Shopify est une excellente plateforme de commerce électronique. Mais malheureusement, la barre de recherche par défaut ne donne pas beaucoup de contrôle. C’est pourquoi nous verrons comment créer une meilleure page de recherche Shopify.

Installez la barre de recherche intelligente Expertrec sur votre boutique Shopify
Personnaliser la page de recherche Shopify
Vous pouvez personnaliser la page de recherche Shopify en utilisant la barre de recherche intelligente Expertrec ou en modifiant le code dans le liquide. Si vous n’êtes pas familier avec le code Shopify et que vous souhaitez la solution la plus simple et la plus rapide, alors c’est parti :
Gérer la page de recherche Shopify à l’aide de la barre de recherche Expertrec
Vous pouvez obtenir la barre de recherche intelligente Expertrec de trois manières comme suit :
Application de recherche Expertrec Shopify
La barre de recherche intelligente Expertrec est répertoriée sur la boutique d’applications Shopify. Ainsi, vous pouvez simplement accéder à l’App Store, rechercher l’application et l’installer. Voici comment procéder :
- Cliquez sur la barre de recherche intelligente Expertrec pour installer l’application de recherche Shopify.
- Cliquez sur ajouter une application -> installer l’application -> démarrer un essai gratuit.
- Une fois installé, assurez-vous que l’extension de recherche est activée. Sinon, vous pouvez l’activer simplement en l’activant.
C’est tout. La barre de recherche intelligente Expertrec est installée et vous pouvez la consulter en visitant la section Applications du tableau de bord du panneau d’administration Shopify.

Il existe deux autres méthodes pour installer l’application. Discutons des deux.
Plugin de recherche Expertrec Shopify
C’est également un moyen efficace et simple d’installer l’application. Voici comment procéder :
- Cliquez sur le plugin de recherche Expertrec Shopify.
- Maintenant, vous devez saisir l’URL de votre boutique Shopify dans la section domaine.
- Cliquez sur le bouton d’installation et connectez-vous à votre boutique Shopify pour installer l’application.
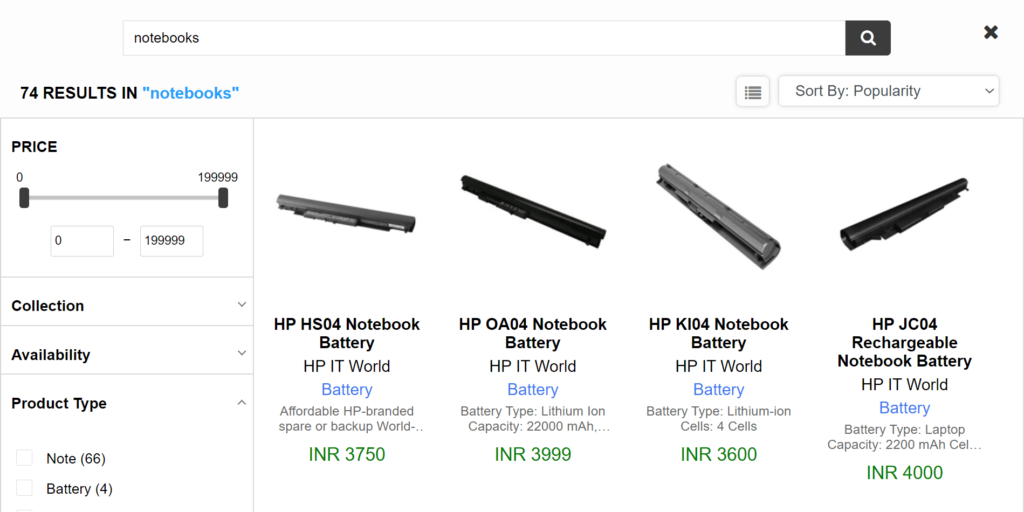
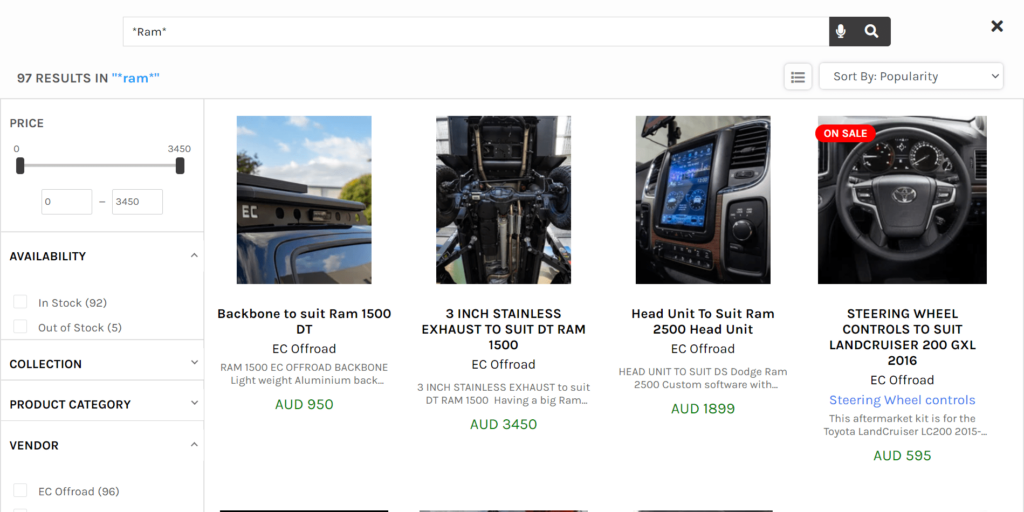
Désormais, la barre de recherche intelligente Expertrec est prête avec une recherche vocale. Vous pouvez effectuer une requête de recherche et voir les résultats.
Moteur de recherche personnalisé Expertrec
Si vous souhaitez jouer avec le code, essayez de copier le code à partir du tableau de bord Expertrec. Eh bien, Expertrec a déjà l’application répertoriée dans l’App Store de Shopify. Pourtant, si vous voulez l’inverse, alors le voici :
i. Cliquez sur https://cse.expertrec.com et connectez-vous avec votre compte Google.
ii. Maintenant, vous entrez l’URL de votre site Web et une fois terminé, accédez au tableau de bord.
iii. Copiez le code du tableau de bord Expertrec et n’oubliez pas de copier la balise HTML comme indiqué ci-dessous :
iv. Voici un rappel. Vous avez trois options à ajouter à la barre de recherche.
- Code HTML
- Utiliser le champ de recherche existant
- Sélecteur CSS
Si vous souhaitez utiliser votre champ de recherche existant, cliquez dessus et assurez-vous qu’il est activé.
v. Maintenant, connectez-vous à votre boutique Shopify et ouvrez le panneau d’administration.
vi. Ici, cliquez sur l’option Boutique en ligne et vous obtenez l’option Thème tout en haut.
vii. Sur le côté le plus à droite se trouve le bouton Actions.
viii. Une fois que vous avez cliqué dessus, un menu déroulant apparaîtra, comme vous pouvez le voir. Ici, cliquez sur l’option Modifier le code située en deuxième haut à partir du bas.
ix. Dans la section Mise en page, vous devez cliquer sur theme.liquid afin d’ajouter le code Expertrec.
X. Ici, cliquez sur la section Code dans le menu Installer du tableau de bord. Copiez le code et la balise HTML.
<!–Analyse de recherche Shopify – Expertrec(.js – head)–>
<script>
(fonction() {
var id = ‘Votre_API_Key’;
var ci_search = document.createElement(‘script’);
ci_search.type = ‘texte/javascript’;
ci_search.async = vrai ;
ci_search.src = ‘https://cse.expertrec.com/api/js/ci_common.js?id=’ + identifiant ;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(ci_search, s);
})();
</script>
<!– Analyses de recherche Shopify – Expertrec (balise HTML – corps)–>
<ci-recherche></ci-recherche>
Vous obtiendrez votre clé API une fois connecté au tableau de bord Expertrec. Collez le code dans la section <head> de theme.liquidet la balise HTML dans la section <body> juste entre les deux <div>.
XI. Si vous n’utilisez pas de barre de recherche existante, vous auriez alors copié la balise HTML.
XII. Enregistrez le code.
XIII. Cliquez sur cette icône en forme d’œil pour prévisualiser votre boutique Shopify. Ici, vous pouvez voir la zone de recherche Expertrec.
Essayez la démo
Cliquez sur la barre de recherche et tapez une requête comme indiqué ci-dessous : La barre de recherche Expertrec apparaîtra avec une recherche vocale intégrée. Et je sais que vous connaissez déjà la croissance soudaine de la technologie vocale. Après tout, l’installation de la barre de recherche Expertrec garantira que les visiteurs du site Web n’auront pas à se fatiguer les doigts pour taper le produit alors qu’ils peuvent épeler et obtenir la liste.

FAQ
Comment ajouter, modifier et publier une page dans Shopify ?
Lors de la création d’une boutique en ligne Shopify, vous bénéficierez de nombreuses fonctionnalités. L’un d’eux est que vous pouvez créer des pages Web dans votre panneau d’administration Shopify. Ce que nous entendons par pages Web, c’est qu’elles contiennent des informations qui changent rarement ou qui seront destinées à la référence du client. Par exemple. La page À propos de nous ou une page Contactez-nous est l’une des pages Web que vous pouvez créer pour votre boutique en ligne Shopify.
Vous pouvez également ajouter un blog à votre boutique en ligne qui nécessitera des mises à jour régulières. Par exemple, vous pouvez publier les nouveaux articles de blog ou vous devez mettre à jour les articles de blog existants, qu’il s’agisse d’une image ou d’une méta-description. Vous pouvez également essayer d’ajouter une page Web afin d’encourager les commentaires. Vous pouvez également activer les commentaires pour savoir ce qu’attendent les lecteurs de votre blog.
Ajouter une nouvelle page à votre boutique en ligne Shopify
Pour ajouter une nouvelle page Web à votre boutique en ligne Shopify, vous devez suivre ces étapes :
- Dans le panneau d’administration Shopify, cliquez sur Boutique en ligne -> Pages -> Ajouter une page.
- Maintenant, vous devez saisir le titre et le contenu de la page Web. Gardez à l’esprit que vous devez être descriptif et clair lorsqu’il s’agit du titre de la page Web. Le titre de la page Web est affiché dans l’onglet ou la barre de titre des navigateurs. Il apparaît également comme titre de page dans les résultats des moteurs de recherche. Vous pouvez en apprendre davantage sur le référencement d’un site Web pour créer une page de blog optimisée pour le référencement.
- Quelle que soit la page que vous souhaitez publier, sélectionnez-la sous Visibilité. Notez que par défaut votre nouvelle page Web sera visible chaque fois que vous cliquerez sur le bouton Enregistrer. Si vous souhaitez masquer une page Web nouvelle ou existante de la boutique en ligne Shopify, vous pouvez le faire en sélectionnant l’option Masqué. Vous pouvez également contrôler la date à laquelle votre page Web doit être publiée. Pour cela, fixez une date de publication spécifique et votre page Web sera publiée à cette date.
- À la fin, cliquez sur Enregistrer.
- Ceci est totalement facultatif, mais si vous souhaitez faire apparaître une page Web publiée dans la navigation de votre boutique en ligne, vous pouvez y ajouter un lien dans le menu.
Ajouter du contenu à la page Web
Vous savez peut-être que vous pouvez facilement modifier le format et la couleur du texte en choisissant les options de l’éditeur de texte enrichi. Le point notable est que l’éditeur de texte enrichi affiche le texte dans le champ Contenu avec le même style que celui qu’il affichera en ligne. Vous pouvez également insérer ces quatre éléments (liens, vidéos, images, tableaux) dans une page Web. Afin de modifier le code HTML de la page Web, vous devez cliquer sur le bouton Afficher le HTML pour voir le code HTML et apporter les modifications appropriées.
Vous devez vous assurer que toutes vos modifications apportées au contenu de la page Web sont enregistrées en cliquant sur Enregistrer chaque fois que vous apportez des modifications que vous souhaitez conserver. Voici un autre conseil. Vous pouvez intégrer des médias sur une page Web. Il peut s’agir d’une vidéo, d’un gif, d’un article d’un blog Blogger, WordPress ou Tumblr.
Ajouter un lien vers une page Web
L’ajout de liens vers une page Web peut avoir diverses raisons. L’une des raisons les plus courantes d’ajouter un lien vers une page Web est de diriger les clients vers une autre page Web de votre boutique Shopify ou à tout autre endroit sur Internet. Apprenons comment ajouter des liens vers une page Web.
Saisissez le texte pour le transformer en lien dans le champ Contenu. Maintenant, mettez en surbrillance le texte du lien et cliquez sur le bouton Insérer un lien.
Dans cet espace, saisissez l’adresse Web dans le champ Lien vers le champ. Vous pouvez saisir un titre de lien descriptif qui facilitera l’accessibilité du Web et l’optimisation des moteurs de recherche.
Cliquez sur le bouton Enregistrer.
Ajouter une carte Google à une page Web
C’est une bonne idée d’ajouter une carte à votre page À propos de nous afin que vous puissiez afficher votre emplacement de vente au détail. Voici les étapes pour le faire :
- Ouvrez Google Maps et saisissez l’adresse que vous souhaitez afficher sur la carte.
- Cliquez sur l’icône Partager afin d’ouvrir les options de partage. Ici, cliquez sur Embed map afin de créer votre code d’intégration.
- Vous pouvez choisir la taille de la carte en fonction de vos besoins. Vous devez copier le code dans la zone de texte. Ce code commence par <iframe src= et c’est une balise écrite en HTML qui intègre la carte Google.
- Maintenant, accédez au panneau d’administration Shopify et cliquez sur Boutique en ligne -> Pages.
- Ici, vous devez cliquer sur le titre de la page Web sur laquelle vous êtes censé afficher la carte. Dans la barre d’outils Contenu, vous devez cliquer sur le bouton Afficher HTML pour voir le code HTML de votre page Web.
- Maintenant, collez le code que vous avez récemment copié depuis Google Maps dans la zone Contenu. Vous pouvez intégrer la carte Google au bas de votre page Web en collant le code après tout contenu existant ou à n’importe quel endroit de votre page Web. Vous devez cliquer sur Afficher l’éditeur pour revenir à l’éditeur de page Web à partir de la visionneuse HTML afin de pouvoir prévisualiser votre carte.
- Cliquez sur le bouton Enregistrer.
Modification d’une page Web
Il existe de nombreuses raisons de modifier une page Web dans Shopify. Cela peut inclure la correction de fautes de frappe, l’ajout de nouvelles informations ou la modification du contenu existant. Voici les étapes pour modifier une page Web :
- Ouvrez le panneau d’administration Shopify et cliquez sur Boutique en ligne -> Pages.
- Cliquez sur le titre de la page Web et apportez des modifications au contenu de la page Web existante ou aux paramètres existants.
- Cliquez sur Enregistrer. Vous pouvez visiter la page Web de votre boutique Shopify pour vous assurer que les modifications apparaissent. Vous devrez peut-être recharger le navigateur pour afficher les modifications récemment enregistrées.
Supprimer une page Web
- Accédez au panneau d’administration Shopify, Boutique en ligne -> Pages.
- Cliquez sur le titre de la page Web qui est censée être supprimée.
- Cliquez sur Supprimer la page -> Supprimer.
Remarque : Si vous supprimez une page Web utilisée dans la navigation de votre boutique en ligne, l’élément de menu associé à cette page particulière est également supprimé. Pour mieux comprendre, c’est comme si vous supprimiez une page Web de politique de confidentialité et qu’elle était utilisée comme élément de menu de politique de confidentialité, alors les deux seraient supprimées.
Vous pouvez également utiliser des actions groupées pour supprimer plusieurs pages à la fois.
Publier ou dépublier des pages Web en masse
Shopify offre beaucoup de flexibilité. Vous pouvez contrôler les pages Web publiées sur votre boutique Shopify en ligne à l’aide du menu déroulant Actions. C’est une option très simple qui permet à l’administrateur de publier ou de dépublier plusieurs pages Web à la fois. C’est très utile, surtout si vous accédez à Shopify à partir d’un autre site Web ou d’une autre plateforme de commerce électronique. Cela est également avantageux lorsque vous téléchargez une série de documents déjà écrits.
Pour publier des pages Web en masse, procédez comme suit :
- Ouvrez le panneau d’administration Shopify, cliquez sur Boutique en ligne -> Pages.
- Maintenant, cochez ou cochez chaque case à côté de chaque page Web que vous souhaitez publier.
- Cliquez sur Actions dans le menu déroulant, puis sélectionnez Publier les pages sélectionnées. Alors maintenant, vous devriez pouvoir voir votre page Web telle qu’elle est publiée sur votre boutique Shopify.
Vous pouvez également ajouter un lien vers votre page Web nouvellement publiée dans un menu. Cela aidera les clients à trouver facilement cette page Web particulière.
Dépublier des pages Web en masse
Pour annuler la publication groupée des pages Web, procédez comme suit :
- Accédez au panneau d’administration Shopify, cliquez sur Boutique en ligne -> Pages.
- Comme nous l’avons fait lors de la publication des pages Web, vous devez cocher la case à côté de chaque page Web que vous souhaitez annuler la publication de votre boutique Shopify.
- Cliquez sur Actions dans le menu déroulant, puis cliquez sur Dépublier les pages sélectionnées.
Existe-t-il un moyen d’obtenir gratuitement la barre de recherche Shopify ?
Il existe une autre façon d’obtenir gratuitement la barre de recherche Shopify, comme indiqué ci-dessous :
Recherche personnalisée Google
C’est un outil gratuit pour ajouter une barre de recherche Shopify. Tout ce dont vous avez besoin est d’installer la recherche personnalisée Google, et c’est tout. Mais comme vous le savez, tout a un prix. La même chose se produit lors de l’installation de Google Custom Search.
Contrairement à la recherche personnalisée Expertrec, la recherche personnalisée Google affichera des annonces. Beaucoup de publicités. Et ce n’est jamais une bonne idée de perdre vos précieux clients en cliquant sur ces publicités. De plus, ces publicités peuvent même transférer les visiteurs du site Web vers un autre site Web qui pourrait être votre concurrent potentiel.
En mettant ces pertes de côté, c’est un outil gratuit à utiliser pour débuter. Mais ne convient pas à une croissance à long terme. Voici comment installer GCS :
i. Cliquez sur https://cse.google.com et cliquez sur Commencer pour continuer.
Après cela, entrez l’URL de votre site Web.
ii. Vous pouvez également nommer votre CSE. Cliquez sur créer.
iii. Vous pourrez accéder à un nouveau moteur de recherche pour votre site Web. Cliquez sur Obtenir le code.
iv. Copiez le code.
v. Accédez au panneau d’administration de Shopify. Cliquez sur Actions -> Modifier le code.
vi. Dans Layout -> theme.liquid -> <body>, copiez le code entre les deux <div> comme indiqué ci-dessous :
vii. Vous avez immédiatement ajouté le Google CSE.
Ouvrez votre site Web et il affichera quelque chose comme « propulsé par Google ».
Installez la barre de recherche intelligente Expertrec sur votre boutique Shopify