Tout ce que vous devez savoir sur la barre de recherche pour les articles Shopify
Avant de passer à la barre de recherche d’articles Shopify, passons en revue quelques notions de base pour bien comprendre ce qui est disponible et ce qui peut être implémenté dans votre boutique en ligne.
[numération lwptoc=”aucun”]

Installez la barre de recherche intelligente Expertrec sur votre boutique Shopify
Exigences
Les barres de recherche sont une fonctionnalité très importante. Cela dépend de votre barre de recherche pour fournir exactement ce que recherche le visiteur du site Web. Désormais, ils peuvent commettre des erreurs lors de la recherche d’un produit (vous pouvez améliorer l’expérience de recherche en utilisant PHP et Ajax avec notre guide descriptif), ce qui peut les amener dans une catégorie différente, ruinant ainsi l’expérience de la boutique en ligne et entraînant une baisse du taux de conversion. La barre de recherche par défaut fournie par Shopify manque quelque peu de nombreuses fonctionnalités importantes par rapport à ce qui est disponible actuellement. Prenez Expertrec, le pionnier proposant des barres de recherche entièrement personnalisées pour vos articles en ligne à 9 $.
La barre de recherche de Shopify manque d’indexation des articles, ce qui fait que vos articles publiés pourraient manquer de taux de conversion, car ils n’auront ni la capacité ni la commodité pour le visiteur du site Web qui pourrait vouloir effectuer une recherche sur le produit annoncé. Dans le pire des cas, ils se désintéressent, mettent fin à leur session et passent à autre chose. Du logiciel en tant que service à la barre de recherche en tant que service, vous avez été couvert pour la plupart des difficultés techniques. Si vous vous demandez si vous pouvez avoir une barre de recherche flottante, découvrez comment procéder grâce à notre guide étape par étape. Il existe de nombreux plugins intéressants pour les systèmes de gestion de contenu Shopify. Vous pouvez implémenter une barre de recherche personnalisée pour vos articles Shopify des deux manières suivantes :
Utilisez la barre de recherche d’Expertrec pour les articles Shopify
Vous pouvez suivre le guide descriptif étape par étape et installer l’application de recherche Shopify d’Expertrec.

- Ouvrez votre boutique Shopify et dirigez-vous vers la section « Applications ».
- Recherchez maintenant « Barre de recherche intelligente Expertrec » ou vous pouvez vous diriger vers la page de la boutique d’applications Shopify.
- Après l’installation, vous verrez l’application installée.

- Ouvrez-le et vous serez dirigé vers le tableau de bord d’Expertrec.
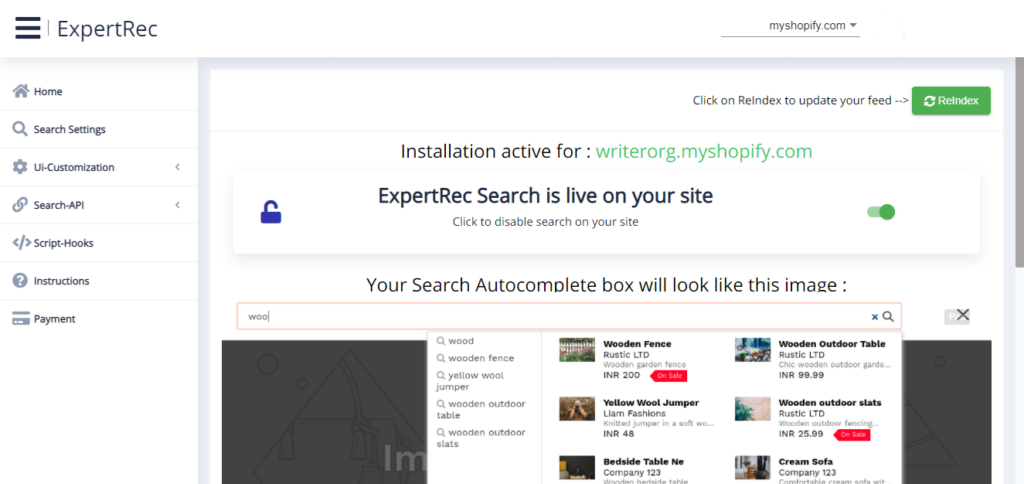
- Sur le côté gauche, vous pouvez voir l’accueil, les paramètres de recherche, etc. dont vous aurez besoin pour configurer votre barre de recherche. Sur le côté droit, vous pouvez voir le bouton de réindexation, très utile si vous ajoutez un inventaire ou si vous souhaitez simplement mettre à jour instantanément, ainsi que le bouton bascule.
Copier et coller l’extrait de code d’Expertrec

- Rendez-vous sur la page d’inscription d’Expertrec.

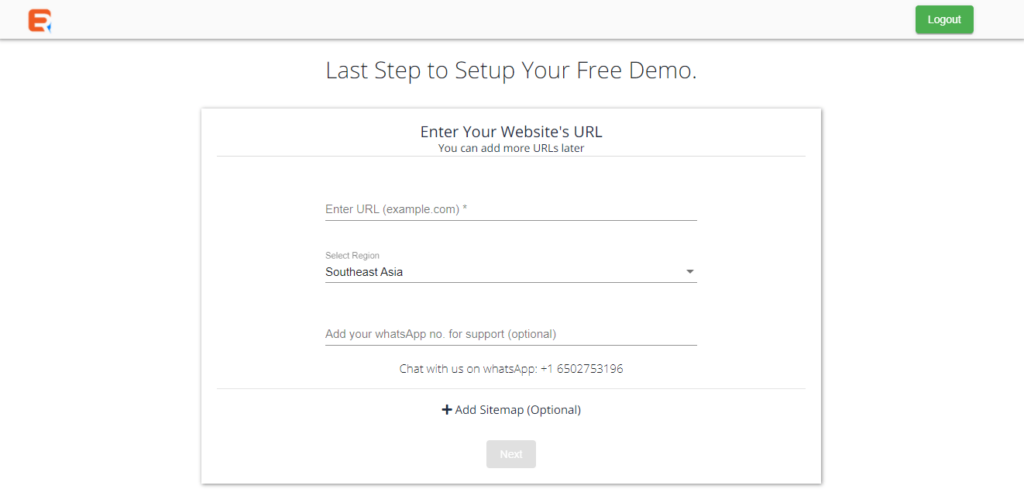
- Inscrivez-vous avec votre identifiant de messagerie. Après votre inscription, vous serez accueilli avec une page similaire. Bien sûr, vous bénéficiez d’une démo avant d’essayer ! c’est ce que font les amis les uns pour les autres. Vous devrez saisir l’URL de votre boutique en ligne, la région la plus proche de chez vous. C’est mieux si vous ajoutez votre numéro WhatsApp. Cela rend l’obtention d’un support client très facile si vous n’en avez pas, ce n’est pas grave, nous l’avons gardé facultatif pour une raison. Ensuite, vous pouvez ajouter le plan du site, si vous ne le faites pas, c’est bien aussi, il sera détecté automatiquement.

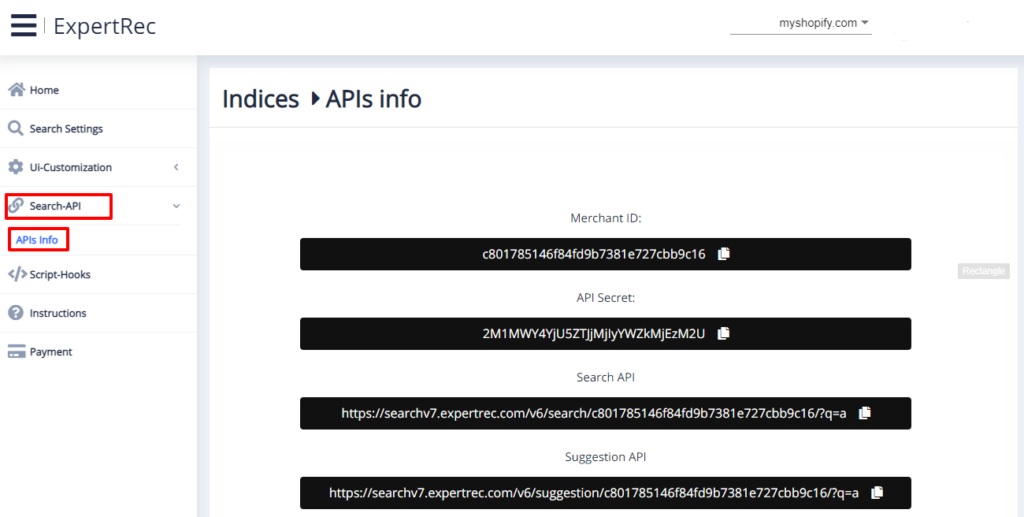
- Une fois l’indexation terminée, cliquez sur “Search-API” puis sur “APIs” pour continuer. En cliquant, vous verrez l’identifiant du marchand, la clé secrète de l’API, la clé de l’API de recherche et la clé de l’API de suggestion. Collez le code requis sur votre site Web et vous êtes prêt à partir ! Il arrive parfois que vous souhaitiez effectuer une recherche Google pour comparer la différence. Vous pouvez désormais le faire aussi facilement grâce à notre guide descriptif étape par étape.
Désormais, si vous souhaitez une barre de recherche plus sophistiquée et déjà personnalisée pour vos pages d’articles, vous pouvez contacter le support client Expertrec et ils vous aideront dans les plus brefs délais. À mon avis, ils ont l’un des meilleurs services client.
Barre de recherche unique pour votre page d’article
De nombreuses boutiques en ligne Shopify disposent d’une section distincte dédiée aux blogs. C’est pourquoi vous souhaiterez peut-être que la barre de recherche (consultez la barre de widgets Google personnalisée) de votre blog affiche uniquement les résultats du blog et non les produits aux visiteurs de votre site Web. Maintenant, pour ce faire, il existe deux manières. Vous pouvez soit éditer le fichier “theme.liquid”, soit mettre un extrait de code dans l’éditeur de page. Je vais vous montrer comment faire les deux.
- Utilisation du fichier theme.liquid

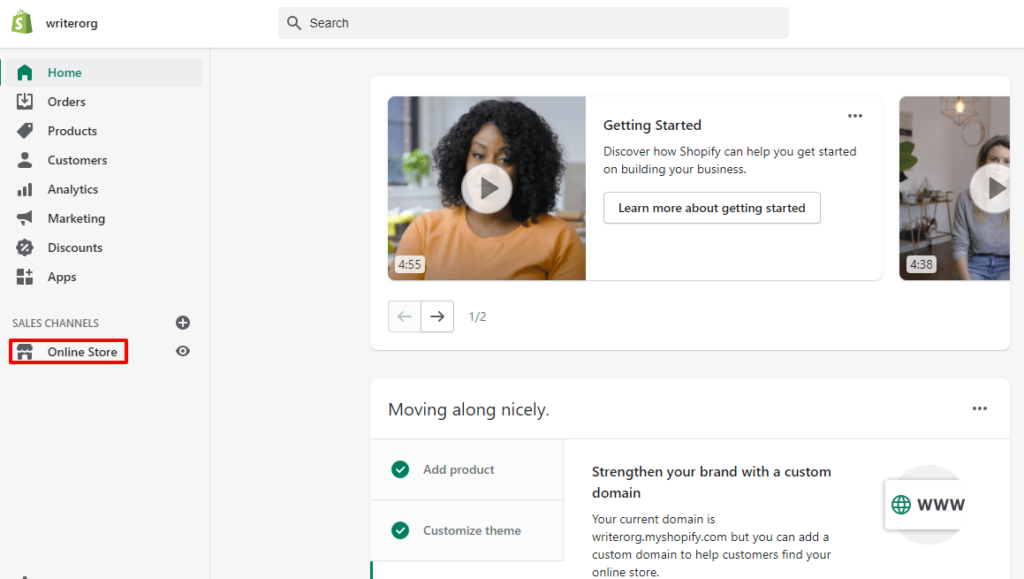
- Rendez-vous sur votre boutique en ligne Shopify.

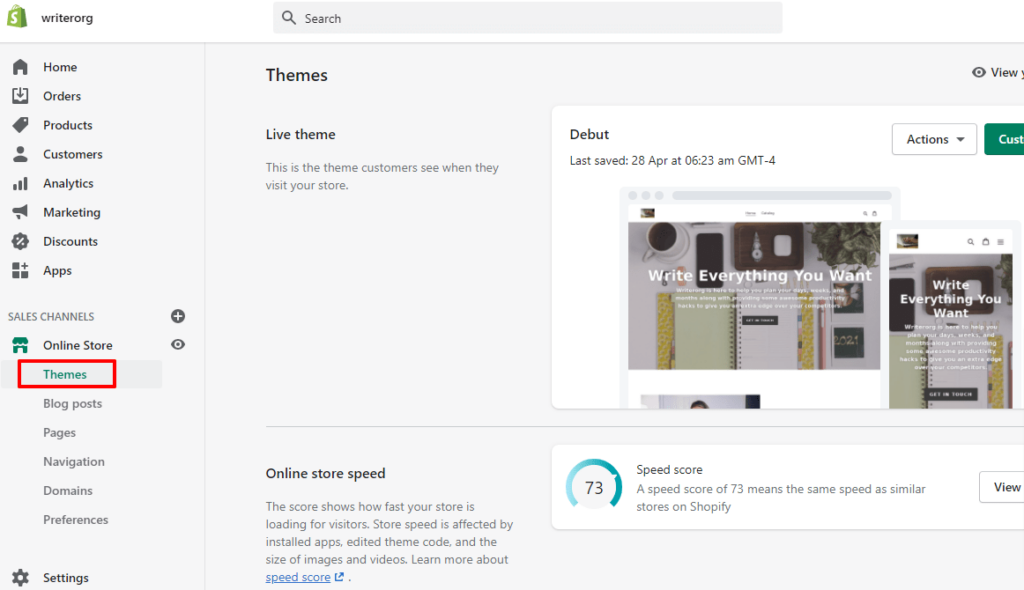
- Cliquez sur la rubrique “Thème”

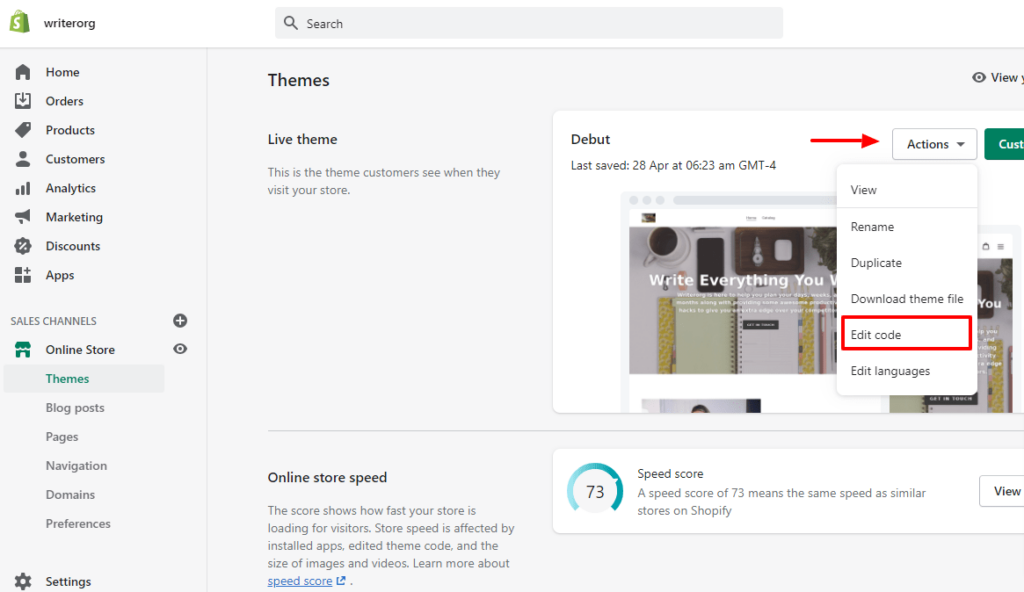
- Cliquez maintenant sur l’onglet “Action” puis sur “Modifier le code”.

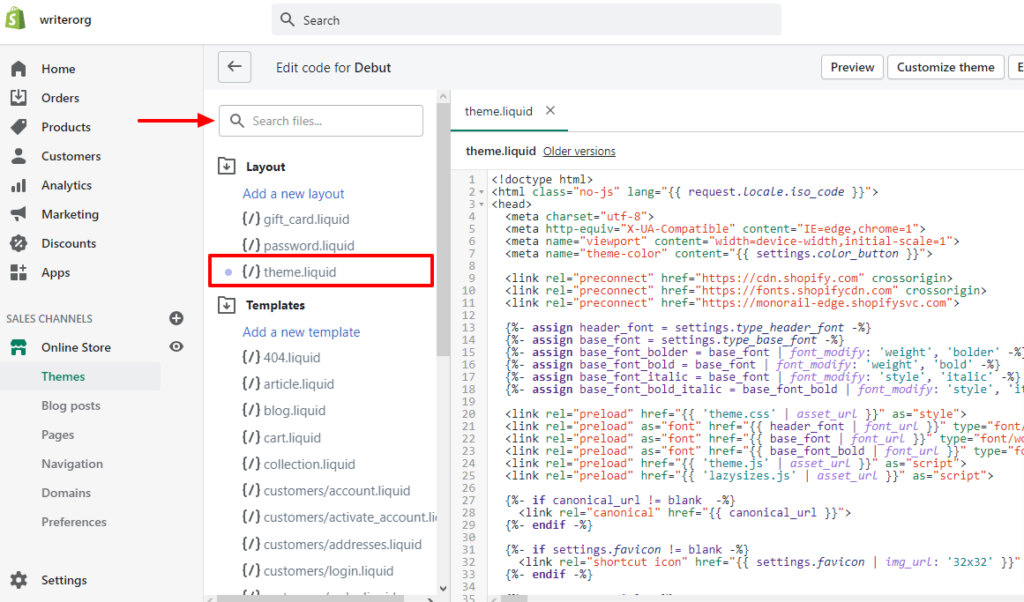
- Utilisez la barre de recherche pour rechercher le fichier “theme.liquid”
<form action=”/search” method=”get” role=”search”>
<input type=”hidden” name=”type” value=”article” />
<div class=”input-group–underline”>
<input class=”input-group__field” type=”search” name=”q” value=”{{ search.terms | escape }}” placeholder=”{{ ‘general.search.placeholder’ | t }}” aria -label=”{{ ‘general.search.placeholder’ | t }}”>
<div class=”input-group__btn”>
<button type=”submit” class=”btn btn–clear btn–square”>
{% incluent “recherche d’icônes” %}
<span class=”icon__fallback-text”>{{ ‘general.search.submit’ | t }></span>
</bouton>
</div>
</div>
</form>
- Copiez maintenant ce code et collez-le dans le fichier “theme.liquid”.
- Sauvegarder et quitter. Votre barre de recherche affichera uniquement les résultats de recherche de blog.
Installez la barre de recherche intelligente Expertrec sur votre boutique Shopify
Utilisation de l’éditeur de code de page
À l’aide de l’éditeur de page, vous pouvez insérer du contenu pour votre page ainsi que des extraits de code selon votre convenance. Avant de continuer, il est préférable d’avoir quelques connaissances en codage, mais en utilisant ce guide descriptif, vous pouvez même si vous n’en avez aucune.
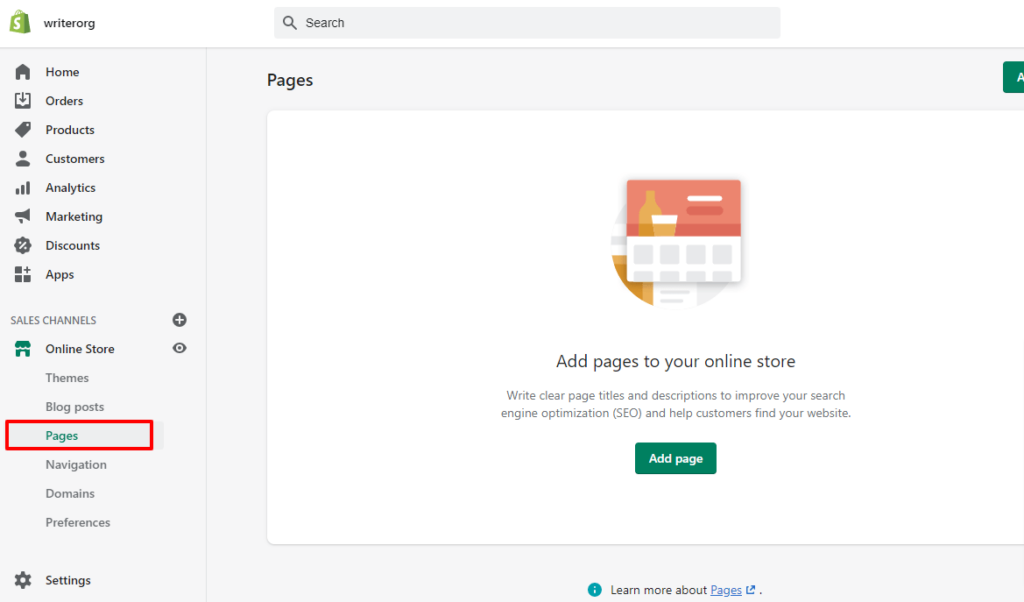
- Ouvrez votre boutique en ligne Shopify et dirigez-vous vers la section « Page ».

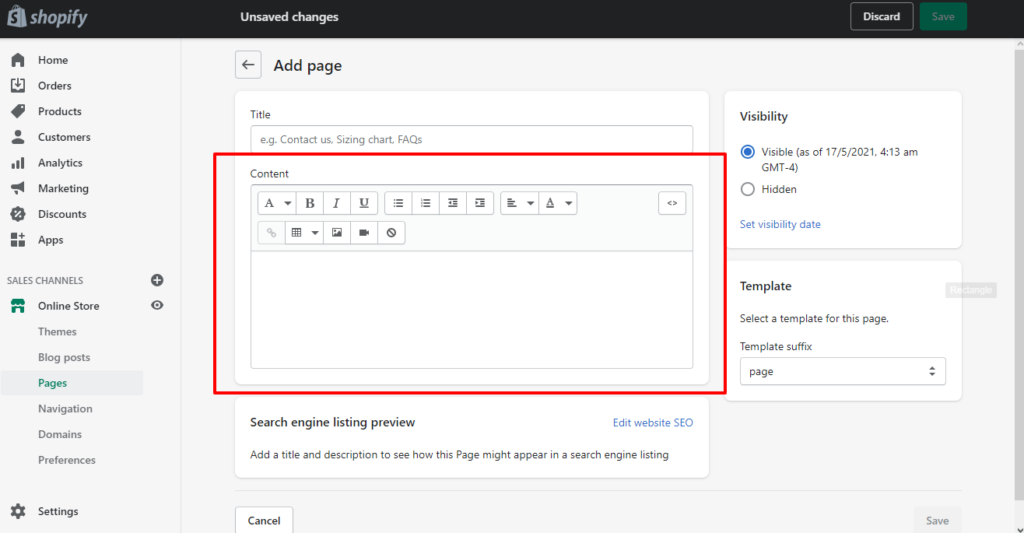
- Vous aurez des pages publiées. Ouvrez la page de l’article ou ajoutez-en une nouvelle. Après avoir ouvert la page, vous verrez le titre et la zone de contenu.

- Dans le contenu, copiez et collez le code ci-dessous.
<form method=”get” action=”/search”>
<input type=”hidden” name=”type” value=”article” />
<input type=”text” name=”q” />
<input type=”submit” value=”Recherche” />
</form>
- Enregistrez maintenant les modifications et vous verrez une barre de recherche similaire à la barre de recherche ci-dessous.
- Il s’agit de votre barre de recherche personnalisée pour votre page d’article Shopify.
Dans le code, nous venons d’ajouter une zone de saisie masquée afin de pouvoir passer la valeur “article”. Vous pouvez contourner cette structure et travailler seul.
Points clés pour les barres de recherche dans les thèmes Shopify
La recherche est l’un des aspects les plus importants de toute boutique Shopify et elle joue un rôle clé en aidant les clients à trouver les produits dont ils ont besoin. Vous pouvez également utiliser le thème Shopify Turbo pour ajouter un bloc de recherche à leur page d’accueil. Et attirez encore plus l’attention sur cette fonctionnalité précieuse.
Stratégie I
La nouvelle section vous permet d’ajouter une section de champ de recherche à n’importe quel emplacement de votre page d’accueil, avec les options suivantes :
Dans la section de titre, des textes de titre facultatifs et plus grands sont recommandés afin que les visiteurs du site Web puissent comprendre de quoi parle la section ou à quoi est-elle dédiée.
Dans le sous-titre, la section est recommandée en types plus petits. Il s’agit d’une bonne stratégie pour aider et pousser les visiteurs du site Web à démarrer leur recherche.
L’un des aspects les plus importants est l’alignement du texte. La recommandation habituelle est à gauche, exactement au centre ou sur le côté droit de la section.
Avez-vous vu le texte clair dans le champ de recherche avant de lancer une recherche ? Oui, cela s’appelle un texte d’espace réservé. Ce texte est destiné aux visiteurs du site Web afin qu’ils puissent avoir une idée du champ de recherche, de ce qu’ils peuvent rechercher et des valeurs que prend le champ de recherche. Cette fonctionnalité encourage les utilisateurs et ils comprennent facilement comment fonctionne le champ de recherche.
L’image de fond n’est pas obligatoire mais si vous souhaitez vous démarquer vous pouvez insérer une image de fond facultative. Ou une superposition derrière la page de résultats de recherche pour qu’elle se démarque. Mais il faut garder à l’esprit l’optimisation de ces images. Sur mobile et tablette, car ils peuvent ne pas être visibles en raison du rapport hauteur/largeur. Vous devez garder tous les points à l’esprit avant de choisir une image.
Les paramètres généraux des résultats de recherche affectent la boutique en ligne dans son ensemble. Vous devez donc vous assurer que toutes les barres de recherche fonctionnent correctement sur chaque page. Avant de mettre en ligne une barre de recherche, assurez-vous de la tester pour déterminer que l’outil de recherche affiche uniquement les résultats de recherche destinés à cela.
Barre de recherche Expertrec Shopify
Si vous êtes préoccupé par votre barre de recherche et que vous souhaitez la barre de recherche la plus rapide avec la fonctionnalité la plus flexible fournie avec l’optimisation vocale, vous devriez consulter Expertrec.
Installez la barre de recherche intelligente Expertrec sur votre boutique Shopify
Stratégie II
La section de recherche a bien sûr son objectif spécifique, mais il existe néanmoins d’excellentes tactiques pour les utiliser sur la page d’accueil de votre boutique en ligne Shopify :
Vous devez ajouter une section de recherche au milieu de votre page d’accueil pour fidéliser les visiteurs du site Web à mesure qu’ils s’engagent davantage dans votre boutique en ligne.
Semblable à ce qui précède, il existe un autre bon endroit à afficher, la barre de recherche se trouve en bas à droite de votre site, car si le visiteur du site Web n’a rien vu au milieu qui l’intéressait, il aura alors cette barre de recherche pour se rabattre. à.
Lorsque vous placez une section de barre de recherche, placez-la toujours à proximité d’une section en surbrillance (comme une liste en vedette ou une tendance) afin que, si les utilisateurs consultent ces collections mais ne voient pas ce qu’ils recherchent, il soit facile de voir la suite logique. étape – une recherche.
Vous devez utiliser des mots-clés ciblés et des titres, sous-titres et textes fictifs accrocheurs qui expliquent le sujet de la section et encouragent les utilisateurs à se plonger et à rechercher des produits. Des slogans créatifs et amusants renforcent la présence et les perspectives de votre boutique en ligne. Par exemple, un magasin de périphériques informatiques peut proposer aux utilisateurs le message “Nous avons de la mémoire”. Vous apportez de l’imagination », cela attirera les visiteurs du site Web, augmentera la conversion et pourra aller jusqu’à la publicité de bouche à oreille.
Vous pouvez également envisager d’utiliser du texte pour donner des exemples de requêtes qui peuvent aider l’utilisateur à démarrer.
Si vous pensez pouvoir faire preuve de créativité, pensez à un produit que vous pouvez utiliser en superposition d’arrière-plan et qui aidera à communiquer l’objectif de la section. Un exemple serait une épicerie en ligne utilisant l’icône d’un panier avec sa barre de recherche.
Note
Si vous essayez de faire quelque chose de similaire avec votre boutique en ligne Shopify, vous vous demandez peut-être quels sont les « types » qui peuvent être affichés. Vous pouvez certainement aller plus loin, disons que vous avez un magasin de matériel informatique et que vous souhaitez afficher les dix meilleures cartes graphiques, mais d’une entreprise spécifique. Vous pouvez le faire en utilisant javascript. Pour votre commodité, je l’ai fourni ci-dessous. Ne vous inquiétez pas, vous pouvez utiliser le code ci-dessous et vous n’aurez pas à utiliser les instructions logiques de votre modèle car cela pourrait parfois corrompre votre fichier modèle.
$(‘#search’).submit(function(){
var requête = $(“#search-input”).val();
$(“#search-input”).val(‘product_type:fabrics ‘ + query);
retourner vrai
})
Vous devrez utiliser ce code avec une variante.
Avec cela, nous avons couvert tout ce qu’il y a sur la barre de recherche d’articles Shopify.