, haga clic en Acciones. Luego, en el menú desplegable, haga clic en Editar código.

3. Haga clic en Agregar una nueva plantilla en la carpeta Plantillas que se encuentra justo debajo de la carpeta Diseño.
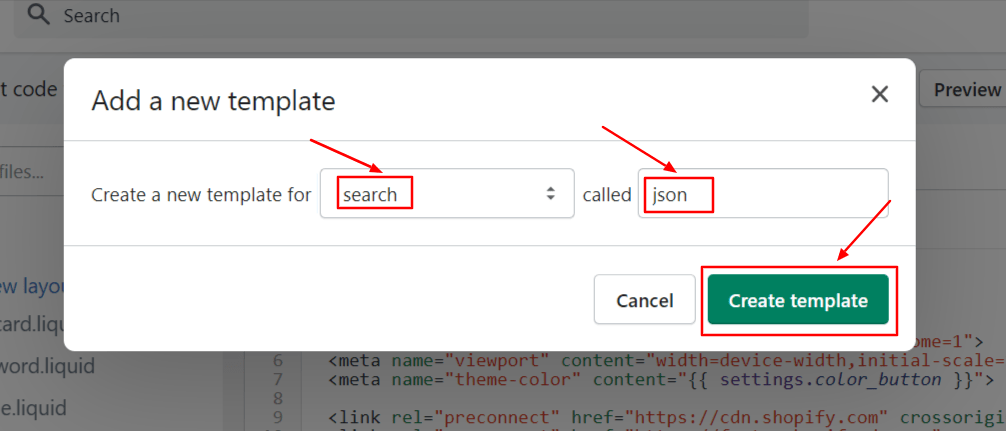
4. Aquí, elija las opciones para su nueva plantilla. Seleccioné la búsqueda porque quiero crear una nueva plantilla para la búsqueda donde el nombre de la plantilla se proporcione como JSON.

5. Ahora, haga clic en el botón Crear plantilla y se abrirá una nueva plantilla en su editor de código.
6. El archivo parece lleno de códigos. ¿Bien? No te preocupes. Estos son sólo códigos predeterminados y debe reemplazarlos con nuestro nuevo código.
7. Copie este código y péguelo en la nueva plantilla que creamos recientemente.
{% diseño ninguno %}
{% resultados de captura %}
{% para elemento en search.results %}
{% asignar producto = artículo %}
{
"título": {{ producto.título | json }},
"url": {{ producto.url | dentro de: producto.collections.last | json }},
"miniatura": {{ producto.featured_image.src | product_img_url: 'pulgar' | json }}
}
{% a menos que forloop.last %},{% endunless %}
{% final de %}
{% captura final %}
{
"resultados_count": {{ search.results_count }},
"resultados": [{{ resultados }}]
}
II). Habilitar el autocompletado de búsqueda
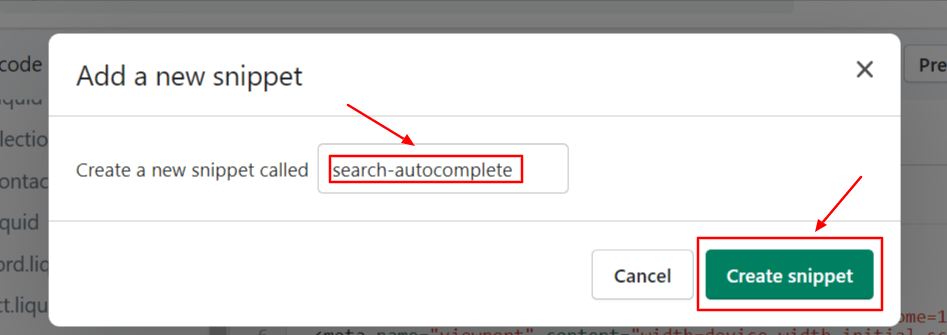
1. Hay un directorio de fragmentos como se muestra a continuación. Haga clic en la opción Agregar un nuevo fragmento. En ese cuadro de diálogo, ingrese el nombre del fragmento como búsqueda-autocompletar y haga clic en el botón Crear fragmento.

2. Aparecerá un nuevo editor de código. Ahora, pegue el siguiente código en el editor de código.
{% asignar resultados_box_width = '242px' %} {% asignar resultados_box_background_color = '#ffffff' %} {% asignar resultados_box_border_color = '#d4d4d4' %} <script> $(function() { // Solicitud Ajax actual. var currentAjaxRequest = null; // Tomando todos los formularios de búsqueda en la página y agregando una lista de resultados de búsqueda a cada uno. var searchForms = $('form[action="/search"]').css('position','relative' ).each(function() { // Tomando entrada de texto. var input = $(this).find('input[name="q"]'); // Agregando una lista para mostrar los resultados de la búsqueda. var offSet = input .position().top + input.innerHeight(); $('<ul class="search-results"></ul>').css( { 'posición': 'absoluta', 'izquierda': '0px ', 'top': offSet } ).appendTo($(this)).hide(); // Escuchando las teclas y los cambios en el campo de texto dentro de estos formularios de búsqueda. input.attr('autocomplete', 'off') .bind('keyup change', function() { // ¿Cuál es el término de búsqueda? var term = $(this).val(); // ¿Cuál es el formulario de búsqueda? var form = $(this).closest('form '); // ¿Cuál es la URL de búsqueda? var searchURL = '/search?type=product&q=' + term; // ¿Cuál es la lista de resultados de búsqueda? var Lista de resultados = form.find('.resultados de búsqueda'); // Si es un término nuevo y contiene al menos 3 caracteres. if (term.length > 3 && term != $(this).attr('data-old-term')) { // Guardando la consulta anterior. $(this).attr('datos-antiguo-término', término); // Elimina cualquier solicitud Ajax que se esté procesando actualmente. if (currentAjaxRequest! = nulo) currentAjaxRequest.abort(); // Extrayendo resultados. currentAjaxRequest = $.getJSON(searchURL + '&view=json', function(data) { // Restablecer resultados. resultsList.empty(); // Si no tenemos resultados. if(data.results_count == 0) { // resultsList.html('<li><span class="title">Sin resultados.</span></li>'); // resultsList.fadeIn(200); resultsList.hide(); } else { // Si tenemos resultados: $.each(data.results, function(index, item) { var link = $('<a></a>').attr('href', item.url); link.append ('<span class="thumbnail"><img src="' + item.thumbnail + '" /></span>'); link.append('<span class="title">' + item.title + '</span>'); link.wrap('<li></li>'); resultsList.append(link.parent()); }); // La solicitud Ajax devolverá como máximo 10 resultados . // Si hay más de 10, vinculemos a la página de resultados de búsqueda. if(data.results_count > 10) { resultsList.append('<li><span class="title"><a href="' + searchURL + '">Ver todos los resultados (' + data.results_count + ')</a></span></li>'); } resultsList.fadeIn(200); } }); } }); }); // Al hacer clic fuera, los resultados desaparecen. $('body').bind('click', function(){ $('.search-results').hide(); }); }); </script> <!-- Algunos estilos para empezar. --> <estilo> .resultados de búsqueda { índice z: 8889; tipo de estilo de lista: ninguno; ancho: {{ results_box_width }}; margen: 0; relleno: 0; fondo: {{ results_box_background_color }}; borde: 1px sólido {{ results_box_border_color }}; radio del borde: 3px; -webkit-box-shadow: 0px 4px 7px 0px rgba(0,0,0,0.1); sombra de cuadro: 0px 4px 7px 0px rgba(0,0,0,0.1); desbordamiento: oculto; } .resultados de búsqueda li { mostrar: bloquear; ancho: 100%; altura: 38px; margen: 0; relleno: 0; borde superior: 1px sólido {{ results_box_border_color }}; altura de línea: 38px; desbordamiento: oculto; } .resultados de búsqueda li:primer hijo { borde superior: ninguno; } .resultados de búsqueda .título { flotador: izquierda; ancho: {{ results_box_width | eliminar: 'px' | al_número | menos: 50 }}px; relleno-izquierda: 8px; espacio en blanco: nowrap; desbordamiento: oculto; /* La propiedad text-overflow es compatible con todos los principales navegadores. */ desbordamiento de texto: puntos suspensivos; -o-text-overflow: puntos suspensivos; alineación de texto: izquierda; } .resultados de búsqueda .thumbnail { float: izquierda; bloqueo de pantalla; ancho: 32px; altura: 32 píxeles; margen: 3px 0 3px 3px; relleno: 0; alineación de texto: centro; desbordamiento: oculto; } </estilo>
3. Ahora, en la carpeta Diseños, busque su archivo theme.liquid y ábralo en el editor de código como se muestra a continuación:

4. Desplácese hacia abajo hasta encontrar la etiqueta de cierre. Justo antes, pegue este código como se escribe a continuación.
{% incluye ‘búsqueda-autocompletar’ %}
5. Eso es todo. Has habilitado el autocompletado de búsqueda de Shopify.
¿Por qué es necesario tener Shopify Search Autocompletar por hora?
Olvídate de todo. La regla de oro es: “A la gente le encantan los atajos”. ¿Y por qué no? Después de todo, obtener más beneficios con gran comodidad y conveniencia es mucho mejor que rascarse la cabeza e intentar encontrar algo en la eternidad (con miles de millones de sitios web, Google no es nada menos que eso). Entonces, si eres propietario de un sitio web o de un negocio, aquí tienes algunos beneficios de tener Shopify Search Autocompletar que necesitas conocer de inmediato:
Funcionalidades de autocompletar
- Autocompletar básico
- Sugerencias
- Resultados rápidos
1. Autocompletar básico
Con el enfoque más básico y minimalista, esta funcionalidad se ocupa de mostrar frases de búsqueda a medida que se escriben. Sigue haciendo coincidir lo que el usuario está buscando con todos los productos de su tienda. Es algo así como predecir la consulta justo en el momento en que el usuario la escribe.
2. Sugerencias
Esta función de autocompletar es similar a las sugerencias automáticas en varios aspectos. Aquí, el usuario recibe varias sugerencias mientras escribe. El motor de búsqueda, hasta entonces, sigue sugiriéndole otras palabras clave que tal vez sean populares o de tendencia, o algo en el historial, o cualquier otro criterio. Después de eso, depende completamente del motor de búsqueda.
3. Resultados rápidos
Si tiene una tienda de comercio electrónico, asegúrese de que la búsqueda sea tan rápida como la velocidad del rayo. Y qué es mejor que mostrar los resultados instantáneamente cuando alguien comienza a buscar un artículo. Incluso los sitios de comercio electrónico más populares como Amazon, Flipkart admiten resultados rápidos en los que los usuarios obtienen el resultado del producto sugerido cuando comienzan a buscarlo.
Beneficios de búsqueda al tener la función Autocompletar
1. Su barra de búsqueda comprende las “palabras de los usuarios”.
La mayoría de las personas con menos experiencia en tecnología no son buenas formando palabras para realizar una búsqueda exitosa. Por lo tanto, si no reciben el resultado en el primer paso, es muy probable que abandonen el sitio y dejen de buscar.
Tener un motor de búsqueda increíble como Expertrec le ayudará a utilizar las sugerencias de autocompletar para recomendar el producto relevante. De esta manera, puedes predisponerlos a seleccionar uno de los productos mostrados y obtener mejores resultados.
2. La simplicidad es la clave
Si su sitio web tiene cientos o miles de productos, asegúrese de que todos estén categorizados y ordenados adecuadamente en un formato de lista manejable. En aras de la claridad, debe aplicar un estilo distintivo a los datos. Implica jugar con la interfaz de usuario y seguir las mejores prácticas.
Afortunadamente, Expertrec está aquí para aliviarle la carga. Todo lo que necesita es registrarse para una prueba gratuita y el equipo técnico se encargará de todos los requisitos previos para agregar el mejor motor de búsqueda personalizado a su sitio web.
3. Sugerencias destacadas
Cuando los usuarios buscan algo en su sitio web, puede crear sugerencias destacadas que les permitirán agregar cadenas de tendencias al final de la consulta. Obviamente, ayudará a los usuarios a reemplazar su consulta por una que ya sea popular o de tendencia.
Envolviendolo
El motor de búsqueda personalizado Expertrec es la mejor y más sencilla forma de obtener numerosos beneficios de búsqueda en el sitio junto con el autocompletado de búsqueda de Shopify. Hereda casi todas las características que debe tener un increíble motor de búsqueda personalizado. Y el tema ganador es que no requiere ninguna codificación. Incluso todo lo que necesitas es instalar la aplicación Expertrec Smart Search desde la tienda Shopify y comenzar tu prueba gratuita en menos de dos minutos.
¿Entonces, Qué esperas? Acelere el crecimiento de su tienda agregando la aplicación Expertrec Smart Search y sea testigo del resultado más esperado, es decir, ¡crecimiento!
Instale la barra de búsqueda Expertrec para su tienda Shopify