Es posible que deba realizar varias tareas al administrar una tienda en línea en el mercado en línea de Shopify. Uno de los principales problemas es descubrir cómo cambio la barra de búsqueda del encabezado de Shopify.
Editar las barras de búsqueda del encabezado de Shopify es realmente complicado para algunos propietarios de tiendas de comercio electrónico. Sin embargo, siguiendo nuestras instrucciones del proceso por etapas podrá encontrar una solución rápida. También obtendrá mucha exposición al comprender los problemas del encabezado y cómo editar la barra de búsqueda del encabezado de Shopify.
Ahora son posibles coincidencias parciales de palabras
Puede elegir si desea aplicar o no una coincidencia parcial de palabras al último término de una consulta de búsqueda. Esto indica que la búsqueda intentará completar el último término de la consulta de búsqueda.
Puede elegir si desea aplicar o no una coincidencia parcial de palabras al último término de una consulta de búsqueda. Esto indica que la búsqueda intentará completar el último término de la consulta de búsqueda.
Puede elegir si desea aplicar o no una coincidencia parcial de palabras al último término de una consulta de búsqueda. Esto indica que la búsqueda intentará completar el último término de la consulta de búsqueda.
Si marcas Chaqueta Nike, por ejemplo, encontrarás todos los productos que incluyen las palabras Nike y una frase que comienza con Chaqueta, como Chaqueta para hombre, Chaqueta para mujer o Chaqueta para niño.
Nota: Esta modificación solo admite temas que utilizan el inglés como idioma. De hecho, las coincidencias parciales de palabras sólo se utilizan cuando la consulta de búsqueda no tiene sintaxis de búsqueda.
Puede agregar un campo oculto en el formulario de búsqueda dentro de search.liquid para permitir coincidencias parciales de palabras en la última frase.

Simplemente busque un determinado tipo de artículo
Puede ajustar el orden en que se devuelven los resultados de la búsqueda según la disponibilidad del producto utilizando la opción de productos no disponibles en su código de tema.
Las opciones son las siguientes:
- producto: solo aparecen productos coincidentes en los resultados de búsqueda.
- página: solo aparecen páginas coincidentes en los resultados de búsqueda.
- artículo: solo las publicaciones de blog coincidentes aparecen en los resultados de búsqueda.
Artículo, página y producto es el tipo estándar, lo que significa que los resultados de búsqueda incluirán artículos, páginas y productos de blogs similares.
También puede configurar manualmente el parámetro de tipo en search.liquid utilizando el campo oculto en el formulario de búsqueda.
Obtén una barra de motor de búsqueda personalizada de prueba gratuita de 14 días para tu Shopify
Pasos para usar el código del tema para personalizar los resultados de la barra de búsqueda
Para computadoras de escritorio y portátiles, siga este procedimiento:
- Desde tu administrador de Shopify, ve a tu panel > Tienda en línea > Temas
- Una vez que haya encontrado el tema que desea modificar, vaya a Acciones > Editar código.
- Deberá ubicar y actualizar el formulario de búsqueda de su tema. El código del tipo de búsqueda aparece sólo una vez en algunos temas, mientras que en otros aparece dos veces. Deberá editar todas las instancias del código si está utilizando un tema de dos. Deberá ubicar y actualizar el formulario de búsqueda de su tema. El código del tipo de búsqueda aparece sólo una vez en algunos temas, mientras que en otros aparece dos veces. Deberá editar todas las instancias del código si está utilizando un tema de dos. Cuando utilizas un tema gratuito de Shopify, el código de tu formulario de búsqueda se puede encontrar en los siguientes archivos:
Brooklyn
- En el directorio Snippets, busque search-bar.liquid.
Sin límites
- En el directorio de Secciones, encontrará search-template.liquid ilimitado.
Mínimo
- En el directorio Snippets, busque search-bar.liquid. “Hay 2 ejemplos de código de búsqueda dentro de este archivo. Para limitar de manera eficiente los resultados de la búsqueda, deberá editar ambos”.
Debut
- En el directorio Plantillas, busque search.liquid.
- En el directorio Snippets, busque search-form.liquid.
Oferta, Narrativa y Pop
- En el directorio Snippets, busque search-bar.liquid.
Empresa
- En el directorio Plantillas, busque search.liquid.
- En el directorio de Secciones, busque search.liquid.
Simple
- En el directorio Plantillas, busque search.liquid.
- en el directorio de Secciones, header.liquid.
- Pegue los campos del formulario a continuación entre la etiqueta <form> de apertura y la etiqueta </form> de cierre para cualquier modificación que desee realizar.
Para buscar ciertos tipos

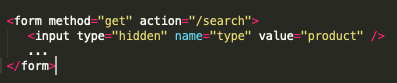
Este ejemplo limita los resultados de la búsqueda únicamente a productos.
Para filtrar los resultados según la disponibilidad de un producto.
![]()
Este ejemplo clasifica los resultados de la búsqueda únicamente según la relevancia, no la disponibilidad del producto.
Para habilitar posibles coincidencias de palabras parciales

En este caso son posibles coincidencias parciales de palabras con el último término de búsqueda.
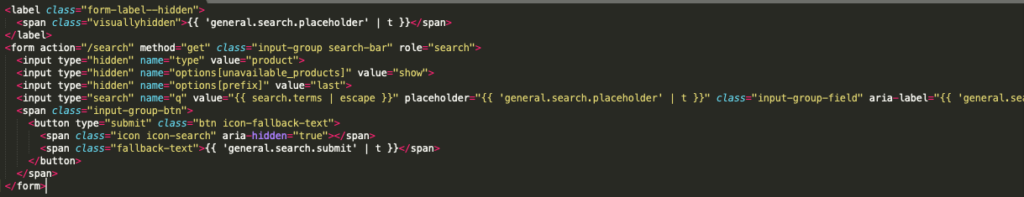
- Verifique el código que insertó. Debería verse así, aunque el HTML exacto utilizado para su formulario de búsqueda puede variar según su tema.

Para iOS y Android, siga este procedimiento:
- Toca Tienda en la aplicación Shopify.
- Ahora, haz clic en Tienda Online en la sección Canales de venta.
- Vaya a administrar temas.
- Una vez que haya encontrado el tema que desea modificar, vaya a Acciones > Editar código.
- Deberá ubicar y modificar el formulario de búsqueda de su tema. El código del tipo de búsqueda aparece sólo una vez en algunos temas, mientras que en otros aparece dos veces. Deberá editar todas las instancias del código si está utilizando un tema de dos. Si estás utilizando un tema gratuito de Shopify, el código de tu formulario de búsqueda se puede encontrar en los siguientes archivos:
Brooklyn
- En el directorio Snippets, busque search-bar.liquid.
Sin límites
- En el directorio de Secciones, encontrará search-template.liquid ilimitado.
Mínimo
- En el directorio Snippets, busque search-bar.liquid. “Hay 2 ejemplos de código de búsqueda dentro de este archivo. Para limitar de manera eficiente los resultados de la búsqueda, deberá editar ambos”.
Debut
- En el directorio Plantillas, busque search.liquid.
- En el directorio Snippets, busque search-form.liquid.
Oferta, Narrativa y Pop
- En el directorio Snippets, busque search-bar.liquid.
Empresa
- En el directorio Plantillas, busque search.liquid.
- En el directorio de Secciones, busque search.liquid.
Simple
- En el directorio Plantillas, busque search.liquid.
- en el directorio de Secciones, header.liquid.
- Pegue los campos del formulario a continuación entre la etiqueta <form> de apertura y la etiqueta </form> de cierre para cualquier modificación que desee realizar.
Para buscar ciertos tipos

Este ejemplo limita los resultados de la búsqueda únicamente a productos.
Para filtrar los resultados según la disponibilidad de un producto.
![]()
Este ejemplo clasifica los resultados de la búsqueda únicamente según la relevancia, no la disponibilidad del producto.
Para habilitar posibles coincidencias de palabras parciales

En este caso son posibles coincidencias parciales de palabras con el último término de búsqueda.
- Verifique el código que insertó. Debería verse así, aunque el HTML exacto utilizado para su formulario de búsqueda puede variar según su tema.

Pensamientos finales
Con suerte, después de leer nuestro artículo ilustrado paso a paso, podrás cambiar la barra de búsqueda del encabezado de Shopify sin ningún problema y administrar tu negocio de comercio electrónico en línea en la plataforma Shopify de manera efectiva y eficiente.
Obtén una barra de motor de búsqueda personalizada de prueba gratuita de 14 días para tu Shopify