Todo lo que necesitas saber sobre la barra de búsqueda de artículos de Shopify
Antes de saltar a la barra de búsqueda de artículos de Shopify, repasemos algunos conceptos básicos para tener una comprensión clara de lo que está disponible y lo que se puede implementar en su tienda en línea.
[numeración lwptoc = “ninguno”]

Requisitos
Las barras de búsqueda son una característica muy importante. Depende de su barra de búsqueda proporcionar exactamente lo que busca el visitante del sitio web. Ahora pueden cometer errores al buscar un producto (puedes mejorar la experiencia de búsqueda usando PHP y ajax con nuestra guía descriptiva), lo que puede llevarlos a una categoría diferente, arruinando la experiencia de la tienda en línea y provocando una caída en la tasa de conversión. La barra de búsqueda predeterminada proporcionada por Shopify carece de muchas características destacadas en comparación con lo que está disponible en este momento. Tomemos como ejemplo a Expertrec, el pionero que ofrece barras de búsqueda totalmente personalizadas para sus artículos en línea por $9.
La barra de búsqueda de Shopify carece de indexación de artículos, por lo que sus artículos publicados pueden carecer de tasas de conversión, ya que no tendrá la capacidad ni la conveniencia para el visitante del sitio web que desee buscar sobre el producto anunciado. En el peor de los casos, se desinteresan, terminan la sesión y siguen adelante. Desde el software como servicio hasta la barra de búsqueda como servicio, ha estado cubierto para la mayoría de las dificultades técnicas. Si te preguntas si puedes tener una barra de búsqueda flotante, aprende cómo hacerlo con nuestra guía paso a paso. Hay muchos complementos excelentes para los sistemas de administración de contenido de Shopify. Puedes implementar una barra de búsqueda personalizada para tus artículos de Shopify de las dos maneras siguientes:
Utilice la barra de búsqueda de Expertrec para artículos de Shopify
Puedes seguir la guía descriptiva paso a paso e instalar la aplicación de búsqueda Shopify de Expertrec.

- Abre tu tienda Shopify y dirígete a la sección “Aplicaciones”.
- Ahora busque “Barra de búsqueda inteligente Expertrec” o puede dirigirse a la página de la tienda de aplicaciones Shopify.
- Después de la instalación, verá la aplicación instalada.

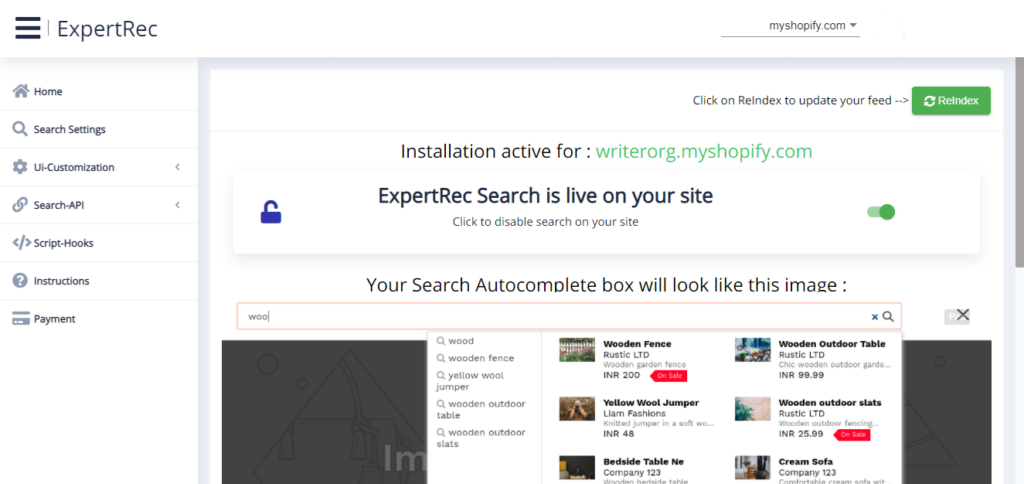
- Ábrelo y serás dirigido al panel de Expertrec.
- En el lado izquierdo, puedes ver la configuración de inicio, búsqueda y etcétera que necesitarás para configurar tu barra de búsqueda. En el lado derecho, puede ver el botón de reindexación, muy útil en caso de que esté agregando inventario o simplemente desee actualizar instantáneamente, y el botón de alternancia.
Copiar y pegar el fragmento de código de Expertrec

- Dirígete a la página de registro de Expertrec.

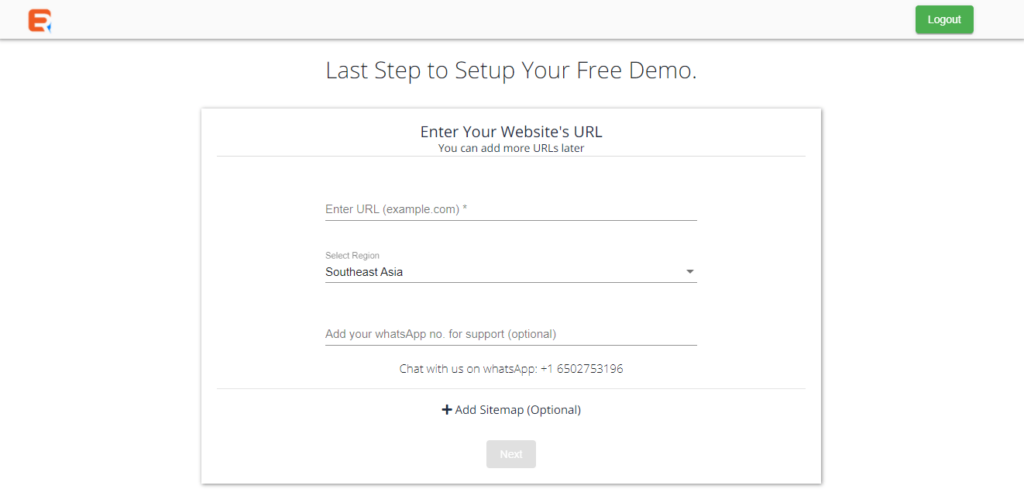
- Regístrese con su ID de correo electrónico. Después de registrarse, será recibido con una página similar. ¡Por supuesto, obtienes una demostración antes de intentarlo! Eso es lo que los amigos hacen el uno por el otro. Deberá ingresar la URL de su tienda en línea, la región más cercana a usted. Es mejor si agregas tu número de WhatsApp. Hace que obtener atención al cliente sea muy fácil si no tienes una; está bien, la mantuvimos como opcional por una razón. Luego puede agregar el mapa del sitio; si no lo hace, también está bien, se detectará automáticamente.

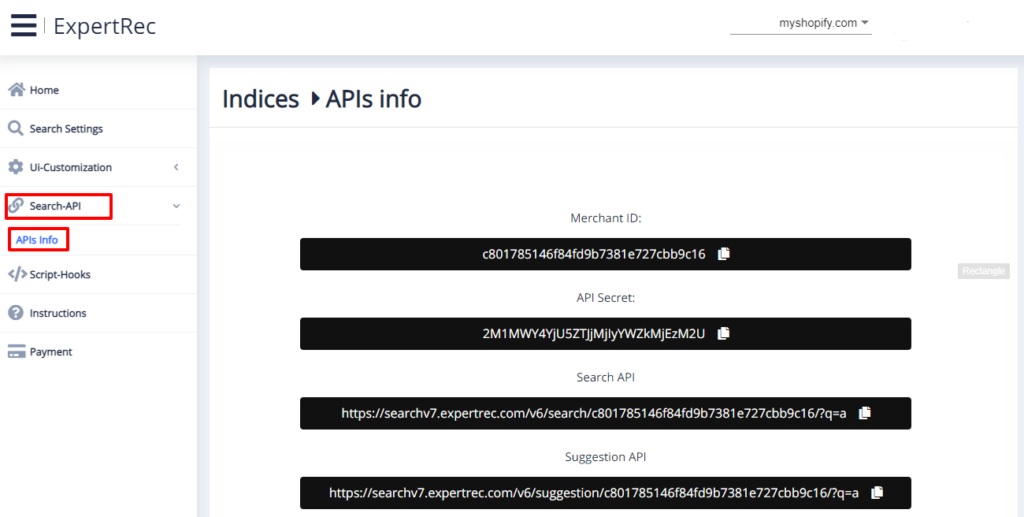
- Una vez finalizada la indexación, haga clic en “Search-API” y luego en “API” para continuar. Al hacer clic, verá la identificación del comerciante, la clave secreta de API, la clave de API de búsqueda y la clave de API de sugerencia. Pegue el código requerido en su sitio web y ¡listo! Hay ciertos momentos en los que querrás implementar una búsqueda en Google para comparar la diferencia. Ahora puedes hacerlo tan fácilmente como esto con nuestra guía descriptiva paso a paso.
Ahora, si desea una barra de búsqueda más sofisticada y ya personalizada para las páginas de sus artículos, puede comunicarse con el servicio de atención al cliente de Expertrec y ellos lo ayudarán lo antes posible. En mi opinión, tienen uno de los mejores servicios al cliente.
Barra de búsqueda de Expertrec Shopify
Barra de búsqueda única para la página de su artículo
Muchas tiendas en línea Shopify tienen una sección dedicada separada para blogs, por lo que es posible que desees que la barra de búsqueda (consulta la barra de widgets personalizada de Google) de tu blog muestre solo los resultados del blog y no los productos a los visitantes de tu sitio web. Ahora bien, para hacer esto hay dos maneras. Puede editar el archivo “theme.liquid” o colocar un fragmento de código en el editor de páginas. Te mostraré cómo hacer ambas cosas.
Usando el archivo theme.liquid

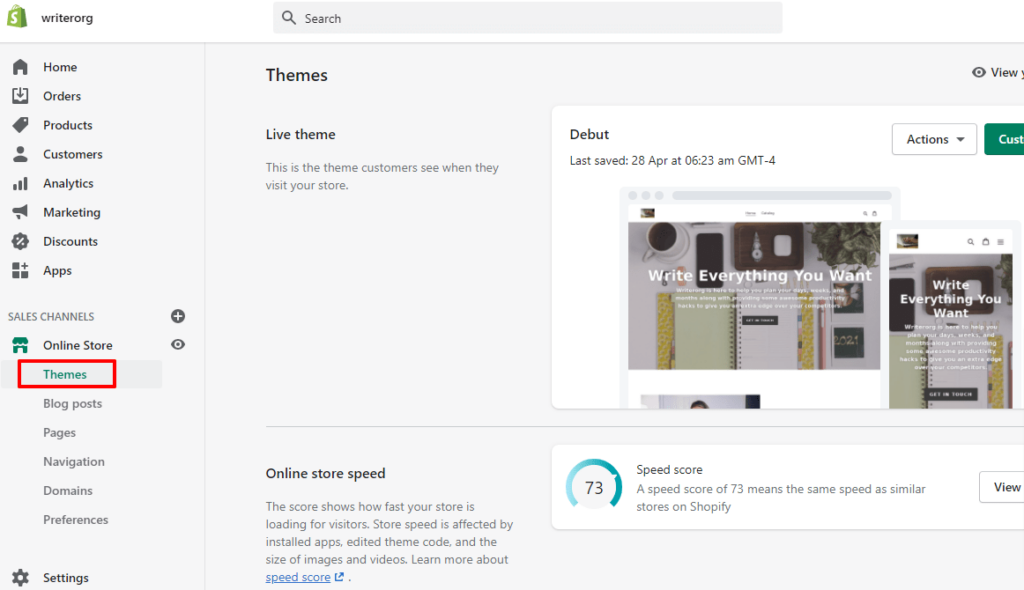
- Dirígete a tu tienda en línea Shopify.

- Haga clic en la sección “Tema”

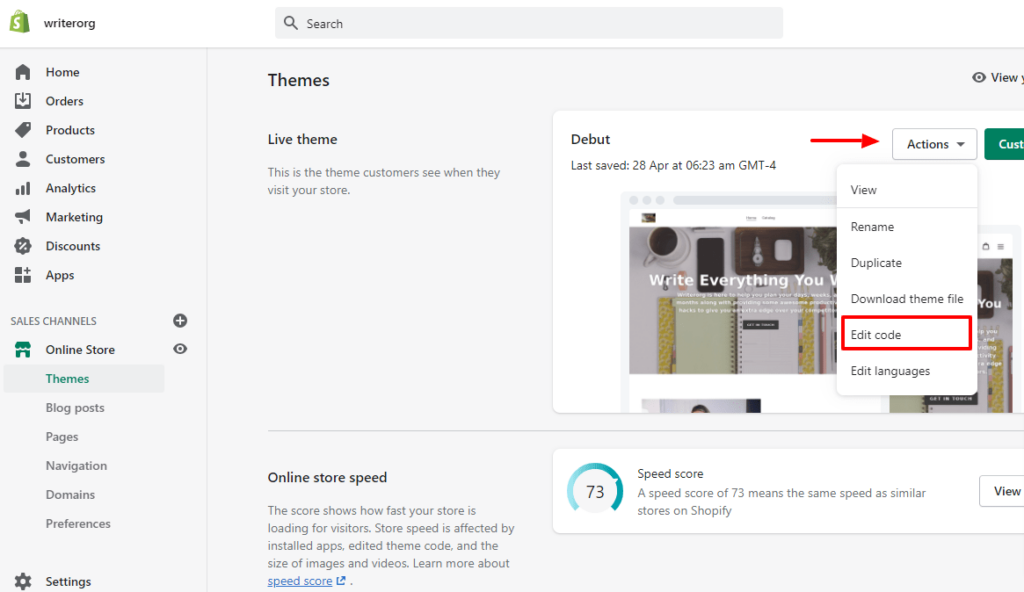
- Ahora haga clic en la pestaña “Acción” y luego en “Editar código”.

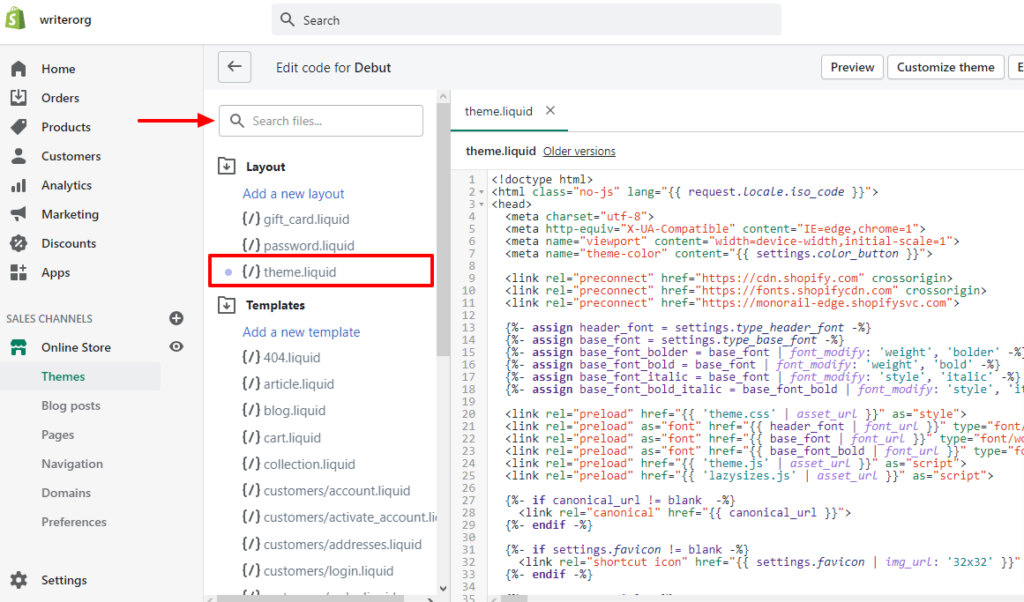
- Utilice la barra de búsqueda para buscar el archivo “theme.liquid”
<formulario acción="/búsqueda" método="obtener" rol="búsqueda">
<tipo de entrada="oculto" nombre="tipo" valor="artículo" />
<div class="grupo-de-entrada--subrayado">
<input class="input-group__field" type="search" name="q" value="{{ search.terms | escape }}" placeholder="{{ 'general.search.placeholder' | t }}" aria -label="{{ 'general.búsqueda.placeholder' | t }}">
<div class="input-group__btn">
<tipo de botón="enviar" clase="btn btn--borrar btn--cuadrado">
{% incluye 'búsqueda de iconos' %}
<span class="icon__fallback-text">{{ 'general.search.submit' | t }}</span>
</botón>
</div>
</div>
</formulario>
- Ahora copie este código y péguelo en el archivo “theme.liquid”.
- Guardar y Salir. Su barra de búsqueda solo mostrará resultados de búsqueda de blogs.
Usando el editor de código de página
Con el editor de páginas, puede insertar contenido para su página, así como fragmentos de código, según su conveniencia. Antes de continuar, es preferible tener algunos conocimientos de codificación, pero utilizar esta guía descriptiva está bien incluso si no los tiene.
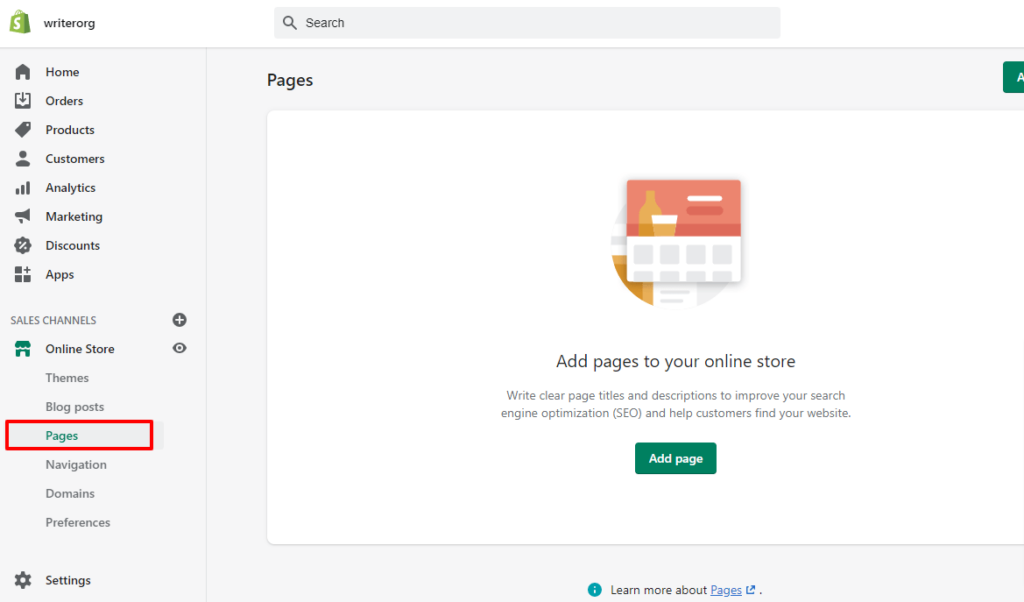
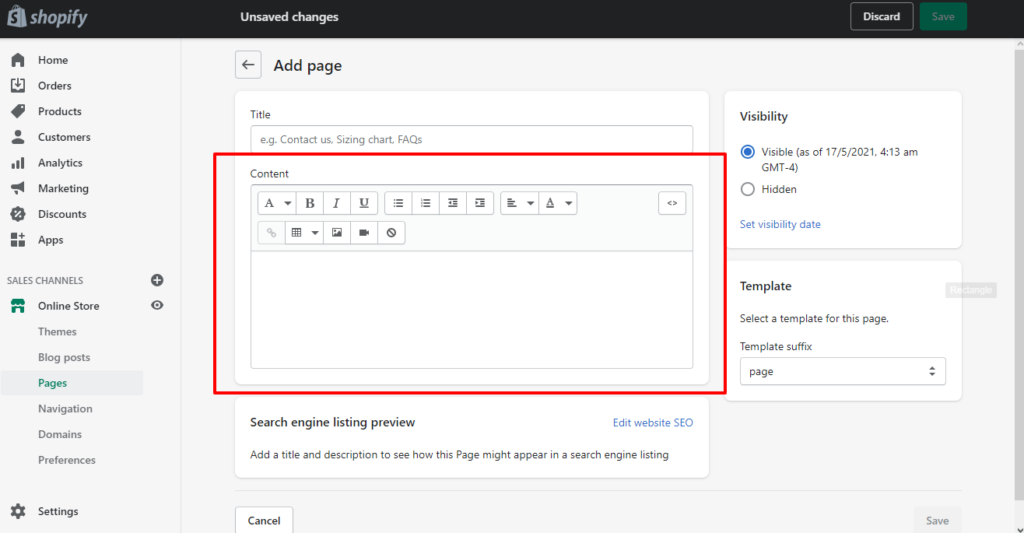
- Abre tu tienda en línea Shopify y dirígete a la sección “Página”.

- Tendrás páginas publicadas. Abra la página del artículo o agregue una nueva. Después de abrir la página, verá el título y el cuadro de contenido.

- En el contenido copie y pegue el código a continuación.
<formulario método="obtener" acción="/búsqueda">
<tipo de entrada="oculto" nombre="tipo" valor="artículo" />
<tipo de entrada="texto" nombre="q" />
<tipo de entrada="enviar" valor="Buscar" />
</formulario>
- Ahora guarde los cambios y verá una barra de búsqueda similar a la barra de búsqueda a continuación.
- Esta es tu barra de búsqueda personalizada para la página de tu artículo de Shopify.
En el código, acabamos de agregar un cuadro de entrada oculto para que podamos pasar el valor “artículo”. Puede solucionar esta estructura y trabajar por su cuenta.
Puntos clave para las barras de búsqueda en los temas de Shopify
La búsqueda es uno de los aspectos más importantes de cualquier tienda Shopify y juega un papel clave para ayudar a los clientes a encontrar los productos que necesitan. También puedes usar el tema Shopify Turbo puede agregar un bloque de búsqueda a su página de inicio. Y llame aún más la atención sobre esta valiosa característica.
Estrategia I
La nueva sección le permite agregar una sección de cuadro de búsqueda en cualquier ubicación de su página de inicio, con las siguientes opciones:
- En la sección de encabezados se recomiendan textos de encabezado opcionales y más grandes para que los visitantes del sitio web puedan entender de qué trata la sección o a qué está dedicada.
- En el subtítulo, se recomienda la sección en tipos más pequeños. Esta es una buena estrategia para ayudar e impulsar a los visitantes del sitio web a comenzar con su búsqueda.
- Uno de los aspectos más importantes es la alineación del texto. La recomendación habitual es a la izquierda, exactamente al centro o al lado derecho de la sección.
- ¿Has visto el texto claro en el cuadro de búsqueda antes de realizar una búsqueda? Sí, se llama texto de marcador de posición. Este texto está destinado a los visitantes del sitio web para que puedan tener una idea sobre el cuadro de búsqueda, qué pueden buscar y qué valores toma el cuadro de búsqueda. Esta característica anima a los usuarios y les permite comprender fácilmente cómo funciona el cuadro de búsqueda.
- La imagen de fondo no es obligatoria pero si quieres destacar puedes insertar una imagen de fondo opcional. O una superposición detrás de la página de resultados de búsqueda para que se destaque. Pero hay que tener en cuenta la optimización de estas imágenes. En dispositivos móviles y tabletas, es posible que no sean visibles debido a la relación de aspecto. Debes tener en cuenta todos los puntos antes de elegir una imagen.
- La configuración general de los resultados de la búsqueda afecta a la tienda online en su conjunto. Por lo tanto, debes asegurarte de que todas las barras de búsqueda funcionen correctamente en cada página. Antes de implementar una barra de búsqueda, asegúrese de probarla para determinar que la herramienta de búsqueda muestra solo los resultados de búsqueda previstos.
Barra de búsqueda de Expertrec Shopify
Si le preocupa su barra de búsqueda y desea la barra de búsqueda más rápida con la función más flexible que viene con la optimización de voz, debe consultar Expertrec.
Estrategia II
La sección de búsqueda, por supuesto, tiene un propósito específico, pero todavía existen algunas tácticas excelentes para usarlas en la página de inicio de tu tienda en línea Shopify:
- Debe agregar una sección de búsqueda en el medio de su página de inicio para retener a los visitantes del sitio web a medida que interactúan más con su tienda en línea.
- De manera similar a lo anterior, hay otro buen lugar para mostrar: la barra de búsqueda está en la parte inferior derecha de su sitio porque si el visitante del sitio web no vio nada en el medio que fuera interesante para él, tendrá esta barra de búsqueda para retroceder. a.
- Cuando coloques una sección de la barra de búsqueda, colócala siempre cerca de una sección resaltada (como una lista destacada o de tendencias) para que, si los usuarios ven estas colecciones pero no ven lo que están buscando, sea fácil ver lo siguiente lógico. paso: una búsqueda.
- Debe utilizar palabras clave de enfoque y titulares, subtítulos y textos de marcador de posición que llamen la atención y que expliquen de qué trata la sección y animen a los usuarios a sumergirse y buscar productos. Los lemas creativos y divertidos refuerzan la presencia y la perspectiva de su tienda en línea. Por ejemplo, una tienda de periféricos informáticos puede solicitar a los usuarios un mensaje “Tenemos memoria”. Traes imaginación”, esto atraerá a los visitantes del sitio web, aumentará la conversión y puede llegar al nivel de la publicidad de boca en boca.
También es posible que desee considerar el uso de texto para dar ejemplos de consultas que puedan ayudar al usuario a comenzar.
Si cree que puede ser creativo, piense en un producto que pueda utilizar en la superposición de fondo y que le ayude a comunicar el propósito de la sección. Un ejemplo sería una tienda de comestibles en línea que utiliza el ícono de una canasta junto con su barra de búsqueda.
Barra de búsqueda de Expertrec Shopify
Nota
Si estás intentando hacer algo similar con tu tienda en línea Shopify, quizás te preguntes qué “tipos” se pueden mostrar. Definitivamente puede llevar esto a un nivel superior, digamos que tiene una tienda de hardware para computadoras y desea mostrar las diez mejores tarjetas gráficas, pero de una empresa específica. Puedes hacerlo usando javascript. Para su comodidad, se lo proporciono a continuación. No se preocupe, puede usar el código siguiente y no tendrá que usar las declaraciones lógicas en su plantilla porque en ocasiones podría dañar su archivo de plantilla.
$('#búsqueda').enviar(función(){
consulta var = $("#entrada de búsqueda").val();
$("#search-input").val('tipo_producto:telas ' + consulta);
devolver verdadero
})
Deberá utilizar este código con una variante.
Con esto hemos cubierto todo lo que hay sobre la barra de búsqueda de artículos de Shopify.