La barra de búsqueda predeterminada de Shopify ocupa todo el ancho de la página. Si desea reducir esto, debe editar las propiedades CSS dentro del archivo theme.scss.liquid.
Si no tiene una barra de búsqueda, aquí le explicamos cómo puede obtener una.
Personalizar una barra de búsqueda es bastante fácil, pero si tienes algún problema, te ayudamos. Ya sea una búsqueda parcial o una búsqueda completa en la tienda, siempre es la mejor búsqueda en vivo, ya que agrega la función de búsqueda por voz a tu cuadro de búsqueda de Shopify. La búsqueda Ajax es ligera y agrega carga al cuadro de búsqueda del sitio Shopify.
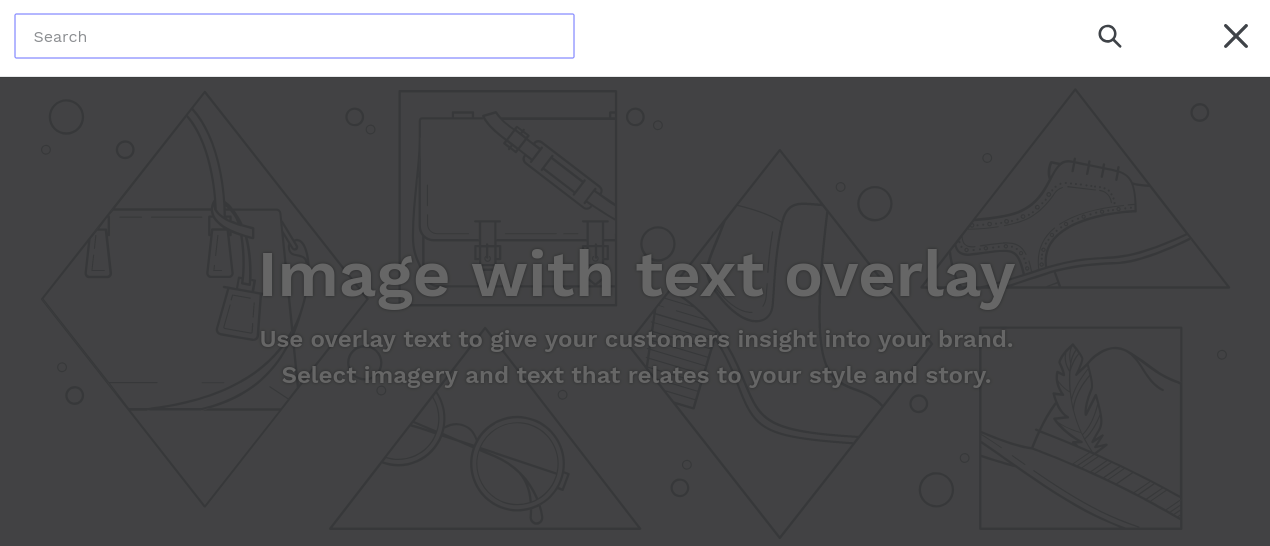
La barra de búsqueda predeterminada de Shopify se ve así.

Aquí hay pasos detallados.
- Inicia sesión en tu panel de administración de Shopify.
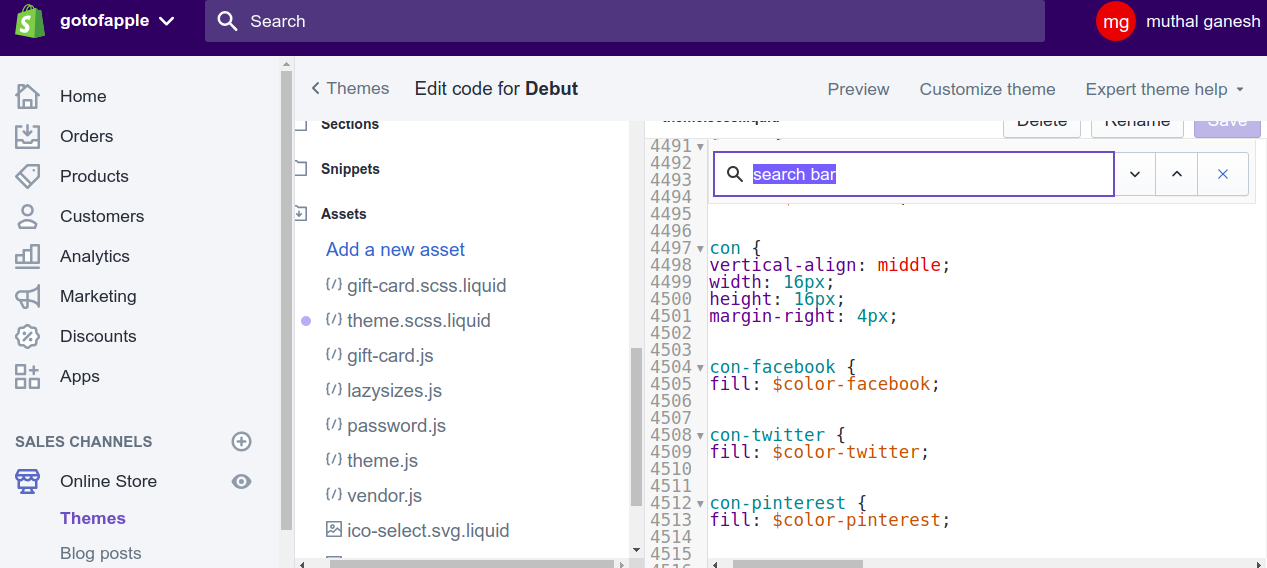
- Vaya a la tienda en línea->configuración->temas->acciones->editar código.
- Vaya a activos-> Abra el archivo theme.scss.liquid.

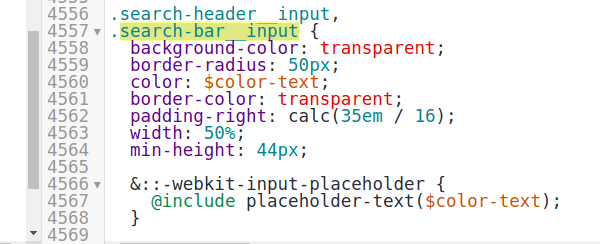
- En el archivo de código de theme.scss.liquid, busque “search-bar__input” alrededor de la línea 4557.

- En el código, cambie ancho:100% a ancho:50% o cualquier número según sus requisitos.
.barra de búsqueda__entrada {
color de fondo: transparente;
radio del borde: 50px;
color: $color-texto;
color del borde: transparente;
relleno-derecha: calc(35em / 16);
ancho: 50%;
altura mínima: 44px; - Haz clic en guardar y actualiza tu sitio web de Shopify para ver los nuevos cambios.