Why should you read this blog?
In the ever-evolving landscape of e-commerce, staying ahead of the curve is paramount. With Google’s latest introduction of structured data support for product variants, online retailers have a unique opportunity to elevate their SEO strategies and enhance their visibility in search results. In this extensive guide, we’ll delve deep into the intricacies of leveraging product variant structured data, accompanied by real-world examples and insights to help you navigate this exciting terrain.
As always, Google incentives early adoptors. Being early here, will certainly be helpful for your SEO. Typically, structured data have always resulted in rich text display by Google. If this data is introduced as part of the rich text display (at this point this is not yet done), this will give you more real estate space for your results both in organic as well as paid traffic. Hence increasing the chances of you getting a click and pushing your competitors lower on the search page visibility.
Understanding Product Variant Structured Data

E-commerce stores thrive on offering a diverse range of products, often available in various sizes, colours, materials, or patterns. Until recently, accurately conveying these product variants to search engines like Google was a challenge, potentially hindering visibility and impacting user experience. However, with the advent of product variant structured data, retailers now have a powerful tool at their disposal.
Google’s structured data support for product variants encompasses several key elements:
- New Technical Documentation: Google has rolled out comprehensive technical documentation detailing how to implement the new structured data. This resource serves as a roadmap for e-commerce websites looking to harness the power of product variant structured data effectively.
- Validation Tools: To ensure seamless implementation and validate the correctness of the structured data markup, Google has integrated new validation tools into the Search Console and rich result testing tools. These tools empower retailers to verify the accuracy of their markup and address any errors or discrepancies effectively.
Examples of Product Variant Structured Data in Action
Let’s explore a hypothetical scenario to illustrate the practical application of product variant structured data:
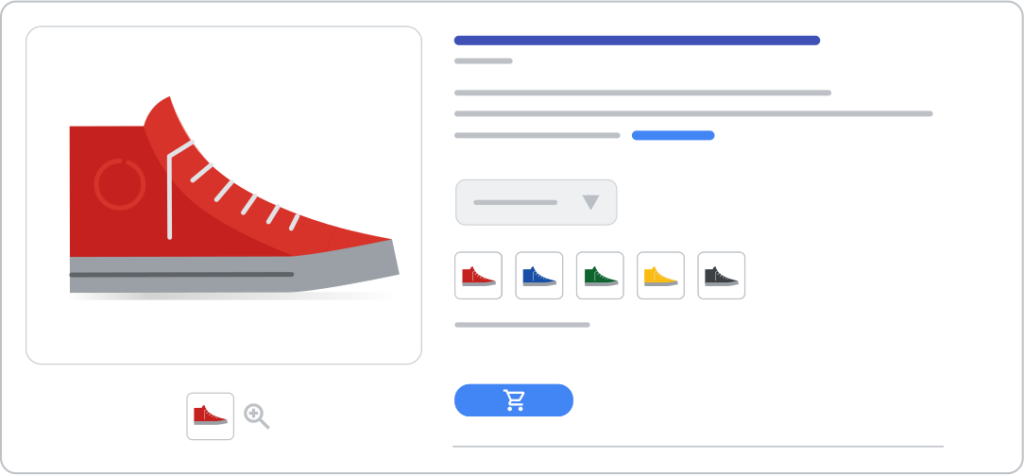
Imagine you operate an online clothing store specializing in athletic apparel. One of your best-selling products is a running shoe available in multiple variants, including different sizes, colours, and materials. By implementing product variant structured data, you can accurately convey these variations to search engines, enhancing your product visibility and enabling users to find the perfect shoe for their needs.

Here’s how the structured data markup might look for a specific variant of the running shoe:
(In Json+ld format)
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Men's Running Shoe",
"description": "High-performance running shoe designed for maximum comfort and durability.",
"sku": "12345",
"brand": "Example Brand",
"image": "https://example.com/images/mens-running-shoe.jpg",
"offers": {
"@type": "Offer",
"price": "99.99",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"url": "https://example.com/products/mens-running-shoe",
"seller": {
"@type": "Organization",
"name": "Example Store"
}
},
"isVariantOf": "https://example.com/products/mens-running-shoe",
"variesBy": "size, color, material",
"productGroupID": "parent_sku_12345"
}
In this example, the structured data markup clearly defines the variant-specific attributes of the product, including size, colour, and material, while also specifying the parent SKU to group variants together effectively.
How to add structured data

- Add Required Properties: Depending on the format you’re utilizing, identify where to insert structured data within your webpage. If you’re using a Content Management System (CMS), consider utilizing integrated plugins for streamlined implementation. Alternatively, if you’re employing JavaScript, learn how to generate structured data dynamically.
- Follow Guidelines: Adhere to established guidelines to ensure the integrity and eligibility of your structured data. You can check out the guidelines from Google on Structured data in general guidelines.
- Deploy and Test: Once you’ve incorporated structured data into your webpage, deploy several pages containing the markup. Utilize the URL Inspection tool for structured data testing to assess how Google interprets the page. Ensure that your webpage is accessible to Google and not hindered by factors such as robots.txt directives, the noindex tag, or login requirements. If everything appears satisfactory, prompt Google to recrawl your URLs.
- Submit a Sitemap: To facilitate ongoing communication with Google and keep the search engine informed of future changes to your website, consider submitting a sitemap. You can automate this process using the Search Console Sitemap API, streamlining the management of your website’s structured data.
Examples:
E-commerce websites typically adopt one of two primary design approaches for managing product variants. Below, we explore how to implement product variant markup based on your website’s design approach:
Single-page Website:
Single-page websites present all product variants on a single page, eliminating the need for page reloads, often achieved through query parameters.
Assumptions for single-page website examples:
The main product page is accessed via the URL: https://www.example.com/coat
Specific variants are accessed using URLs like:
- https://www.example.com/coat?size=small&color=green
- https://www.example.com/coat?size=small&color=lightblue
- https://www.example.com/coat?size=large&color=lightblue
Dynamic updates occur on the page when the user selects different variants, with changes in image, price, and availability information without requiring a page reload. The markup remains static as variant selections change.
Single-page Example: Variants Nested under ProductGroup:
In this scenario, variants are nested under the top-level ProductGroup entity using the variant property:
Key features of this example:
- The ProductGroup and three Offer entities each have unique URLs, although URLs could also be provided under Product.
- Title and description are common at the ProductGroup level, while variant-specific details are specified at the Product level.
- Common variant properties such as brand, pattern, material, and audience information are also defined at the ProductGroup level.
- Variant-identifying properties are specified using the variesBy property within the ProductGroup.
- Parent SKU is specified using productGroupID, eliminating the need for repetition under Product properties using inProductGroupWithID.
This approach is recommended for its compact and intuitive representation of a product group and its variants.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_small_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "Green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/Backorder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
}
]
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "http://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>
Single Page Example: Variants Independent of ProductGroup
In this scenario, the structure resembles the previous example, but the variants are defined separately (un-nested) from the ProductGroup. This approach could be more straightforward for certain content management systems (CMSes) to generate.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
... // Other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
... // Other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"price": 39.99
... // Other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small dark blue coat",
"description": "Small wool light blue coat for the winter season",
... // Other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"price": 39.99
... // Other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Large dark blue coat",
"description": "Large wool light blue coat for the winter season",
... // Other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"price": 49.99
... // Other offer-level properties
}
}
]
</script>
</head>
<body>
</body>
</html>
Multi-Page Website
The multi-page website examples involve a website under the following conditions:
- The light blue variants are accessible at the subsequent URLs for small and large sizes:
- https://www.example.com/coat/lightblue?size=small
- https://www.example.com/coat/lightblue?size=large
- The green variant is solely available in size small at
- https://www.example.com/coat/green?size=small.
- Both pages permit “jumping” to the other page, signifying that the page reloads upon selection through a colour selector in the UI.
- The site distributes the equivalent markup from the single-page examples across the two pages.
It’s important to note that there’s no ProductGroup definition solely on one page, referenced from another page. This is due to the necessity for the ProductGroup to reference common attributes of the variants, such as brand, material, and age group. Consequently, the complete ProductGroup definition must be reiterated on each variant page.
Multi-Page Example: Variants Nestled under ProductGroup
This mirrors the first single-page example, with the variant Product properties nested beneath the top-level product group utilizing the variant property. The ProductGroup definition is replicated on both pages. Key points to consider include:
- ProductGroup lacks a canonical URL, as there isn’t a singular URL representing the ProductGroup.
- Each ProductGroup on every page encompasses a comprehensive definition of the variants on that specific page, along with a variant containing solely the URL property to interlink with the variants on the alternative page, aiding Google in locating the variants.
The following example shows structured data on the first page for the light blue variants:
<html>
<head>
<title>Wool winter coat, light blue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
... // Other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
... // Other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"price": 39.99
... // Other offer-level properties
}
},
{
"@type": "Product",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
... // Other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"price": 49.99
... // Other offer-level properties
}
},
{ "url": "https://www.example.com/coat/green?size=small" }
]
}
]
</script>
</head>
<body>
</body>
</html>
Multi-page example: variants separate from ProductGroup
This structure is similar to the previous multi-page example, except the variants are defined separately (unnested) from the ProductGroup. This approach might be easier for some CMSes to generate.
The following example shows structured data on the first page for the light blue variants:
<html>
<head>
<title>Wool winter coat, lightblue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/Backorder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/green?size=small"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "2.99",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": "0",
"maxValue": "1",
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": "1",
"maxValue": "5",
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": "60",
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>
Introducing ExpertRec Search: Enhancing Variant Search Experience
In addition to implementing structured data for product variants, e-commerce websites can further elevate the search experience for users with advanced search functionality. ExpertRec Search is a cutting-edge search solution that seamlessly integrates with your website, offering robust features designed to enhance the discovery of product variants.
ExpertRec search can search in variants attributes, can present only matching variants or show the matching variants as the default product image. This greatly increases your click-through on the search results page. e.g. if I search for red t-shirt, all my images will be red even though the t-shirt might have other color options.
Conclusion
In conclusion, product variant structured data presents a game-changing opportunity for e-commerce retailers to optimize their SEO efforts and enhance the user experience. By accurately conveying product variations to search engines and leveraging advanced search functionality, retailers can drive traffic, increase conversions, and ultimately, maximize revenue potential.
With Google’s support for product variant structured data and tools like ExpertRec Search at your disposal, there’s never been a better time to unlock the full potential of your e-commerce website. Embrace the future of online retailing and embark on a journey towards SEO excellence today!