Shopify est une excellente plateforme pour lancer votre boutique e-commerce. Malheureusement, la fonction de recherche par défaut n’est pas si performante. Il faudrait donc une certaine personnalisation pour qu’il soit plus performant. Dans cet article, nous verrons comment créer une page de résultats de recherche Shopify de la manière la plus simple possible.

Installez la barre de recherche intelligente Expertrec sur votre boutique Shopify
Personnalisation en éditant le search.liquid
Vous pouvez modifier votre recherche de vitrine pour personnaliser les types de résultats affichés. Cela peut être fait en modifiant le code de votre thème. Il existe différentes manières de personnaliser la recherche de votre vitrine :
Rechercher uniquement certains types
Vous pouvez restreindre le type d’objets renvoyés par la recherche de la boutique en ligne. Par exemple, vous pouvez choisir de retourner des produits, mais pas des pages ou des articles. Pour contrôler les objets renvoyés, vous devez utiliser le type paramètre.
Les options sont :
- product – Les résultats de recherche contiennent uniquement les produits correspondants.
- article – Les résultats de recherche contiennent uniquement les articles de blog correspondants.
- page – Les résultats de recherche contiennent uniquement les pages correspondantes.
Le type paramètre peut inclure n’importe quelle combinaison de product, pageet article séparés par des virgules. Par exemple, si vous souhaitez uniquement rechercher product des article résultats, vous type pouvez spécifier comme .article,product
Le type par défaut est , ce qui signifie que les résultats de recherche contiendront des articles de blog, des pages et des produits correspondants.article,page,product
Vous pouvez définir le type paramètre en utilisant un champ masqué dans le formulaire de recherche dans .search.liquid
<form method= “get” action= “/search” > <input type= “hidden” name= “type” value= “product” /> … </form>
Tri des résultats de recherche en fonction de la disponibilité des produits
Vous pouvez utiliser l’ unavailable_products option dans votre code de thème pour modifier l’ordre dans lequel les résultats de recherche sont renvoyés en fonction de la disponibilité des produits. Les options sont :
- show – Les résultats de la recherche sont triés par pertinence.
- hide – Les résultats de recherche sont triés par pertinence et les produits indisponibles n’apparaîtront pas dans les résultats de recherche.
- last – Les résultats de recherche sont triés par disponibilité puis par pertinence. Cela signifie que les produits indisponibles sont placés en dessous des autres résultats de recherche correspondants.
La valeur par défaut est last.
Si vous souhaitez trier unavailable products selon une valeur autre que la valeur par défaut, vous pouvez ajouter un champ masqué dans le formulaire de recherche dans .search.liquid
<form method= “get” action= “/search” > <input type= “hidden” name= “options[unavailable_products]” value= “show” /> … </form>
Activation des correspondances de mots partielles
Vous pouvez spécifier si une correspondance de mot partielle doit être appliquée au dernier terme d’une requête de recherche. Cela signifie que la recherche tentera de compléter le dernier mot de la requête de recherche. Par exemple, si une requête est effectuée sur winter snow, une recherche sera effectuée sur toutes les ressources contenant le terme winter et un terme commençant par snow , snow, snowboardou snowshoe.
Les correspondances de mots partielles peuvent être activées en définissant une prefix option dans votre code de thème. Les options sont :
- last – Les correspondances de mots partielles sont activées pour le dernier terme de recherche.
- none – Aucune correspondance de mots partielle n’est effectuée.
La valeur par défaut est none.
Si vous souhaitez activer les correspondances partielles de mots sur le dernier terme, vous pouvez ajouter un champ masqué dans le formulaire de recherche dans .search.liquid
<form method= “get” action= “/search” > <input type= “hidden” name= “options[prefix]” value= “last” /> … </form>
Un moyen simple : personnalisation à l’aide d’une application
Un moyen simple d’ajouter la page de résultats de recherche dans Shopify consiste à installer l’ application de barre de recherche intelligente Expertrec à partir de la boutique d’applications Shopify. Cela crée par défaut un moteur de recherche Shopify doté d’une page de saisie semi-automatique et de résultats de recherche que vous pouvez apporter des modifications en fonction des besoins de votre site Web.
https://www.youtube.com/watch?v=-e_r9dAz93k
Une fois que vous avez installé cette application, vous verrez un moteur de recherche similaire à l’image ci-dessous qui se connecte au champ de recherche existant similaire à l’image ci-dessous. Vous pouvez également voir l’icône de recherche vocale qui permet aux visiteurs de votre site d’effectuer une recherche vocale.

Il installe également une page de résultats de recherche similaire à l’image ci-dessous. Il a les fonctionnalités suivantes-
- Trier par popularité.
- Trier par prix : de bas en haut, de haut en bas.
- Curseur de prix.
- Filtres par catégories, types de produits et plus encore.
Une fois que vous avez installé cette application, vous pouvez personnaliser votre page de résultats de recherche dans votre panneau de configuration.

Personnalisation manuelle de la page de résultats de recherche Shopify par défaut
Par défaut, Expertrec App crée une page avec le handle « expertrec-search » qui sera accessible avec l’URL yourstore.myshopify.com/pages/expertrec-search . Pour personnaliser cette page, procédez comme suit :
- Accédez à votre tableau de bord https://cse.expertrec.com/ecom/home
- Sous UI-Personnalisation, il existe de nombreuses options telles que la mise en page, l’éditeur CSS personnalisé, la pagination, les filtres, etc.
Création d’une nouvelle page de résultats de recherche dans Shopify
Shopify vous permet de créer des pages personnalisées, mais il ne permet pas une personnalisation facile par-dessus. Voici les étapes pour créer une nouvelle page de résultats de recherche dans Shopify
- Installez le plugin de barre de recherche intelligente d’ExpertRec.
- Connectez-vous à votre panneau d’administration Shopify.
- Accédez à votre page d’administration sur yourStore.myshopify.com/admin
- Dans le volet de menu de gauche, accédez à Boutique en ligne -> Pages

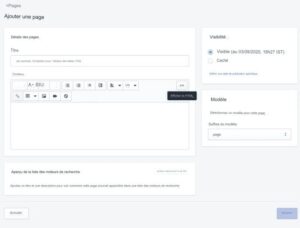
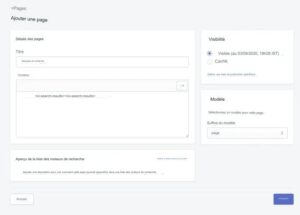
- Cliquez sur Ajouter une page pour ouvrir l’éditeur de page.
- Utilisez l’ icône <> pour passer en mode HTML. Vous pouvez écrire du code HTML ici si vous êtes codeur.
- Je vous suggère d’ajouter ici la balise <ci-search-results></ci-search-results> fournie avec le plugin de barre de recherche intelligente d’ExpertRec et d’effectuer la personnalisation sans aucun codage à partir du tableau de bord des plugins.


- Dans votre tableau de bord ExpertRec, assurez-vous que vous êtes passé aux résultats de recherche sur un mode de page différent et que vous devez définir le chemin d’accès à la page de résultats de recherche comme page/your-page-path .

FAQ
Comment masquer les produits épuisés des résultats de recherche sur Expertrec.
Rechercher un produit pour voir le signe ou le symbole de rupture de stock dessus peut être déprimant à la fois pour le propriétaire de l’entreprise et pour l’utilisateur. Ainsi, la plupart des magasins de commerce électronique masquent les produits épuisés pour qu’ils n’apparaissent pas sur la page de résultats de recherche afin d’empêcher les clients d’ajouter ces produits à leur panier. Il est toutefois conseillé de remplacer le produit vendu par un produit similaire susceptible d’intéresser le client.
Ces tactiques garantissent que vous ne perdez pas de client en raison d’une rupture de stock. Et pour savoir comment empêcher les produits vendus d’apparaître dans les résultats de recherche, suivez les étapes ci-dessous.
- Accédez au panneau de configuration Expertrec et accédez à la section Préférences du magasin .
- Choisissez l’option Exclure ou Rétrograder pour masquer/rétrograder les produits en rupture de stock.
- Cliquez sur Mettre à jour pour enregistrer les modifications.
Le produit en rupture de stock ne sera ni affiché ni rétrogradé dans les résultats de recherche en conséquence.
Comment modifier une page produit sur Shopify ?
Votre page produit est votre argument de vente le plus important en tant que propriétaire de boutique de commerce électronique. Par conséquent, votre page produit doit être conçue de manière à capter l’attention de vos visiteurs. La qualité de l’image, la description et la disposition sont des facteurs essentiels dans une page produit.
Shopify, qui remporte le top 3 des meilleures plateformes de commerce électronique, est livré avec un service de page produit personnalisable. Vous pouvez modifier votre page produit pour qu’elle ressemble exactement à ce que vous souhaitez. Vous pouvez ajouter ou supprimer des produits et également modifier les descriptions de produits. Suivez les étapes ci-dessous pour savoir comment mettre en œuvre des modifications sur votre page produit Shopify.
1.Ajoutez un nouveau produit.
- Accédez aux produits et à tous les produits sur l’application Shopify.
- Cliquez sur l’icône plus, puis saisissez un titre et une description pour votre produit.
- Appuyez ensuite sur Enregistrer.
2.Modifier un produit.
- Accédez aux produits de votre compte administrateur Shopify.
- Sélectionnez le produit sur lequel vous souhaitez apporter des modifications.
- Apportez les modifications souhaitées et cliquez sur Enregistrer.
3.Ajoutez ou supprimez des balises.
Ajouter des balises
- Accédez aux produits de votre compte administrateur Shopify.
- Sélectionnez le produit que vous souhaitez étiqueter ou créez un nouveau produit.
- Faites défiler jusqu’à la section organisation et sélectionnez une balise pour votre produit. Les balises peuvent contenir jusqu’à 255 caractères et sont séparées par une virgule.
- Cliquez sur Enregistrer lorsque vous avez terminé.
Supprimer les balises
- Suivez les mêmes étapes écrites ci-dessus.
- Cliquez sur le x à côté de la balise au lieu d’en écrire une nouvelle.
- Puis enregistrez
4.Supprimer un produit.
- Suivez la première étape comme indiqué ci-dessus.
- Dans la section produits, cliquez sur les détails du produit que vous souhaitez supprimer.
- Sélectionnez Supprimer le produit et c’est parti.
5.Pour archiver un produit.
- Suivez les procédures écrites ci-dessus pour les numéros un et deux.
- Cliquez ensuite sur archiver le produit au lieu de supprimer le produit.
Veuillez noter que supprimer des produits sur Shopify signifie que vous souhaitez qu’ils disparaissent définitivement. Si vous ne souhaitez pas afficher un produit ou si vous souhaitez supprimer temporairement un produit de la page, vous devez plutôt archiver le produit. Il sera envoyé dans votre onglet archives, où vous pourrez le restaurer si vous le souhaitez.
Installez la barre de recherche intelligente Expertrec sur votre boutique Shopify