JavaScript検索ボックスは、シンプルな検索ボックスとdivを任意のウェブサイトに追加することで作成できます。コードの調整が必要なく追加できれば、さらに便利です。オートサジェスト、スペル修正、検索機能など、基本的な検索機能も備えるべきです。インターネット上で見つかるほとんどのJavaScriptコードは、JS検索ボックスの追加方法について基本的なコードを提供していますが、実際には機能せず、ウェブサイトのユーザーには使いにくいことが多いです。
JavaScript検索ボックスをウェブページに作成し、ユーザーがキーワードでページコンテンツを検索できるようにします。使いやすく、非常に高速です。JavaScript検索ボックスを作成するさまざまな方法について説明します。

ExpertRecを使用したJavaScript検索ボックス
ExpertRecを使用してJavaScript検索ボックスを作成する前に、ウェブサイトが公開されており、ログインの背後にないことを確認してください(ログインページの背後にあるページに検索ボックスを追加することができます)。サイトマップのURLを手元に用意してください。また、ウェブサイトのコードにアクセスできることを確認してください。以下の手順に従ってください。
- https://cse.expertrec.com/?platform=cse にアクセスします。
- Gmail IDでログインします。(SSOが有効です)。
- ウェブサイトのURLを入力します。(https://www.yourwebsite.som の形式でウェブサイトのURLを入力します)。
- サイトマップのURLを入力します。(サイトマップがない場合は、この項目を空白のままにしておくことができます)。
- ウェブサイトのクロールを開始します。(ExpertRecのクローラーがウェブサイトのクロールを開始します。ウェブサイトのサイズやページ数によっては、クロールが完了するまで時間がかかる場合があります)。クロールが途中で止まった場合は、support@expertrec.com へメールを送信するか、チケット機能を使用してサポートチケットを提出してください。
- クロールが実行されている間、コントロールパネルを使用して検索エンジンの外観や検索エンジンのランキングアルゴリズムを変更できます。検索ウェイト、プロモーション、同義語など、より高度な機能もあります。
- 検索ウェイトを使用して、検索ランキングアルゴリズムを調整できます。タイトル、メタディスクリプション、URLなど、検索エンジン結果のさまざまな部分にウェイトを付けることができます。これにより、さまざまな検索ウェイトを使用してA/Bテストを行い、最も高いコンバージョン率や売上を得られるバージョンを見つけることができます。
- クロールが完了したら、デモを確認してください。検索エンジンを操作し、さまざまな検索クエリを試して、ウェブサイトのコンテンツに適しているか確認してください。
- ExpertRecはChromeブラウザで音声検索を提供しています。他のブラウザ(FirefoxやOperaなど)では、音声検索がサポートされ次第、展開する予定です。
- 検索エンジンのランキングアルゴリズムを変更したい場合は、検索エンジンのウェイトを編集して変更できます。検索エンジンのウェイトセクションでは、URL、タイトル、説明など、検索エンジンの部分にウェイトを割り当てることができます。
- コードセクションに移動し、ウェブサイトに追加します。また、コードを開発者にメールで送信し、ウェブサイトに追加するよう依頼することもできます。
- コードには2つの部分が含まれています(<script></script> 内のコードと、<ci-search></ci-search> 内のコード)。
- <script></script>はJavaScriptコンポーネントであり、Googleタグマネージャーやコードエディターを使用して追加できます。
- <ci-search></ci-search>コードは、ウェブサイトに検索ボックスを追加します。このコードを追加する場所が検索ボックスの位置を決定します。
- 本番サイトに移行する前に、テストモードや開発用ウェブサイトでコード変更を行うことをお勧めします。
- 最後の手順として、ウェブサイトのキャッシュを削除してください。
- これで、サイト検索エンジンがライブになりました。検索エンジンの使用後数日後に検索分析を確認し、ユーザーが何を検索しているかを確認して、コンテンツ戦略を再構築してください。

エキスパートレックの検索エンジンHTMLコードをウェブサイトに挿入
ゼロからのJavaScript検索ボックス:
検索フォームの作成
https://gist.github.com/expertrec/15da84af77a01eb7a5e4a28a5e31f608#file-search-snippet-html
JavaScriptでイベントハンドラを追加
https://gist.github.com/expertrec/15da84af77a01eb7a5e4a28a5e31f608#file-search-js
これにより、ウェブページ上にJavaScript検索ボックスが作成されます:

Duckduckgoを使用したJavaScript検索ボックス

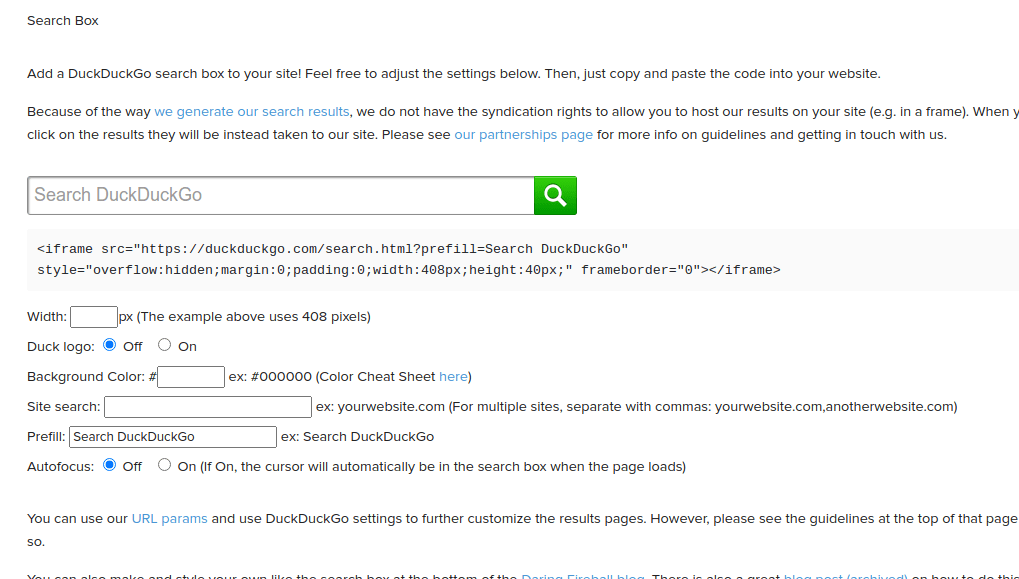
Duckduckgoを使用してJavaScript検索ボックスを追加するにはこちらにアクセスしてください。
- ウェブサイトのURLを入力します。
- 幅をpxで選択します。
- 背景色を選択します。
- 検索したいウェブサイトのURLを入力します。複数のURLがある場合は、各ウェブサイトをカンマで区切って入力します。
- プレースホルダの値を入力します(例:ウェブサイトを検索)。
- Autofocusをオンまたはオフに設定します。(オンの場合、ページが読み込まれたときにカーソルが自動的に検索ボックスに配置されます)
- URLパラメータを追加してDuckDuckGo設定を変更できます。例えば、以下のようにします:
https://duckduckgo.com/?q=search&kp=-1&kl=us-en
これらのパラメータは個人使用を目的としています。サイト検索に併せて使用し、検索結果ページをサイトにより密接にカスタマイズすることも可能ですが、その目的や他の目的(アプリ/拡張機能など)のために使用する場合、または個人使用以外の目的で使用する場合は、ブランディング(ko、krパラメータなど)や広告(k1、k4パラメータなど)を削除しないでください。これらを削除すると契約違反となるためです。その他のURLパラメータの詳細はこちらから確認できます。
https://gist.github.com/expertrec/4e0a4d4a37154fdb974b37f1530f916c#file-duckduckgo-html
Googleカスタム検索を使用したJavaScript検索

Googleカスタム検索は、ウェブサイトにJavaScript検索ボックスを追加する最も一般的な方法の1つです。広告が表示されます。以下に、Googleカスタム検索エンジンを作成する手順を示します。
- https://cse.google.com にアクセスします。
- Gmailアカウントでサインインします(Gmailアカウントがない場合は作成してください)。
- 新しい検索エンジンをクリックします。
- 「基本」タブで、検索エンジンの名前を入力します。
- 「検索エンジンの説明」に、検索エンジンに関する簡単な説明を入力します。
- 「検索エンジンのキーワード」には、検索エンジンを説明するキーワードを追加します(SEOのため)。
- 「検索するサイト」に検索対象のURLリストを入力します。
- ウェブ全体を検索したい場合は、ウェブ全体の検索オプションをオンにします。
- 「ナレッジグラフエンティティを使用してページを制限する」ことができます。
- 「Schema.orgタイプを使用してページを制限する」こともできます。
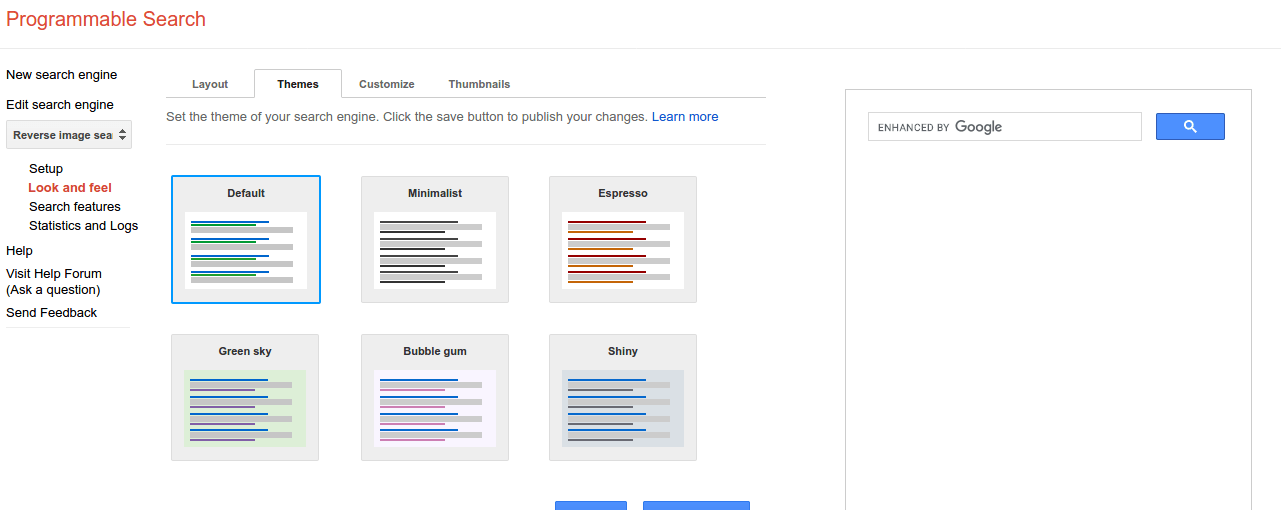
- 「外観」タブに移動し、ウェブサイトに適したレイアウトを選択して、保存してコードを取得します。
- 「テーマ」では、検索エンジンのテーマを選択することもできます。
- 「基本」タブの「エディション」で、コードを取得してウェブサイトに追加します。
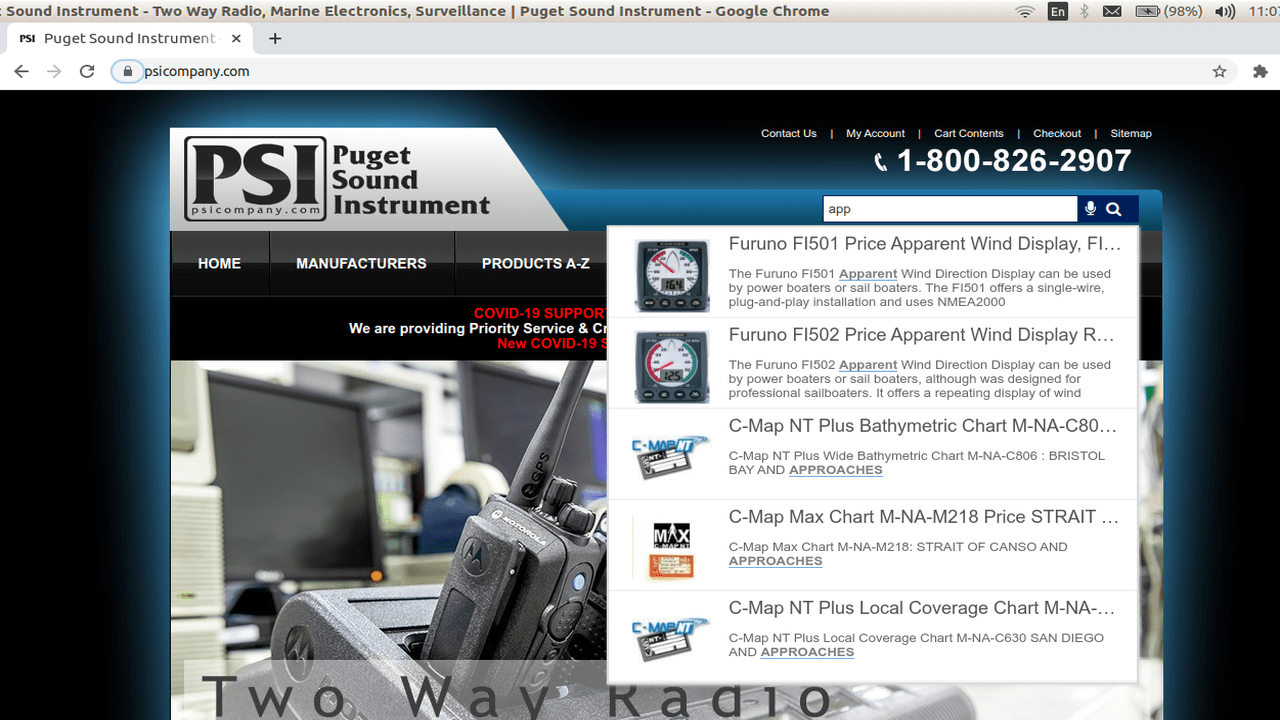
- ウェブサイトに追加したら、Googleカスタム検索のJavaScriptボックスがウェブサイト上で表示されるはずです。
Yandexサイト検索を使用したJavaScript検索ボックス
- https://site.yandex.ru/?lang=enにアクセスします。言語はお好みに応じて変更できます。
- Yandexアカウントでサインインするか、新しいアカウントを作成します。
- 検索エンジンの技術名を指定します。後の段階で検索エンジンを識別するのに役立ちます。
- 「検索エリア」には、検索対象のサイトを追加します。単一のURLまたは複数のURLを入力することができます。
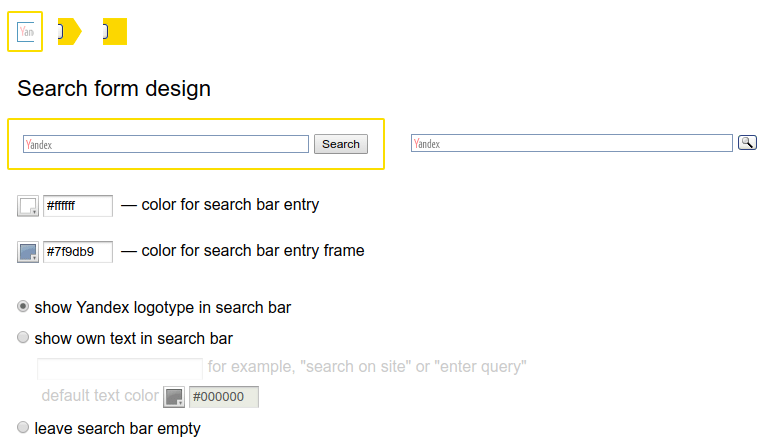
- 検索フォームのデザインを編集します。検索プレースホルダのテキストを「Yandex」から好きなテキストに変更することもできます。ここでは、検索ボックスの外観を変更できます。
- 結果の表示– 検索結果を特定のURLに表示するかどうかを選択できます。選択しない場合は、Yandexにリダイレクトされます。

- メインページのプロパティを編集することもできます。
- 「検索結果」機能では、表示する検索結果の数を編集したり、検索結果ページの外観を編集したりできます。
- 並べ替え – 検索結果を日付または関連性で並べ替えることができます。
- コード – コードセクションでは、Yandexカスタム検索をウェブサイトでライブにするために追加する必要のあるコードを取得します。Googleタグマネージャを使用して追加することもできますし、開発者に送信してウェブサイトに追加してもらうこともできます。
- 検索クエリの統計– ウェブサイトでのトップ検索統計を確認できます。また、検索結果がゼロになったクエリも確認できます。このレポートを利用して、訪問者が何を探しているかを理解し、それに基づいて検索機能を改善できます。
https://gist.github.com/expertrec/80a7ad5fc0d23b02565fcf1a5ac4aef8#file-yandex-html
ウェブサイト検索用のJavaScript検索ボックスの無料の代替オプション

ウェブサイトのJavaScript検索ボックスには多くの無料オプションがありますが、それらは広告を表示することがあり、パフォーマンスが低下することもあります。
エキスパートレックは、ウェブサイト用の簡単で広告のない検索ボックスオプションを提供します。使いやすく、30秒以内でウェブサイトに設置できます。
- https://cse.expertrec.com にアクセスします。
- ウェブサイトのURLを入力します。
- 保存してインデックスを作成します。
- コードをコピーしてウェブサイトに追加します。
- これでエキスパートレックの検索エンジンがウェブサイトに表示されます。以下のように動作します:
https://cse.expertrec.com/?q=search&service=CSE
エキスパートレックは、JavaScript検索ボックスの最良の選択肢となり得ます。30秒でセットアップでき、広告のないウェブサイト検索ボックスが手に入ります。
https://gist.github.com/expertrec/c1f4f1c77f321d78c1d3d6c4ff795a72
ウェブサイトにJS検索ボックスを構築する
データベースからデータを検索するシンプルな検索ボックスを構築したい場合は、以下を読み続けてください。必要な3つの重要なコードがあります。
ファイル: index.html
ウェブサイトに検索ボックスを表示し、結果を表示するコード (フロントエンドコード index.html)
https://gist.github.com/expertrec/0a9c8698392940347bd6225cd9274991#file-index-html
ファイル: database.sql
結果に表示するデータセットが含まれた実際のデータベース。実際のデータがなければ、コードは役に立ちません。
https://gist.github.com/expertrec/0a9c8698392940347bd6225cd9274991#file-database-sql
ファイル: simple-search.js
検索テキストを取得し、サーバーに送信して結果を取得し、サーバーから結果が届いたらユーザーに表示するコード (フロントエンドJSコード)
[gist id=”0a9c8698392940347bd6225cd9274991″ file=”simple-search.js” oembed=”1″]
ファイル: backend.php
データベースと通信し、ユーザーが指定した検索キーワードに一致する結果を取得するコード (バックエンド/サーバーサイドコード)
https://gist.github.com/expertrec/0a9c8698392940347bd6225cd9274991#file-backend-php
ただし、上記のサービスのいずれかを使用してウェブサイトに検索ボックスを追加することを強くお勧めします。検索が異なるフィールドや列からのものであれば、検索機能を作成することは非常に複雑になる可能性があり、複数のテーブルにまたがる検索を行いたい場合はさらに複雑になります。ウェブサイトの検索機能を作成することは、個人にとっては素晴らしいエンジニアリングの課題かもしれませんが、リソースと時間がかかるため、ウェブサイトの所有者として洗練された検索機能を持ちたい場合は非常に困難な作業となります。
よくある質問
なぜ検索ボックスが機能しないのですか
検索ボックスに文字を入力するのが困難な場合、最も一般的な問題の1つは、ウェブサイトにプラグインが多すぎることです。これを修正するには、各プラグインをアンインストールし、アンインストールするたびに検索ボックスを使用して、検索ボックスに影響を与えるプラグインを特定します。
検索ボックスが機能しない他の要因には次のようなものがあります:
- キャッシュが過負荷になると、一部の機能に影響を与え始めます。そのため、定期的にキャッシュ履歴をクリアする必要があります。
- ctfmon.exeが停止している場合。ctfmon.exeは、代替ユーザー入力とオフィスの言語バーを制御するMicrosoftのプロセスです。
- コルタナが応答しない場合。Cortanaは、時間を節約し、最も重要なことに注意を集中させるのに役立ちます。
- MsCtfMonitorのスケジュールされたタスクが壊れている場合。検索バーを使用できない場合、TextServiceFrameworkシステムサービスを監視するMsCtfMonitorスケジュールされたタスクが破損しているか、開始されていない可能性があります。
なぜ検索ボックスがEコマースにとって重要なのですか
調査によると、検索ボックスはEコマース店舗の総収益の50%を生み出していることが明らかになっています。しかし、検索ボックスがないと、お客様は欲しいものを見つけるために各ページをチェックしなければならず、その体験が潜在的な顧客を失わせる可能性があります。
Eコマースにおいて検索ボックスが重要である理由をいくつか紹介します
- ウェブサイト訪問のコンバージョン率を高める
検索ボックスがないと、顧客が購入したいものを見つけるのが難しくなります。Eコマースストアに検索ボックスを設置することで、ウェブサイトの訪問が単なる訪問ではなく、購入につながる可能性が高まります。検索ボックスがあれば、顧客は欲しいものを検索でき、それによって購入の機会が増えます。
- ウェブサイトの使いやすさを向上させる
検索ボックスはウェブサイトの使いやすさを向上させます。使いやすさは、ウェブサイトや製品の使いやすさを測定する指標です。検索ボックスがあれば、顧客は複雑さを感じずにウェブサイトをナビゲートでき、ウェブサイトを使用する際にユーザーフレンドリーな環境が提供されます。さらに、使いやすいウェブサイトは、検索エンジンによるランキングで可視性が向上し、それはすべてのEコマースストアにとって重要なことです。
- 検索ボックスは顧客が何を求めているかを知る手助けをする
検索ボックスは、顧客が何を求めているかをあなたに伝えてくれるツールです。これにより、在庫に追加するものや優先すべき製品がわかります。検索ボックスは、生産や卸売購入の際の戦略の中心になる可能性があります。製品ごとのリクエスト数を確認するだけで、生産や購入する量を決定するのに役立ちます。
- 検索ボックス機能をマーケティング戦略に活用する
検索ボックスの機能は、マーケティング戦略の焦点を合わせるのに役立ちます。検索ボックスは、お客様の検索履歴をデータベースに保存します。特定の製品に対する検索が多い場合、その検索履歴を利用してマーケティング戦略の手段を考案できます。その製品にマーケティング戦略をさらに集中させることがわかります。
ウェブサイトのユーザー体験を向上させるJavaScript検索ボックス
今日の速いデジタル環境では、効率的でユーザーフレンドリーなウェブサイト体験を提供することが重要です。ユーザー体験の向上に寄与する重要な要素の1つが検索機能です。適切に実装されたJavaScript検索ボックスは、ナビゲーションを大幅に向上させ、訪問者が求めている情報を見つけやすくします。この記事では、JavaScriptによる検索ボックスの詳細と、それがどのようにウェブサイトの機能を向上させるかを探ります。
リアルタイム検索の力
JavaScriptのリアルタイム検索機能は、ユーザーがウェブサイトと対話する方法を革新しました。ユーザーが検索を開始するために「Enter」キーを押す必要がある従来の検索ボックスとは異なり、JavaScriptはユーザーが入力する際にリアルタイムで更新を行います。この動的なアプローチにより、即座に結果が提供され、よりインタラクティブで応答性の高い体験が実現します。ユーザーがクエリを入力すると、検索ボックスは関連する結果をフィルタリングして表示し、複数回のクリックやページの再読み込みを不要にします。
シームレスな統合のためのカスタマイズ
JavaScriptを使用する大きな利点の1つは、カスタマイズの柔軟性です。数行のコードで、開発者は検索ボックスの外観、動作、機能をウェブサイトのデザインやユーザーインターフェイスに合わせて調整できます。シンプルなスタイリングの調整から、オートコンプリートの提案などの高度な機能まで、JavaScriptはウェブサイトの全体的な美学を補完するシームレスな統合を可能にします。
効率的なナビゲーションのためのオートコンプリート提案
オートコンプリート提案は、検索体験を向上させるためのゲームチェンジャーです。JavaScriptを活用することで、ユーザーが入力する際に予測し、潜在的な検索クエリを表示するオートコンプリート機能を実装できます。これにより、検索プロセスが加速し、ユーザーは関連するコンテンツをより効率的に発見できます。さらに、オートコンプリート提案は、タイプミスや誤字の可能性を減らし、正確でタイムリーな結果を保証します。
バックエンドサービスとの統合
JavaScript検索ボックスは、バックエンドサービスとシームレスに統合でき、包括的な検索機能を提供します。ウェブサイトが静的コンテンツに依存している場合でも、データベースからの動的データに依存している場合でも、JavaScriptはフロントエンドとバックエンドの間のギャップを埋め、強力な検索メカニズムを保証します。この統合により、最新の情報を取得でき、検索体験がより信頼性が高く包括的になります。
モバイル最適化のためのレスポンシブデザイン
モバイルデバイスがインターネット使用の主流となっている時代において、レスポンシブデザインの確保が重要です。JavaScript検索ボックスは、さまざまな画面サイズや解像度に最適化でき、デバイスに関係なく一貫したユーザーフレンドリーな体験を提供します。モバイルユーザーは、リアルタイム検索機能とカスタマイズオプションを同じように楽しむことができ、ウェブサイトが多様なユーザープリファレンスに対応します。
JavaScript検索ボックスの実装に関するベストプラクティス
JavaScriptは検索ボックスを向上させるための多くの可能性を提供しますが、最適なパフォーマンスとユーザー満足度を確保するためにはベストプラクティスに従うことが重要です。以下は、考慮すべき主要なポイントです:
- 効率的なアルゴリズム: 大規模なデータセットを扱い、迅速な結果を提供する効率的な検索アルゴリズムを実装します。
- アクセシビリティ: 検索ボックスが障害を持つユーザーにもアクセスできるように、適切なARIAロールや属性を組み込みます。
- クロスブラウザ互換性: 検索ボックスを異なるブラウザでテストし、すべてのユーザーに一貫した体験を保証します。
- ユーザーフィードバック: ローディングインジケーターやエラーメッセージなど、検索プロセスの透明性を向上させるために明確で簡潔なフィードバックを提供します。
結論として、適切に実装されたJavaScript検索ボックスは、ユーザー体験を優先するウェブサイトにとって貴重な資産です。リアルタイム検索、カスタマイズオプション、シームレスな統合を活用することで、ウェブサイトはデジタル環境で際立ち、訪問者にとってストレスフリーで効率的な方法でコンテンツを発見することができます。さあ、JavaScriptの力を活用し、ウェブサイトの検索機能を新たな高みへと引き上げましょう。