このデモでは、Bootstrap 4公式ドキュメントを使用します。このドキュメントには、Bootstrap CSS、Bootstrap JS、JQuery JSも含まれています。

ステップ1: 必要なリソースをリストアップ
Bootstrap Autocompleteはプラグインとして機能します。ページに追加しましょう。以下のCSSファイルが必要です。
<link href=”https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css” rel=”stylesheet”>
<link href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css” rel=”stylesheet”>
そしてjQueryのjsファイル
<script src=”https://code.jquery.com/jquery-3.5.1.min.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.min.js”></script>
ステップ2: UIを定義
最小限のUIは以下のように開始できます:
<div>
<div>
<input type=”text” id=”language” name=”language” placeholder=”言語を入力”>
</div>
</div>
ステップ3: ドロップダウンのソースを定義
var languages = [
{
language: ‘Python’, code: ‘py’
},
{
language: ‘Typescript’, code: ‘ts’
},
{
language: ‘Rust’, code: ‘rs’
},
{
language: ‘Bash’, code: ‘sh’
},
];
ステップ4: 入力ボックスに自動補完機能を追加
$(“#language”).autocomplete({
minLength: 0,
source: languages,
focus: function(event, ui) {
$(“#language”).val(ui.item.language);
return false;
},
select: function(event, ui) {
$(“#language”).val(ui.item.language);
return false;
},
}).autocomplete(“instance”)._renderItem = function(ul, item) {
return $(“<li>”)
.append(“<div>” + item.language + “<br><small class=’form-text text-muted’>” + item.code + “</small></div>”)
.appendTo(ul);
};$(“#language”).focus(function(){
$(this).autocomplete(“search”, $(this).val());
});
});
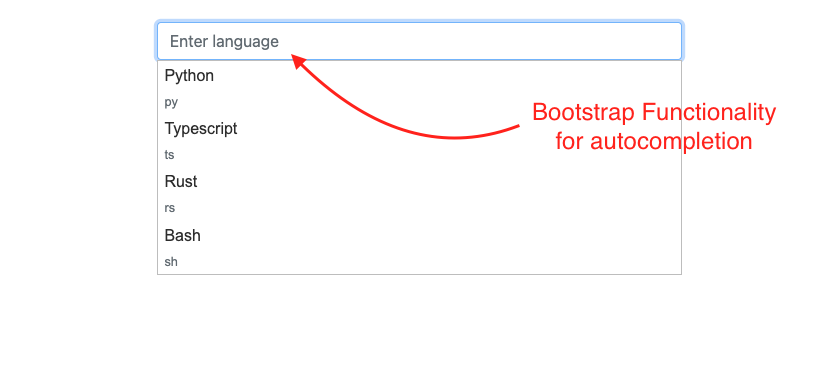
出力: