Die Suchleiste ist ein entscheidendes Element jedes Shopify-Shops und ermöglicht es Besuchern, Produkte schnell zu finden und nahtlos durch das Online-Einkaufserlebnis zu navigieren. Eine Möglichkeit, die visuelle Attraktivität Ihres Shops zu verbessern und ihn an die Ästhetik Ihrer Marke anzupassen, besteht darin, die Hintergrundfarbe der Shopify-Suchleiste anzupassen. In diesem umfassenden Leitfaden führen wir Sie sowohl durch die codebasierte Anpassung als auch durch die Verwendung des Theme Customizers für einen benutzerfreundlicheren Ansatz.
Anpassen durch Code
- Melden Sie sich bei Ihrem Shopify-Admin-Panel an.
- Gehen Sie zu Online-Shop->Einstellungen->Themen->Aktionen->Code bearbeiten.
- Gehen Sie zu Assets -> Öffnen Sie die Datei theme.scss.liquid.
- Suchen Sie in der Codedatei von theme.scss.liquid etwa in Zeile 4557 nach „search-bar__input“.
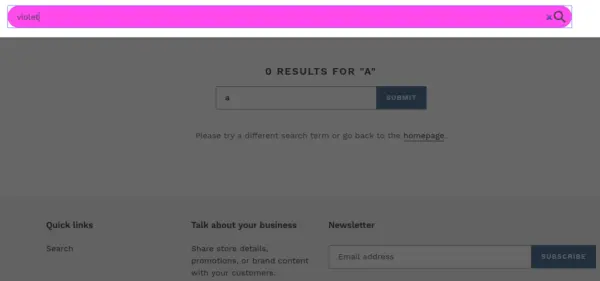
- Hintergrundfarbe ändern:transparent; zu Hintergrundfarbe:violett; (Sie können jede andere gewünschte Farbe verwenden).
- Jetzt muss sich die Hintergrundfarbe Ihrer Suchleiste in die gewünschte Farbe geändert haben.
Fügen Sie Ihrem Shopify-Shop eine tolle Suche hinzu
Wenn Sie nach einem einfachen Drag-and-Drop-Farbeditor für Ihre Shopify-Suche suchen, können Sie sich hier für nur 9 USD pro Monat für die benutzerdefinierte Shopify-Suchmaschine von Expertrec anmelden.
Mit dieser App können Sie die Suchleiste und die Suchergebnisseite über das Dashboard anpassen.
Verwenden des Theme-Customizers
Der Theme Customizer bietet eine benutzerfreundliche Möglichkeit, die Hintergrundfarbe der Shopify-Suchleiste zu ändern, ohne den Code bearbeiten zu müssen.
Schritt 1: Zugriff auf den Theme Customizer
Um mit der Anpassung der Hintergrundfarbe der Suchleiste zu beginnen, melden Sie sich in Ihrem Shopify-Adminbereich an und navigieren Sie zum Abschnitt „Online-Shop“. Wählen Sie dort „Themen“ aus und klicken Sie neben Ihrem aktuellen Thema auf „Anpassen“.
Schritt 2: Suchen Sie die Suchleisteneinstellungen
Suchen Sie im Theme Customizer nach dem Abschnitt, der sich auf Ihre Kopfzeilen- oder Suchleisteneinstellungen bezieht. Der genaue Speicherort kann je nach Thema variieren, wird jedoch häufig unter den Optionen „Kopfzeile“ oder „Navigation“ gefunden.
Schritt 3: Ändern der Hintergrundfarbe
In den Einstellungen der Suchleiste sollten Sie eine Option zum Ändern der Hintergrundfarbe finden. Dies kann als „Suchleistenfarbe“, „Hintergrundfarbe“ oder etwas Ähnliches bezeichnet werden. Klicken Sie auf diese Option, um den Farbwähler anzuzeigen, mit dem Sie die gewünschte Hintergrundfarbe für Ihre Suchleiste auswählen können.
Profi-Tipp: Berücksichtigen Sie bei der Auswahl der Hintergrundfarbe Ihre Markenfarben und das gesamte Designschema. Achten Sie auf einen Farbton, der zum Thema Ihres Geschäfts passt und ein optisch ansprechendes und stimmiges Erscheinungsbild vermittelt.
Schritt 4: Vorschau anzeigen und Änderungen speichern
Während Sie Anpassungen an der Hintergrundfarbe vornehmen, nutzen Sie die Live-Vorschaufunktion, um in Echtzeit zu sehen, wie sie aussieht. Dadurch können Sie mit verschiedenen Farben experimentieren, bis Sie die perfekte Übereinstimmung gefunden haben. Wenn Sie zufrieden sind, klicken Sie auf „Speichern“, um die Änderungen auf Ihren Live-Shopify-Shop zu übernehmen.
Zusätzliche Anpassungstipps:
-
Transparenz und Opazität:
Experimentieren Sie mit den Transparenz- oder Deckkrafteinstellungen für den Hintergrund der Suchleiste. Dadurch kann ein subtiler und moderner Effekt erzielt werden, der andere Elemente leicht durchscheinen lässt.
-
Hover-Effekte:
Erwägen Sie, der Suchleiste einen Hover-Effekt hinzuzufügen. Beispielsweise könnte sich die Hintergrundfarbe ändern, wenn ein Besucher mit der Maus über die Suchleiste fährt, was für ein dynamisches und interaktives Benutzererlebnis sorgt.
-
Grenze und Schatten:
Verbessern Sie die visuelle Attraktivität, indem Sie der Suchleiste Rahmen oder Schatten hinzufügen. Dies kann dazu beitragen, dass sich die Suchleiste vom Rest der Kopfzeile abhebt und zu einem eleganten Design beiträgt.
-
Mobile Reaktionsfähigkeit:
Stellen Sie sicher, dass Ihre Anpassungen für Mobilgeräte geeignet sind. Testen Sie die Suchleiste auf verschiedenen Geräten, um Benutzern auf Smartphones und Tablets ein nahtloses und optisch ansprechendes Erlebnis zu gewährleisten.
Abschluss:
Indem Sie sich die Zeit nehmen, die Hintergrundfarbe Ihrer Shopify-Suchleiste anzupassen, können Sie die Gesamtästhetik Ihres Online-Shops verbessern und ein unvergesslicheres und zusammenhängenderes Markenerlebnis schaffen. Experimentieren Sie mit verschiedenen Farben, Effekten und zusätzlichen Anpassungsoptionen, um den perfekten Look zu finden, der zu Ihrer Markenidentität passt. Mit diesen einfachen Schritten verbessern Sie nicht nur die optische Attraktivität Ihres Shops, sondern verbessern auch das Benutzererlebnis für Ihre Kunden.