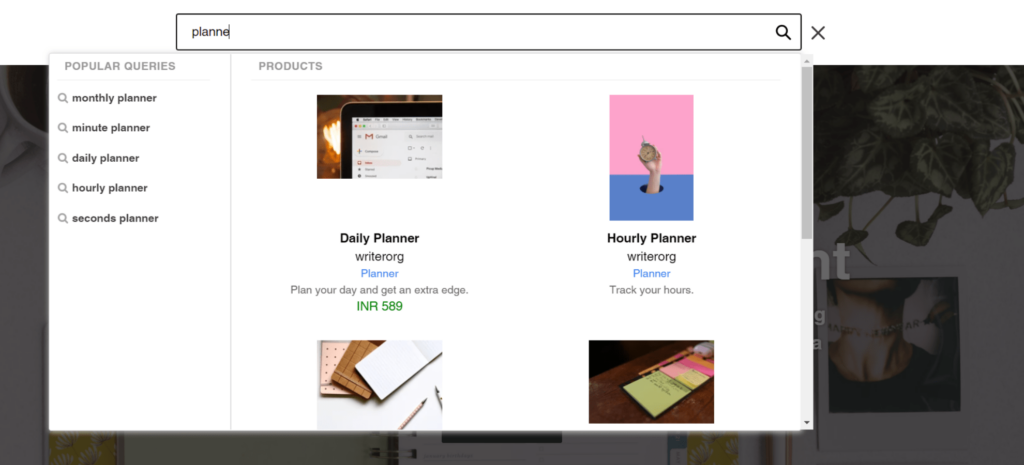
La saisie semi-automatique de recherche Shopify est le meilleur moyen d’encourager la découverte d’un produit. En outre, il existe d’innombrables avantages, tels que la réduction de la portée des requêtes de recherche de l’utilisateur par catégorie de produits, leur disponibilité, la correction des fautes d’orthographe ou même l’aide à la promotion de produits nouvellement lancés. Tous les crédits vont aux fonctionnalités de saisie semi-automatique de recherche Shopify. Vous pouvez l’ajouter soit en utilisant un plugin, soit en introduisant du code lourd dans l’éditeur de code.

3 meilleures façons d’ajouter la saisie semi-automatique de la recherche Shopify
Voici les deux étapes pour activer ou ajouter la saisie semi-automatique pour votre barre de recherche dans la boutique Shopify.
- Utiliser le plugin Expertrec
- Copie du code depuis le tableau de bord Expertrec
- Application du code dans l’éditeur de code Shopify
Voyons comment ajouter la saisie semi-automatique de recherche Shopify plus en détail.
Utiliser le plugin Expertrec
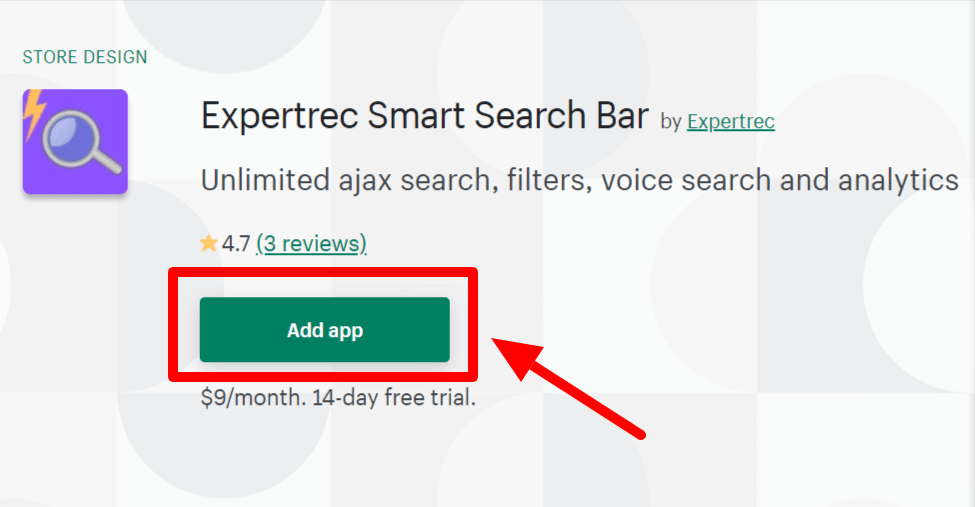
Installez la barre de recherche intelligente Expertrec depuis Shopify App Store. Et oui, c’est le moyen le meilleur et le plus simple d’activer la saisie semi-automatique de la recherche Shopify en moins de deux minutes. Qu’est-ce que tu attends? Prenez votre Maggie et commencez à installer Expertrec Smart Search Bar. (Il est officiellement répertorié dans Shopify App Store)
1. Cliquez sur https://apps.shopify.com/expertrec-smart-search-bar et appuyez sur le bouton vert Ajouter une application.

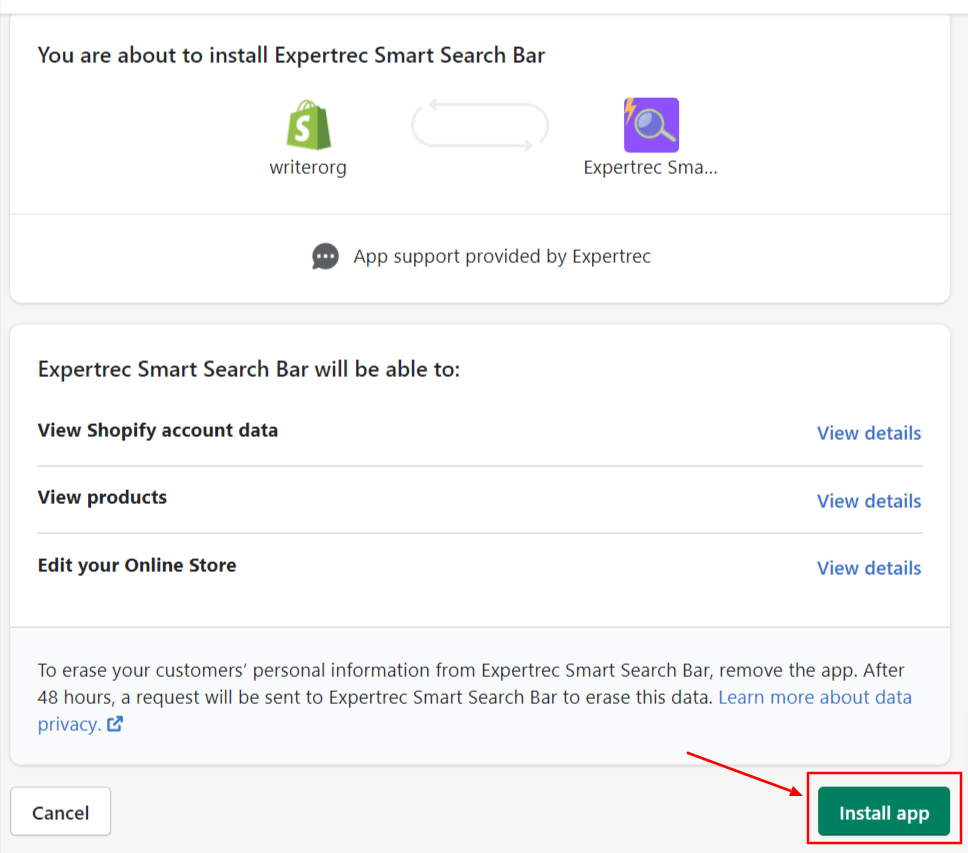
2. Maintenant, vous devez cliquer sur installer l’application en bas à droite.

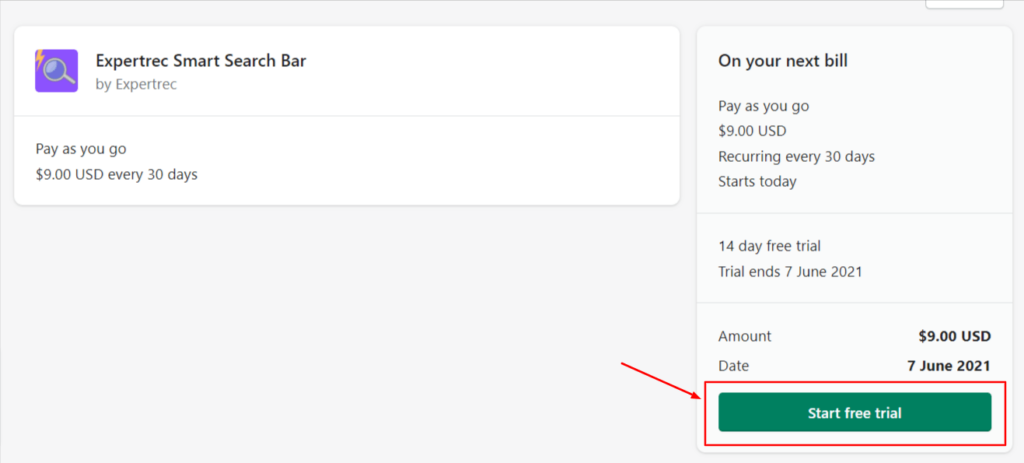
3. C’est la meilleure partie. Je l’aime! Expertrec vous propose un essai gratuit de 14 jours. Et vous connaissez le meilleur ? Vous n’avez pas besoin d’ajouter de détails de carte de crédit pour cela. C’est absolument gratuit. Tout ce dont vous avez besoin est de cliquer sur « Démarrer l’essai gratuit », et c’est parti.

Expertrec Smart Search Bar est installé avec succès dans votre boutique Shopify. Désormais, vous avez accès non seulement à des fonctionnalités de saisie semi-automatique, mais également à plusieurs autres fonctionnalités telles que la recherche vocale, les suggestions automatiques, l’indexation en temps réel, l’absence de publicité, la recherche ultra-rapide, etc. Pour en savoir plus sur les avantages de la barre de recherche intelligente Expertrec, vous pouvez consulter Shopify Search Products – Gestion de la boutique en ligne.
Vous souhaitez effectuer un paiement rapide ?
- Connectez-vous à votre panneau d’administration Shopify.
- Accédez à la section Applications.
- Vous pouvez voir la barre de recherche intelligente Expertrec comme indiqué ci-dessous :
Profitez et explorez l’application !
Copie du code depuis le tableau de bord Expertrec
Eh bien, copier le code à partir du tableau de bord Expertrec est la deuxième meilleure méthode pour activer la saisie semi-automatique de la recherche Shopify après avoir ajouté le plugin Expertrec Smart Search Bar dans votre boutique. Pour cela, vous devez suivre ces étapes simples :
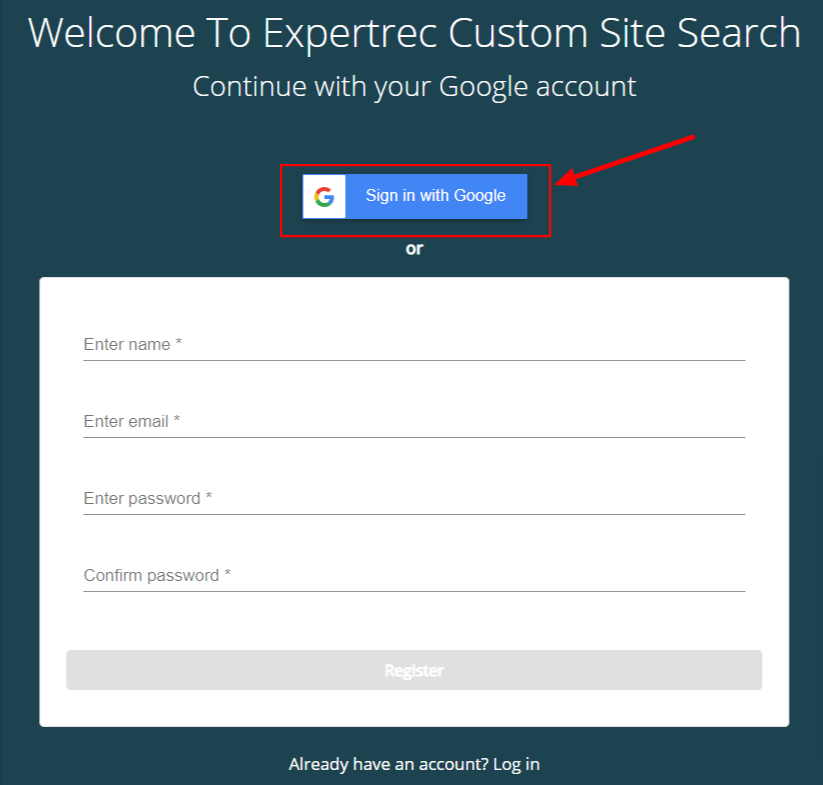
1. Cliquez sur https://cse.expertrec.com et connectez-vous avec votre compte Google.


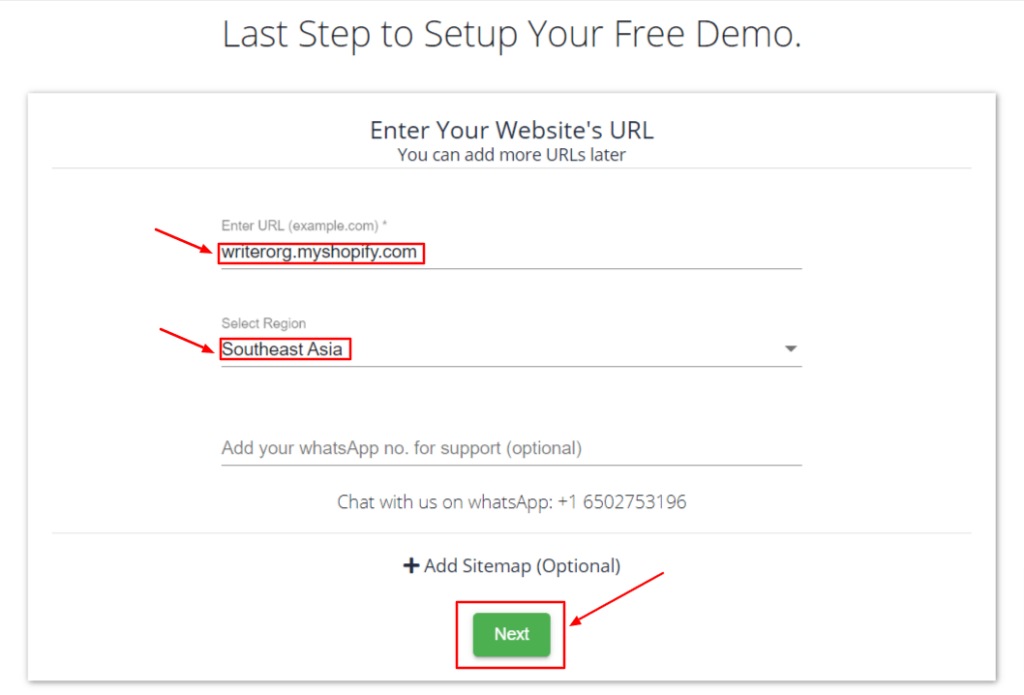
2. Entrez l’URL de la boutique Shopify et accédez au tableau de bord Expertrec.


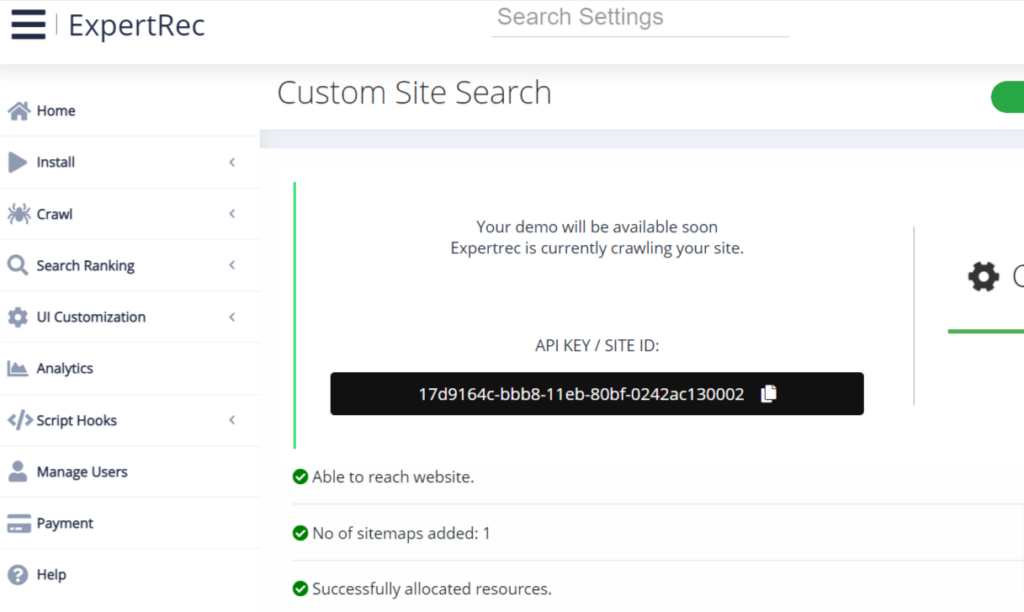
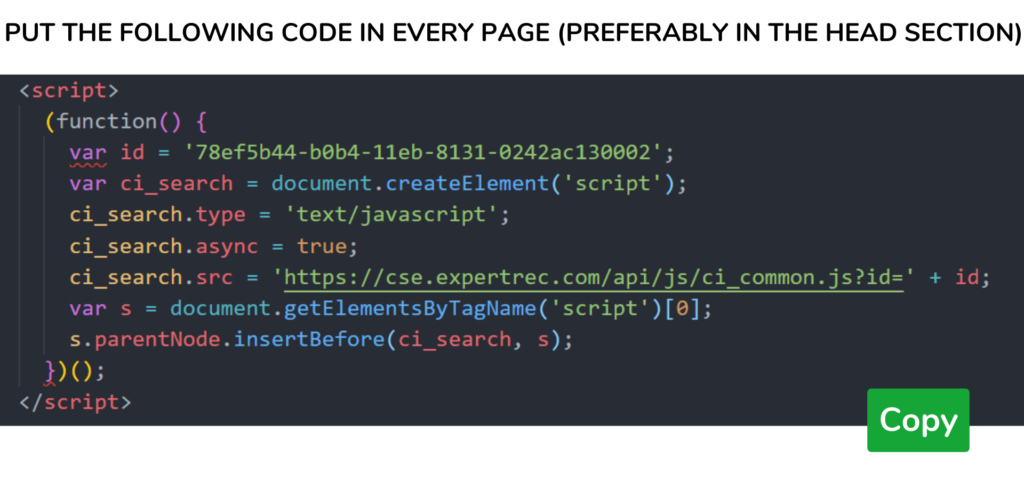
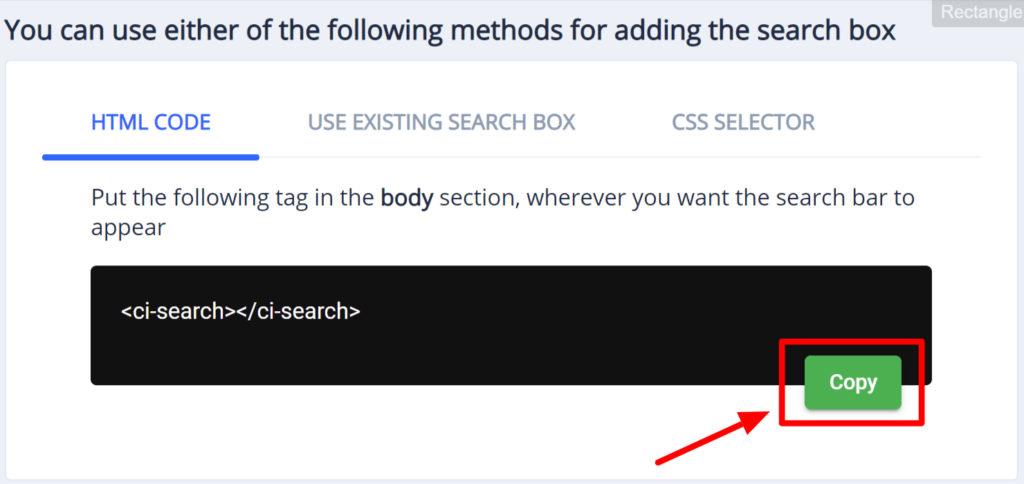
3. Dans la section Installer du tableau de bord Expertrec, cliquez sur code et copiez le code ainsi que la balise qui apparaît à droite. Par exemple, si vous souhaitez utiliser votre barre de recherche existante mais que vous souhaitez y intégrer la fonctionnalité de saisie semi-automatique, cliquez sur « Utiliser le champ de recherche existant ».


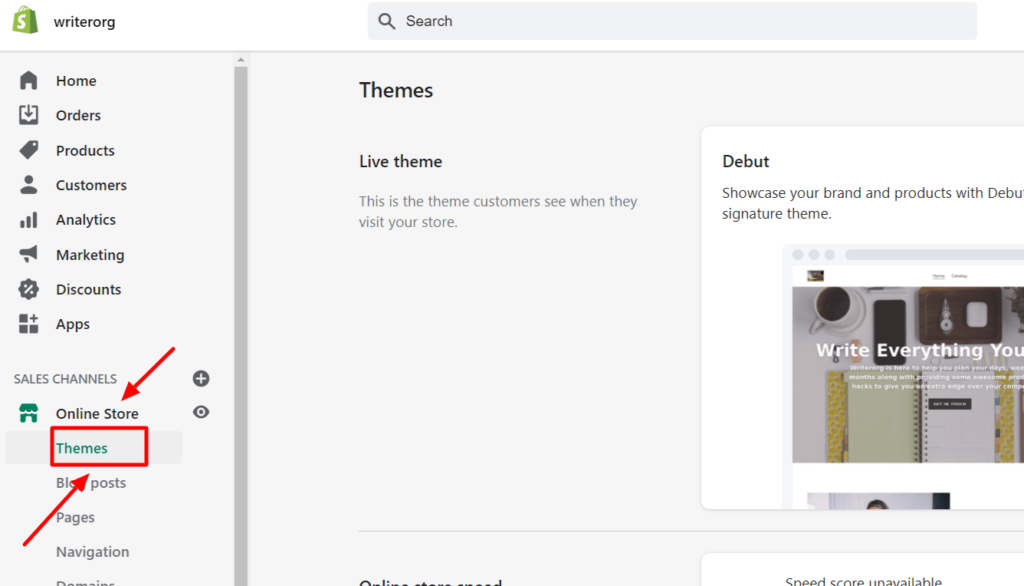
4. Maintenant, connectez-vous à votre boutique Shopify et ouvrez le panneau d’administration. Ici, cliquez sur l’option Boutique en ligne comme indiqué ci-dessous et cliquez sur Thèmes.

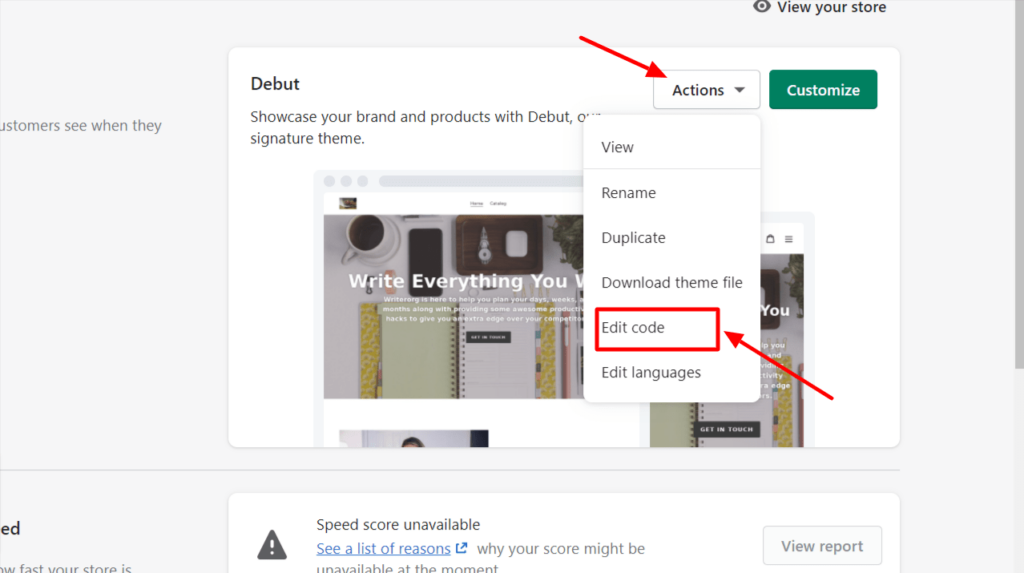
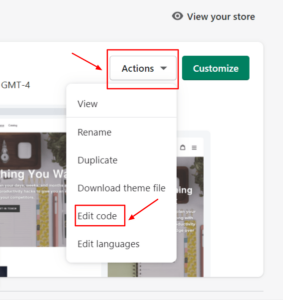
5. Il y a le bouton Actions sur le côté droit. Cliquez dessus et un menu déroulant apparaîtra. Comme vous pouvez le voir, cliquez sur l’option Modifier le code située en deuxième haut à partir du bas.

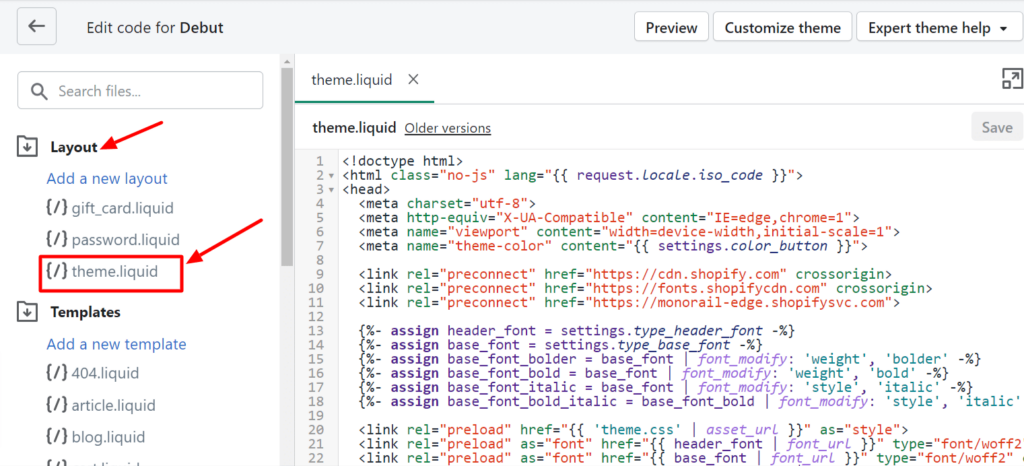
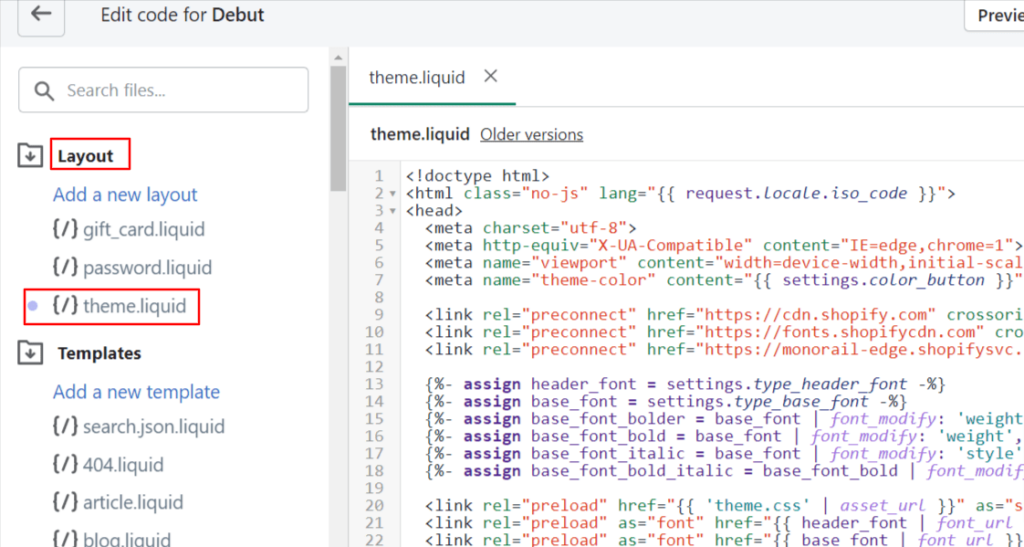
5. Dans le dossier Layout, cliquez sur theme.liquid en bas pour ajouter le code Expertrec que vous avez récemment copié depuis le tableau de bord.

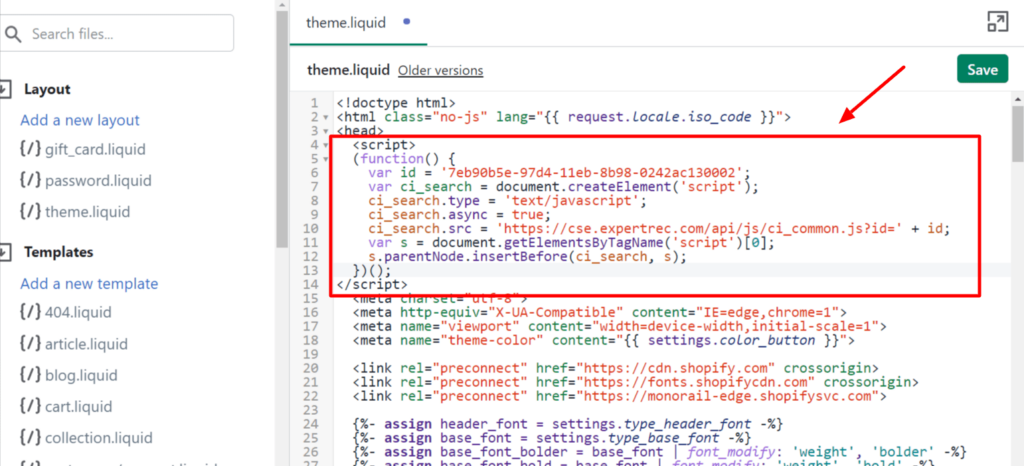
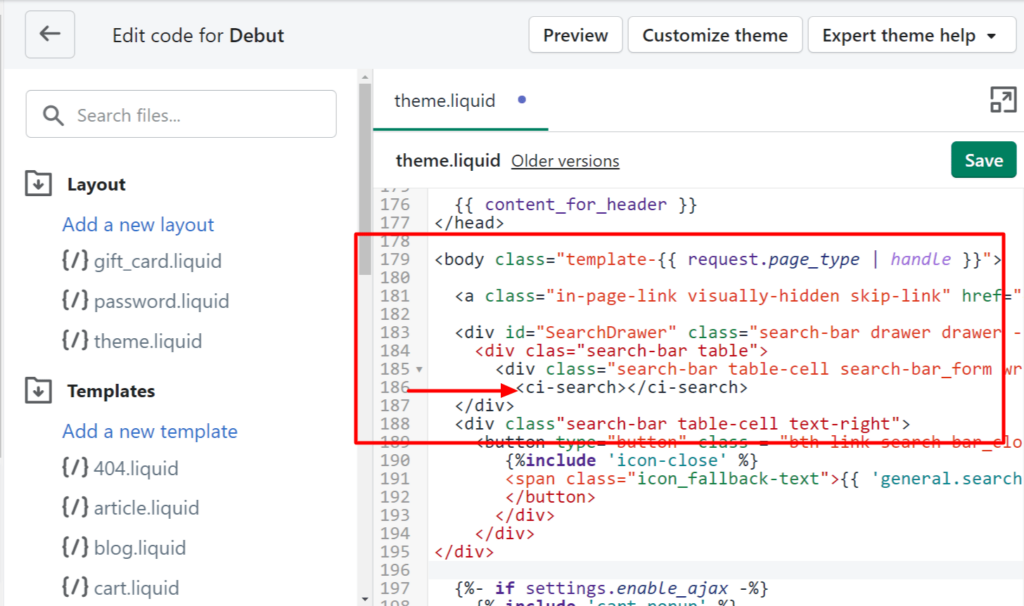
6. Collez le code dans la section <head> et la balise HTML dans la section <body> entre les deux <div> comme indiqué ci-dessous :


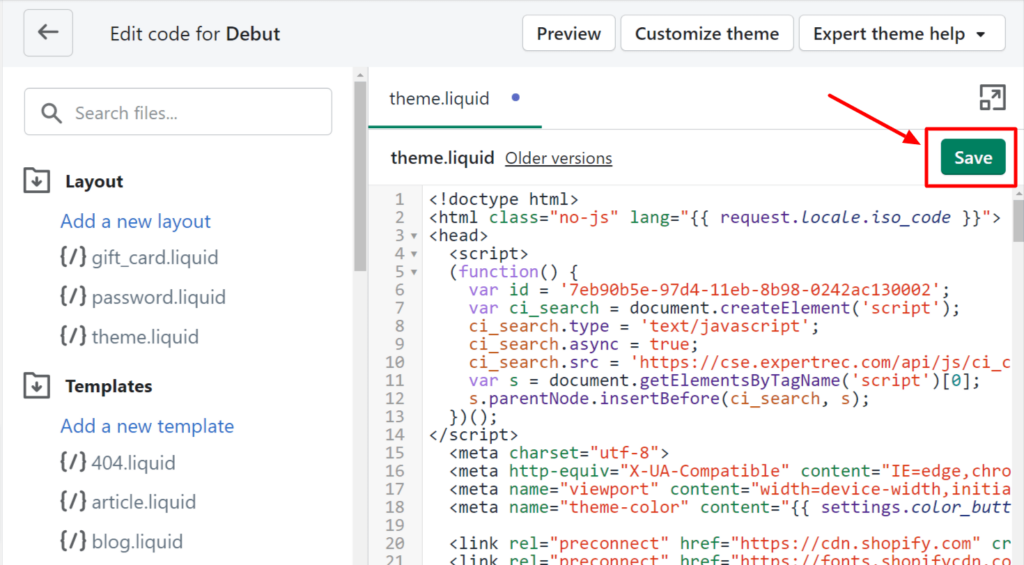
7. Enregistrez le code.

Vous disposez de la barre de recherche Expertrec avec fonctionnalité de saisie semi-automatique en copiant simplement le code du tableau de bord Expertrec. Vous pouvez ouvrir votre boutique en ligne en cliquant sur le bouton en forme d’œil, et vous obtenez ici la barre de recherche Expertrec qui est hautement personnalisable.
Site de démonstration :

Voici à quoi ressemblera votre boutique en ligne après l’installation de la barre de recherche intelligente Expertrec. Je sais que c’est une expérience vraiment passionnante. Cela change l’apparence du site Web. À propos, vous pouvez également modifier l’interface utilisateur de votre barre de recherche en vous rendant simplement sur le tableau de bord Expertrec et en explorant les différentes possibilités.
Application du code dans l’éditeur de code Shopify
Utiliser la barre de recherche Expertrec est une expérience complètement différente. Néanmoins, si vous souhaitez simplement utiliser la fonctionnalité de saisie semi-automatique, vous pouvez appliquer le code pour la saisie semi-automatique. Vous aurez peut-être besoin d’un peu d’envie de coder, car c’est ainsi que fonctionne le code.
Voici les étapes pour ajouter la saisie semi-automatique de la recherche Shopify en ajoutant du code dans l’éditeur de code en ligne.
i). Créez un nouveau modèle dans la section Modifier le code pour la page de recherche.
1. Accédez à la boutique en ligne -> Thèmes.
2. Sur le côté droit, cliquez sur Actions. Ensuite, dans le menu déroulant, cliquez sur Modifier le code.

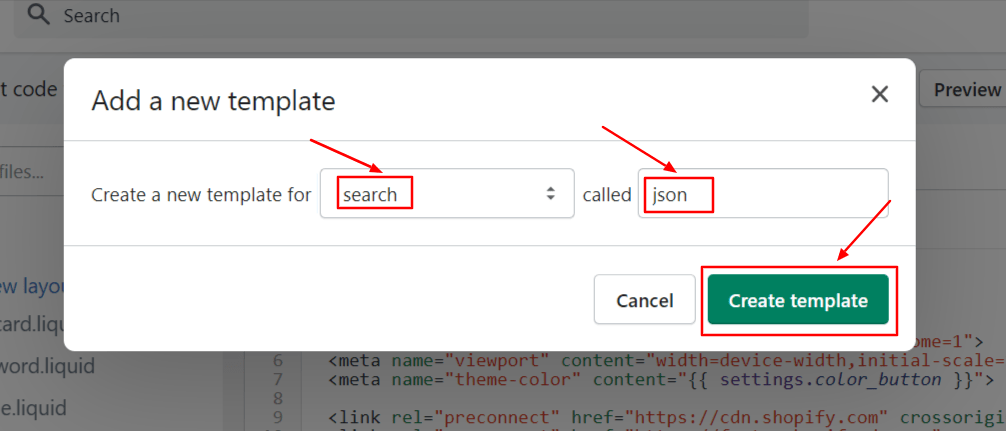
3. Cliquez sur Ajouter un nouveau modèle dans le dossier Modèles situé juste en dessous du dossier Mise en page.
4. Ici, choisissez les options pour votre nouveau modèle. J’ai sélectionné la recherche car je souhaite créer un nouveau modèle de recherche où le nom du modèle est donné au format JSON.

5. Maintenant, cliquez sur le bouton Créer un modèle et un nouveau modèle s’ouvrira dans votre éditeur de code.
6. Le fichier semble plein de codes. Droite? Ne t’inquiètes pas. Ce ne sont que des codes par défaut et vous devez les remplacer par notre nouveau code.
7. Copiez ce code et collez-le dans le nouveau modèle que nous avons récemment créé.
{% layout none %}
{% capture results %}
{% for item in search.results %}
{% assign product = item %}
{
“title” : {{ product.title | json }},
“url” : {{ product.url | within: product.collections.last | json }},
“thumbnail”: {{ product.featured_image.src | product_img_url: ‘thumb’ | json }}
}
{% unless forloop.last %},{% endunless %}
{% endfor %}
{% endcapture %}
{
“results_count”: {{ search.results_count }},
“results”: [{{ results }}]
}
II). Activer la saisie semi-automatique de la recherche
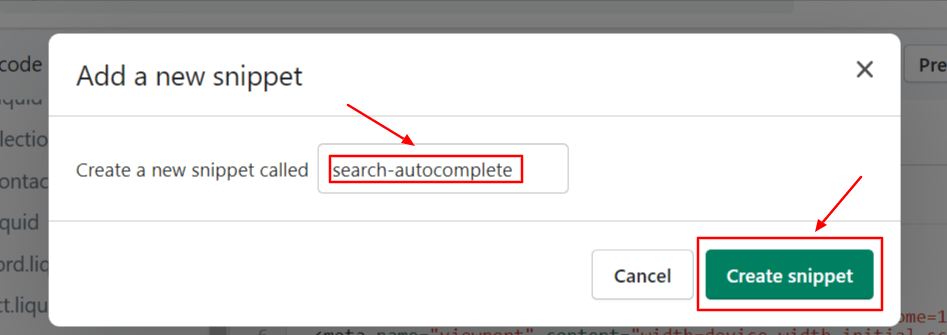
1. Il y a le répertoire Snippets comme indiqué ci-dessous. Cliquez sur l’option Ajouter un nouvel extrait. Dans cette boîte de dialogue, entrez le nom de l’extrait comme recherche-complétion automatique et cliquez sur le bouton Créer un extrait.

2. Un nouvel éditeur de code apparaîtra. Maintenant, collez le code suivant dans l’éditeur de code.
{% assign results_box_width = '242px' %}
{% assign results_box_background_color = '#ffffff' %}
{% assign results_box_border_color = '#d4d4d4' %}
<script>
$(fonction() {
// Requête Ajax actuelle.
var currentAjaxRequest = null;
// Récupération de tous les formulaires de recherche sur la page et ajout d'une liste .search-results à chacun.
var searchForms = $('form[action="/search"]').css('position','relative').each(function() {
// Saisie de la saisie de texte.
var input = $(this).find('input[name="q"]');
// Ajout d'une liste pour afficher les résultats de la recherche.
var offSet = input.position().top + input.innerHeight();
$('<ul class="search-results"></ul>').css( { 'position' : 'absolute', 'left' : '0px', 'top' : offSet } ).appendTo($ (ceci)).hide();
// Écoute des touches et des modifications apportées au champ de texte dans ces formulaires de recherche.
input.attr('autocomplete', 'off').bind('keyup change', function() {
// Quel est le terme de recherche ?
var term = $(this).val();
// Qu'est-ce que le formulaire de recherche ?
var form = $(this).closest('form');
// Quelle est l'URL de recherche ?
var searchURL = '/search?type=product&q=' + term;
// Quelle est la liste des résultats de recherche ?
var resultsList = form.find('.search-results');
// S'il s'agit d'un nouveau terme et qu'il contient au moins 3 caractères.
if (term.length > 3 && term != $(this).attr('data-old-term')) {
// Sauvegarde de l'ancienne requête.
$(this).attr('data-old-term', term);
// Tuer toute requête Ajax en cours de traitement.
if (currentAjaxRequest != null) currentAjaxRequest.abort();
// Extraction des résultats.
currentAjaxRequest = $.getJSON(searchURL + '&view=json', function(data) {
// Réinitialise les résultats.
resultsList.empty();
// Si nous n'avons aucun résultat.
si (data.results_count == 0) {
// resultsList.html('<li><span class="title">Aucun résultat.</span></li>');
// resultsList.fadeIn(200);
resultsList.hide();
} autre {
// Si nous avons des résultats.
$.each(data.results, fonction(index, élément) {
var lien = $('<a></a>').attr('href', item.url);
link.append('<span class="thumbnail"><img src="' + item.thumbnail + '" /></span>');
link.append('<span class="title">' + item.title + '</span>');
lien.wrap('<li></li>');
resultsList.append(link.parent());
});
// La requête Ajax renverra au maximum 10 résultats.
// S'il y en a plus de 10, faisons un lien vers la page des résultats de recherche.
si (data.results_count > 10) {
resultsList.append('<li><span class="title"><a href="' + searchURL + '">Voir tous les résultats (' + data.results_count + ')</a></span></ li>');
}
resultsList.fadeIn(200);
}
});
}
});
});
// Cliquer à l'extérieur fait disparaître les résultats.
$('body').bind('clic', function(){
$('.search-results').hide();
});
});
</script>
<!-- Quelques styles pour vous aider à démarrer. -->
<style>
.Résultats de recherche {
indice z : 8889 ;
type de style de liste : aucun ;
largeur : {{ results_box_width }} ;
marge : 0 ;
remplissage : 0 ;
arrière-plan : {{ results_box_background_color }} ;
bordure : 1px solide {{ results_box_border_color }} ;
rayon de bordure : 3 px ;
-webkit-box-shadow : 0px 4px 7px 0px rgba(0,0,0,0.1);
ombre de la boîte : 0px 4px 7px 0px rgba(0,0,0,0.1);
débordement caché;
}
.search-results li {
bloc de visualisation;
largeur : 100 % ;
hauteur : 38px ;
marge : 0 ;
remplissage : 0 ;
border-top : 1px solide {{ results_box_border_color }} ;
hauteur de ligne : 38 px ;
débordement caché;
}
.search-results li:premier-enfant {
bordure supérieure : aucune ;
}
.résultats de recherche .titre {
flotteur : gauche ;
largeur : {{ results_box_width | supprimer : 'px' | numéro_à | moins : 50 }}px ;
remplissage à gauche : 8 px ;
espace blanc : nowrap ;
débordement caché;
/* La propriété text-overflow est prise en charge dans tous les principaux navigateurs. */
débordement de texte : points de suspension ;
-o-text-overflow : points de suspension ;
aligner le texte : gauche ;
}
.résultats de recherche .thumbnail {
flotteur : gauche ;
bloc de visualisation;
largeur : 32 px ;
hauteur : 32px ;
marge : 3px 0 3px 3px ;
remplissage : 0 ;
alignement du texte : centre ;
débordement caché;
}
</style>
3. Maintenant, dans le dossier Layouts, recherchez votre fichier theme.liquid et ouvrez-le dans l’éditeur de code comme indiqué ci-dessous :

4. Faites défiler vers le bas jusqu’à ce que vous trouviez la balise de fermeture. Juste avant, collez ce code comme écrit ci-dessous.
{% incluent ‘recherche-complétion automatique’ %}
5. C’est tout. Vous avez activé la saisie semi-automatique de la recherche Shopify.
Pourquoi avoir la saisie semi-automatique de Shopify Search est-il nécessaire pour une heure ?
Oublie tout. La règle d’or est : « Les gens aiment les raccourcis ». Et pourquoi pas? Après tout, obtenir plus d’avantages avec un grand confort et une grande commodité est bien mieux que de se gratter la tête et d’essayer de trouver quelque chose de l’éternité (avec des milliards de sites Web, Google n’est rien de moins que cela). Donc, si vous êtes un site Web ou propriétaire d’une entreprise, voici quelques avantages de la saisie semi-automatique de la recherche Shopify que vous devez connaître immédiatement :
Fonctionnalités de saisie semi-automatique
- Remplissage automatique de base
- Suggestions
- Résultats rapides
1. Remplissage automatique de base
Avec l’approche la plus basique et la plus minimaliste, cette fonctionnalité consiste à afficher les expressions de recherche au fur et à mesure que vous tapez. Il continue de faire correspondre ce que l’utilisateur recherche à tous les produits de votre magasin. C’est quelque chose comme prédire la requête au moment où l’utilisateur la tape.
2. Suggestions
Cette fonctionnalité de saisie semi-automatique est similaire aux suggestions automatiques à plusieurs égards. Ici, l’utilisateur reçoit diverses suggestions pendant qu’il tape. Le moteur de recherche, jusque-là, continue de lui suggérer plusieurs autres mots-clés qui sont peut-être populaires ou tendances, ou quelque chose dans l’historique, ou tout autre critère. Après cela, tout dépend du moteur de recherche.
3. Résultats rapides
Si vous possédez une boutique de commerce électronique, assurez-vous que la recherche est aussi rapide que l’éclair. Et quoi de mieux que d’afficher instantanément les résultats lorsque quelqu’un commence à rechercher un article. Même les sites de commerce électronique les plus populaires comme Amazon, Flipkart prennent en charge des résultats rapides dans lesquels les utilisateurs obtiennent le résultat du produit suggéré lorsqu’ils commencent à le rechercher.
Avantages de la recherche grâce à la fonctionnalité de saisie semi-automatique
1. Votre barre de recherche comprend les « mots des utilisateurs ».
La plupart des personnes ayant moins d’expérience en technologie ne sont pas douées pour former des mots pour effectuer une recherche réussie. Par conséquent, s’ils ne reçoivent pas le résultat dès la première étape, ils sont très susceptibles de quitter le site et d’interrompre la recherche.
Avoir un moteur de recherche génial comme Expertrec vous aidera à utiliser les suggestions de saisie semi-automatique pour recommander le produit concerné. De cette façon, vous pouvez les inciter à sélectionner l’un des produits présentés et obtenir de meilleurs résultats.
2. La simplicité est la clé
Si votre site Web contient des centaines ou des milliers de produits, assurez-vous qu’ils sont tous correctement classés et triés dans un format de liste gérable. Par souci de clarté, vous devez styliser les données de manière distincte. Cela implique de jouer avec l’interface utilisateur et de suivre les meilleures pratiques.
Heureusement, Expertrec est là pour vous soulager. Il vous suffit de vous inscrire pour un essai gratuit et l’équipe technique se chargera de toutes les conditions préalables pour ajouter le meilleur moteur de recherche personnalisé à votre site Web.
3. Suggestions avancées
Lorsque les utilisateurs recherchent quelque chose sur votre site Web, vous pouvez créer des suggestions avancées qui permettront aux utilisateurs d’ajouter les chaînes de tendance à la fin de la requête. De toute évidence, cela aidera les utilisateurs à remplacer leur requête par une requête déjà tendance ou populaire.
Envelopper le tout
Le moteur de recherche personnalisé Expertrec est le moyen le meilleur et le plus simple d’obtenir de nombreux avantages en matière de recherche sur site ainsi que la saisie semi-automatique de recherche Shopify. Il hérite de presque toutes les fonctionnalités qu’un formidable moteur de recherche personnalisé doit posséder. Et le thème gagnant est qu’il ne nécessite aucun codage. Il vous suffit même d’installer l’application Expertrec Smart Search à partir de la boutique Shopify et de démarrer votre essai gratuit en moins de deux minutes.
Alors qu’est-ce que tu attends? Accélérez la croissance de votre magasin en ajoutant l’application Expertrec Smart Search et soyez témoin du résultat le plus attendu, c’est-à-dire la croissance !