WordPressの検索結果で検索語をハイライト表示する方法

私たちのアプローチ:
率直に言って、私はプラグインの大ファンではありません。プラグインはサイトを重くし、動作を遅くします。この記事では、結果内の語をハイライト表示する方法について、バックエンドとフロントエンドでの手順とその利点と欠点について説明します。
ハイライトとは何ですか?
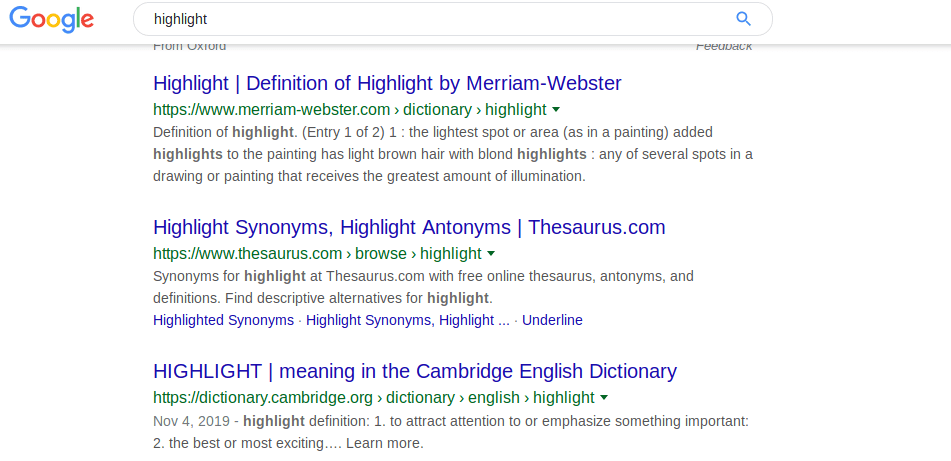
Googleでこれを見たことがあるかもしれません。同じページで行おうとしていることを理解するためにスクリーンショットを見てください。

上の画像は、検索語「highlight」が太字で表示されている場所を示しています。これがハイライト表示というものです。
ハイライト表示の利用方法は?
結果を見たユーザーは、それをすぐに関連付けることができないかもしれません。検索語をハイライト表示することで、システムはユーザーにこの結果を最初に表示した理由を示します。特に複数の検索語で検索する場合に役立ちます。特定のキーワードで結果が表示されることがあります。さらに、検索が進んで意味的な類義語、語幹語、接頭辞の一致も利用している場合には特に有用です。例えば、子犬を検索した場合に猫がハイライト表示されている結果が表示された場合、なぜこの結果が表示されたのかをすぐに理解できます。恥ずかしい自己宣伝ですが、Expertrec検索はすべての高度な機能を備えており、デフォルトで洗練されたハイライト表示を提供しています。WordPressとユーザーに強力な検索を提供します。サインアップ WordPress以外の場合、これを試してください。
手を汚しましょう – PHPでのオプション1
WordPressの検索機能についての包括的な紹介をお探しの場合は、以下のビデオをお勧めします(オプションですが推奨します)。

検索リストページの機能を変更するためのどのファイルを編集するか?
検索結果ページを変更したい場合、この場合は、編集する場所はsearch.phpです。このファイルは、コアのWordPressインストール内にあるものか、アクティブなテーマ内のものです。一部のテーマは独自のsearch.phpを提供する場合があります。その場合はそちらを編集してください。
テーマにない場合は、テーマのルートにsearch.phpというファイルを作成するか、WordPressインストール内のファイルを編集します。
タイトルテキストをハイライト
search.phpでは、以下のようにthe_title関数を呼び出します。
<?php the_title(); ?>
この関数は投稿のタイトルを取得します。これを、検索クエリでハイライトされたテキストに置き換えましょう。
まず、この検索結果を生成した最後のクエリにアクセスする必要があります。
$keys = implode('|', array_filter(explode(' ', get_search_query())));
ここで注目すべき主要な関数はget_search_query()です。この関数は最後の検索クエリのクエリ文字列を取得します。explode関数を使用して、スペースを区切り文字としてトークン化し、array_filterで空のトークンを避けてから、implode関数で”OR”演算子”|”で区切られた正規表現パターンを作成します。このパターンはクエリのどれかの用語と一致します。
タイトルを変数$titleに取得して保存します。
$title = get_the_title();
$title = preg_replace('/(' . $keys .')/iu', '<strong class="search-highlight">\0</strong>', $title);
これで、タイトルはstrongタグとsearch-highlightクラスを使用したHTMLスニペットで置き換えられます。CSSを使用してハイライトのスタイルを調整できます。the_title()の代わりに、echo $titleを使用します。
これで、テキストタイトルがハイライトされました。
抜粋テキストをハイライト
同じ手順を繰り返しますが、get_the_excerpt()を使用します。
$excerpt = get_the_excerpt();
これにより、検索結果のテキストのサンプル(またはスニペット)が取得されます。同じ置換を行い、the_excerptの関数呼び出しの代わりに配置します。
JSを使用したハイライト – オプション2
<style type="text/css" media="screen">
.hls { background: #D3E18A; }
</style>
<script type="text/javascript">
jQuery.fn.extend({
highlight: function(search, insensitive, hls_class){
var regex = new RegExp("(<[^>]*>)|(\\b"+ search.replace(/([-.*+?^${}()|[\]\/\\])/g,"\\$1") +")", insensitive ? "ig" : "g");
return this.html(this.html().replace(regex, function(a, b, c){
return (a.charAt(0) == "<") ? a : "<strong class=\""+ hls_class +"\">" + c + "</strong>";
}));
}
});
jQuery(document).ready(function($){
if(typeof(hls_query) != 'undefined'){
$("#post-area").highlight(hls_query, 1, "search-highlight");
}
});
</script>
上記のJavaScriptコードは、hls_query変数に格納された検索用語でハイライトを行います。それ以外の部分はクライアントサイドのみです。このJavaScriptコードは、headers.phpファイルまたは他の好みの方法で追加できます。
ターゲットページで検索クエリを取得する方法
これには再度2つの方法があります。検索結果ページでのみハイライトが必要な場合、PHPセクションでget_search_query()関数を使用し、それをスクリプトタグに配置してJS世界でアクセス可能にします。
$query = attribute_escape(get_search_query());
if(strlen($query) > 0){
echo '
<script type="text/javascript">
var hls_query = "'.$query.'";
</script>
';
}
これはPHPの世界からJSの世界にクエリを転送する方法の1つです。
または、ページに追加パラメータを渡すことができます。GETパラメータまたは#パラメータを使用します。その後、JSがそれを拾い上げてハイライトに使用できます。
まとめ:
これらの方法を使用して検索語句をハイライトする方法について、十分に理解していただけたことを願っています。ただし、これらの方法では高度な検索には対応できません。例えば、”fast”を検索する場合、”fastest”が取得された場合、ハイライターはこれに対応できません。そのため、これはかなり単純なハイライターの実装です。高度な検索には、Expertrec Searchで使用しているような洗練されたハイライターが必要です。ハイライターは検索アルゴリズムと密接に連携して、単語の変異がどのように行われているかを知り、そのような変更にも対応できます。
もしサイトの検索を修正したい場合は、当社のホスト型検索を月額$9からお試しください。 こちらからサインアップしてください。