Considere estar en una tienda de ropa. Ves una camiseta en el área de liquidación que realmente te gusta, pero te gustaría que fuera blanca en lugar de roja. Sí, la tienda tiene esa prenda en blanco, resulta que necesitarías tomarte unos minutos para caminar hasta el segundo piso y ubicar la camisa en el área de ropa de mujer. ¿No sería mucho más sencillo para usted si las etiquetas con los precios de ambas camisetas estuvieran una cerca de la otra?
Ahora puedes hacer esto en tu tienda online gracias a las muestras de color de Shopify. La función Muestra de color le permite seleccionar entre todos los colores disponibles del mismo producto en la misma página sin tener que navegar a otra página o recargarla. Los clientes ahora saben exactamente qué colores se ofrecen, lo que les evita tener que usar el botón “atrás” de su navegador o buscar en varias categorías de sitios web para ver todos los colores de productos disponibles.
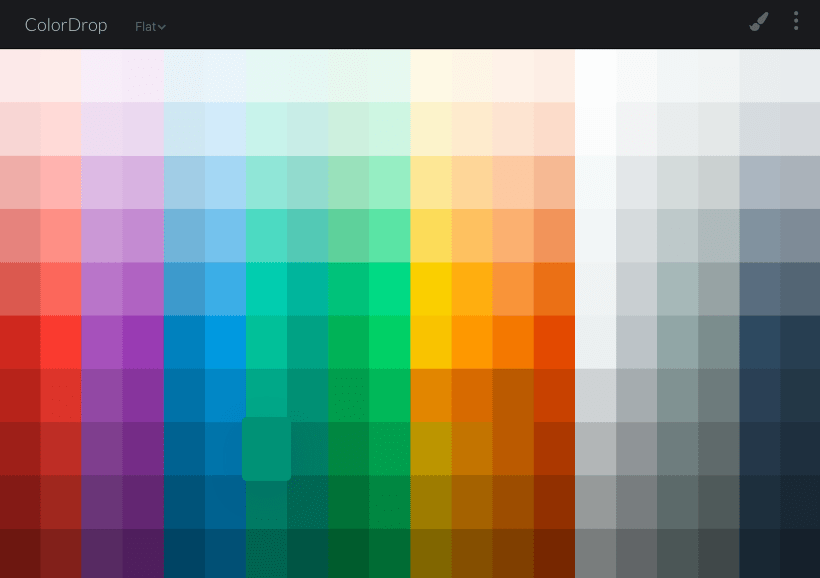
¿Qué significan las muestras de color en los sitios web de comercio electrónico?

En los sitios web de comercio electrónico, las muestras de color son un componente crucial de la experiencia del usuario porque permiten a los consumidores encontrar los colores de productos disponibles de forma rápida y sencilla. Sin embargo, es necesario un ajuste minucioso de las muestras para una experiencia de usuario óptima, y lo mismo se logra con la función de muestras de color de Shopify.
¿Por qué es ventajoso incluir muestras de color?
¡Los clientes que compran en línea pueden seleccionar entre varios colores para el mismo artículo gracias a la función de muestras de color de Shopify!
Controlar las selecciones de productos con muestras de colores de productos es la opción ideal para cualquiera que busque brindar la mejor experiencia de usuario posible en un sitio web de comercio electrónico. Las muestras de color facilitan la navegación al permitir a los compradores seleccionar muchos colores en la misma página sin tener que volver al catálogo y luego a las páginas de productos o forzar la recarga del sitio web. Las muestras también brindan a los compradores sugerencias sobre qué productos son accesibles al brindarles excelente información visual.
Muchos consumidores dependen en gran medida de las muestras de color cuando compran en categorías como ropa, muebles para el hogar y productos cosméticos.
Además, la cantidad de clics necesarios para que los clientes descubran los productos que desean se reduce mediante las muestras de colores del sitio web, lo que afecta las conversiones. Es más probable que un consumidor realice una conversión si su viaje hacia el producto deseado es más rápido y sencillo.
¿Cómo se pueden agregar muestras de color a un producto de Shopify?
Cuando se eligen Muestras como estilo de variación del producto en el editor de temas de Shopify, existen numerosas opciones para personalizar el color de la muestra.
Detección automática usando el nombre del color
La mayoría de las veces, el tema traducirá los nombres de las variantes de color a colores CSS que funcionan automáticamente. Todos los navegadores actuales admiten 140 nombres de colores que se emparejan automáticamente con los nombres.
Configure manualmente sus propios colores

Al realizar modificaciones en el archivo snippets/swatch Colors.liquid, es posible poner nombres de colores personalizados o incluso reemplazar los valores HEX de color de un color CSS existente. Para obtener ayuda para crear colores personalizados, consulte los ejemplos siguientes:
“Color de muestra ” es un prefijo obligatorio para los nombres de colores personalizados.
Agregue el nombre del color de la variación del producto en minúsculas, sin espacios.
Al agregar un nombre de color CSS existente al final de “swatch_color_”, se sobrescribe el color CSS predeterminado.
A continuación se muestran algunas ilustraciones de los siguientes tonos:
Amarillo mantequilla – {%- asignar swatch_color_butteramarillo = ‘#F3EF7D’ -%}
Uva – {%- asignar swatch_color_grape = ‘#5F5387’ -%}
Azul marino -(sobrescribiendo el valor de color CSS predeterminado #000000 para ‘navy’) – {%- asignar swatch_color_navy = ‘#0d0d73’ -%}
¿Cómo mostrar fotos de muestras?
Puede enviar sus propias fotos únicas cuando esta configuración esté habilitada. Se recomienda utilizar una imagen de 100 x 100 px.png para obtener mejores resultados. El identificador y el formato con guiones de la opción de color que elija para la variación deben seguirse en el nombre del archivo de imagen. Por ejemplo, para mostrarse, Heather Gray necesita el nombre de archivo heather-gray.png. Para que aparezca, el nombre del archivo debe coincidir con las distintas opciones de color en ese formato.
Entonces debes tener cuidado con estas cosas.
- Las imágenes de muestra deben corresponder a los nombres de las selecciones de color.
- Guarde la imagen con todas las letras minúsculas y espacios separados por guiones (-).
- Guarde la imagen como un archivo png con un tamaño preferido de 100 x 100 píxeles.
Pasos para cargar sus archivos de imágenes:
- Ve a la página Temas del administrador de Shopify.
- Seleccione Editar código en el menú desplegable Acciones haciendo clic.
- Navegue a la carpeta Activos y seleccione Agregar un nuevo activo
- Elija Cargar recurso
Cada imagen de muestra que desee aplicar requerirá repetir este procedimiento.
Buenas prácticas relacionadas con muestras de color

Veamos ahora las mejores prácticas para saber qué considerar al crear muestras de color.
Muestras dinámicas
El beneficio clave de las muestras interactivas es la capacidad de comparar varios tonos sin tener que visitar la página del producto.
Los clientes deben visitar la página del producto para utilizar muestras no interactivas, lo que reduce su valor en términos de la experiencia del usuario. Considere incluir muestras interactivas para una experiencia de usuario óptima, especialmente si ofrece productos visualmente atractivos como ropa, calzado, cosméticos, muebles o decoración del hogar.
Un cambio notable en las muestras
Asegurar a los clientes que la imagen del producto ha cambiado cuando eligen una nueva muestra mejorará la experiencia del usuario (UX) con las muestras de productos. De lo contrario, los clientes no obtendrán nada de las muestras interactivas. Asegúrese de que la imagen del producto sea lo suficientemente grande antes de realizar una alteración clara. Y en segundo lugar, considere utilizar fotografías de productos tomadas desde varias perspectivas para mostrar las variaciones de los productos. En el caso de la ropa, por ejemplo, pueden ser las distintas posturas de los modelos.
Matices y matices de color
Muestre a sus consumidores todas las opciones de color, incluso si son idénticas si vende artículos con matices y matices de colores complejos. Utilice familias de colores para hacer esto. Esta función le permite agregar nuevos colores con nombres difíciles a una paleta común y mostrarlos como muestras.
Resumiendo
Ahora, si ha leído el blog hasta este punto, sabrá exactamente cómo una función de muestra de color puede ser un impulso para su sitio web. He aquí por qué definitivamente deberías usar muestras de color de Shopify:
Si ofrece artículos con muchas opciones de color, piense en venderlos como un solo artículo con muestras de color.
La experiencia de usuario mejorada es la principal ventaja de incorporar muestras.
Las muestras deben incluir matices y matices de color, y ser interactivas, grandes y bien espaciadas para producir la mejor experiencia de usuario posible.
Por lo tanto, además de excelentes productos, servicio al cliente y tácticas de marketing, es esencial que las empresas agreguen esta función avanzada llamada muestra de color. ¡Definitivamente facilitará la máxima satisfacción del cliente y mayores tasas de conversación!