このようなエラーは、通常、jQuery UI ライブラリが正しく読み込まれていないときに発生します。これを解決するための手順は以下の通りです。
ステップ 1: HTML に jQuery と jQuery UI のライブラリの両方を含めることを確認します。以下のように記述します:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
ステップ 2: スクリプトの順序を確認します。jQuery は jQuery UI の前に読み込む必要があります。jQuery JS に依存しているためです。
ステップ 3: $ の競合使用を確認します。複数の競合するライブラリが $ を上書きする可能性があります。
以下は動作するコードのサンプルです:
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>音声検索フォーム</title>
<script src=”https://code.jquery.com/jquery-3.6.0.min.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.min.js”></script>
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
</head>
<body>
<input type=”text” id=”autocomplete”>
<script>
$(function() {
var availableTags = [“ActionScript”, “AppleScript”, “Asp”, “BASIC”, “C”, “C++”, “Clojure”, “COBOL”, “ColdFusion”, “Erlang”, “Fortran”, “Groovy”, “Haskell”, “Java”, “JavaScript”, “Lisp”, “Perl”, “PHP”, “Python”, “Ruby”, “Scala”, “Scheme”];
$(“#autocomplete”).autocomplete({
source: availableTags
});
});
</script>
</body>
</html>
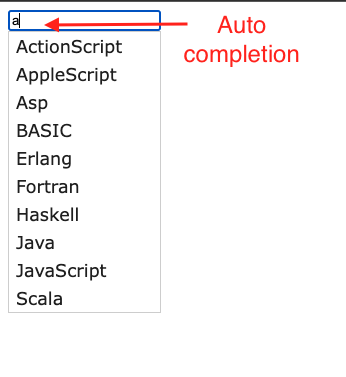
サンプル出力: